WebRTC_0">WebRTC
WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音对话或视频对话的技术。
历史
- 2010年5月,Google以6820万美元收购VoIP软件开发商Global IP Solutions的GIPS引擎,并改为名为“WebRTC”。WebRTC使用GIPS引擎,实现了基于网页的视频会议,并支持722,PCM,ILBC,ISAC等编码,同时使用谷歌自家的VP8视频解码器;同时支持RTP/SRTP传输等。
- 2011年,Google开源了libwebRTC,这是WebRTC技术发展的重要里程碑
- 2013年,Chrome和Firefox之间实现了首次跨浏览器视频通话,这是WebRTC发展史上的一个重要事件。
- 2014年,实现了第一次跨浏览器数据传输,这标志着通过客户端进行实时通信的新趋势。
- 2021年1月26日,W3C(万维网联盟)和IETF(互联网工程任务组)宣布WebRTC成为正式标准,这标志着WebRTC技术正式成熟并得到广泛认可。
- 到了2021年,WebRTC已经被集成到Chrome、Mozilla Firefox、Opera、Safari、Edge、iOS和Android等主流浏览器和操作系统中,成为日常使用的通信技术之一。

支持情况
- 桌面PC端
Microsoft Edge、Google Chrome 23、Mozilla Firefox 22、Opera 18、Safari 11(仍处于开发者预览阶段) - Android端
Google Chrome 28(从版本29开始默认开启)、Mozilla Firefox 24、Opera Mobile 12 - Google Chrome OS
- Firefox OS
- iOS 11
- Blackberry 10 内置浏览器
Bowser
应用
WebRTC技术的应用非常广泛,它允许在网页浏览器之间进行实时的音视频对话,无需安装任何插件或扩展
在线会议和视频通话:WebRTC 可以用于实现在线会议和视频通话功能,如 Google Meet、Zoom 等。
主要应用场景:
-
远程教育和在线课堂:WebRTC 可以支持教师和学生之间的实时互动,提供远程教育和在线培训服务。
-
远程医疗服务:医生可以通过 WebRTC 提供远程医疗咨询和在线心理咨询服务。
-
客户支持系统:WebRTC 可以集成到客户支持系统中,提供实时的视频和语音支持。
-
社交网络平台:社交平台可以利用 WebRTC 实现用户间的音视频>实时音视频聊天功能,如 QQ、微信、Facebook 等。
-
直播服务:WebRTC 可以用于实现低延迟的直播服务,如 Facebook Live、Twitch 等。
-
物联网(IoT):WebRTC 可以用于实现物联网设备与浏览器之间的实时通信,进行设备控制和状态同步。
-
在线游戏:WebRTC 可以支持基于浏览器的多人在线游戏,提供实时的音频和视频通信。
-
文件共享和数据传输:WebRTC 提供了数据通道(RTCDataChannel)API,可以用于文件共享和实时数据传输。
-
增强现实(AR)和虚拟现实(VR):WebRTC 可以用于实现 AR 和 VR 应用中的实时通信和数据交换。
-
远程教育和协作工具:WebRTC 可以用于开发支持实时协作的工具,如共享白板和文档编辑。
相关代码和文档
- git仓库:https://github.com/webrtc

