-
一、总体概述
- TypeScript 是 JavaScript 的超集,主要通过静态类型检查和丰富的类型系统来提高代码的健壮性和可维护性。
- 它涵盖了从基础数据类型到高级类型、从函数与对象的类型定义到类、接口、泛型、模块化及装饰器等众多知识点。
- 掌握这些内容有助于编写更清晰、结构更合理、错误更少的代码。
-
二、详细知识点总结
-
(一)基础数据类型
- (1) 原始类型
- 包括 number、string、boolean、null、undefined、symbol、bigint。
- (2) 对象类型
- 对象、数组、元组、函数等都是引用类型。
- (1) 原始类型
-
(二)函数与作用域
- (1) 函数定义
- 可使用函数声明、函数表达式或箭头函数。
- 支持可选参数、默认参数以及剩余参数。
- (2) 返回值类型
- 可通过 void 标注无返回值函数,使用 never 表示永远不会返回(如抛异常或无限循环)。
- (1) 函数定义
-
(三)接口 (interface)
- (1) 对象类型定义
- 用于声明对象属性及其类型,提升代码重用性和可读性。
- (2) 函数与数组类型控制
- 可约束函数的参数和返回值,也可用于定义数组索引类型。
- (3) 属性修饰
- 支持可选属性(?)和只读属性(readonly)。
- (4) 继承
- 通过 extends 实现单继承或多继承,扩展已有接口。
- (1) 对象类型定义
-
(四)类 (Class)
- (1) 基本概念
- 包括构造函数、实例属性与方法。
- (2) 访问修饰符
- public(公有)、private(私有)、protected(受保护),控制成员的可见性。
- (3) 静态成员与抽象类
- 静态属性与方法属于类本身,抽象类用于定义抽象方法供子类实现。
- (1) 基本概念
-
(五)泛型 (Generics)
- (1) 泛型函数
- 使函数参数和返回值具有灵活的类型。
- (2) 泛型接口与类
- 用于在接口或类中引入类型参数,增强复用性。
- (3) 泛型约束
- 限制泛型类型必须满足某些条件(如具有某些属性)。
- (1) 泛型函数
-
(六)枚举 (Enums)
- (1) 数字枚举
- 默认从 0 开始,每个枚举成员自动递增,可进行反向映射。
- (2) 字符串枚举
- 枚举成员为字符串常量,具有更好的语义。
- (1) 数字枚举
-
(七)高级类型
- (1) 联合类型与交叉类型
- 联合类型使用 “|” 限制变量取值为多个类型中的一种;交叉类型 “&” 则用于组合多个类型的特性。
- (2) 字面量类型
- 限制变量只能取具体的字面量值,常与联合类型一起使用。
- (3) 类型别名 (type alias)
- 用于给复杂类型或联合类型取别名,便于复用和维护。
- (4) interface 与 type 的区别
- 接口侧重于描述对象结构,支持声明合并;类型别名适用于任何类型,但不支持合并。
- (1) 联合类型与交叉类型
-
(八)类型推断与类型兼容
- (1) 类型推断
- 编译器根据变量赋值自动推断类型,简化代码书写。
- (2) 类型兼容性
- 不同类型之间的兼容判断,决定了赋值、参数传递时的类型匹配。
- (1) 类型推断
-
(九)类型保护
- (1) 内置类型保护
- 使用 typeof、instanceof、in 等操作符判断类型。
- (2) 用户自定义类型保护
- 利用返回类型为 x is T 的函数,实现自定义的类型保护逻辑。
- (1) 内置类型保护
-
(十)装饰器 (Decorators)
- (1) 装饰器概念
- 通过 @ 符号为类、方法、属性、参数添加元数据或行为,常用于框架中。
- (2) 使用条件
- 需要开启 experimentalDecorators 编译选项。
- (1) 装饰器概念
-
(十一)模块系统与命名空间
- (1) 模块化
- 支持 ES6 模块(import/export)和 CommonJS 模块,实现代码分离。
- (2) 命名空间
- 用于组织代码内部模块,避免全局污染。
- (1) 模块化
-
(十二)工具类型
- (1) 常见工具类型包括:
- Partial:将所有属性设为可选。
