React 低代码项目:组件设计
Date: February 6, 2025
React表单组件
**目标:**使用 Ant Design 表单组件,开发登录、注册、搜索功能
内容:
- 使用 React 表单组件、受控组件
- 使用 Ant Design 表单组件
- 使用 表单组件的校验和错误提示,几种方案
注意事项:
- 表单组件在 React 中比较特别,要单独学习(在HTML也一样)
- 注意接受并理解“受控组件”,虽然看似繁琐
受控组件 vs 非受控组件
**受控组件:**值同步到 state,使用 value 属性
受控组件是指表单元素的值由 React 组件的状态(state) 完全控制的组件。也就是说,表单的输入值存储在组件的状态中,任何用户输入都会触发状态更新,从而让组件重新渲染。
特点:
- 受控组件的值总是由 React 状态(state)驱动。
- 表单控件(如
input,select,textarea)的值由state来管理,而不是通过 DOM 操作。 - 用户在表单中的输入通过事件(如
onChange)更新组件的状态,进而影响输入框的值。
工作流程:
- 用户在表单控件中输入内容。
onChange事件触发,更新组件的state。- React 重新渲染组件,更新表单控件的值。
Case:
import React, { useState } from 'react';const ControlledInput = () => {// 使用 state 来控制输入框的值const [inputValue, setInputValue] = useState('');// 处理输入框的变化const handleChange = (e) => {setInputValue(e.target.value); // 更新 state};return (<div><label>输入框:<inputtype="text"value={inputValue} // 受控组件的值来自 stateonChange={handleChange} // 处理用户输入/></label><p>输入的值: {inputValue}</p></div>);
};export default ControlledInput;
解释:
value={inputValue}:输入框的值与state绑定。onChange={handleChange}:每次用户输入时,handleChange会更新inputValue状态,React 会触发重新渲染。
