1、打开窗口
javascript">window.open(URL, name, specs, replace);
window.open()方法用于在浏览器中打开一个新的窗口或标签页。如果不指定第二个参数,则链接通常会在当前窗口中打开,这相当于'_self'。
-
name
窗口的名称,如果指定相同的名称,那么新的URL会在同一个窗口中打开。_blank
在新窗口或新标签页中打开链接。_self
在当前窗口中打开链接(默认行为)。_parent
在父框架中打开链接。_top
在顶层框架中打开链接。
-
specs
窗口的特性,比如大小、位置等,以逗号分隔的字符串形式传入。 -
replace
布尔值,表示是否替换浏览器历史记录中的当前条目。
如:
javascript">window.open('https://example.com', '_blank', 'width=500,height=400');
2、主要区域容器内展示
javascript"><!-- 布局方式
---------------------------------| Header ||------------------------|
Aside | || Main || |
------|------------------------|
-->
希望不打开新的页签,浏览器的url不刷新,在当前系统的Main展示区中显示,可以通过Vue Router与<iframe>结合,在Vue Router变化时改变<iframe>的src,内容会根据路由更改显示不同的外部页面。
新建External.vue组件
javascript"><template><el-main><iframe :src="url" frameborder="0" width="100%" :style="{height:calHeight}" scrolling="auto"></iframe></el-main>
</template>
<script>
export default {data() {return {url: 'https://blog.csdn.net/m0_46613429?spm=1010.2135.3001.5343'}},computed: {//计算属性 , 设置iframe高度为窗口高度少140pxcalHeight() {return (window.innerHeight - 140) + 'px';},},
}
</script>
<style lang='scss' scoped>iframe {width: 100%;overflow-x: hidden;}
</style>

动态增加侧边栏,点击侧边栏展示对应的外部链接
通过菜单管理走接口添加菜单信息,里面的字段需要包括path(路由地址)、url(外链地址),同时需要一个字段type用来区分是初始化的路由,还是走接口添加的外链。为了保证一个外链对应唯一一个路由,路由地址可以设置为添加时的时间戳来保证唯一性。
javascript">path: '/' + new Date().getTime()
注意:路由地址是很有必要的,一个外链地址对应一个路由地址。
