在AI技术快速发展的今天,开源大模型的本地化部署正在成为开发者们的热门实践方向。最火的莫过于吊打OpenAI过亿成本的纯国产DeepSeek开源大模型,就在刚刚,凭一己之力让英伟达大跌18%,纳斯达克大跌3.7%,足足是给中国AI产业扬眉吐气了一回。
本文将手把手教大家如何利用DeepSeek-R1开源大模型,通过Ollama工具实现本地部署,并结合MaxKB搭建一个简单的RAG(检索增强生成)应用。
一、环境准备
在开始之前,请确保你的开发环境满足以下要求:
操作系统:Windows/Mac/Linux
Python版本:3.8及以上
硬件要求:建议使用NVIDIA显卡,至少16GB内存
安装工具:Git、Python3.9、pip、pytorch,实现请准备好CUDA驱动、pytorch的GPU版本
运行nvidia-smi命令可以查看CUDA版本
然后到https://developer.nvidia.com/cuda-toolkit-archive下载对应版本的CUDA Toolkit

接下来安装cuDNN:https://developer.nvidia.com/rdp/cudnn-archive,找好对应CUDA版本的cuDNN

再接下来安装pytorch,到官网https://pytorch.org/get-started/locally/

当环境准备妥当之后,进入python,输入import torch,再输入torch.cuda.is_available()回车,看看是不是True,如果不是,则说明安装的版本不正确,比如驱动版本不对、CUDA版本不对、python版本不对、pytorch版本不对,特别要注意使用了国内镜像安装pytorch的朋友,有可能默认命中的是cpu版本而不是gpu版本,必要时需要手动下载whl安装包进行安装。

如果还想要后续使用MaxKB作为界面的话,那么Windows还需要启动Hyper-V并安装Docker Desktop,Linux则安装一套docker就可以,这里不再赘述。
二、Ollama本地部署DeepSeek-R1
Ollama是一个轻量级的AI模型运行框架,支持多种开源大模型的本地化部署。以下是部署deepseek-r1的具体步骤:
1. 安装Ollama
打开终端,Linux输入以下命令安装Ollama:
curl -fsSL https://ollama.com/install.sh | sh
而Windows就相对更容易安装一些,直接到官网下载即可

2. 下载并安装DeepSeek-R1模型
使用Ollama拉取DeepSeek-R1模型,这里因为我用的是4090显卡,显存只有24G,所以最大能运行32b模型:
ollama run deepseek-r1:32b
如果下载速度较慢,可以尝试使用镜像源或代理加速。下载完成之后即可在命令行里进行问答。

其中的think标签即它的深度思考过程

默认情况下,Ollama会在http://localhost:11434端口提供API服务,后面搭建MaxKB会用到。
三、使用MaxKB搭建RAG应用
MaxKB是一个专注于文档问答的开源工具,支持与本地AI模型结合使用。以下是具体步骤:
1. 安装MaxKB
如果你是使用Linux操作系统,则在有docker的情况下运行
docker run -d --name=maxkb --restart=always -p 8080:8080 -v ~/.maxkb:/var/lib/postgresql/data -v ~/.python-packages:/opt/maxkb/app/sandbox/python-packages cr2.fit2cloud.com/1panel/maxkb
如果用的是Windows操作系统,则运行
docker run -d --name=maxkb --restart=always -p 8080:8080 -v C:/maxkb:/var/lib/postgresql/data -v C:/python-packages:/opt/maxkb/app/sandbox/python-packages cr2.fit2cloud.com/1panel/maxkb
2. 配置DeepSeek-R1模型
用浏览器打开localhost:8080,按指示操作初始化管理员用户名和密码
然后到模型设置里手动填上deepseek-r1:32b模型