**非受控组件:**值不同步 state,使用 defaultValue 属性
概念:
在 React 中,非受控组件是指表单元素的值由 DOM 自身管理,而不是由 React 的 state 来控制。你可以使用 ref 来直接访问和修改表单元素的值。与受控组件不同,非受控组件不需要绑定 value 和 onChange 来处理输入数据。
与受控组件不同,非受控组件不需要将输入框的值绑定到 state,它直接操作 DOM。
Case:
import React, { useRef } from 'react';const UncontrolledInput = () => {const inputRef = useRef(); // 创建引用来访问输入框const handleSubmit = (e) => {e.preventDefault();alert('输入的内容:' + inputRef.current.value); // 使用 ref 获取输入的值};return (<form onSubmit={handleSubmit}><label>输入框:<input type="text" ref={inputRef} /> {/* 没有绑定 state */}</label><br /><button type="submit">提交</button></form>);
};export default UncontrolledInput;
受控组件与非受控组件的对比:
| 特性 | 受控组件 | 非受控组件 |
|---|---|---|
| 值来源 | 值由组件的 state 控制 | 值由 DOM 元素本身控制,通过 ref 获取 |
| 更新方式 | 通过 onChange 更新 state | 通过 ref 获取 DOM 元素的当前值 |
| 优点 | - 组件状态与视图同步 | - 代码简单,适用于不需要实时控制的表单 |
| - 可随时访问表单数据 | - 性能较好,避免了频繁的状态更新 | |
| 缺点 | - 对于每个表单控件需要管理状态,代码较冗长 | - 不适合需要动态交互或表单验证的场景 |
| 适用场景 | - 动态表单数据交互(如验证、格式化等) | - 简单的表单,数据获取仅在提交时才需要 |
总结:
React 推荐使用受控组件,看似繁琐,但更加可控
- 受控组件:值由 React 状态控制,适合需要动态交互、验证、格式化等场景。
- 非受控组件:值由 DOM 控制,适合简单表单或不需要频繁更新组件状态的场景。
