样式
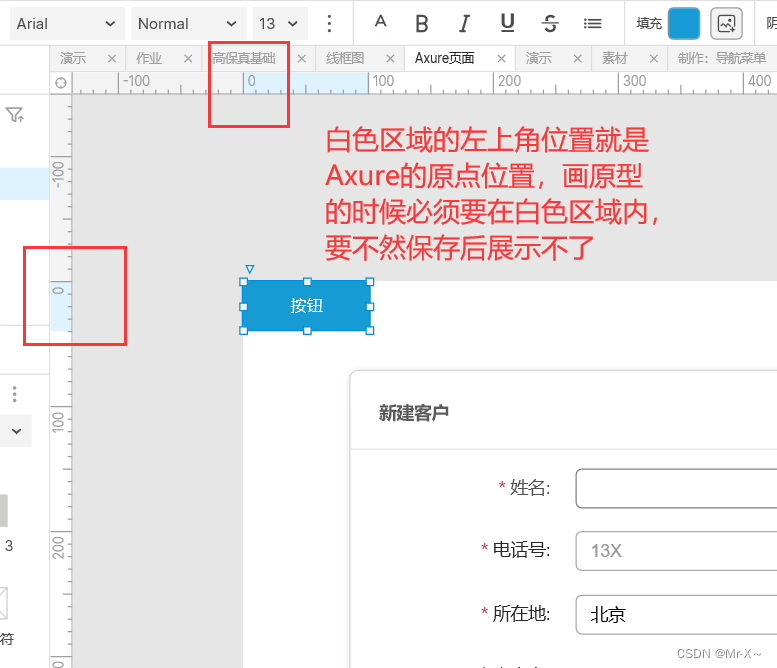
首先说一下Axure里面的原点位置
如下图:

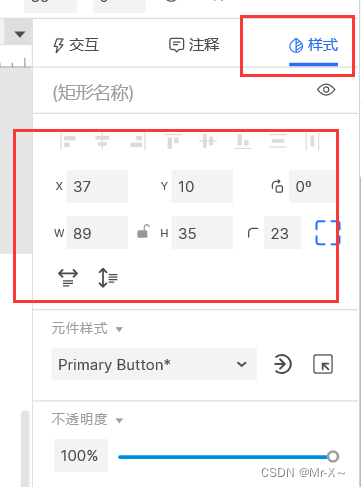
还有一个办法是我们选中我们的按钮,如上图,然后打开右边的样式,可以看按钮的x,y属性,类似于游戏中unity软件的x,y属性,类似于html中的right和bottom,其中x表示向左偏移量,而y表示的是向右偏移量。如下图:

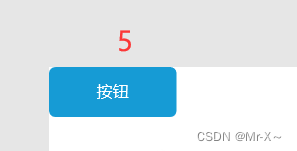
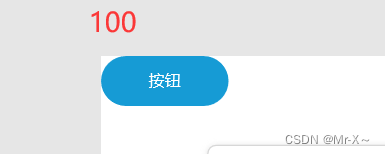
可以看到此时x和y都是0,说明我们的按钮就是在原点位置,然后w表示宽度width,而h表示高度height。而右边的5那个图标表示的是我们图标的圆角半径,接着我们看下这个值设置成5,20,100的时候,按钮形状的变化,如下图:



可以发现设置成100和设置成25是没啥区别的,也就是说角曲度最多设置成20。
接下来我们来看下旋转按钮,如下图:

比如上图就是把按钮顺时针旋转45度,如下图:

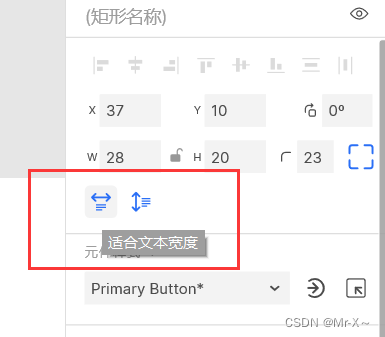
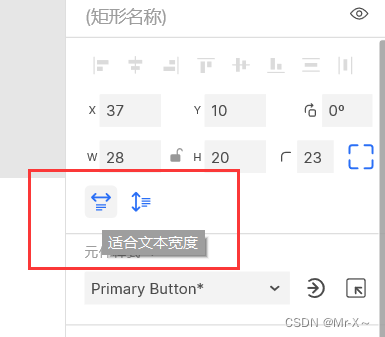
接着再来看下自适应文本页面的宽度和高度如下图:

点击上面的两个按钮之后 我们的图标就会自动的发生宽度和高度自适应去匹配页面 如下图:

样式
偏移量 宽高 圆角半径 旋转 自适应宽高的设置
接下来说下给上面的按钮如何设置各种的样式,如下图:

上面是设置图形的右偏移量、下偏移量、顺时针旋转度数、宽度、高度、圆角半径、自适应宽高的属性,我们上面已经演示过了,后面就不再演示说明了。
设置元件在页面中的名字 以及是否显示元件
接着我们看下最上方的设置组件名称 如下图:

默认是没有设置矩形名称的 并且元件是可以显示的,什么意思呢都是?我们先来说下矩形名称,如果你没有设置自定义的矩形名称,那么左边显示元件的时候就是默认名称,如下图:

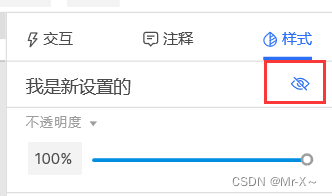
而现在我们设置一个我们想要的元件的名称,比如下图:

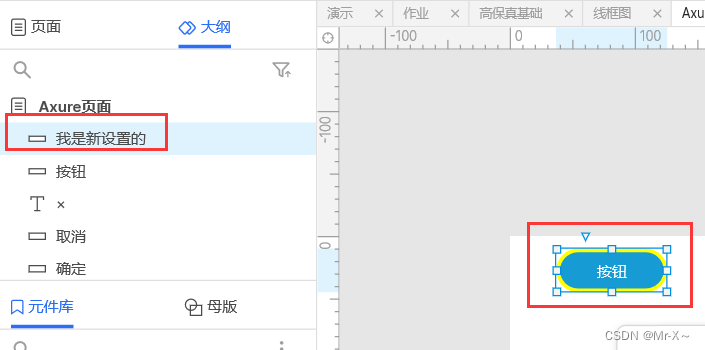
那么我们的页面中的对应的元件名称就改变了 如下图:

我觉得这个设置页面中元件的自定义名字的功能 大概率是方便用户去找页面中的对应的元件标签。
还有一个需要注意的点事 我们页面中的真实的元件里面的文件并没有变化,如上图元件里面的文字仍然是按钮,我们仅仅是修改的元件在整个页面中被标记的名字。就像你在班级里面人家给你起了个外号就做张三,但你的真实名字仍是身份证上写的那个。
如果想要去改元件里面的内容比如想要修改上面的原件里面的按钮文字,那么你可以直接去页面的对应元件里面鼠标双击文字 就可以修改了。
接下俩我们再来说一下小眼睛图标,这个图标如果是开启的 那么我们可以看到页面中的元件,如下图:


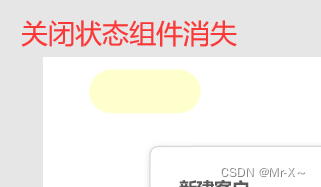
但如果这个图标是关闭的 我们就看不到这个元件了 如下图:


元件样式
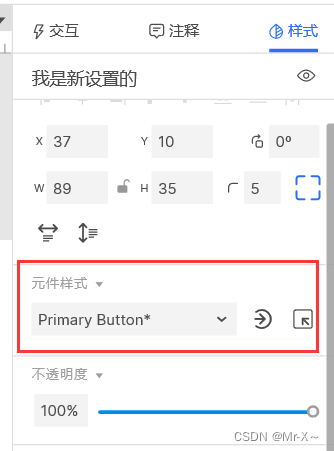
接下来说一下我们的元件样式 如下图:

我们本例的元件是Primary Button如下图:

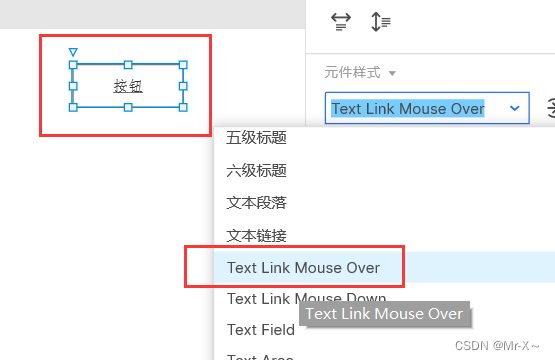
我们样式中的元件样式其实和元件库里面的元件是对应的,但是我们样式中的元件样式种类更多一些 如下图:

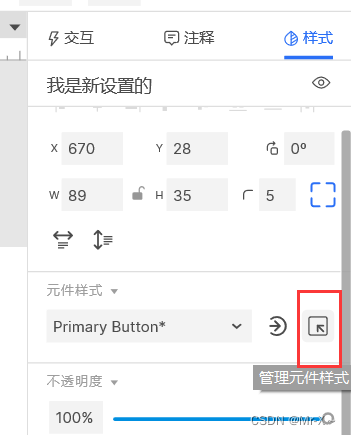
接下来我们来说一下我们的管理元件的样式按钮 如下图:

点击之后可以修改我们元件的默认样式 如下图:

可以看到像元件的所有样式 比如说字体颜色 字体大小 边框粗细 圆角半径 粗体 斜体等等这些,我们都可以自定义默认修改的通过管理元件样式这个按钮。
不透明度
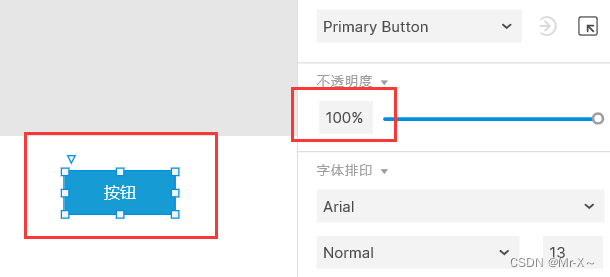
如下图:

不透明度百分百可以完全看到;

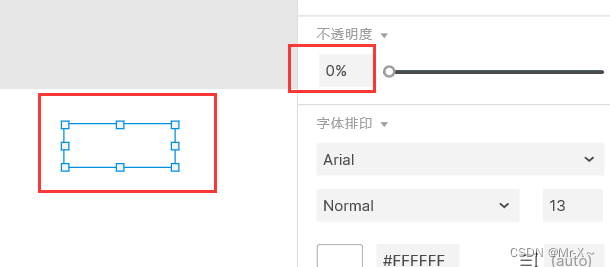
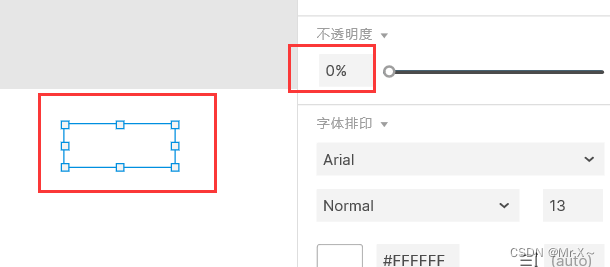
不透明度百分之0就完全透明了 完全看不到了 如下图:

字体样式和字体排版样式
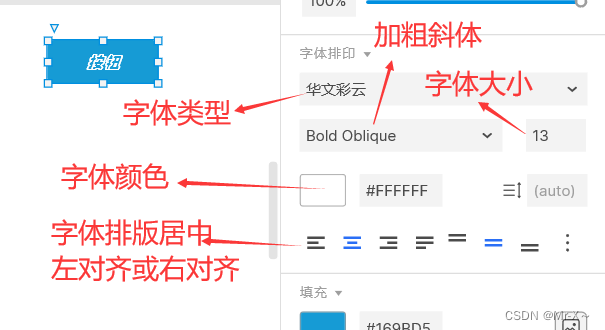
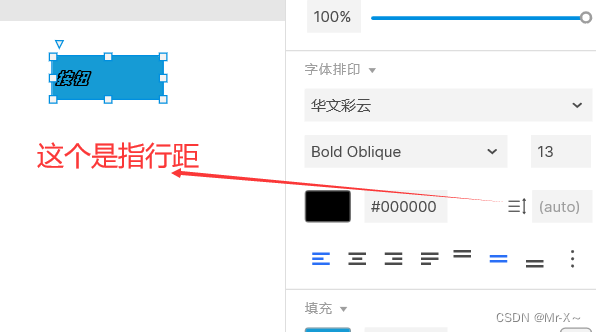
接下来我们来说下字体样式和字体排版样式 如下图:


填充和边框描边
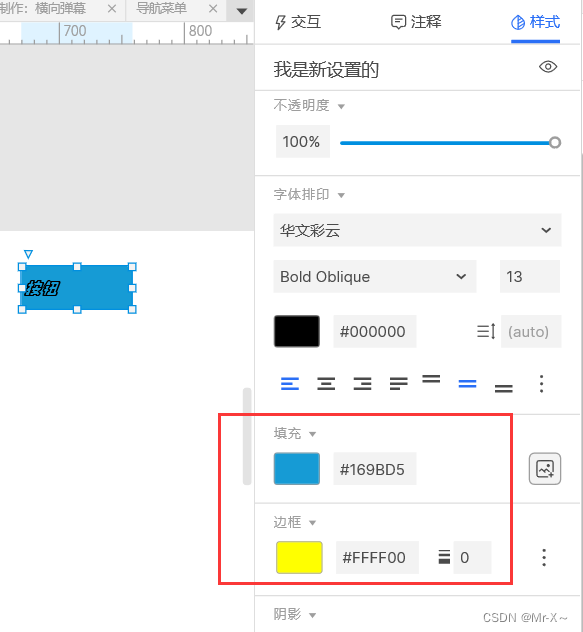
如下图:

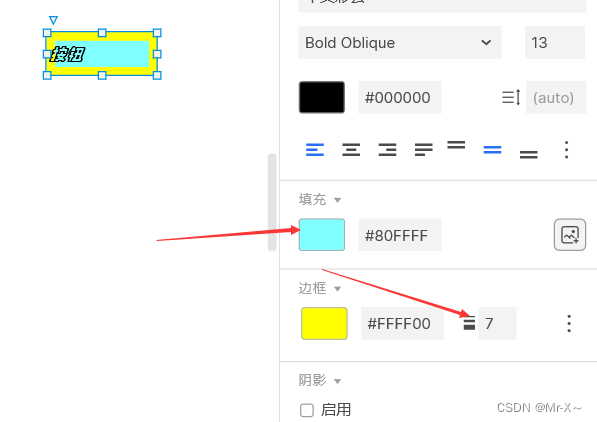
填充很容易理解就是填充背景颜色嘛!但是这里的边框描边为什么显示不出来黄色呢?很简单因为我们上面的边框的宽度设置的是0,我们修改下图下图:

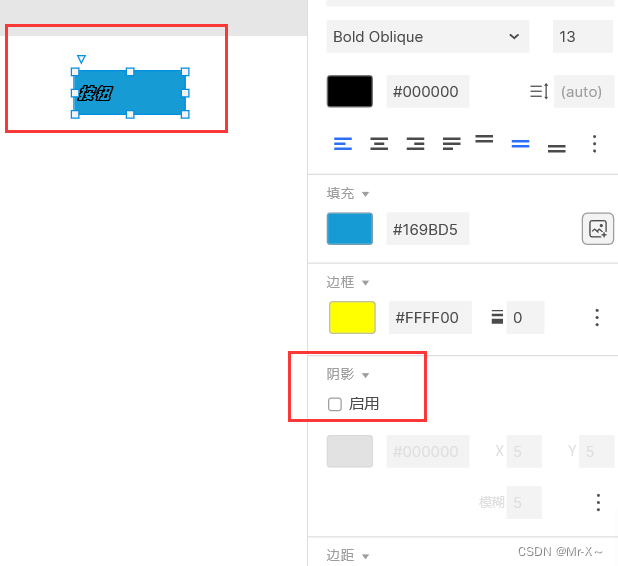
阴影

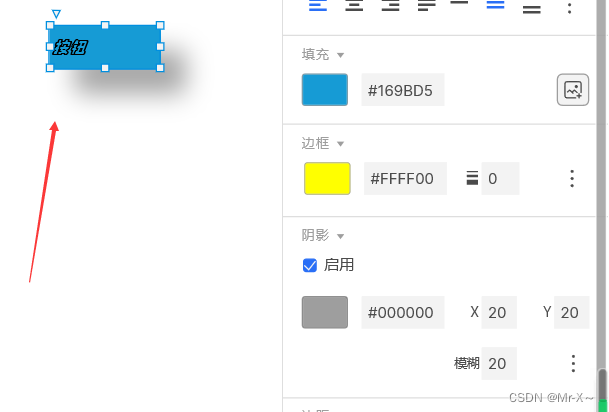
首先开一下没有阴影的元件 如下图。接下来我们看下开启阴影之后的元件 如下图:

所谓的阴影就是会给元件一个影子,这样看着会更加的立体一些。接着我们把影子向右偏移量x设置为20,把影子向下偏移量设置为20,把模糊程度也设置为20,对比一下元件发生的变化 如下图:

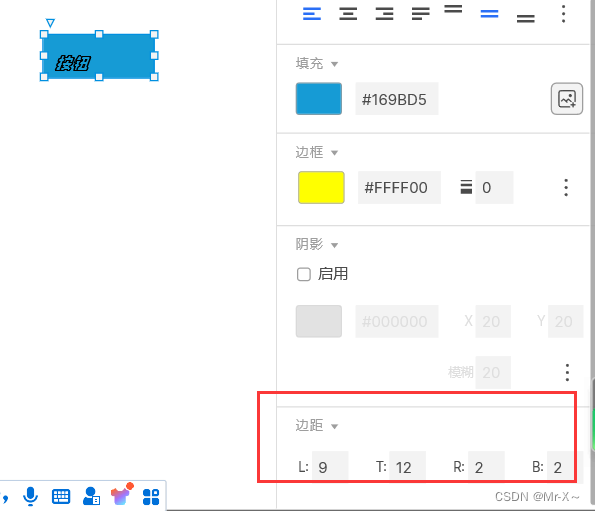
最后说一下边距
如下图:

这里的边距指的其实是元件里面的字体相对于元件的偏移量,和我们的html中的绝对位置偏移量是一样的。其中L表示的就是left指的是向左偏移量也就是这个值越大越靠右,T表示的是top指的是向上偏移量也就是这个值越大越靠下;R表示的是right指的是向右偏移量;B表示的是bottom指的是向下偏移量;


![[Spring Cloud] (4)搭建Vue2与网关、微服务通信并配置跨域](https://img-blog.csdnimg.cn/img_convert/0089662f313198fb47a2fa99884e6678.png)