使用excel自带的工具合并Sheet表,我们会发现需要开通WPS会员才能使用合并功能;
那么WPS excel如何使用宏编辑器进行合并 Sheet表呢?

1、首先我们要看excel后缀是 .xlsx 还是 .xls ;如果是.xlsx 那么 我们需要修改为 .xls
注:.xlsx 无法使用 以下JS宏,关于.xlsx 后缀合并大家可自行研究

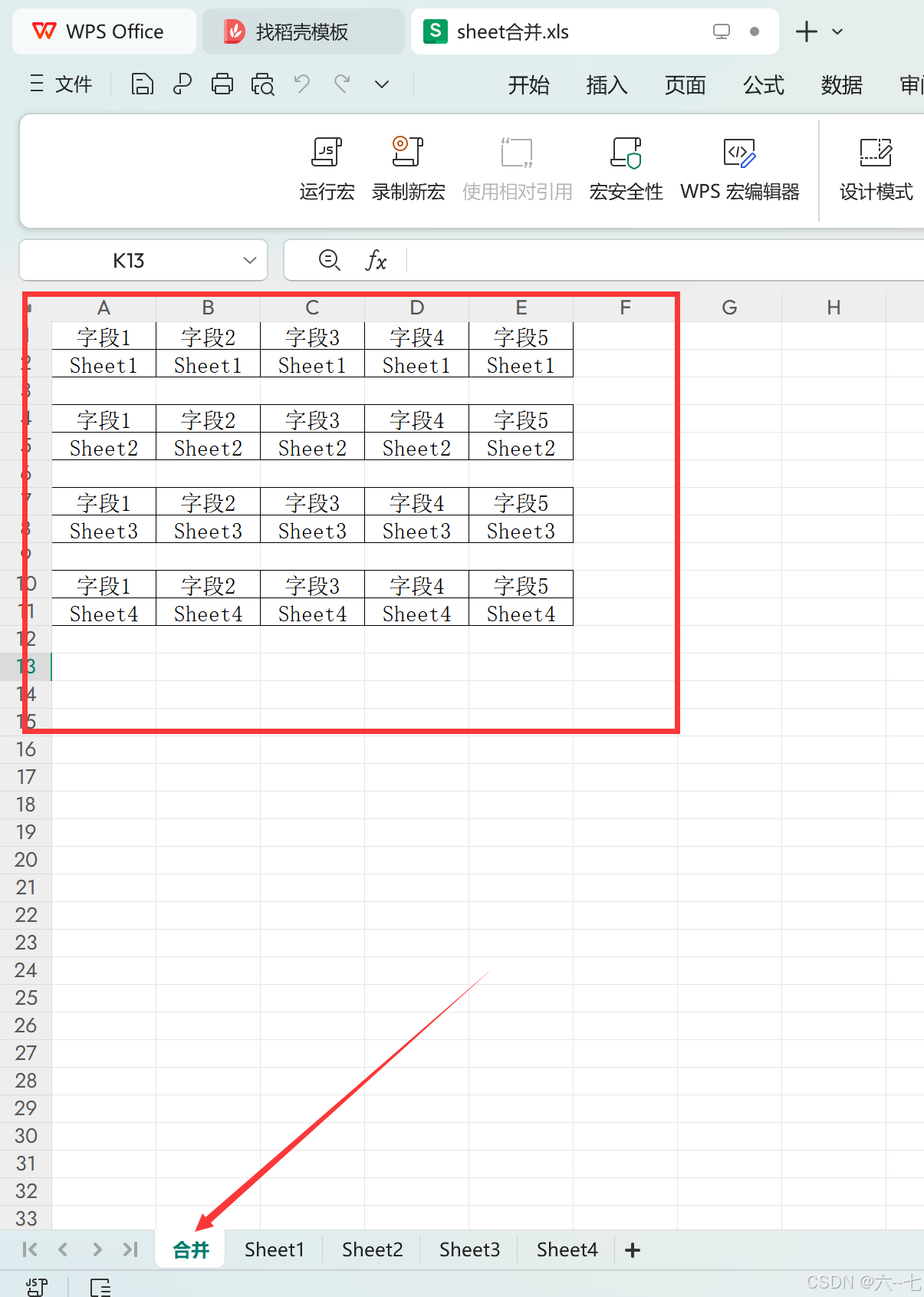
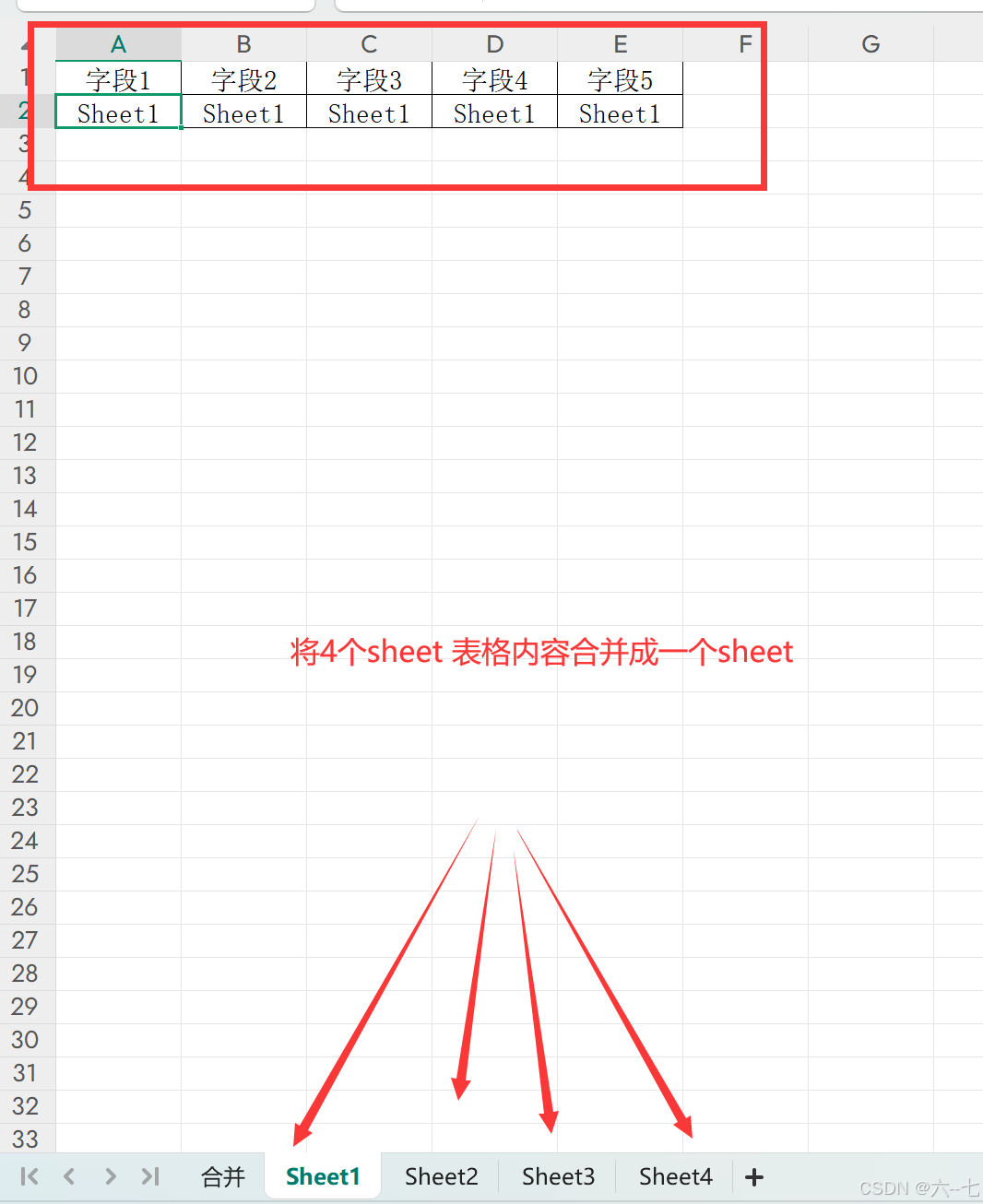
