一、工程文件介绍
1.1 main.cpp
#include "widget.h"
#include <QApplication> // 包含一个应用程序类的头文件
//argc:命令行变量的数量;argv:命令行变量的数组
int main(int argc, char *argv[])
{//a应用程序对象,在Qt中,应用程序对象有且仅有一个QApplication a(argc, argv);//窗口对象 Widget父类-》QWidgetWidget w;//窗口对象 默认不会显示,必须调用show方法显示窗口w.show();//让应用程序对象进入消息循环,代码堵塞到当前行return a.exec();
}
1.2 project1.pro
QT += core gui //Qt包含的模块greaterThan(QT_MAJOR_VERSION, 4): QT += widgets //大于4版本以上,包含widget模块CONFIG += c++11 //配置中多加c++11DEFINES += QT_DEPRECATED_WARNINGSbefore Qt 6.0.0SOURCES += \ //源文件main.cpp \widget.cppHEADERS += \ //头文件widget.hFORMS += \widget.ui
1.3 widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECT //Q_OBJECT宏,允许类中使用信号和槽的机制
public:Widget(QWidget *parent = nullptr); //构造函数~Widget(); //析构函数
private:Ui::Widget *ui;
};
#endif // WIDGET_H1.4 快捷键
1.注释: ctrl + /
2.运行: ctrl + r
3.编译: ctrl + b
4.查找: ctrl + f
5.整体移动: ctrl + shift + 向上箭头 或 向下箭头
6. 帮助文档: F1
7.自动对齐: ctrl + i
二、 常用操作
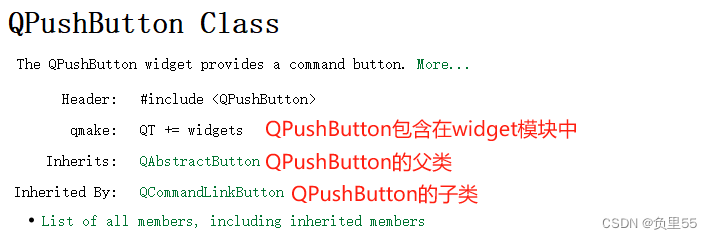
2.1 文档使用

2.2 常用操作
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//创建一个按钮QPushButton* btn = new QPushButton;//btn->show(); //show以顶层方式弹出窗口控件//让btn对象 依赖在Widget窗口中btn->setParent(this);//重置按钮大小btn->resize(100,100);//显示文本btn->setText("第一个按钮");//重置窗口大小resize(600,400);//设置固定窗口大小setFixedSize(400,400);//移动btn按钮btn->move(200,200);//设置窗口标题setWindowTitle("第一个窗口");
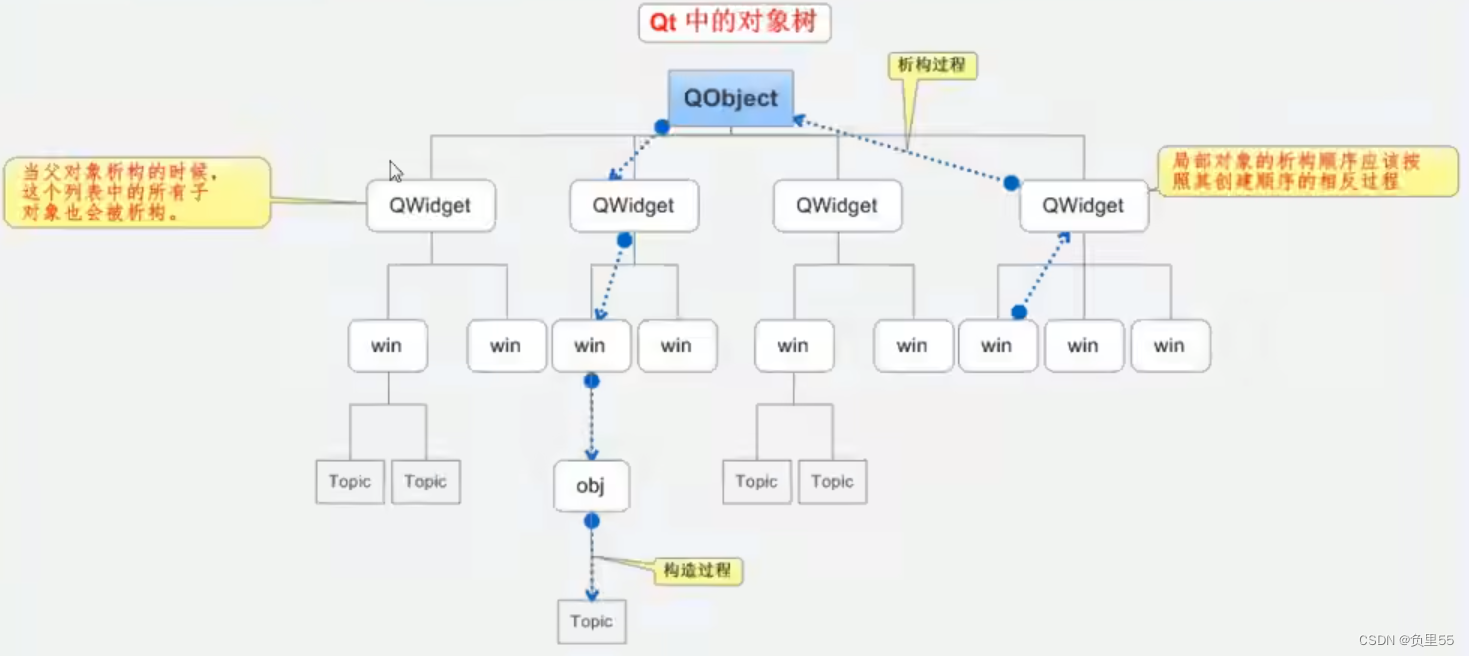
}2.3 调用析构函数
Qt中关闭窗口会自动调用析构,从底层一步步向上析构
当创建的对象在堆区时候,如果指定的父亲是 Qobiect派生下来的类或者Qobject可以不用管理释放的操作,将对象会放入到对象树中