随后我们创建一个应用

然后我们设置这个应用,把刚才添加的AI模型选中,点击保存并发布

然后点击演示按钮,即可开始和deepseek-r1模型进行对话了

我们可以看到它在写代码方面非常出色

以下是它写出来的代码,效果还不错:
<template><div class="container"><h1 class="title">商品列表</h1><a-row :gutter="24"><a-col v-for="item in products" :key="item.id" :xs="24" :sm="12" :md="8" :lg="6" :xl="6"><a-card class="product-card" hoverable><template #cover><div class="image-wrapper"><a-image v-if="item.picture" :src="item.picture" alt="商品图片" /></div></template><div class="card-content"><h3 class="product-name">{{ item.name }}</h3><p class="product-description">{{ item.description }}</p><div class="price-section"><span class="price">¥{{ item.price }}</span></div><div class="action-buttons"><a-button type="primary" style="background-color: #ff6600; border-color: #ff6600;">查看详情</a-button><a-button style="margin-left: 8px; background-color: white; color: #ff6600; border-color: #ff6600;">加入购物车</a-button></div></div></a-card></a-col></a-row></div>
</template><script>
import { defineComponent } from 'vue';
import { Row, Col, Card, Image, Button } from 'ant-design-vue';export default defineComponent({components: {ARow: Row,ACol: Col,ACard: Card,AImage: Image,AButton: Button},data() {return {products: [{id: 1,name: '商品名称1',price: 99.99,picture: 'https://via.placeholder.com/200x200',description: '这是一个商品的简要描述,展示商品的基本信息。'},// 其他商品数据...]};}
});
</script><style scoped>
.container {padding: 24px;background-color: #f5f5f5;
}.title {margin-bottom: 24px;color: #333;font-size: 28px;text-align: center;
}.product-card {background-color: white;border-radius: 8px;transition: transform 0.2s;margin-bottom: 24px;
}.product-card:hover {transform: translateY(-5px);
}.image-wrapper {height: 200px;overflow: hidden;border-radius: 8px 8px 0 0;
}a-image {width: 100%;height: 100%;object-fit: cover;
}.card-content {padding: 16px;
}.product-name {margin: 0 0 12px 0;color: #333;font-size: 18px;
}.product-description {color: #666;font-size: 14px;line-height: 1.5;margin-bottom: 16px;
}.price-section {margin-bottom: 16px;
}.price {color: #ff6600;font-size: 20px;font-weight: bold;
}.action-buttons {display: flex;gap: 8px;justify-content: space-between;align-items: center;
}
</style>
那么它生成这么多token,耗时是多少呢?后台可以看到的

按这么算,生成速度是95tokens每秒,这么棒的效果只需要一块不到2万的4090D,简直不敢相信,相当于2万给自己找了一个会深度思考的助手,而且不是月薪,是妥妥的买断。
四、实战:构建一个简单的RAG应用
将需要问答的文档上传到MaxKB的知识库中。支持的文件格式包括PDF、Word、PPT等。

然后建议你上传markdown文档作为知识库,解析效率比较好,上传完成后可以批量进行向量化并生成问题。

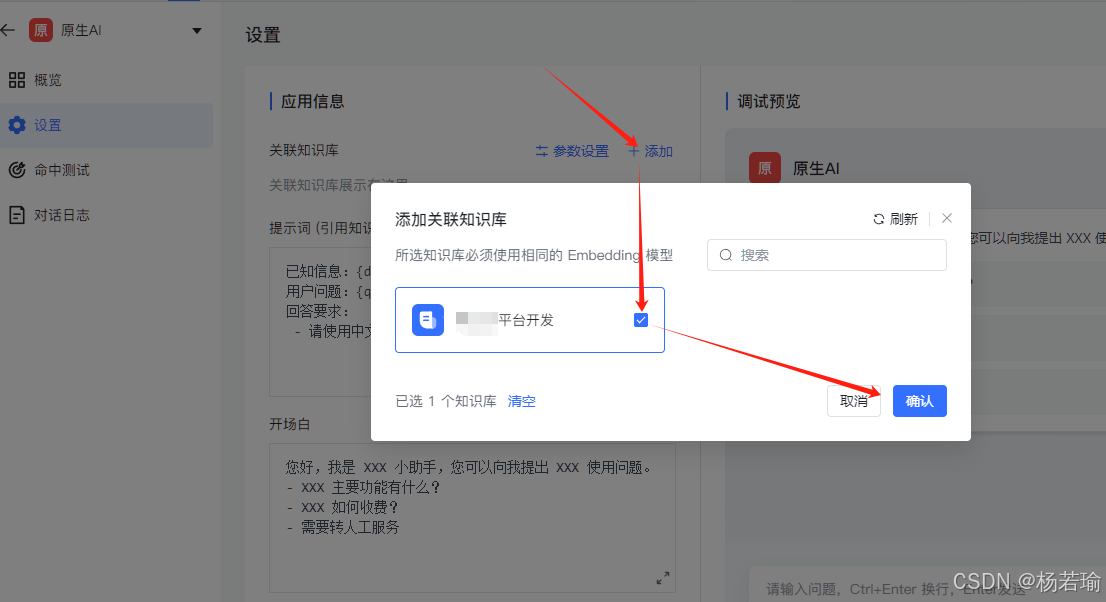
在设置应用的时候勾选关联知识库即可在回答前搜索知识库。

五、总结
通过本文的实践,我们成功地将DeepSeek-R1模型部署到本地,并结合MaxKB搭建了一个简单的RAG应用。这种方式不仅节省了云服务的成本,还能够更好地控制数据隐私和模型性能,随时都可以对模型的回答进行RAG知识库的微调。如果你对AI技术感兴趣,不妨可以尝试一下。