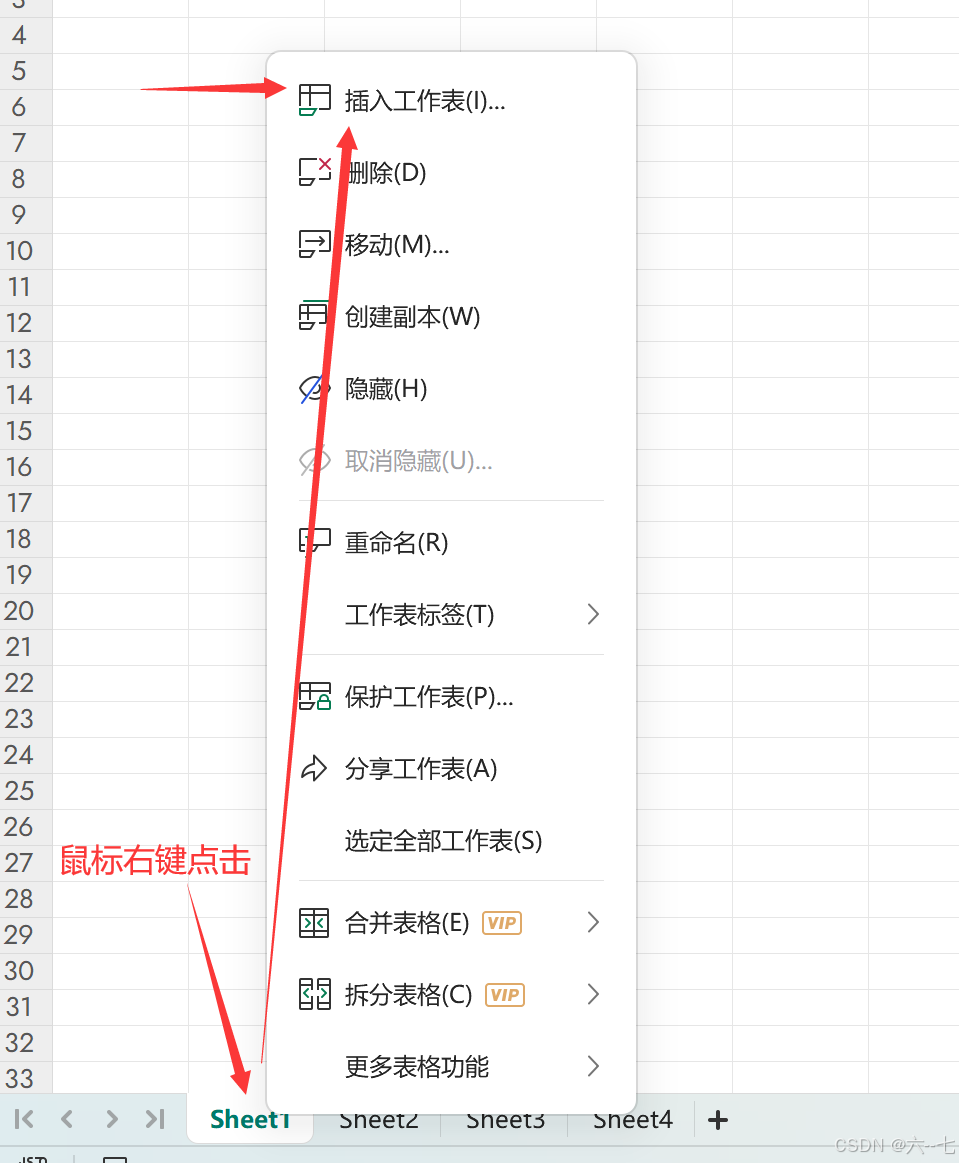
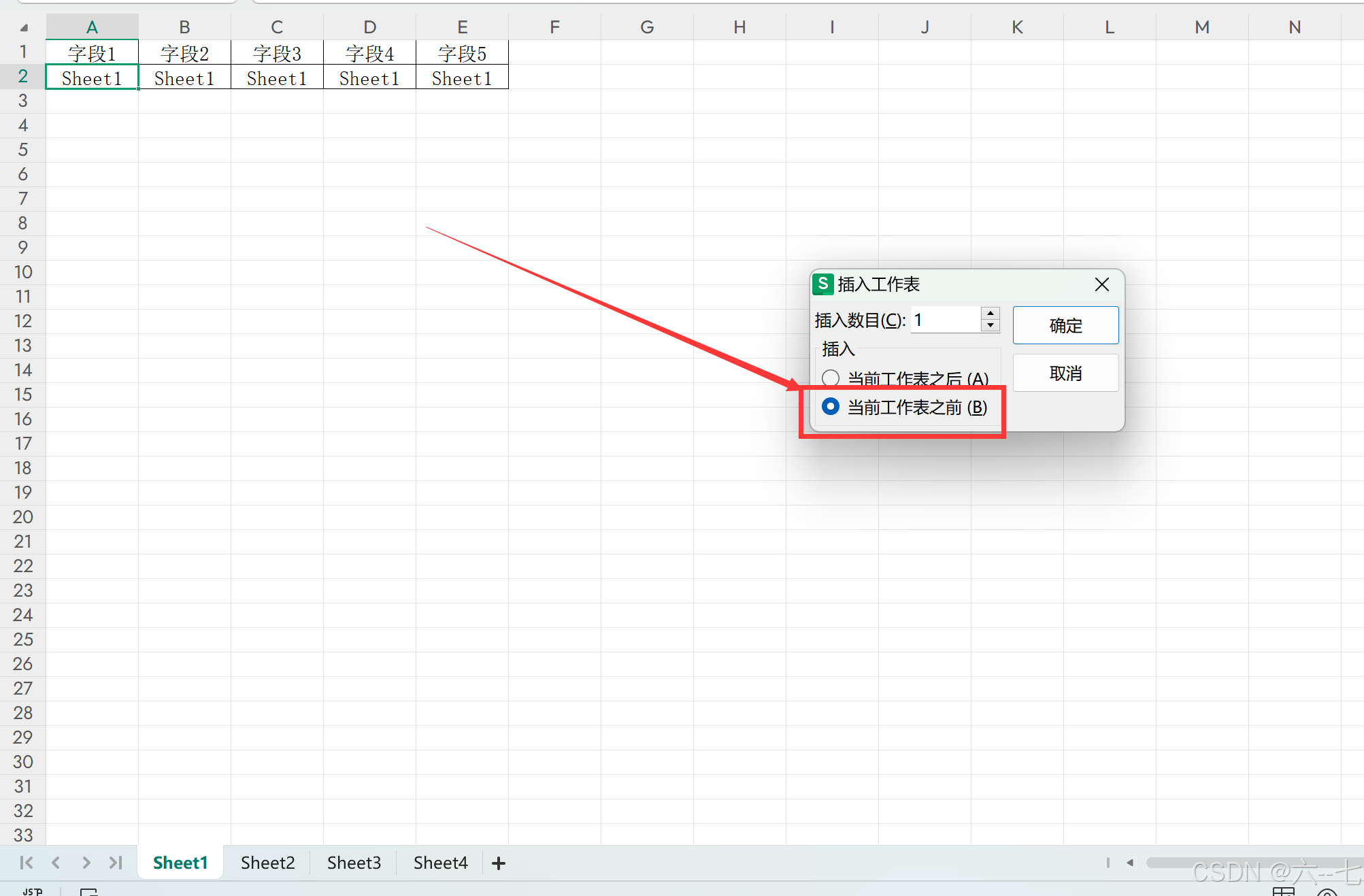