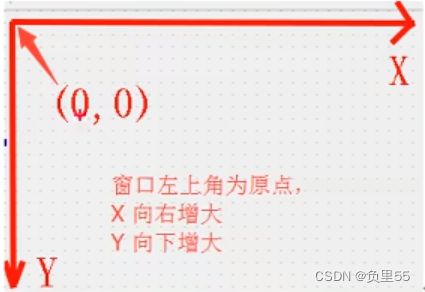
2.4 坐标系

三、信号与槽
3.1
参数一:信号的发送者
参数二:发送的信号(函数地址)
参数三:信号的接受者
参数四:处理槽函数(函数地址)
connect(btn, &QPushButton::clicked, this, &Widget::close);
Teacher.h
//自定义信号
signals://自定义信号,写到signals下//返回值是void,只需要声明,不需要实现//可以有参数,可以重载void hungry();
Student.h
//自定义槽函数
public slots://槽函数,可以写到public slots,也可以写到public全局下//返回值void,需要声明,也需要实现//可以有参数,可以发生重载void treat();
//emit,触发自定义信号
void Widget::classIsover()
{//下课函数,调用后,触发老师饿了的信号emit zt->hungry();
}3.2 自定义信号和槽函数出现重载
//Student.h
public slots://槽函数,可以写到public slots,也可以写到public全局下//返回值void,需要声明,也需要实现//可以有参数,可以发生重载void treat();void treat(QString foodName);
};
//Teacher.h
signals://自定义信号,写到signals下//返回值是void,只需要声明,不需要实现//可以有参数,可以重载void hungry();void hungry(QString foodName);
};
//student.cpp
void Student::treat()
{qDebug() << "请老师吃饭";
}void Student::treat(QString foodName)
{//QString->char * 先转成QByteArray (.toUtf8() ) 再转char * ()qDebug() << "请老师吃饭,老师吃:"<<foodName.toUtf8().data();
}
//widget.cpp
//带参
//函数指针->函数地址
void (Teacher:: *teacherSignal)(QString) = &Teacher::hungry;
void (Student:: *studentSlot)(QString) = &Student::treat;
connect(zt, teacherSignal, st, studentSlot);classIsover();MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//点击新建按钮,弹出一个对话框connect(ui->actionnew, &QAction::triggered, [=](){//对话框 分类//模态对话框(不可以对其他窗口进行操作);非模态对话框(可以对其他窗口进行操作)//1.模态创建QDialog dlg(this);dlg.resize(200,100); //调整弹出的对话框大小dlg.exec();qDebug() << "模态对话框弹出了";//2.非模态对话框QDialog *dlg2 = new QDialog(this);dlg2->resize(200,100);dlg2->show();dlg2->setAttribute(Qt::WA_DeleteOnClose);qDebug() << "模态对话框弹出了";//3.错误对话框QMessageBox::critical(this,"critical","错误");//4.信息对话框QMessageBox::information(this,"info","信息");//5.提问对话框//1.父亲 2.标题 3.提示内容 4.按键类型 5.默认回车关联按键if(QMessageBox::Save==QMessageBox::question(this,"que","提问",QMessageBox::Save|QMessageBox::Cancel,QMessageBox::Cancel))qDebug()<<"选择的是保存";elseqDebug()<<"选择的是取消";//6.警告对话框QMessageBox::warning(this,"warning","警告");//其他标准对话框//7.颜色对话框QColor qc = QColorDialog::getColor(Qt::red);QColor qc = QColorDialog::getColor(QColor(255,0,0));qDebug() << "r = "<<qc.red() <<"g = " << qc.green()<<"b = "<<qc.blue();//8.文件对话框//返回值是选取的路径QString str = QFileDialog::getOpenFileName(this, "打开文件", "C:\\Users\\hp\\Desktop",".txt");qDebug() << str;//9.字体对话框bool flag;QFont f = QFontDialog::getFont(&flag, QFont("宋体"),this, "设置字体");qDebug() << "字体:"<< f.family().toUtf8().data() <<"字号:"<<f.pointSize()<<"加粗:"<<f.bold();});
}四、控件
4.1 按钮组件
4.1.1Tool Button
1.给按钮添加图片并设置大小:icon
2.按钮背景透明:QToolButton -> autoRaise
3.图片后加文字:text + toolButtonStyle -> ToolButtonTextBesideIcon

