目录
- 前言
- 一、
- 解析
- Button.Template
- Border和TemplateBinding
- 二、代码提供
- 更新时间
前言
参考文章:
参考视频:【WPF入门教程 Visual Studio 2022】WPF界面开发入门
自己的感想
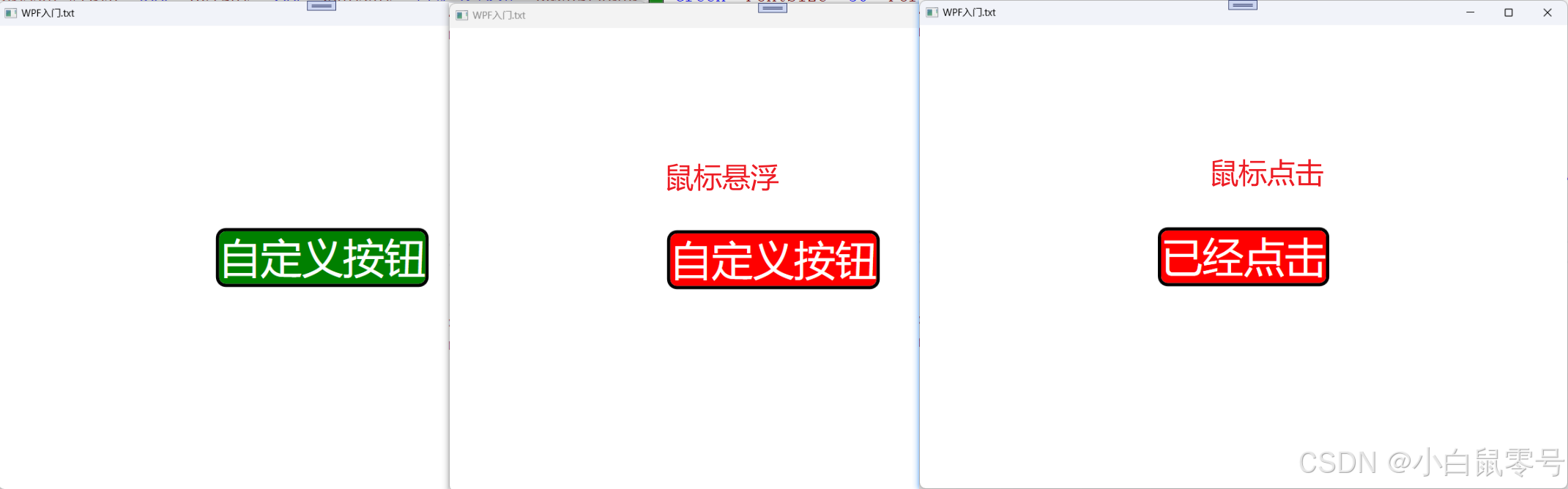
这里涉及到Template模板和事件。主要干两件事:1、template中的重写原button;2、添加鼠标悬浮和鼠标点击事件。
一、

<Window x:Class="WPF_Study.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:WPF_Study"mc:Ignorable="d"Title="WPF入门.txt" Height="600" Width="800"><Grid><Button Width="300" Height="100" Content="自定义按钮" Background="Green" FontSize="50" Foreground="White"><!--自定义Button--><Button.Template><ControlTemplate TargetType="Button"><Border x:Name="border" Background="{TemplateBinding Background}" BorderBrush="Black" BorderThickness="4" CornerRadius="10" HorizontalAlignment="Center" VerticalAlignment="Center"><TextBlock x:Name="txtContent" Text="{TemplateBinding Content}"/></Border><!--自定义触发器--><ControlTemplate.Triggers><Trigger Property="IsMouseOver" Value="True"><Setter TargetName="border" Property="Background" Value="red"/></Trigger><Trigger Property="IsPressed" Value="true"><Setter TargetName="txtContent" Property="TextBlock.Text" Value="已经点击"/></Trigger></ControlTemplate.Triggers></ControlTemplate></Button.Template></Button></Grid></Window>
解析
Button.Template
Button.Template:通过 ControlTemplate 完全覆盖按钮的默认外观。
<Grid><Button Width="300" Height="100" Content="自定义按钮" Background="Green" FontSize="50" Foreground="White"><!--自定义Button--><Button.Template><ControlTemplate TargetType="Button"><!-- 按钮模板内容 --></ControlTemplate></Button.Template></Button>
</Grid>
Border和TemplateBinding
使用 Border 作为按钮容器,设置圆角、黑色边框。
内部通过 TextBlock 显示按钮内容(Content 属性)。
TemplateBinding:将按钮的 Background 和 Content 属性动态绑定到模板元素。
二、代码提供
点击下载
更新时间
- 2025-02-06:创建。