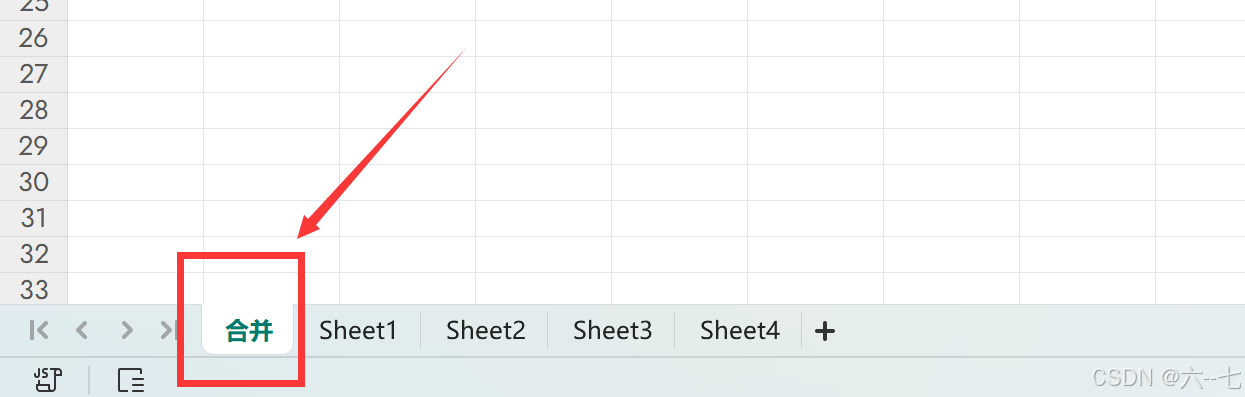
2、新增一个sheet 并将 sheet名称修改为合并,用于存放sheet合并内容;
注意:我们要在将 合并表 插入在第一个位置