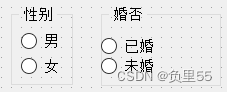
4.1.2 Radio Button
1.分组:Containers-》Group Box
2.设置默认选择: ui->rbtnMan->setChecked(true);

4.1.3 Check Box
1.除用clicked,也可以用stateChangedconnect(ui->checkBox, &QCheckBox::stateChanged, [=](int state){ qDebug() << state;});//点击输出2,取消勾选输出0
2. 半选状态:tristate
//0是未选,1是半选,2是选择

4.2 QList、QTree、QTable
4.3 其他常用控件
五、自定义控件封装
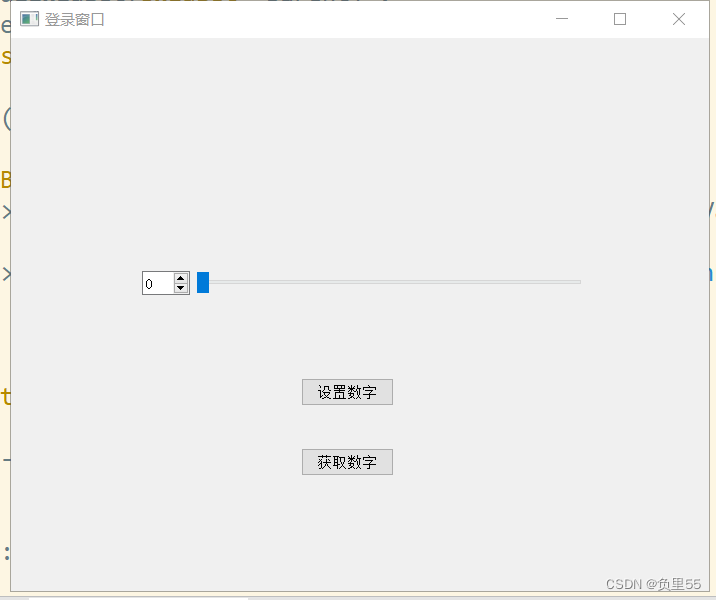
5.1 改变数字,滑动条跟着移动,反之

1.添加新文件 - Qt - 设计师界面类(.h .cpp .ui);
2. 副ui(smallwidget)中设计QSpinBox和QSlider两个控件;
3. 在主ui中添加widget,点击提升为smallwidget类;实现副窗口在主窗口出现
//valueChanged函数重载,需要用函数指针的形式
void (QSpinBox:: *ptr)(int) = &QSpinBox::valueChanged;
//数字改变,滑动条移动
connect(ui->spinBox, ptr, ui->horizontalSlider, &QSlider::setValue);
//滑动条移动,数字改变
connect(ui->horizontalSlider, &QSlider::valueChanged, ui->spinBox, &QSpinBox::setValue);5.2 添加按钮控制
//在smallwidget.cpp中添加
//设置num,数字和滑动条跟着变化
void smallWidget::setNum(int num)
{ui->spinBox->setValue(num); //ui指副窗口
}
//获取当前数字
int smallWidget::getNum()
{return ui->spinBox->value();
}//在mainwidget.cpp中
//此处ui是主窗口,ui->widget调用副窗口功能
connect(ui->getButton, &QPushButton::clicked, [=](){qDebug() << ui->widget->getNum();
});
//数字设置为50
connect(ui->setButton, &QPushButton::clicked, [=](){ui->widget->setNum(50);
});六、Qt中的事件
6.1 鼠标事件
