文章目录
- 前言
- 1. 添加镜像源
- 2. 部署Code server
- 3. 安装内网穿透工具
- 4. 配置公网地址
- 5. 配置固定公网地址
前言
想象一下这样的场景:你正在咖啡馆享受悠闲时光,突然接到老板的紧急任务,需要立马修改一段代码。手边只有一台平板或手机,你会怎么办?别担心!有了Code Server这位‘救星’,你可以直接通过浏览器访问你的VS Code开发环境,轻松搞定一切!今天我们就带你探索如何在香橙派Zero3上部署Code Server,让你的移动办公能力瞬间爆表。

1. 添加镜像源
我这里演示的环境是已经刷好CasaOS的香橙派Zero3小主机。
不知道如何操作的可以看下这篇教程:香橙派Orange Pi zero3如何刷CasaOS轻NAS系统
首先,我们需要在浏览器中输入香橙派ip地址,进入CasaOS管理界面。
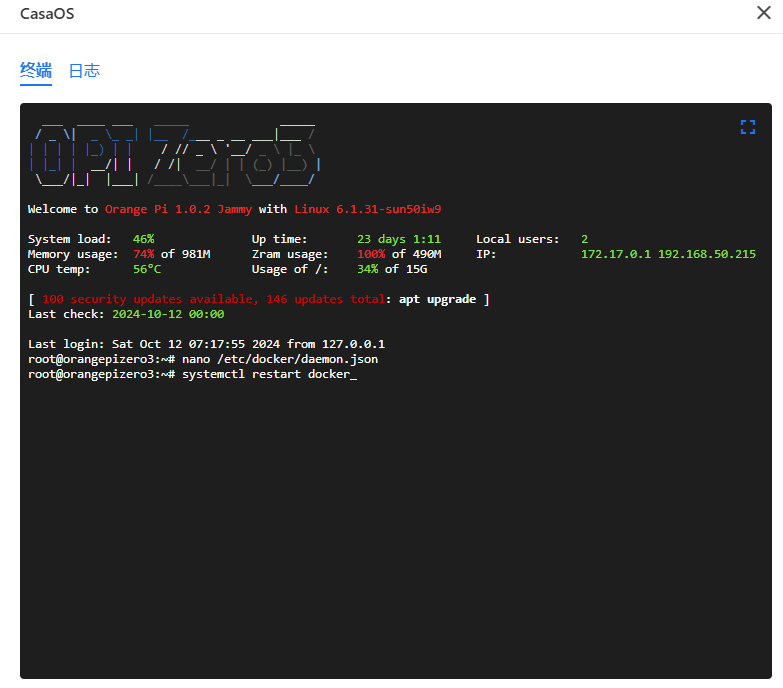
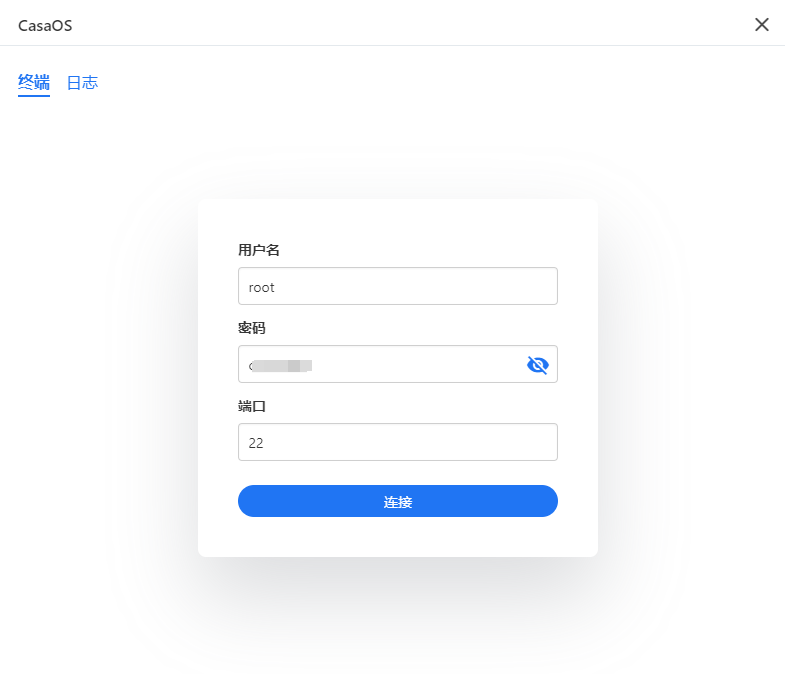
然后进入终端,使用root账号密码登录。

进入终端后执行下方命令:
nano /etc/docker/daemon.json

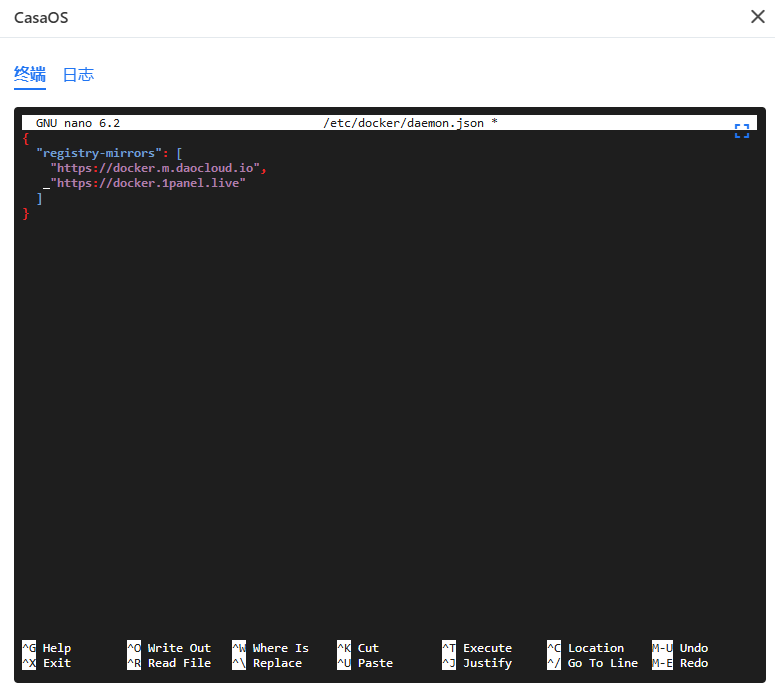
在编辑器中输入新的镜像源地址:
{
"registry-mirrors": ["https://docker.m.daocloud.io","https://docker.1panel.live"
]
}