- 中文官网:https://webrtc.org/?hl=zh-cn

- 社区:https://www.rtcdeveloper.cn/cn/community/

技术介绍
技术特点
WebRTC(Web Real-Time Communication)技术具有多个显著特点,使其成为现代网页实时通信的首选技术之一。
WebRTC的一些关键技术特点:
-
无需依赖插件:WebRTC技术允许浏览器直接进行实时通信,无需安装第三方插件或软件,降低了用户的使用门槛。
-
协议栈众多:WebRTC不是单一的协议,而是由多个协议组成的套件,包括媒体、加密、传输层等协议,以及基于JavaScript的API。
-
点对点连接:WebRTC支持浏览器之间的点对点(P2P)连接,减少了服务器中转的需要,从而降低了通信延迟并提高了效率。
-
NAT穿透技术:WebRTC使用ICE、STUN和TURN等协议来处理NAT(网络地址转换)穿透问题,使得大多数位于NAT后的用户也能实现P2P通信。
-
端到端加密:WebRTC支持端到端加密,确保了通信内容的安全性和隐私保护。
-
跨平台兼容性:WebRTC支持多种操作系统和设备,包括桌面和移动平台,提供了广泛的应用范围和一致的用户体验。
-
网络适应性:WebRTC能够适应不同的网络条件,包括带宽变化和网络延迟,保持通信的稳定性和流畅性。
-
开放标准和API:WebRTC是一个开放的API标准,由W3C和IETF等组织进行标准化,确保了不同浏览器和平台之间的互操作性。
-
数据通道:除了音视频传输,WebRTC还提供了数据通道(RTCDataChannel)API,允许在浏览器之间传输任意类型的数据。
-
安全性和隐私:WebRTC设计了多种安全机制,包括使用DTLS和SRTP等协议来保护数据传输和媒体流的安全性。
-
易于集成和使用:WebRTC提供了一套标准、优雅的API,使得开发者可以容易地在浏览器中应用,无需复杂的配置或额外的开发工具。
-
低延迟:WebRTC在不考虑网络链路的情况下,可以将延时降到100-200毫秒左右,这对于需要实时性的应用场景非常重要。
-
流量优化:WebRTC基于UDP的传输,协议头小,优化了流量使用,特别是在网络不佳的情况下,通过NACK等机制减少了重传包,提高了传输效率。
源码架构组件介绍
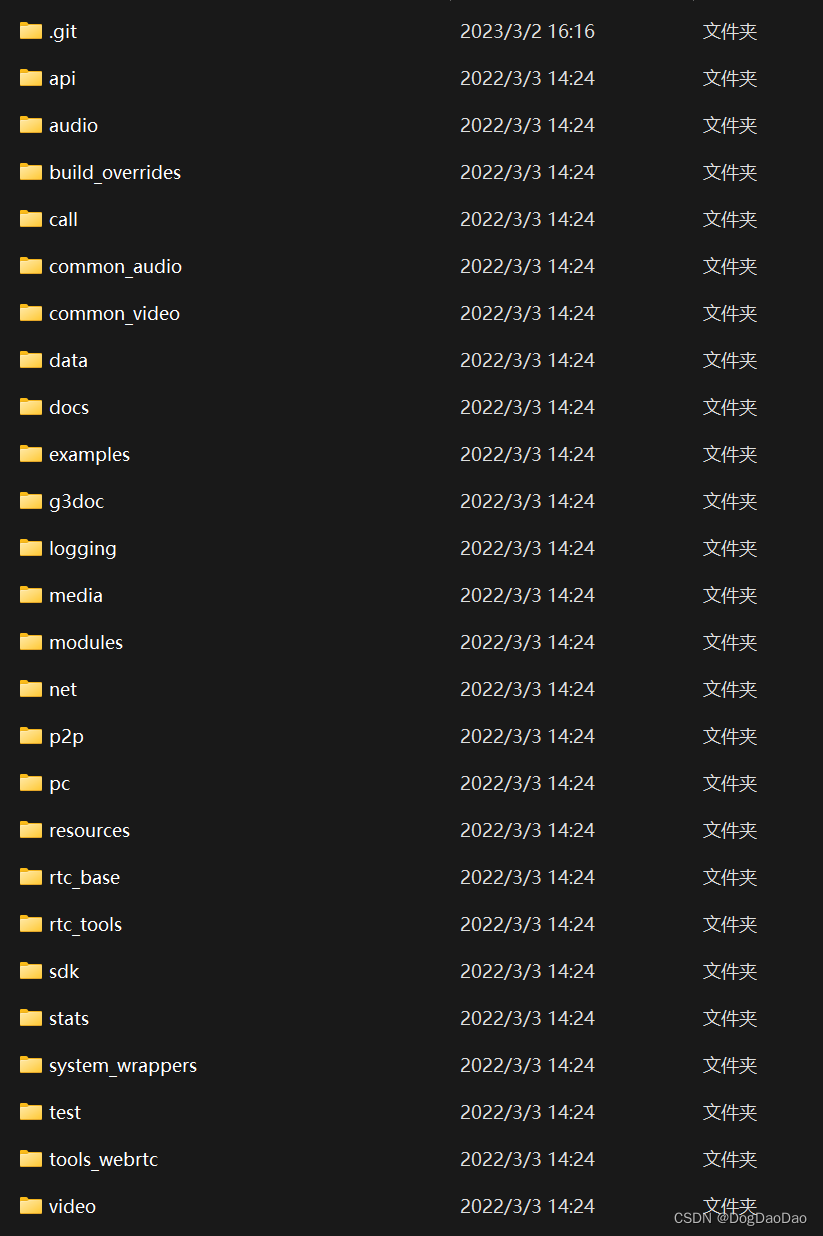
- 源码目录