1.鼠标进事件 enterEvent(QEvent *event)
2.鼠标离开事件
3.鼠标按下 mousePressEvent(QMouseEvent *ev)
4.鼠标释放
5.鼠标移动
1.ev->x(): x坐标; ev->y(): y坐标
ev->gloalX: 全局下x坐标; ev->gloalY: 全局下y坐标
2.ev->button(): 可以判断所有按键,Qt::LeftButton
3.ev->buttons(): 判断组合键,判断move时候的左右键,结合 & 操作符
4.格式化字符串:QString("%1 %2").arg(111).arg(222);
myLable::myLable(QWidget *parent): QLabel(parent)
{//与mouseMoveEvent进行联动setMouseTracking(true);
}
//1.鼠标进入事件
void myLable::enterEvent(QEvent *event)
{qDebug() << "鼠标进入了";
}
//2.鼠标离开事件
void myLable::leaveEvent(QEvent *event)
{qDebug() << "鼠标离开了";
}
//3.鼠标按下
void myLable::mousePressEvent(QMouseEvent *ev)
{if(ev->button() == Qt::LeftButton){QString str = QString("鼠标按下 x = %1, y = %2, globalX = %3, globalY = %4").arg(ev->x()).arg(ev->y()).arg(ev->globalX()).arg(ev->globalY());qDebug() << str;}
}
//4.鼠标释放
void myLable::mouseReleaseEvent(QMouseEvent *ev)
{if(ev->button() == Qt::LeftButton){qDebug() << "鼠标释放";}
}
//5.鼠标移动
//按下和释放是瞬间的,移动是一个过程
void myLable::mouseMoveEvent(QMouseEvent *ev)
{
// if(ev->buttons() & Qt::LeftButton) //用=,两个按键同时按下错误,用&限制左键
// {QString str = QString("鼠标移动 x = %1, y = %2, globalX = %3, globalY = %4").arg(ev->x()).arg(ev->y()).arg(ev->globalX()).arg(ev->globalY());qDebug() << str;
// }
}6.2 定时器
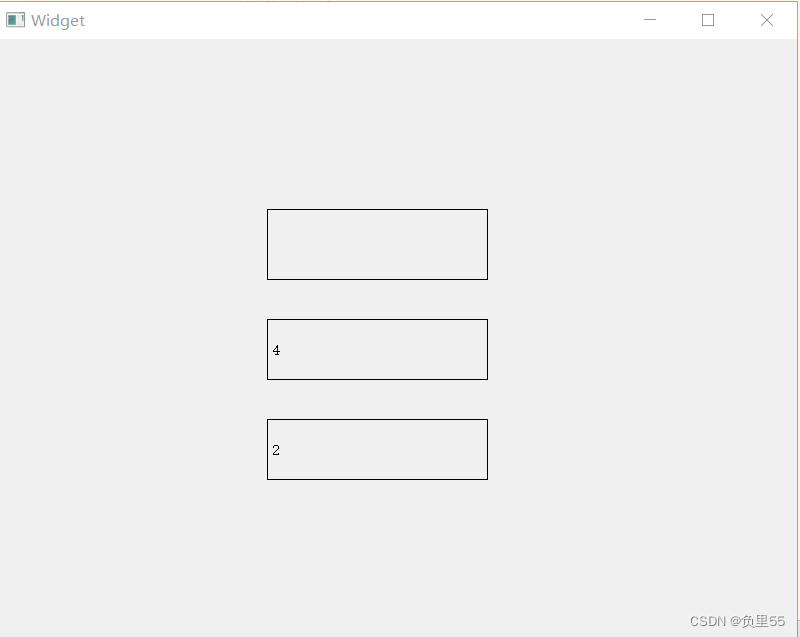
6.2.1 一个定时1s,一个定时2s