然后按Crtl+X键保存这个镜像源,退出编辑器回到终端后执行下方命令重新启动docker服务:
systemctl restart docker

2. 部署Code server
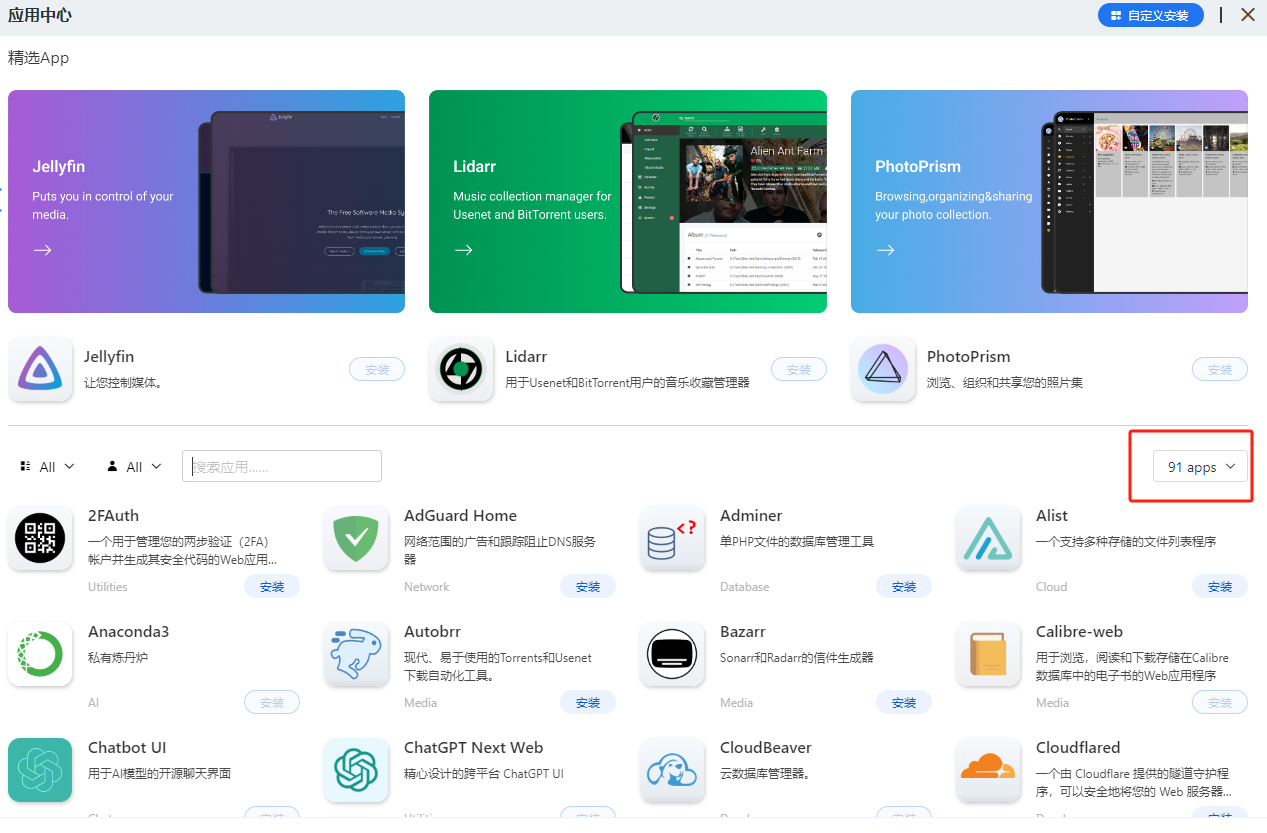
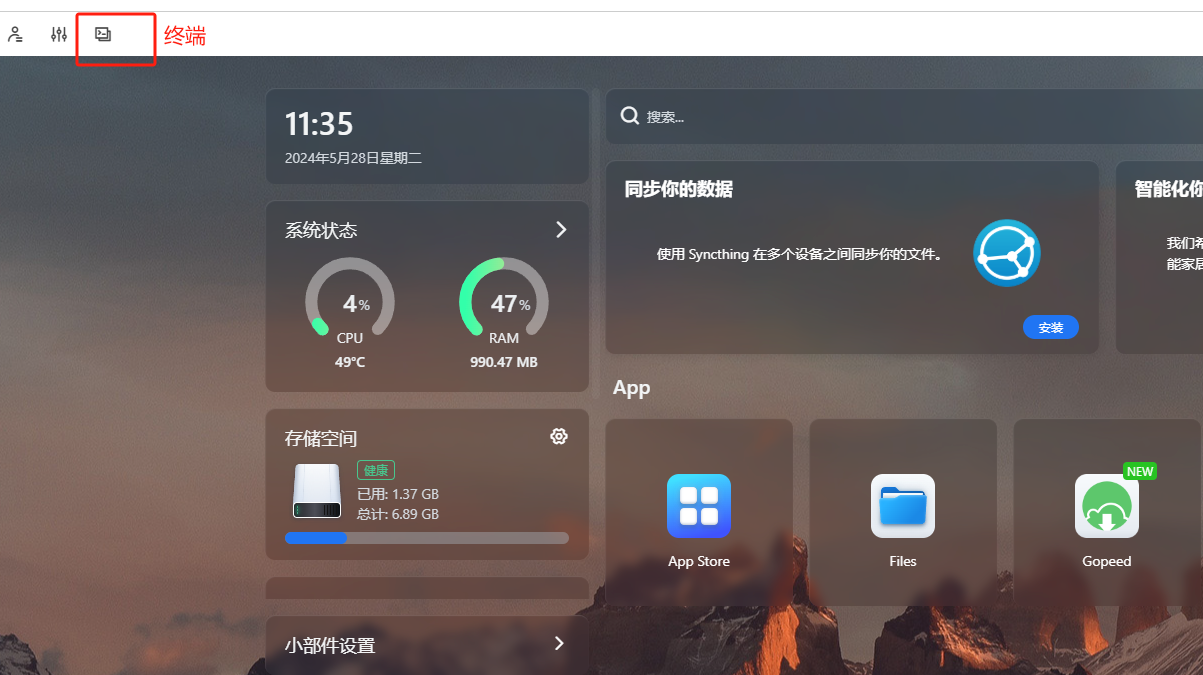
上边的操作完成之后,我们回到casaos主界面点击系统自带的App Store应用中心。
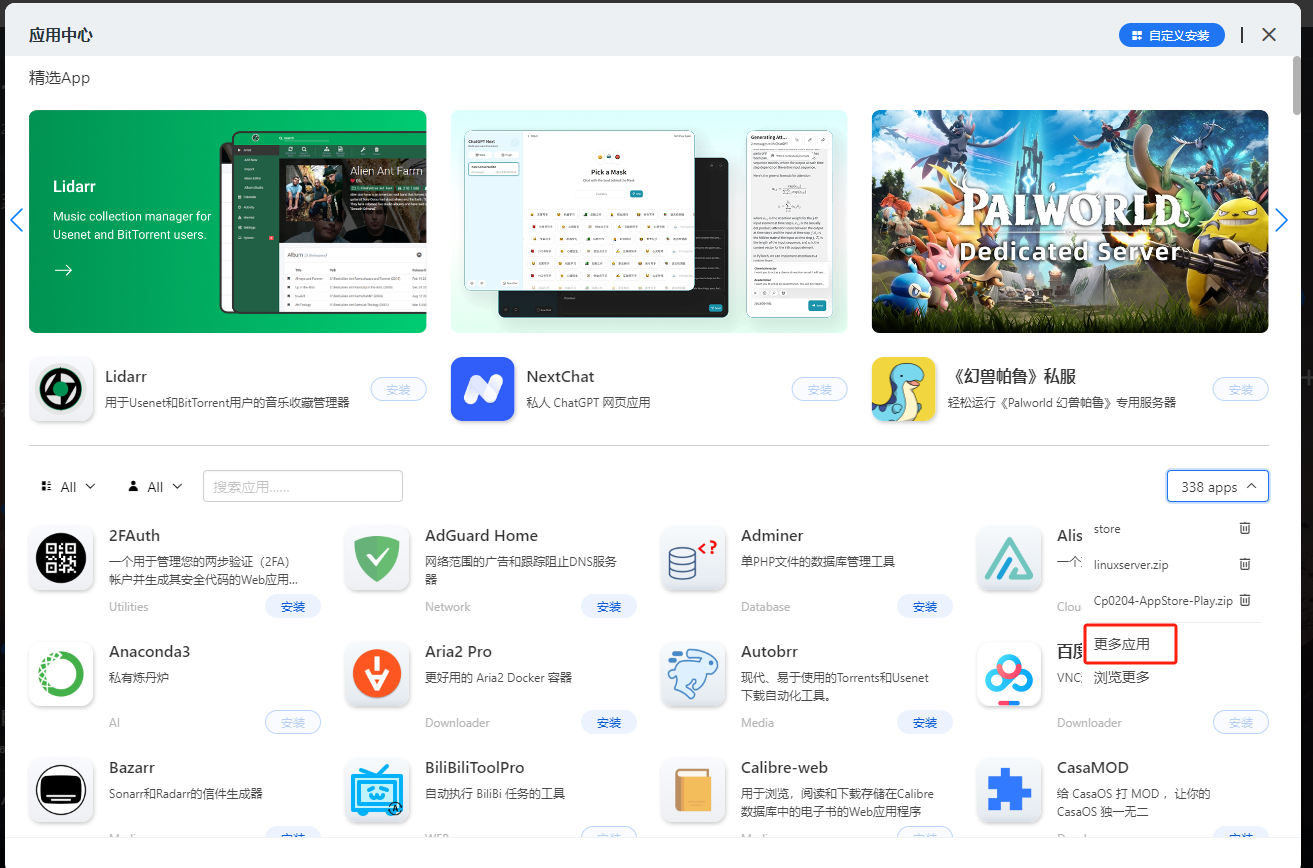
可能刚刷机后的同学会说这里边的应用太少了,其实官方是给出了手动添加更多应用的方法的,只要点击目前APP下拉框中的更多应用。