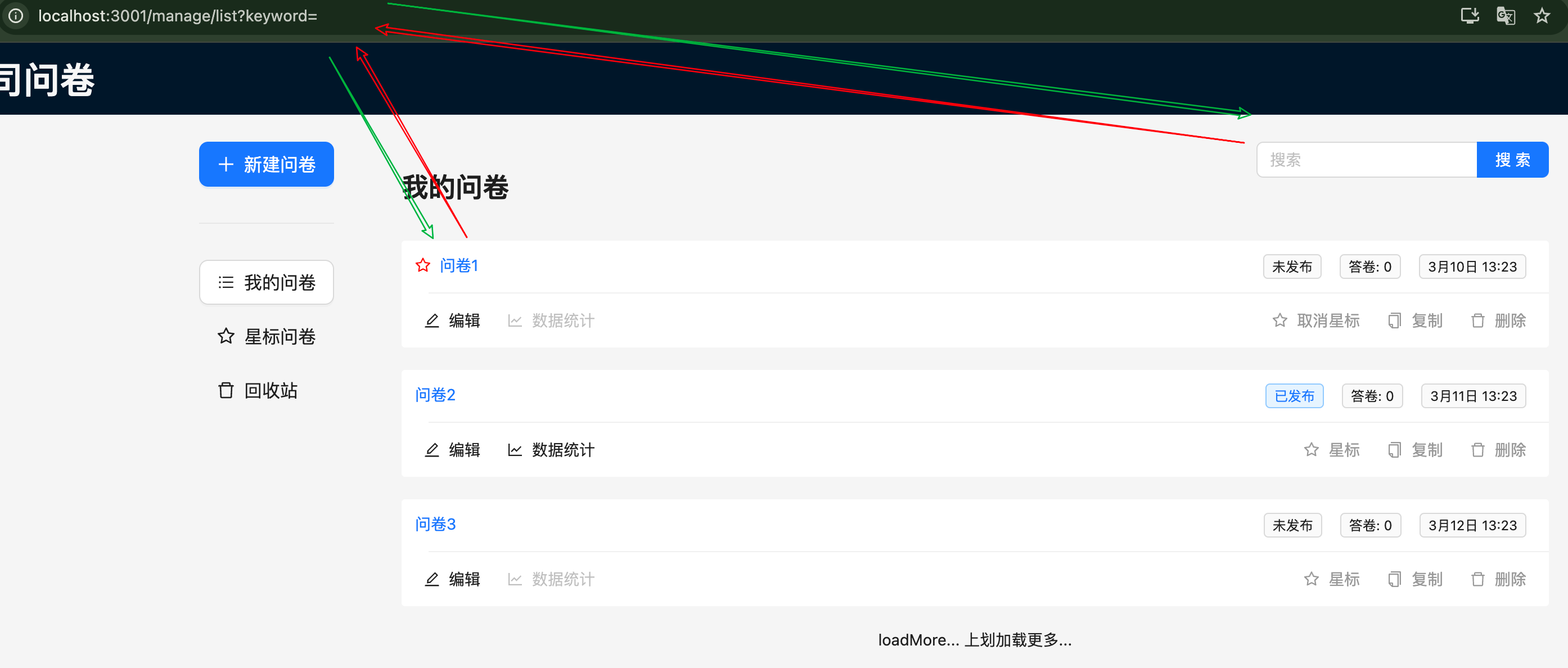
搜索框开发
思考要点:
- 搜索框的值应该传递到地址栏中。当其他组件需要使用时,可以通过该值来处理。
注意:不建议组件与组件之间直接传值,来实现状态切换。而是统一传递到地址栏,然后再获取。
http://ocalhost:3000/manage/ist
http://localhost:3000/manage/list?keyword=hello
http://localhost:3000/manage/list?keyword=hello&page=2

设计要点:
- 传递搜索参数到URL(useNavigate)
- URL搜索参数同步到搜索框(useSearchParams)
import React, { FC, useEffect, useState } from 'react'
import type { ChangeEvent } from 'react'
import { Input } from 'antd'
import { useNavigate, useLocation, useSearchParams } from 'react-router-dom'
import { LIST_SEARCH_PLACEHOLDER } from '../constant'const { Search } = Inputconst ListSearch: FC = () => {const nav = useNavigate()const { pathname } = useLocation()const [value, setValue] = useState('')const [searchParams] = useSearchParams()useEffect(() => {const keyword = searchParams.get(LIST_SEARCH_PLACEHOLDER) || ''setValue(keyword)// 每当 searchParams 变化时,更新 value}, [searchParams])function handleSearch(value: string) {nav({pathname,search: `${LIST_SEARCH_PLACEHOLDER}=${value}`,})}function handleChange(e: ChangeEvent<HTMLInputElement>) {setValue(e.target.value)}return (<Searchplaceholder="搜索"allowClearenterButton="搜索"size="middle"value={value}onChange={handleChange}onSearch={handleSearch}style={{ width: '260px' }}/>)
}export default ListSearch注册登陆页开发
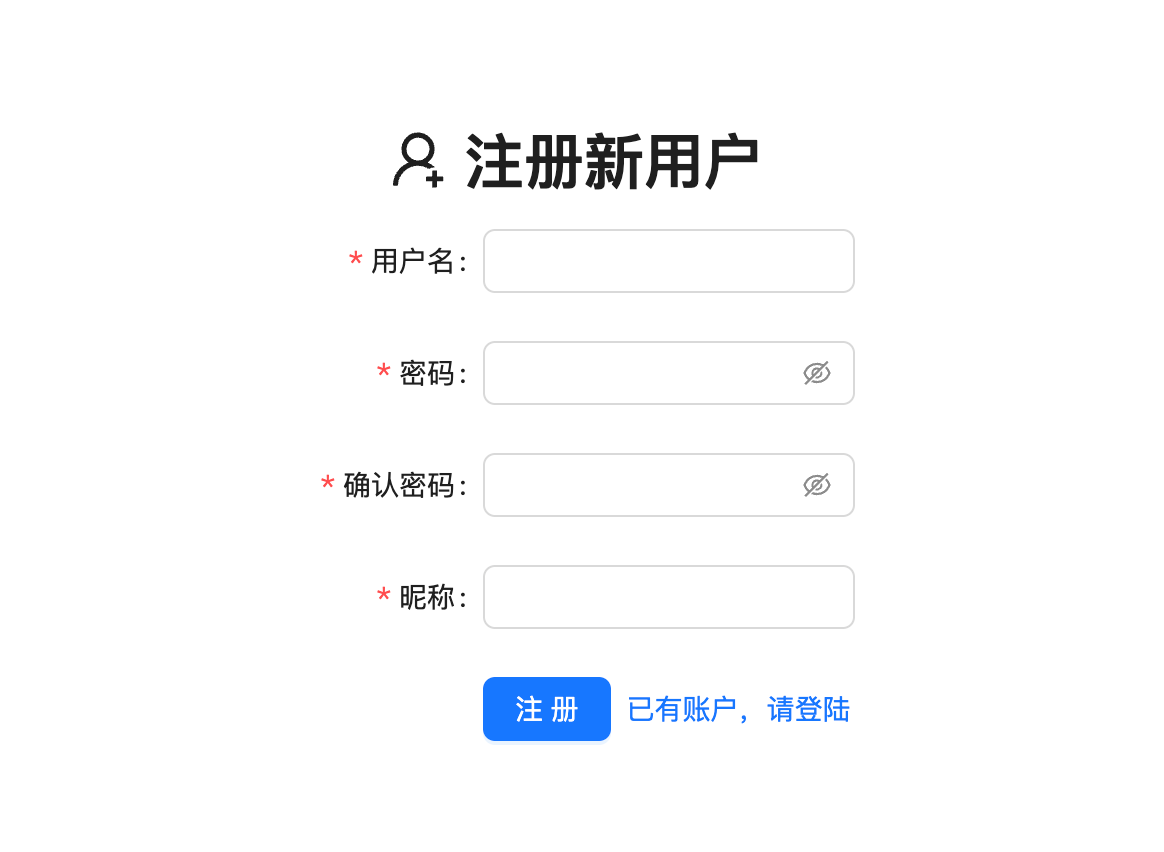
注册页开发
效果:

要点:
- 表单校验实现
- 细节:标签框长度设计
参考:标签框长度设计
Register.tsx
import React, { FC } from 'react'
import styles from './Register.module.scss'
import { Typography, Space, Form, Input, Button } from 'antd'
import { Link } from 'react-router-dom'
import { UserAddOutlined } from '@ant-design/icons'
import { LOGIN_PATHNAME } from '../router'const { Title } = Typographyconst Register: FC = () => {function onFinish(values: {username: stringpassword: stringconfirm: stringnickname: string}) {console.log('Success:', values)}return (<div className={styles.container}><div><Space><Title level={2}><UserAddOutlined /></Title><Title level={2}>注册新用户</Title></Space></div><div><FormlabelCol={{ span: 8 }}wrapperCol={{ span: 16 }}onFinish={onFinish}><Form.Itemlabel="用户名"name="username"rules={[{ required: true, message: '请输入你的用户名!' },{ min: 4, max: 