可能会想所有的外链地址都用同一个路由去匹配,这样前端就可以写死不用区配置这个字段了,只需要跳转到同一个路由页面然后把url参数传过去显示就行。实现起来会发现,通过this.$router.push跳转同一路由页面只会刷新一次的问题,如果链接了多个地址,则第一次跳转有效,后面都无效了,是因为页面没有刷新,如果在created生命周期里面进行url的赋值操作,只会执行一次。可以再用watch去监听$route,在这里面也执行一次赋值操作,功能虽然实现了,但是会发现一个现象:如果有两个相同路由的导航菜单,第一次点击其中一个,它没有被加上is-active类,第二次点击才被加上。
Element UI 的 NavMenu 导航菜单组件是根据路由匹配来决定哪个菜单项应该具有 is-active 类的
当路由改变时,Element UI 会自动检查当前路由与导航菜单的路由配置是否匹配,如果匹配,则会给相应的菜单项添加 is-active 类。
那么出现上面那种导航菜单中有多个匹配同一路由的菜单项,当第一次点击其中一个时,该菜单项没有被添加 is-active,这可能是Vue Router 的路由匹配机制导致的,Vue Router 会选择第一个匹配到的路由进行渲染,但由于第一次点击时,两个相同路由的导航菜单都匹配到了目标路由,但只有其中一个被选中。导航菜单组件可能需要进一步的逻辑来确保只有一个菜单项被激活。
不同的导航菜单对应不同的路由是很有必要的
所以需要动态添加路由,前面我们通过接口添加了侧边栏菜单的信息,这时在侧边栏组件中就可以通过接口获取到菜单数据,如果是外链就需要动态添加路由。
javascript">menuList.forEach(ele => {if (ele.type == 0) {that.$router.addRoute('index',{name: '列表',path: ele.path,component: () => import('@/views/pages/External.vue')})}
})
点击侧边栏,显示外部链接网页
在侧边栏组件中:
javascript">clickMenu (info) {if(...) { // 正常的路由组件this.$router.push(info.path)} else { // 外部链接页面携带url参数this.$router.push({path: info.path, query:{url: info.url}})}
}
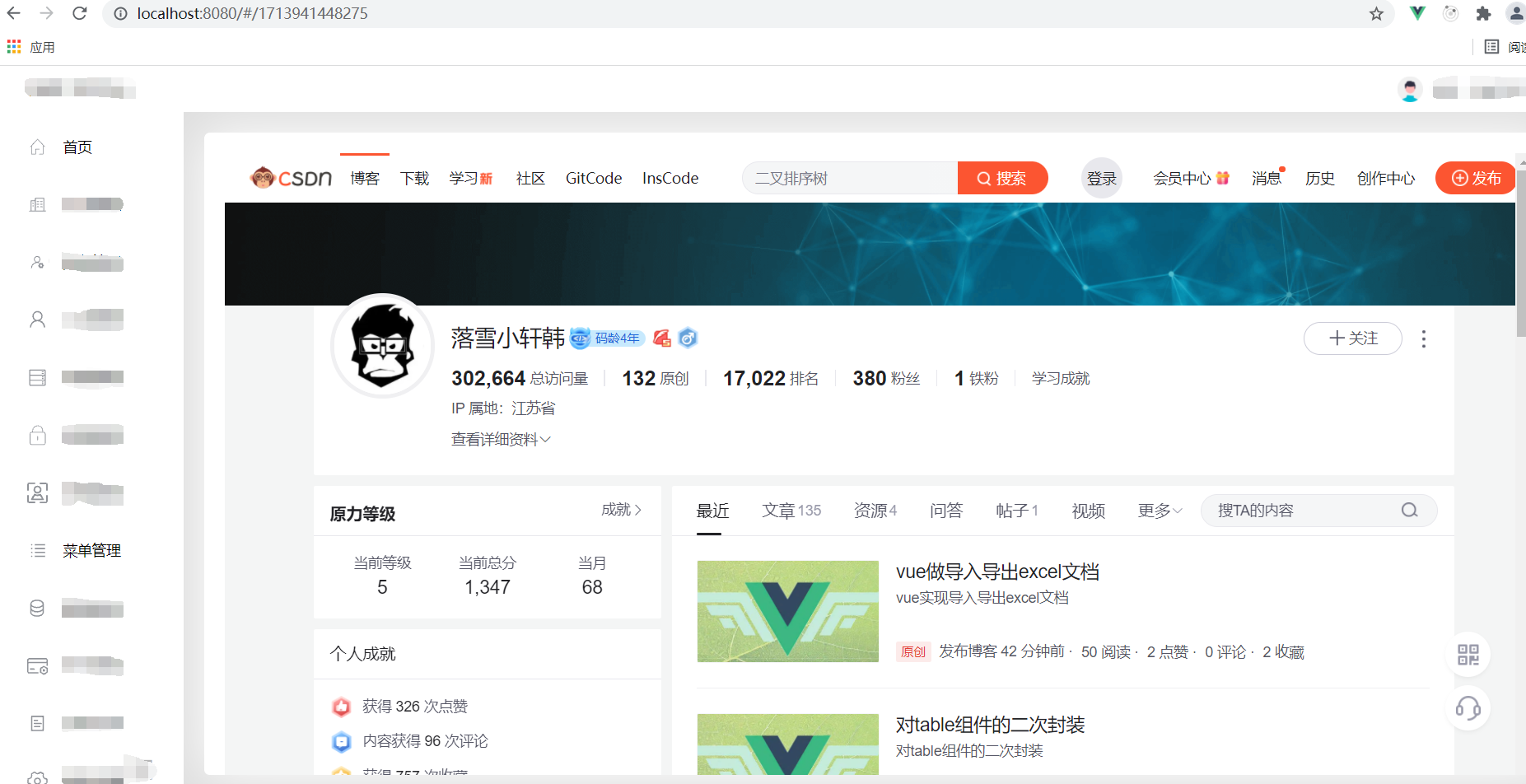
在展示外链网页的组件External.vue中:
在初始化的时候以及路由变化的时候给模板中的src赋值为当前路由的外链地址
javascript"><template><!-- 动态路由页面 --><el-main><iframe :src="url" frameborder="0" width="100%" :style="{height:calHeight}" scrolling="auto"></iframe></el-main>
</template>
<script>
export default {data() {return {url: ''}},watch: {$route (to, from) {this.url = this.$route.query.url}},created() {this.url = this.$route.query.url},computed: {calHeight() {return (window.innerHeight - 140) + 'px';},},
}
</script>
<style lang='scss' scoped>iframe {width: 100%;overflow-x: hidden;}
</style>