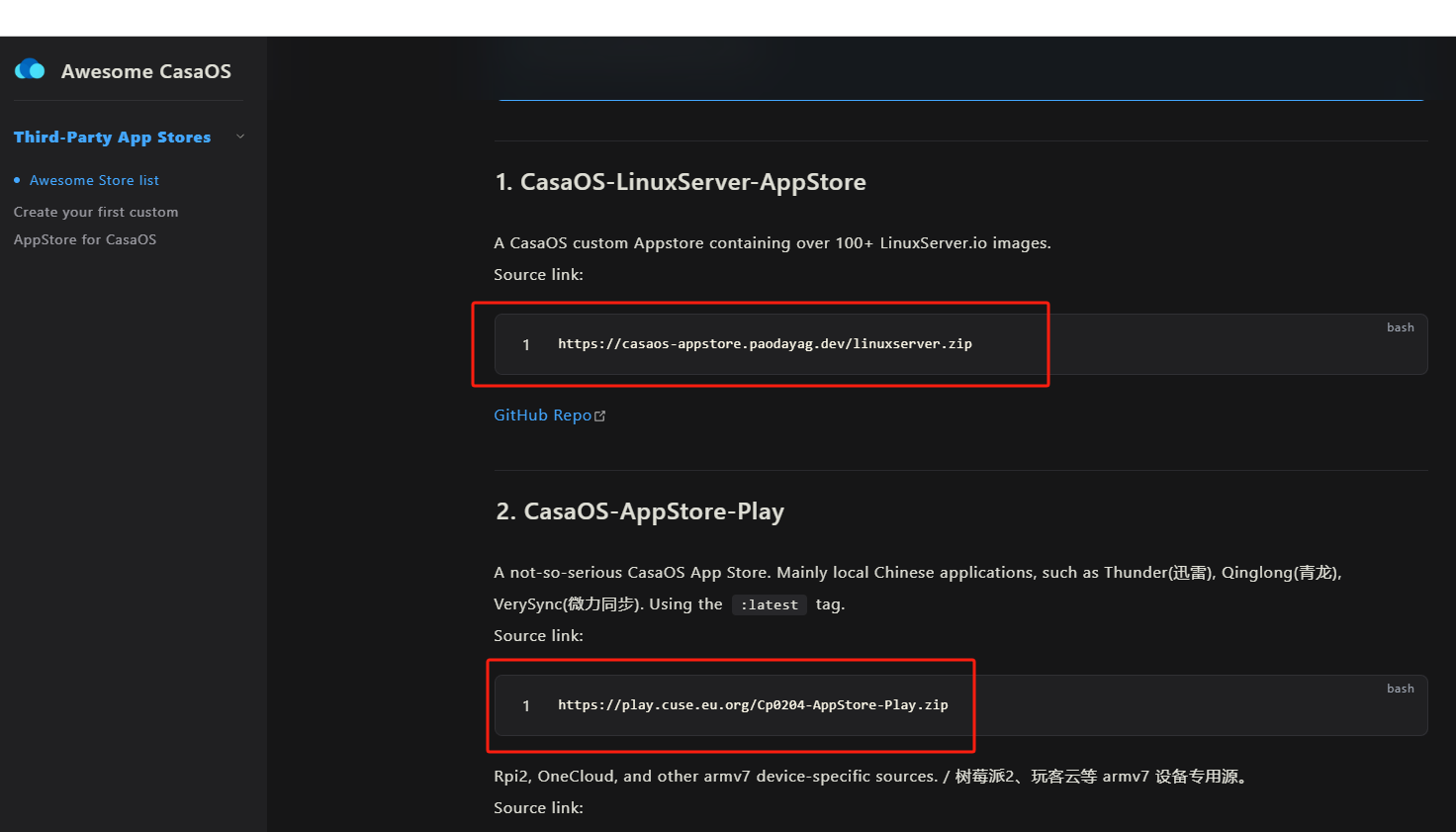
然后点击问号,会自动在浏览器中打开一个添加更多应用的页面:

复制这个页面中的这些地址,然后回到CasaOS应用中心界面。

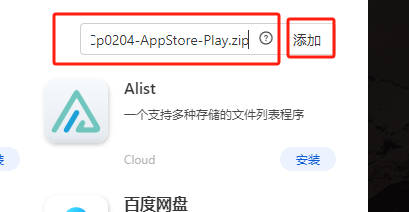
将地址粘贴到刚才带有问号的输入框中,然后点击添加,系统就会自动更新更多应用到应用中心界面,可以从几十个增加到几百个。

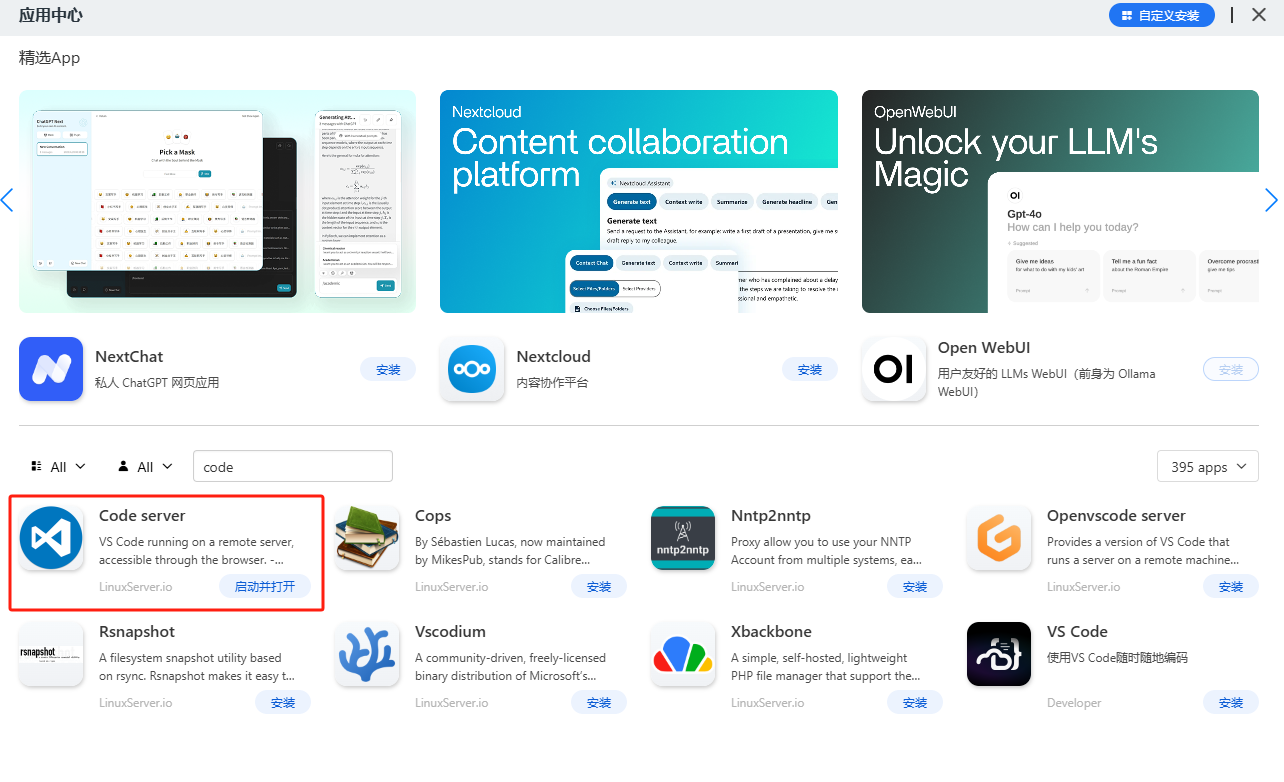
可以看到,现在就能在应用商店中看到code server了,点击安装即可自动进行部署:

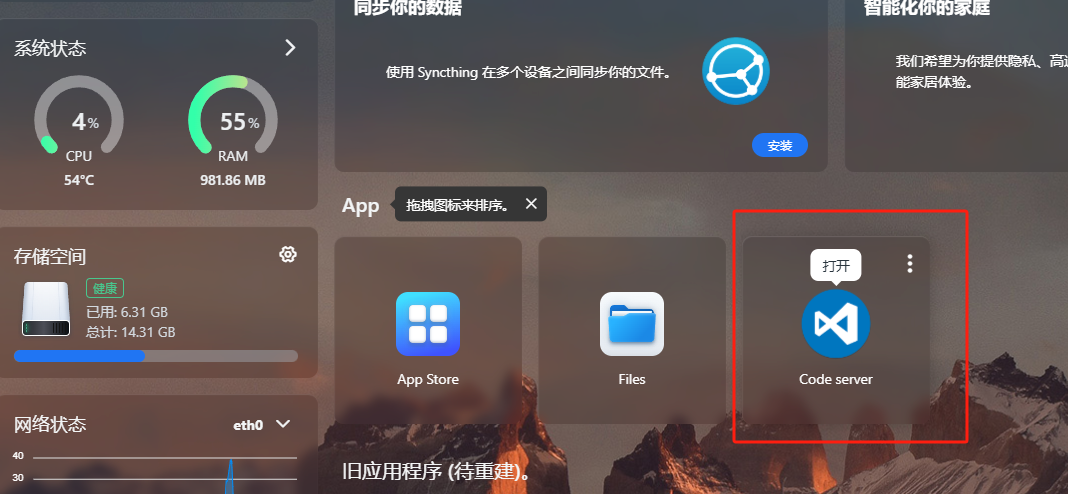
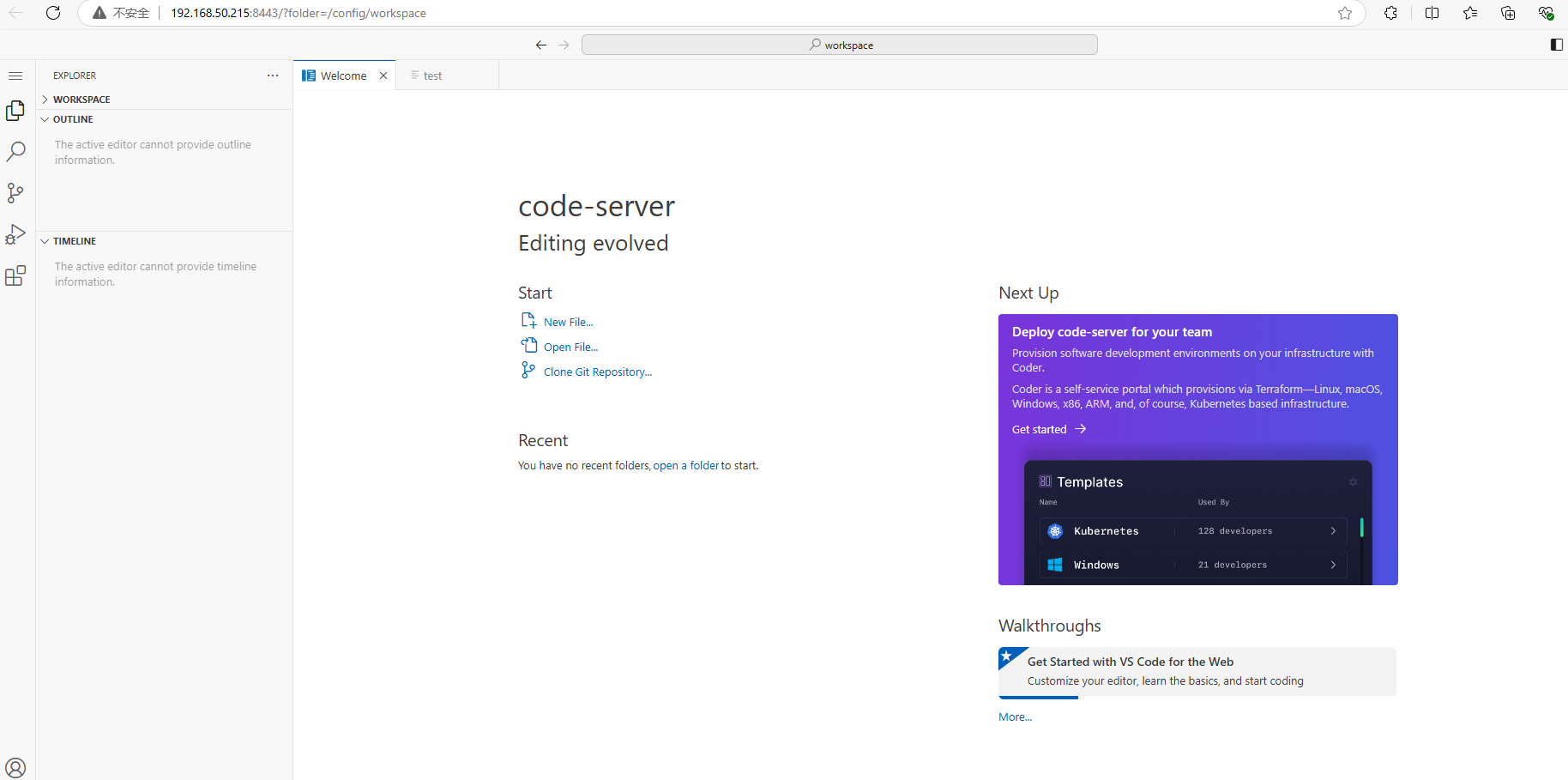
部署完成后,点击打开,即可在浏览器中访问code server的web操作界面:


3. 安装内网穿透工具
此时,我们已经成功在本地的CasaOS香橙派主机中部署了code server,但仅能在本地局域网中使用,如果想在出差时也能远程使用家中code server来写写代码应该怎么办呢?
很简单,只要在香橙派中安装一个cpolar内网穿透工具就能轻松实现远程访问内网主机中部署的服务了,接下来介绍一下如何安装cpolar内网穿透。
首先,点击左上角进入终端:

然后输入root账号密码登录:

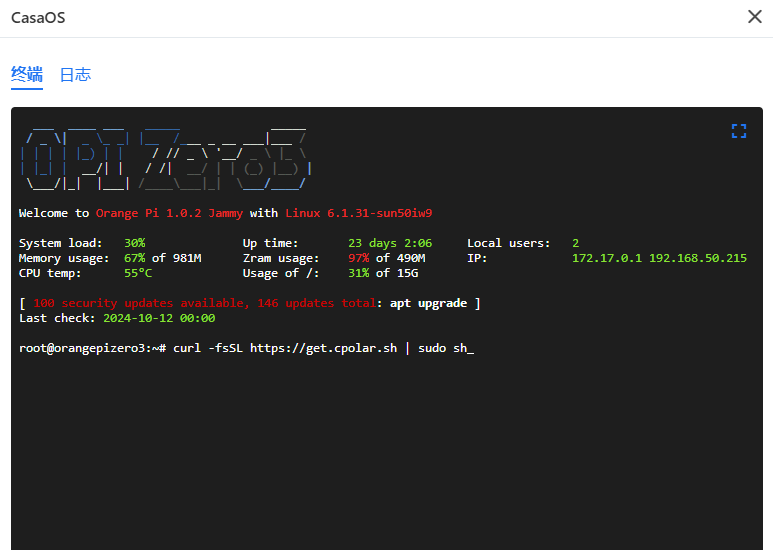
然后在终端中执行下方命令,安装cpolar内网穿透工具:
curl -fsSL https://get.cpolar.sh | sudo sh

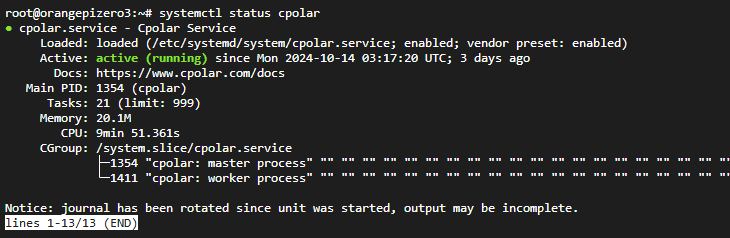
如下图所示即为cpolar内网穿透服务正在正常运行。

4. 配置公网地址
然后我们使用CasaOS香橙派的IP地址加上9200,打开一个新的浏览器来登录cpolar管理界面 :