20, message: '用户名长度在 4-20 之间' },{pattern: /^[a-zA-Z0-9_]+$/,message: '用户名只能由字母、数字和下划线组成',},]}><Input /></Form.Item><Form.Itemlabel="密码"name="password"rules={[{ required: true, message: '请输入你的密码!' }]}><Input.Password /></Form.Item><Form.Itemlabel="确认密码"name="confirm"dependencies={['password']}rules={[{ required: true, message: '请再次输入你的密码!' },({ getFieldValue }) => ({validator(_, value) {if (!value || getFieldValue('password') === value) {return Promise.resolve()}return Promise.reject('两次输入的密码不一致!')},}),]}><Input.Password /></Form.Item><Form.Itemlabel="昵称"name="nickname"rules={[{ required: true, message: '请输入你的昵称!' }]}><Input /></Form.Item><Form.Item wrapperCol={{ offset: 8, span: 16 }}><Space><Button type="primary" htmlType="submit">注册</Button><Link to={LOGIN_PATHNAME}>已有账户,请登陆</Link></Space></Form.Item></Form></div></div>)
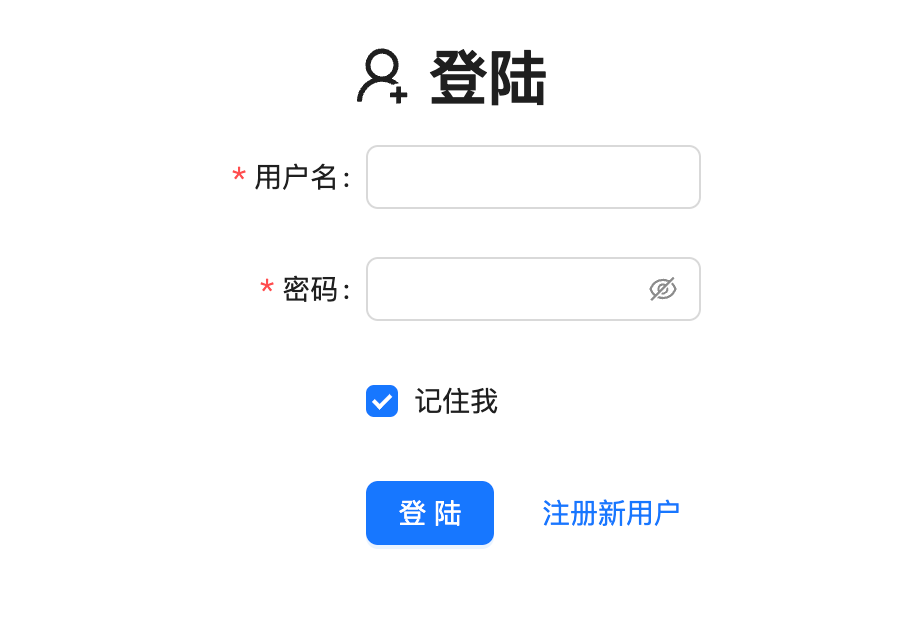
}export default Register登陆页开发
效果:

要点:
- 用户名、密码记住存储实现
- useForm Hook 实现表单值同步
Login.tsx
import React, { FC, useEffect } from 'react'
import styles from './Register.module.scss'
import { Typography, Space, Form, Input, Button, Checkbox } from 'antd'