1.利用事件 void timerEvent(QTimerEvent *event) 进行触发
2.启动定时器 id1 = startTimer(1000); //单位毫秒,返回值作为区别定时器的标识
3.利用event->timerId()与id1进行判断
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);id1 = startTimer(1000); //单位毫秒id2 = startTimer(2000);
}void Widget::timerEvent(QTimerEvent *event)
{if(event->timerId() == id1){static int num1 = 1;ui->label_2->setText(QString::number(num1++));}else if(event->timerId() == id2){static int num2 = 1;ui->label_3->setText(QString::number(num2++));}
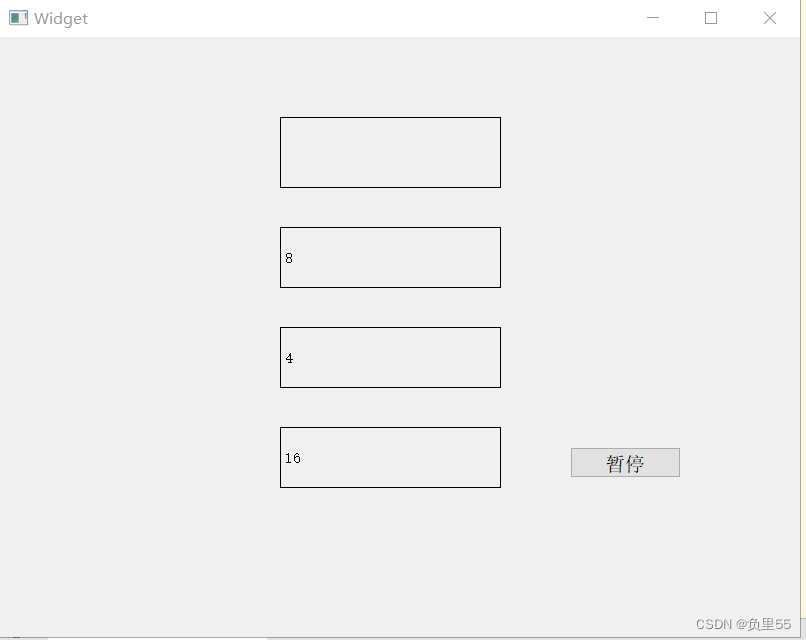
}6.2.2 实现定时器的第二种方式

Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//定时器的第二种启动方式QTimer* timer1 = new QTimer(this); //this放入对象树中timer1->start(500);connect(timer1, &QTimer::timeout, [=](){static int num3 = 1;ui->label_4->setText(QString::number(num3++));});connect(ui->pushButton, &QPushButton::clicked, [=](){timer1->stop();});
}6.3 事件分发器和事件过滤器
6.4 绘图事件
6.4.1 常用操作

Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}
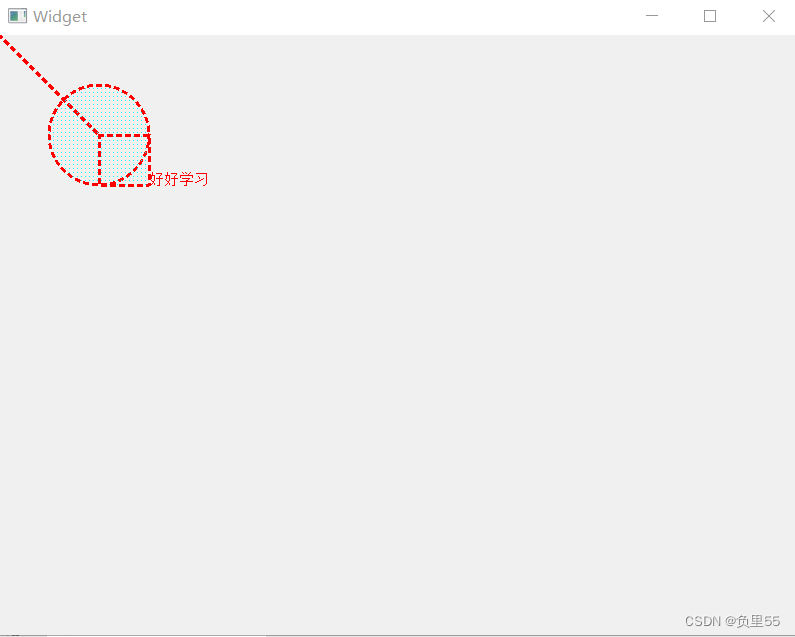
void Widget::paintEvent(QPaintEvent *event)
{//实例化画家对象,this指定的是绘图设备QPainter painter(this);//设置画笔QPen pen(QColor(255, 0, 0));//设置画笔宽度pen.setWidth(3);//设置画笔风格pen.setStyle(Qt::DotLine);//让画家使用这个笔painter.setPen(pen);//设置画刷QBrush brush(Qt::cyan);//设置画刷风格brush.setStyle(Qt::Dense7Pattern);//让画家使用画刷painter.setBrush(brush);//画线painter.drawLine(QPoint(0,0), QPoint(100,100));//画圆 椭圆painter.drawEllipse(QPoint(100,100),50,50);//画矩形painter.drawRect(QRect(100,100,50,50));//画文字painter.drawText(150,150,QString("好好学习"));
}6.4.2 高级设置
QPainter painter(this);painter.drawEllipse(QPoint(100,50),50,50);//设置抗锯齿能力painter.setRenderHint(QPainter::Antialiasing);painter.drawEllipse(QPoint(200,50),50,50);//画矩形painter.drawRect(QRect(100,100,100,100));//移动画家painter.translate(100,0);//保持画家状态painter.save();painter.drawRect(QRect(100,100,100,100));painter.translate(100,0);//还原画家状态painter.restore();painter.drawRect(QRect(100,100,100,100));6.4.3 定时器加手动调用绘图
QPainter painter(this);if(this->width() < Posx )Posx = 0;painter.drawPixmap(Posx, 0, QPixmap(":/4.jpg"));//开启定时器QTimer *timer1 = new QTimer(this);timer1->start(500);//连接定时器与绘图connect(timer1, &QTimer::timeout, [=](){Posx += 20;//手动调哟个绘画事件,用update()update();});6.4.4 QPixmap绘图设备
//QPixmap绘图设备,专门对平台做了显示优化QPixmap pix(300, 300);//填充背景颜色pix.fill(Qt::white);//创建画家对象,&pix在创建的绘图设备上绘图QPainter painter(&pix);painter.setPen(QColor(Qt::red));painter.drawEllipse(QPoint(100, 100),50, 50);pix.save("F:\\Qt\\QtProject\\pix.jpg");6.4.5 QImage绘图设备

//QImage绘图设备QImage img(0,0,QImage::Format_RGB32);img.fill(Qt::white);QPainter painter(&img);painter.setPen(QColor(Qt::blue));painter.drawEllipse(QPoint(100, 100),50, 50);pix.save("F:\\Qt\\QtProject\\pix2.jpg");//像素修改void Widget::paintEvent(QPaintEvent *event){QPainter painter(this);//利用QImage对像素进行修改QImage img;img.load(":/4.jpg");//修改像素点for(int i=50; i<100; i++){for(int j=50; j<100; j++){QRgb value = qRgb(255,0,0);img.setPixel(i,j,value);}}painter.drawImage(0,0,img);}6.4.6 QPicture绘图设备
//QPicture绘图设备 可以记录和重现绘图指令QPicture pic;QPainter painter;painter.begin(&pic);painter.setPen(QPen(Qt::cyan));painter.drawEllipse(QPoint(100, 100),50, 50);painter.end();pic.save("F:\\Qt\\QtProject\\pix2.zt"); //图片后缀可以任意void Widget::paintEvent(QPaintEvent *event)
{//重现QPicture的绘图指令QPainter painter(this);QPicture pic;pic.load("F:\\Qt\\QtProject\\pix2.zt");painter.drawPicture(100,100,pic);
}七、QFile文件
7.1 文件读写
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);connect(ui->pushButton, &QPushButton::clicked, [=](){QString path = QFileDialog::getOpenFileName(this,"打开文件","C:\\Users\\hp\\Desktop");ui->lineEdit->setText(path);//QFile默认的支持格式是utf-8QFile file(path);//设置打开方式file.open(QIODevice::ReadOnly);QByteArray arry = file.readAll();ui->textEdit->setText(arry);file.close();//以追加方式进行写file.open(QIODevice::Append);file.write("帮到你人");file.close();});
}7.2 QFileInfo文件信息类

//QFileInfoQFileInfo info(path);qDebug()<<"大小:"<<info.size()<<"后缀名:"<<info.suffix()<<"文件名称:"<<info.fileName()<<"文件路径:"<<info.filePath();qDebug()<<"创建日期:"<<info.created().toString("yyyy/MM/dd hh:mm:ss");qDebug()<<"最后修改日期:"<<info.lastModified().toString("yyyy-MM-dd hh:mm:ss");