如果没有账号可以点击免费注册访问cpolar官网注册账号:https://www.cpolar.com
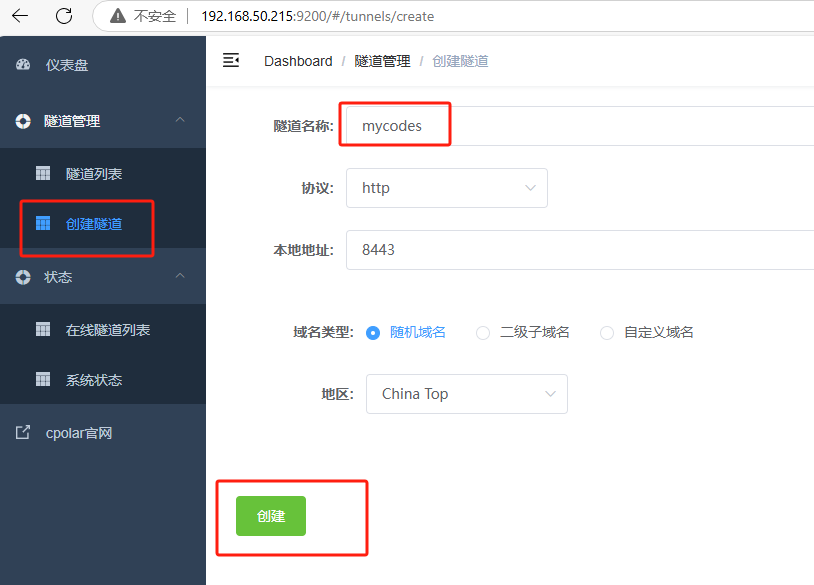
输入账号密码登录cpolar web UI管理界面后,点击左侧仪表盘的隧道管理——创建隧道:
隧道名称:可自定义,注意不要与已有的隧道名称重复,本例使用了:mycodes
协议:http
本地地址:8443
域名类型:随机域名
地区:选择China Top
点击创建

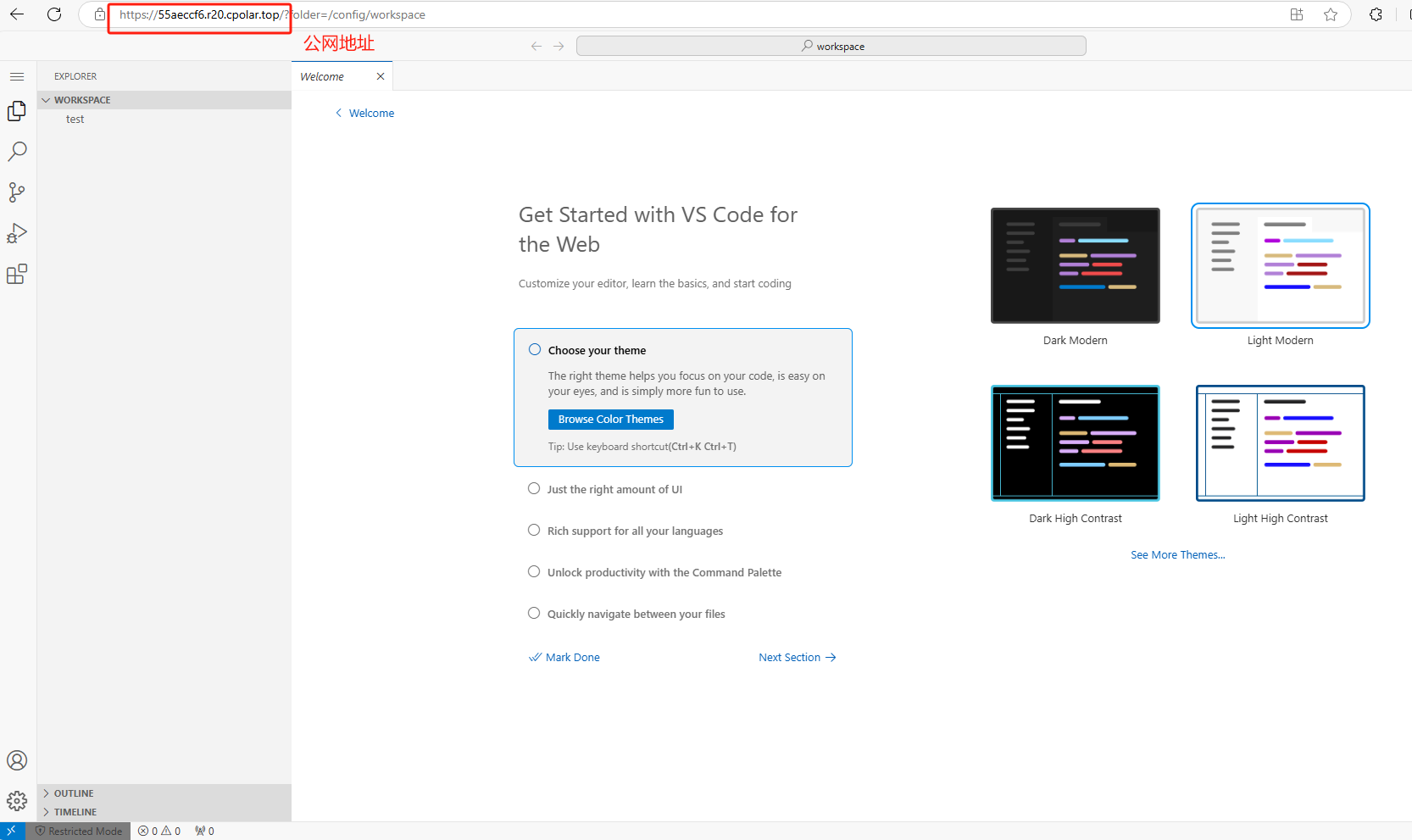
隧道创建成功后,点击左侧的状态——在线隧道列表,查看所生成的公网访问地址,有两种访问方式,一种是http 和 https,任选其一到浏览器访问即可。

现在我们就可以使用手机、平板等设备在浏览器地址栏输入cpolar生成的公网地址,能看到成功远程访问本地casaos香橙派中部署的code server的Web管理界面啦!