import { Link } from 'react-router-dom'
import { UserAddOutlined } from '@ant-design/icons'
import { REGISTER_PATHNAME } from '../router'const { Title } = Typographyconst USERNAME_KEY = 'USERNAME'
const PASSWORD_KEY = 'PASSWORD'function rememberUser(username: string, password: string) {localStorage.setItem(USERNAME_KEY, username)localStorage.setItem(PASSWORD_KEY, password)
}function deleteUserFromLocalStorage() {localStorage.removeItem(USERNAME_KEY)localStorage.removeItem(PASSWORD_KEY)
}function getUserFromLocalStorage() {return {username: localStorage.getItem(USERNAME_KEY),password: localStorage.getItem(PASSWORD_KEY),}
}const Login: FC = () => {const [form] = Form.useForm() // 第三方 hookuseEffect(() => {const { username, password } = getUserFromLocalStorage()form.setFieldsValue({ username, password })}, [])const onFinish = (values: {username: stringpassword: stringremember: boolean}) => {const { remember } = values || {}if (remember) {rememberUser(values.username, values.password)} else {deleteUserFromLocalStorage()}}return (<div className={styles.container}><div><Space><Title level={2}><UserAddOutlined /></Title><Title level={2}>登陆</Title></Space></div><div><FormlabelCol={{ span: 8 }}wrapperCol={{ span: 16 }}onFinish={onFinish}initialValues={{ remember: true }}form={form}><Form.Itemlabel="用户名"name="username"rules={[{ required: true, message: '请输入你的用户名!' }]}><Input /></Form.Item><Form.Itemlabel="密码"name="password"rules={[{ required: true, message: '请输入你的密码!' }]}><Input.Password /></Form.Item><Form.Itemname="remember"valuePropName="checked"wrapperCol={{ offset: 8, span: 16 }}><Checkbox>记住我</Checkbox></Form.Item><Form.Item wrapperCol={{ offset: 8, span: 16 }}><Space size="large"><Button type="primary" htmlType="submit">登陆</Button><Link to={REGISTER_PATHNAME}>注册新用户</Link></Space></Form.Item></Form></div></div>)
}export default Login参考工具:表单校验
- Ant Design rules
- React-hook-form
- Formik
封装细节
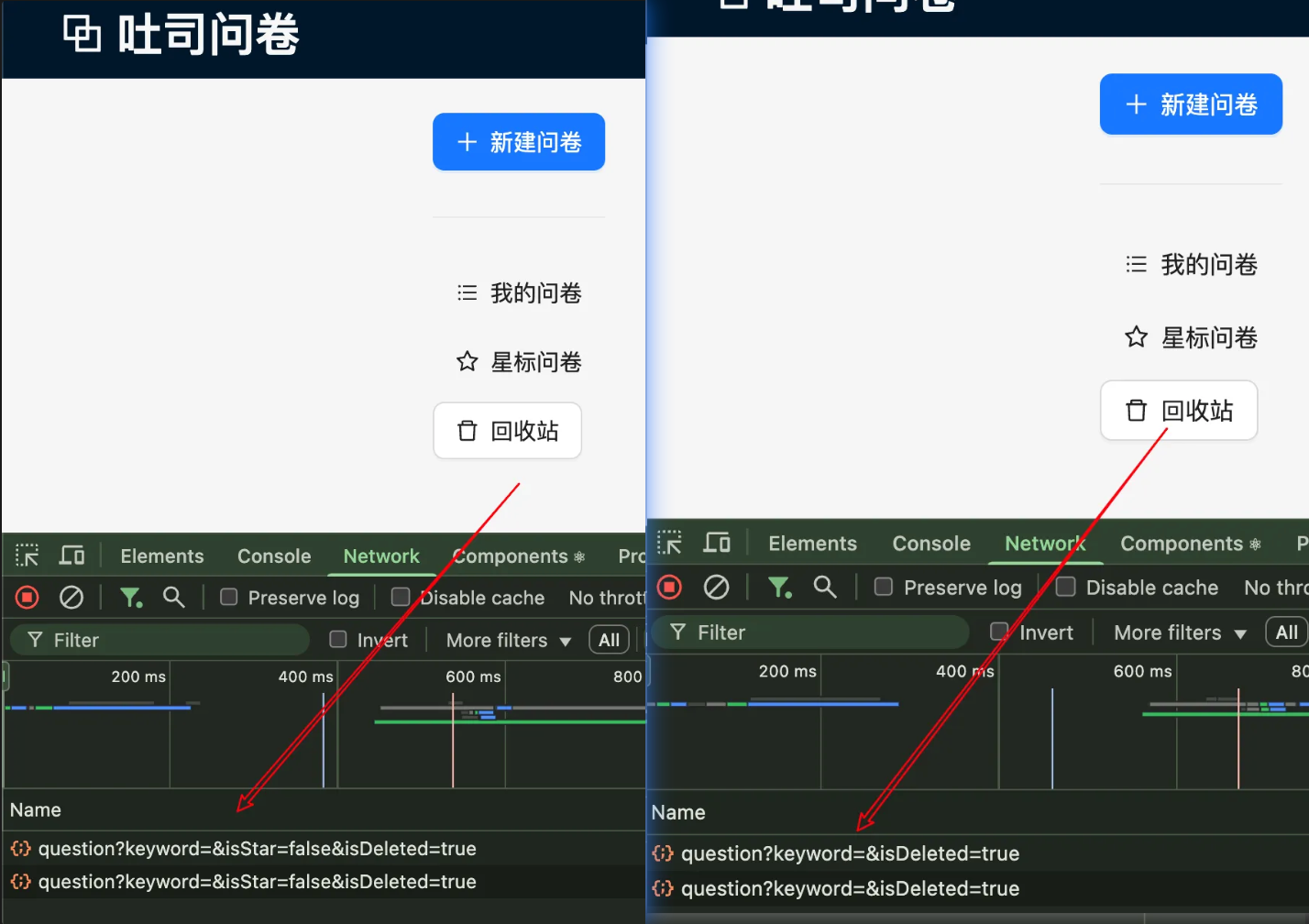
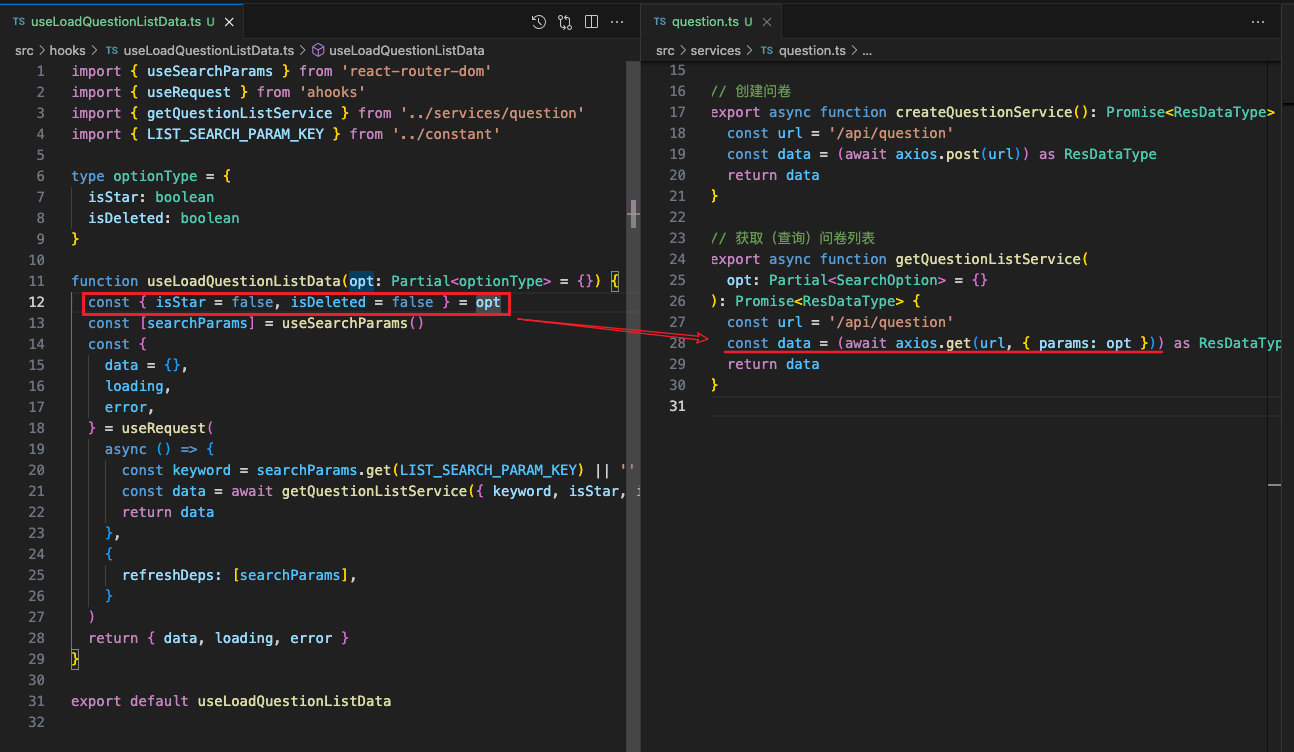
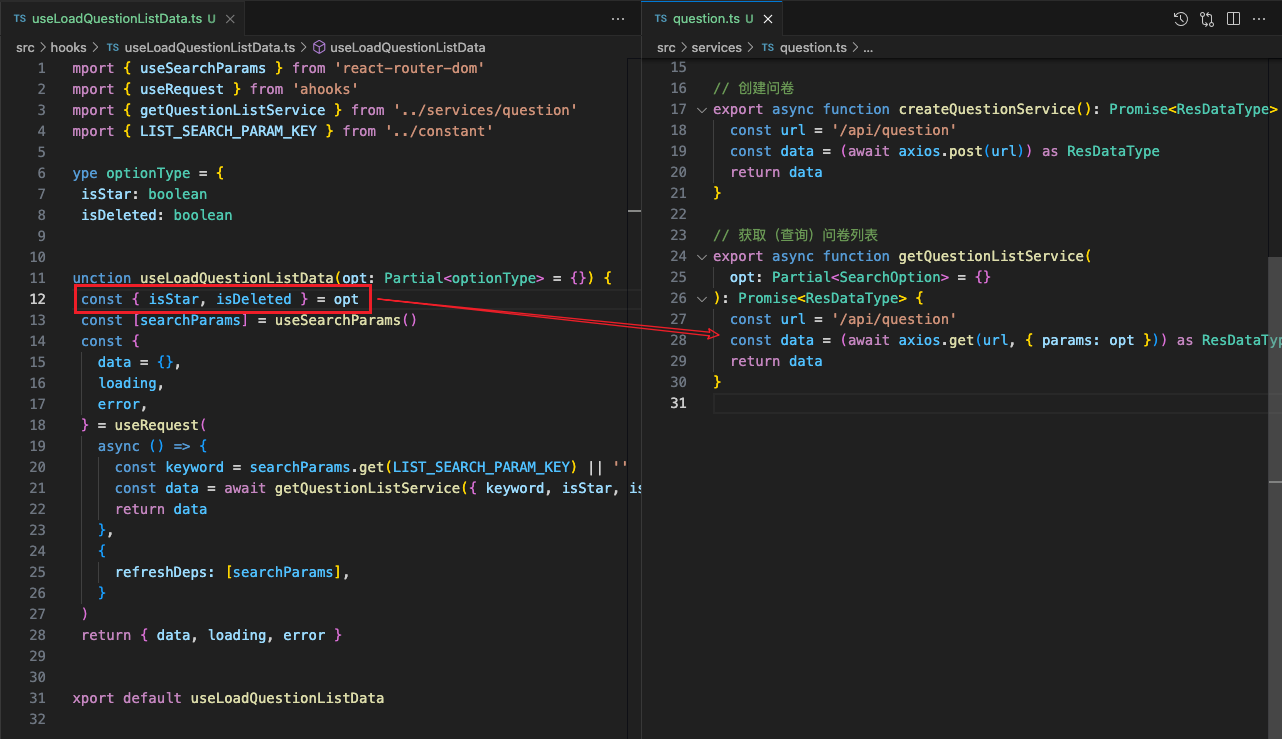
缩短请求参数
封装 useLoadQuestionListData 时,对于 opt 参数,可以不填写默认值,从而缩短请求参数。
**对比:**填写默认参数

不填写默认参数

**请求对比:**左边为填写默认参数,右边为不填写