文章目录
- 一文大白话讲清楚webpack基本使用——3——图像相关loader的配置和使用
- 1. 建议按文章顺序从头看是看
- 2. 图像文件Loader的配置和使用
- 2.1 file-loader
- 2.2 url-loader
webpack3loader_1">一文大白话讲清楚webpack基本使用——3——图像相关loader的配置和使用
1. 建议按文章顺序从头看是看
- 第一篇:
- 一文大白话讲清楚啥是个webpack
- 第二篇:
- 一文大白话讲清楚webpack基本使用——1——完成webpack的初步构建
- 第三篇
- 一文大白话讲清楚webpack基本使用——2——css相关loader的配置和使用
- 然后看本篇,图像相关Loader的配置和使用
2. 图像文件Loader的配置和使用
2.1 file-loader
-
前端开发,我们免不了要使用image,我们在src目录下创建img文件夹,里面放一张图片,index.jpg

-
然后我们通过main.js往index.html加入图片
import imgUrl from './img/index.jpg'
let img=document.createElement('img')
img.url=imgUrl
img.style="height:100px"
document.body.appendChild(img)

-
这时候如果我们直接构建,还是会报错

-
大概意思是需要一个loader来处理,这里我们先基于webpack5之前的版本,因为webpack5之后可以不使用loader了,直接使用资源类型模块
-
我们使用file-loader来处理图片
-
先下载
npm install file-loader
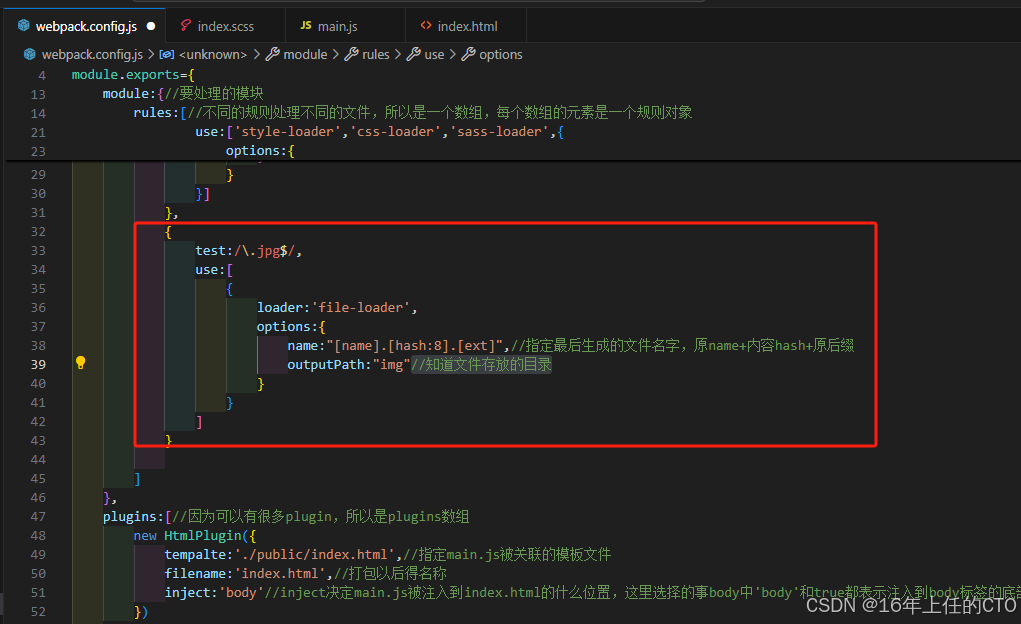
- 然后再webpack里面配置
{test:/\.jpg$/, use:[{loader:'file-loader',options:{name:"[name].[hash:8].[ext]",//指定最后生成的文件名字,原name+内容hash+原后缀outputPath:"img"//知道文件存放的目录}}]
}

- 然后我们开始构建
npm run build
-
可以看到dist目录下多了一个img目录,里面是处理后的图片

-
然后我们浏览器运行index.html

-
图片正确加载了
-
除了file-loader,我们还可以使用url-loader完成图片的
2.2 url-loader
- url-loader也可以完成图像文件的处理,二者的关系是url-loader里面内置了file-loader,也就是说url-loader不依赖于file-loader,可以独立使用
- url-loader和file-loader都可以输出DateURL,区别是,url-loader可以设置一个文件大小的阈值。如果文件大于这个阈值,直接调用内置的file-loader就输出DataURL ,如果小于这个阈值,则直接将图像进行base64编码然后注入到js或者css里面,也就是说,不用再单独生成图像文件了。
- 先安装url-loader
npm install url-loader
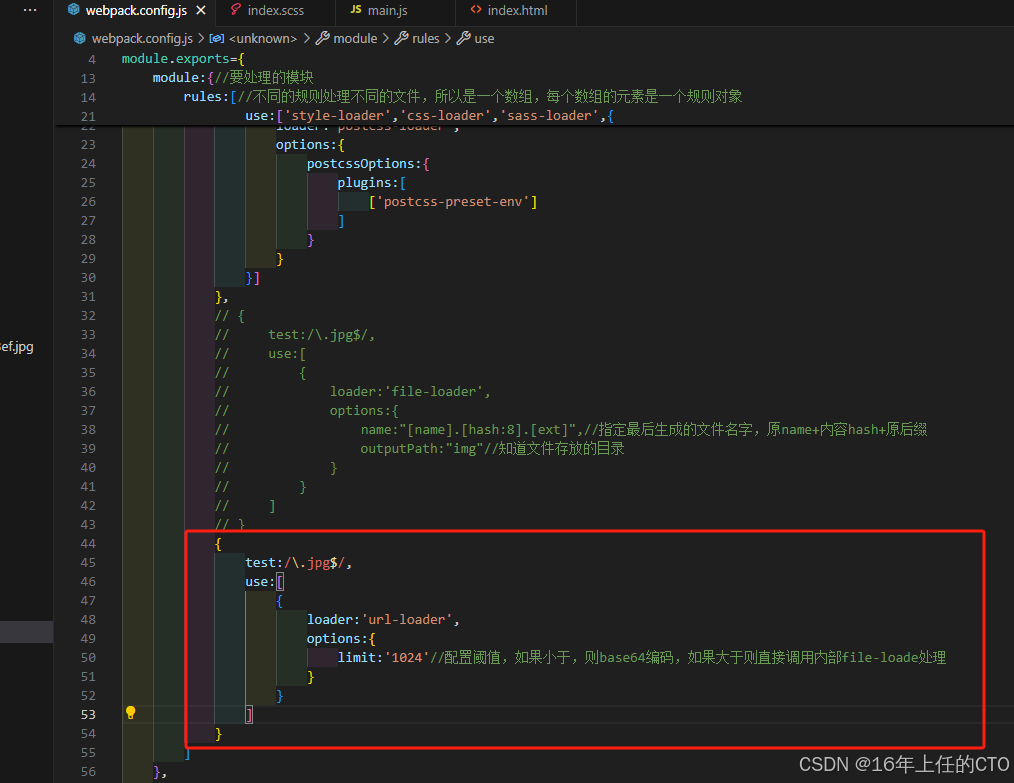
- 我们在配置文件里面注销到file-loader的配置,改用url-loader
{test:/\.jpg$/,use:[{loader:'url-loader',options:{limit:'1024'//配置阈值,如果小于,则base64编码,如果大于则直接调用内部file-loade处理}}]}

- 然后重新构建,发现也可以正常运行
- 下一篇我们讲vue-loader