小结
为了方便演示,我们在上边的操作过程中使用cpolar生成的公网地址是随机生成的。这种随机地址的优势在于建立速度快,可以立即使用。然而,它的缺点是网址是随机生成,不好记,而且这个地址在24小时内会发生随机变化,更适合于临时测试使用。
如果有长期远程访问本地casaos香橙派中的code server随时撸代码,或者远程访问其他本地服务的需求,又不想每天重新配置公网地址,还想地址好看又好记,那我推荐大家选择配置固定的公网地址来远程访问。
5. 配置固定公网地址
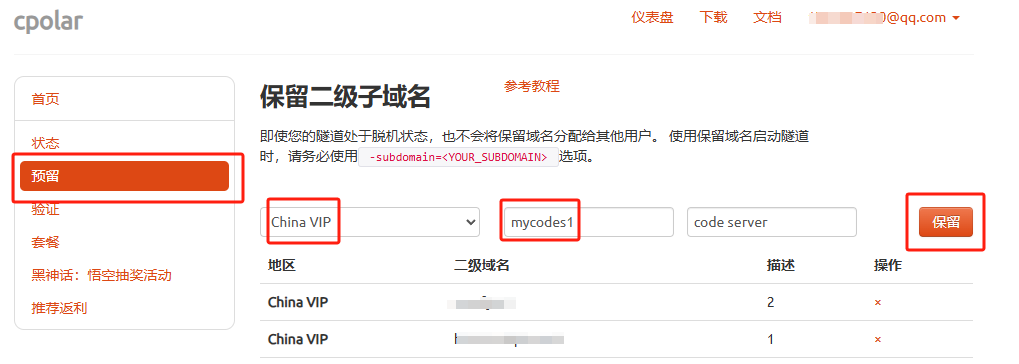
登录cpolar官网,点击左侧的预留,选择保留二级子域名,地区选择China VIP,设置一个二级子域名名称,点击保留,保留成功后复制保留的二级子域名名称,这里我填写的是 mycodes1 ,大家也可以自定义喜欢的名称。

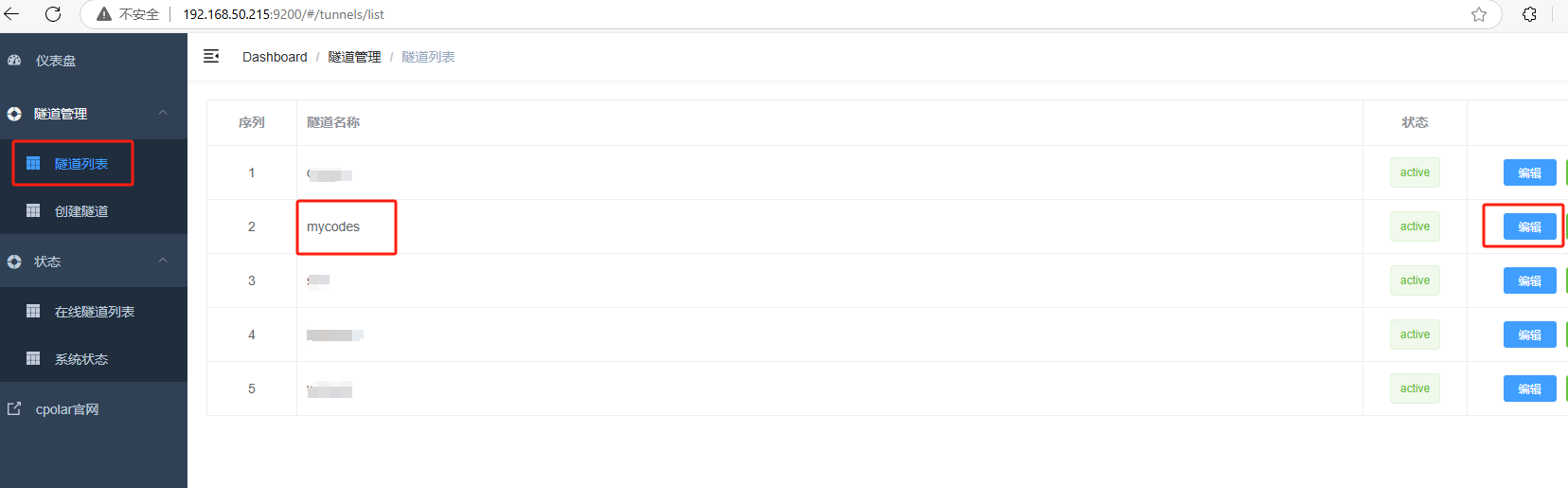
保留成功后复制保留成功的二级子域名的名称: mycodes1 ,返回登录Cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的隧道 mycodes,点击右侧的编辑:

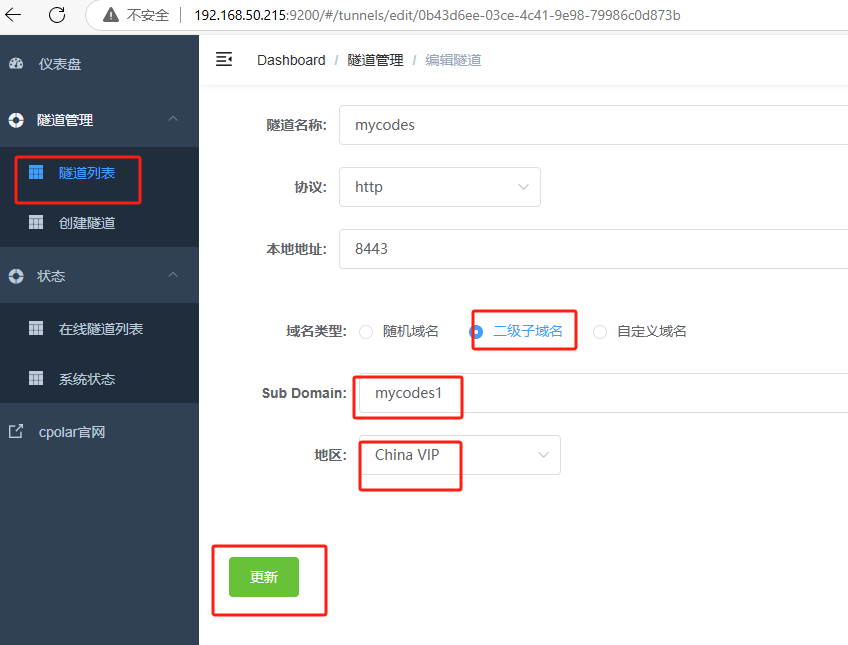
修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名:mycodes1
- 地区:选择China VIP
点击更新(注意,点击一次更新即可,不需要重复提交)

