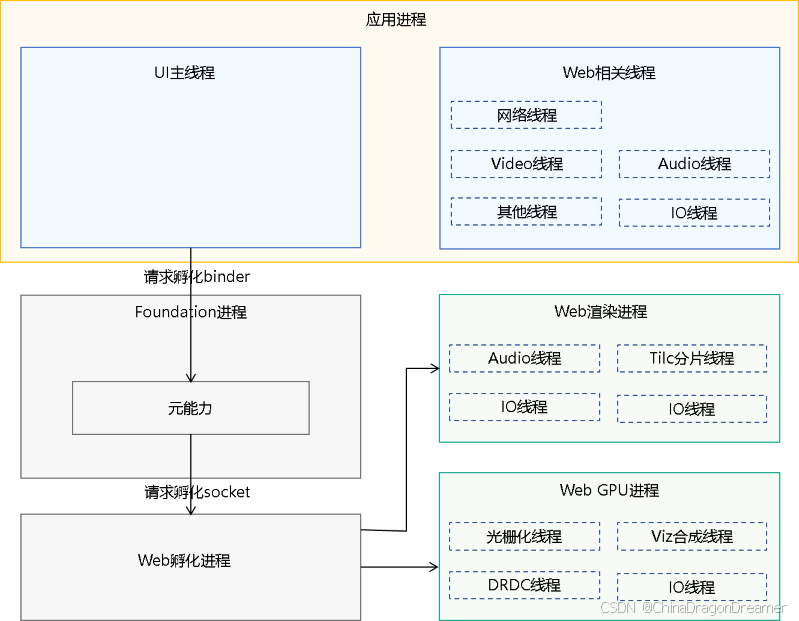
ArkWeb是多进程模型,分为应用进程、Web渲染进程、Web GPU进程、Web孵化进程和Foundation进程。
说明
Web内核没有明确的内存大小申请约束,理论上可以无限大,直到被资源管理释放。
ArkWeb进程模型图
应用进程中Web相关线程(应用唯一)
- 应用进程为主进程。包含网络线程、Video线程、Audio线程和IO线程等。
- 负责Web组件的北向接口与回调处理,网络请求、媒体服务等需要与其他系统服务交互的功能。
Foundation进程(系统唯一)
- 负责接收应用进程进行孵化进程的请求,管理应用进程和Web渲染进程的绑定关系。
Web孵化进程(系统唯一)
- 负责接收Foundation进程的请求,执行孵化Web渲染进行与Web GPU进程。
- 执行孵化后处理安全沙箱降权、预加载动态库,以提升性能。
Web渲染进程(应用可指定多Web实例间共享或独立进程)
- 负责运行Web渲染进程引擎(HTML解析、排版、绘制、渲染)。
- 负责运行ArkWeb执行引擎(JavaScript、Web Assembly)。
- 提供接口供应用选择多Web实例间是否共享渲染进程,满足不同场景对安全性、稳定性、内存占用的诉求。
- 默认策略:移动设备上共享渲染进程以节省内存,2in1设备上独立渲染进程提升安全与稳定性。
Web GPU进程(应用唯一)
- 负责光栅化、合成送显等与GPU、RenderService交互功能。提升应用进程稳定性、安全性。
1.可通过setRenderProcessMode设置渲染子进程的模式,从而控制渲染过程的单进程或多进程状态。
移动设备默认为单进程渲染,而2in1设备则默认采用多进程渲染。通过调用getRenderProcessMode可查询当前的渲染子进程模式,其中枚举值0表示单进程模式,枚举值1对应多进程模式。若获取的值超出RenderProcessMode枚举范围,系统将自动采用多进程渲染模式作为默认设置。
效果图
import { webview } from '@kit.ArkWeb';
import { BusinessError } from '@kit.BasicServicesKit';@Entry
@Component
struct TestArkWebProcessMode1 {controller: webview.WebviewController = new webview.WebviewController();build() {Column({space: 20}) {Button('getRenderProcessMode').onClick(() => {let mode = webview.WebviewController.getRenderProcessMode();console.log("获取web渲染进程模式 webgetRenderProcessMode: " + mode);})Button('setRenderProcessMode').onClick(() => {try {webview.WebviewController.setRenderProcessMode(webview.RenderProcessMode.MULTIPLE);console.log("设置web渲染进程成功")} catch (error) {console.error(`web渲染进程模式 发生错误 ErrorCode: ${(error as Busin