- Readonly:将所有属性设为只读。
- Record:构造键值对类型。
- Pick 与 Omit:从类型中挑选或剔除某些属性。
- 其他如 Exclude、Extract、NonNullable、ReturnType、InstanceType 等。
- (1) 常见工具类型包括:
-
(十三)其他关键概念
- (1) any 与 unknown
- any 类型允许任意赋值,缺乏类型保护;unknown 类型更安全,需经过类型断言或检查后才能使用。
- (2) 类型断言
- 使用 as 或尖括号语法,将一个值指定为某一具体类型,提升类型判断准确性。
- (1) any 与 unknown
-
-
三、总体回顾
- TypeScript 的核心在于利用静态类型系统提前捕获错误,通过丰富的类型系统(包括基础类型、高级类型、接口、类、泛型等)以及工具类型来构造灵活且健壮的代码结构。
- 掌握这些知识点不仅可以提高代码质量,还能在大型项目中更好地管理和维护代码。
- 通过不断实践和总结,理解每个知识点的用途和最佳实践,将有助于编写出既安全又高效的 TypeScript 应用。
【前端】【Ts】【知识点总结】TypeScript知识总结
embedded/2025/2/6 18:16:27/
相关文章
无法连接到远程扩展主机服务器
有一次在VSCode上设置了监听调试,动了launch.json文件,下次再打开VSCode远程连接服务器时打不开文件,报错如下:
无法连接到远程扩展主机服务器 (错误: CodeError(AsyncPipeFailed(Os { code: 2, kind: NotFound, message: “No s…
Django框架的全面指南:从入门到高级
Django框架的全面指南:从入门到高级
目录
引言Django简介安装与配置创建第一个Django项目Django的MVT架构模型(Model)视图(View)模板(Template)URL路由表单处理用户认证与权限Django Admin高级…
Web - CSS3基础语法与盒模型
概述
这篇文章是关于 Web 前端 CSS3 的基础语法与盒模型的讲解。包括 CSS3 层叠性及处理冲突规则、伪元素和新增伪类元素、属性选择器等。还介绍了文本与字体属性,如段落和行相关属性、字体文本属性。最后阐述了盒子模型,如元素隐藏、行内与块元素转换、…
OpenAI 实战进阶教程 - 第七节: 与数据库集成 - 生成 SQL 查询与优化
内容目标
学习如何使用 OpenAI 辅助生成和优化多表 SQL 查询了解如何获取数据库结构信息并与 OpenAI 结合使用 实操步骤
1. 创建 SQLite 数据库示例
创建数据库及表结构:
import sqlite3# 连接 SQLite 数据库(如果不存在则创建)
conn sq…
分享从零开始学习网络设备配置--任务6.5 实现园区网安全接入互联网
任务描述
某公司网络核心使用三层交换设备,实现不同办公子网的互联互通。此外,在企业网络的出口处,安装了一台路由器作为企业网络的出口设备,使用该路由器设备实现公司总部网络的互联互通。 同时,公司还借助专线接入…
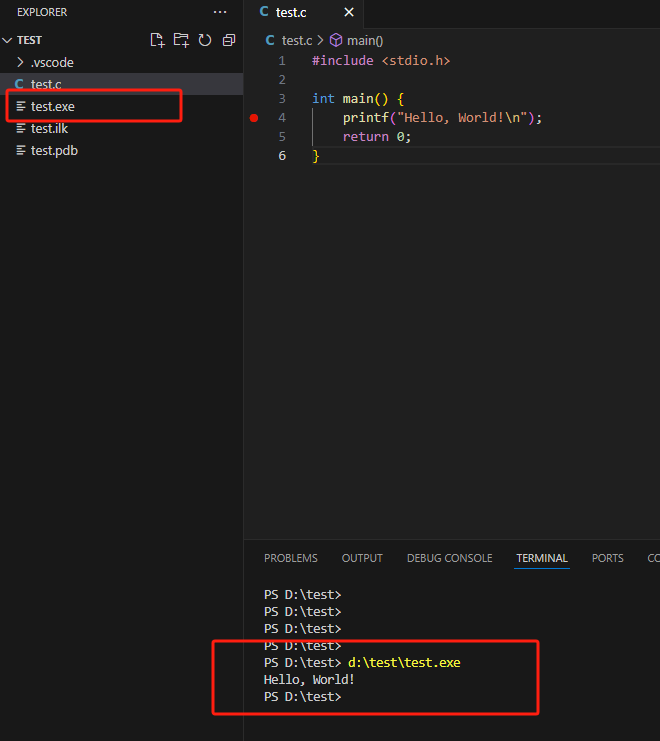
C语言基础系列【3】VSCode使用
前面我们提到过VSCode有多么的好用,本文主要介绍如何使用VSCode编译运行C语言代码。
安装
首先去官网(https://code.visualstudio.com/)下载安装包,点击Download for Windows 获取安装包后,一路点击Next就可以。
配…
FFmpeg 头文件完美翻译之 libavdevice 模块
前言
众所周知,FFmpeg 的代码开发上手难度较高,源于官方提供的文档很少有包含代码教程相关的。要想熟练掌握 FFmpeg 的代码库开发,需要借助它的头文件,FFmpeg 把很多代码库教程都写在头文件里面。因此,熟读头文件的内…
6S模型的编译问题解决
使用python处理遥感光谱数据,免不了进行大气校正,基本上免费的就是使用Py6s,而py6s库只是一个接口,还需要自己配置6S模型,可以查到很多资料,6S模型是古老的fortran语言写的,基本配置流程就是安装…