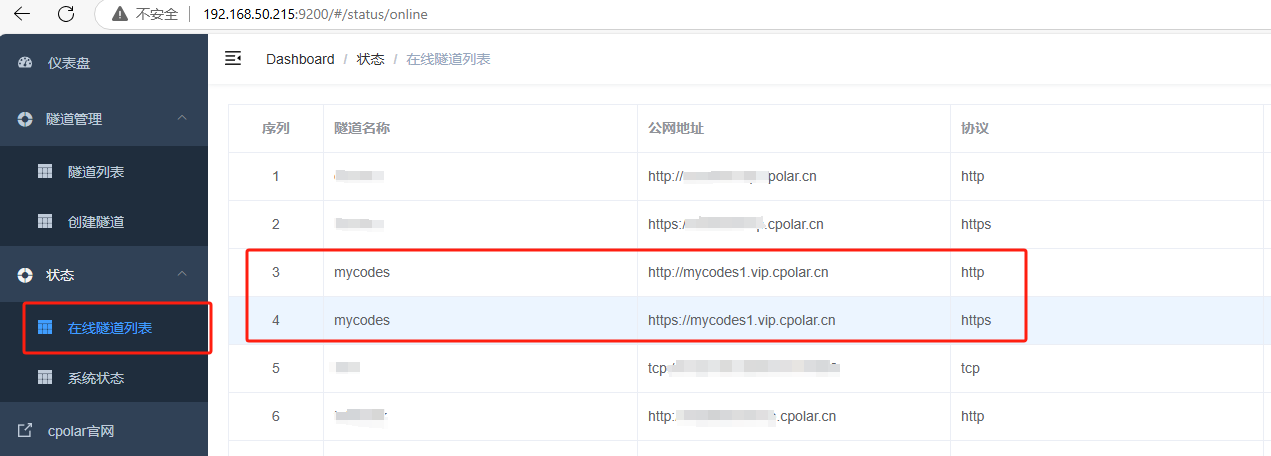
更新完成后,打开在线隧道列表,此时可以看到公网地址已经发生变化,由随机地址名称变成了两个固定的二级子域名(固定公网地址):

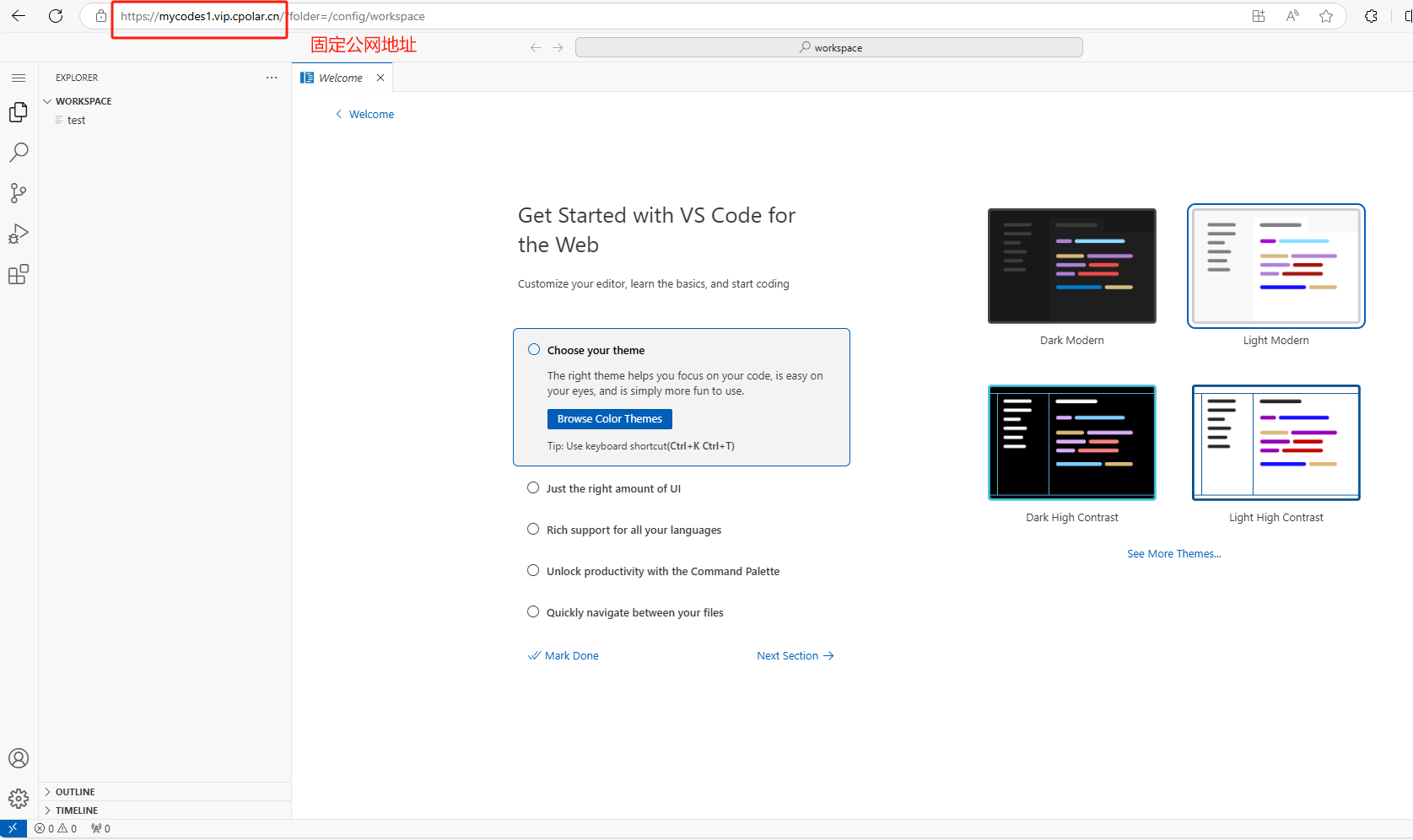
最后,我们使用任意一个固定公网地址在浏览器访问,可以看到访问成功,这样一个固定且永久不变的公网地址就设置好了,随时随地都可以远程访问本地局域网内的casaos香橙派主机端中code server来在线写代码了!

现在,你已经拥有了随时随地用任何设备访问开发环境的超能力!无论是咖啡馆、办公室还是家中,只要有网的地方就能成为你的临时工作站。从此再也不用担心被突如其来的任务搞得手忙脚乱啦!希望这个小技巧能让你的工作更加得心应手,生活更加自在随性。快去试试吧,感受一下‘云端开发’的畅快体验!