- 源码核心组件
| 组件 | 介绍 |
|---|---|
| API 层 | WebRTC的API层为开发者提供了接口,允许他们通过编程方式访问WebRTC的功能。这包括用于获取用户媒体、建立连接、发送和接收数据等的Web APIs |
| MediaStream | MediaStream对象在WebRTC中用于表示音频、视频或数据源。它涉及到音频和视频的捕获、编解码以及传输 |
| RTCPeerConnection | 这是WebRTC中的核心组件,用于建立和管理浏览器之间的对等连接。它包括连接建立、媒体流的传输、编解码以及网络连接管理等功能 |
| RTCDataChannel | RTCDataChannel提供了一个在两个WebRTC对等体之间传输任意数据的通道。它支持建立一个可靠的、全双工的通信通道 |
| 信令(Signaling) | 信令是WebRTC中用于在通信对等方之间交换元数据的部分,以建立和管理连接。它通常依赖于WebSocket、HTTP等协议来进行消息的传输 |
| 媒体引擎(Media Engine) | 媒体引擎负责处理音频、视频和数据流的捕获、编码、传输和解码。WebRTC使用特定的编解码器,如VP8/VP9视频编码器和Opus音频编码器 |
| 网络传输(Network Transport) | 网络传输层负责建立和管理通信连接,包括TCP和UDP的实现。WebRTC使用STUN和TURN服务器进行网络地址转换和媒体转发 |
| 音频处理(Audio Processing) | 处理音频流的模块,包括噪声抑制、回声消除等功能 |
| 浏览器引擎 | 浏览器引擎负责处理WebRTC的实现,包括音视频捕获、媒体处理和网络传输。它通常包括浏览器提供的接口和库,如Web Audio API、WebRTC Media Engine等 |
| ICE框架 | 交互式连接建立(ICE)框架用于连接管理,通过收集候选网络地址并交换SDP描述信息来建立连接 |
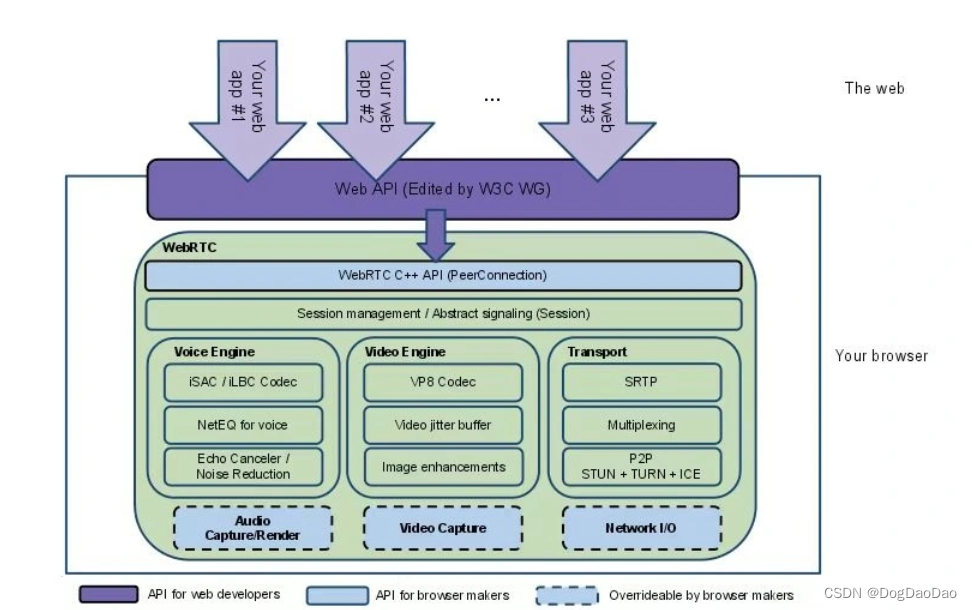
- 原理整体框架

参考
- https://zh.wikipedia.org/wiki/WebRTC