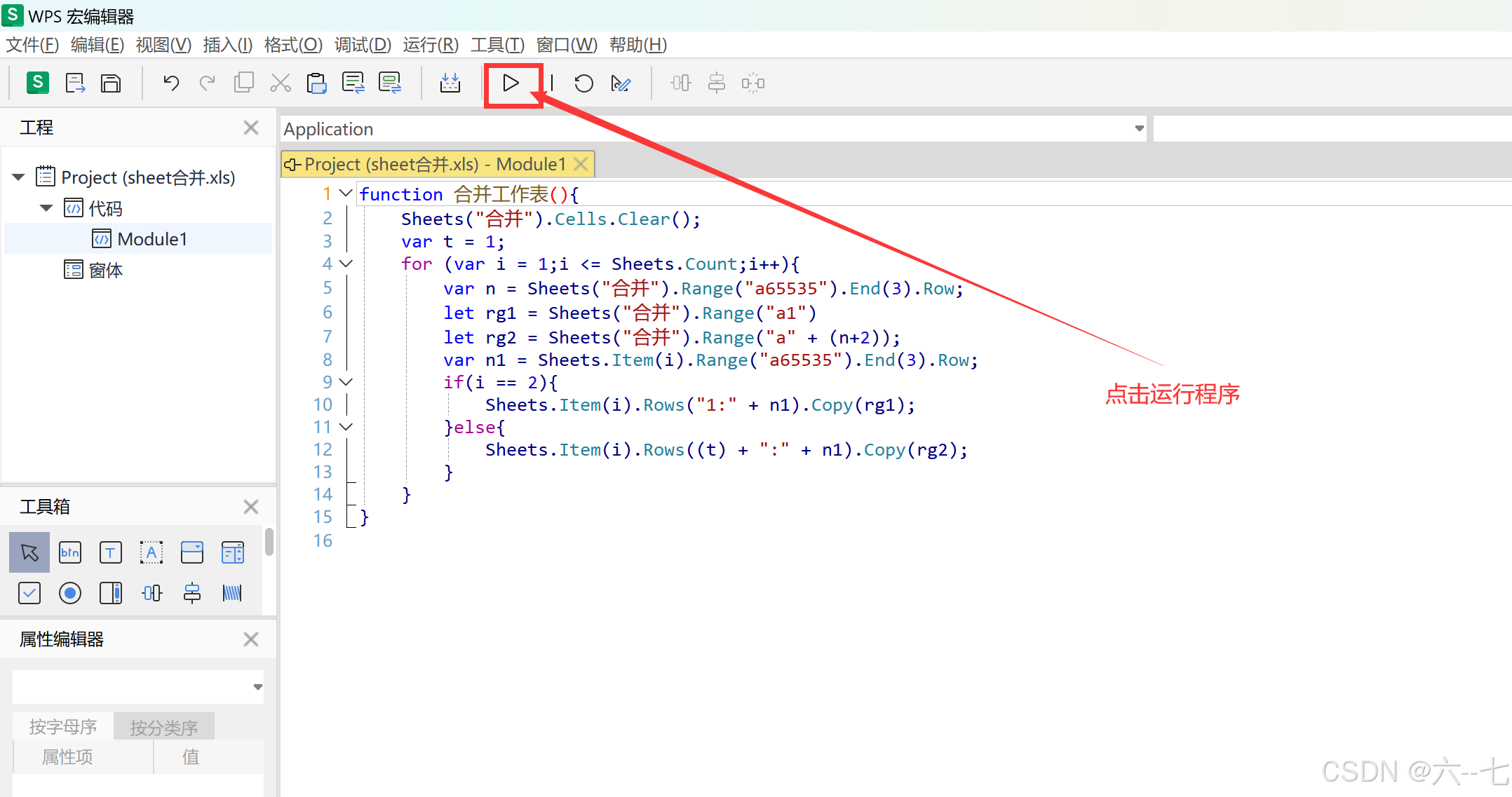
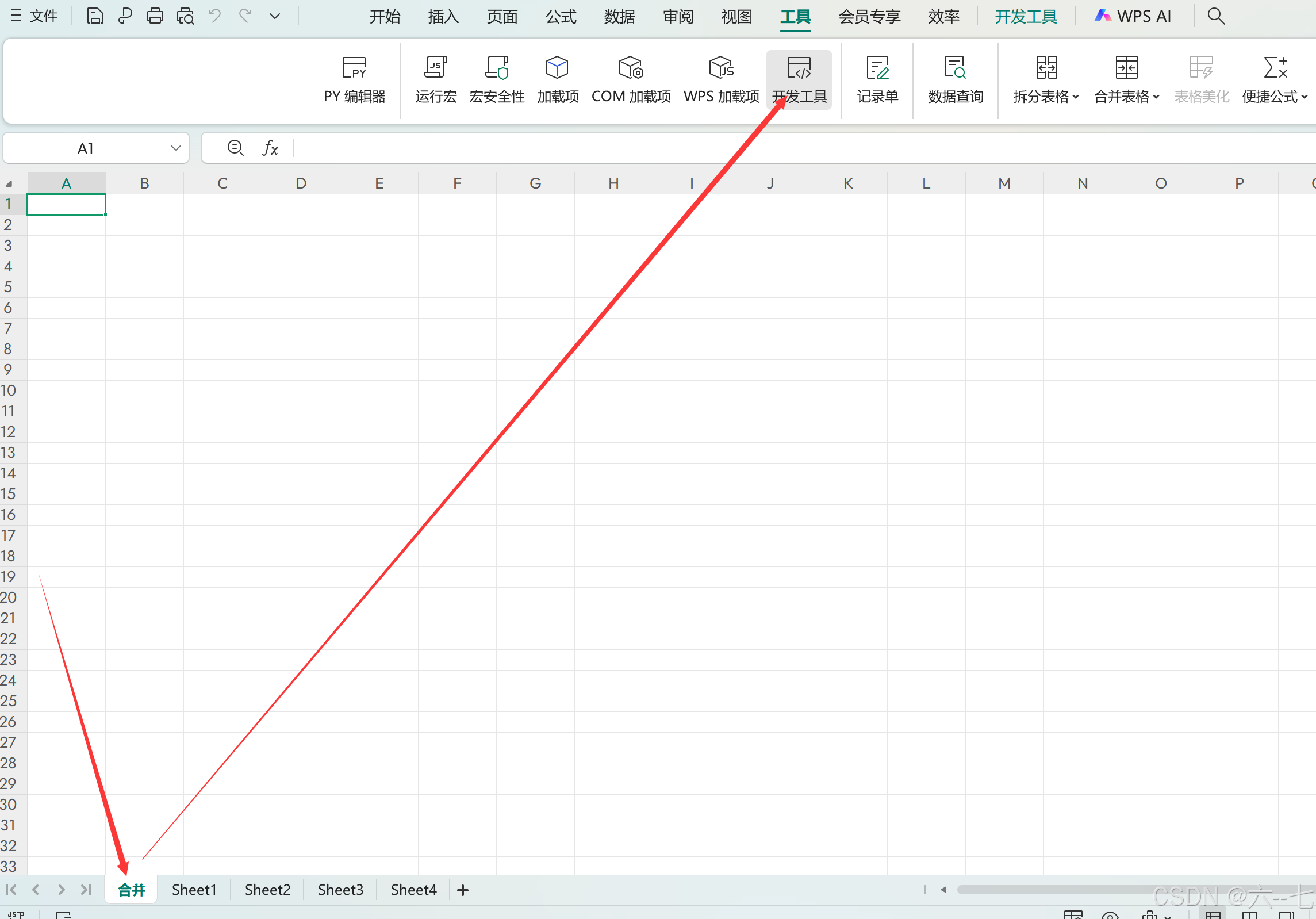
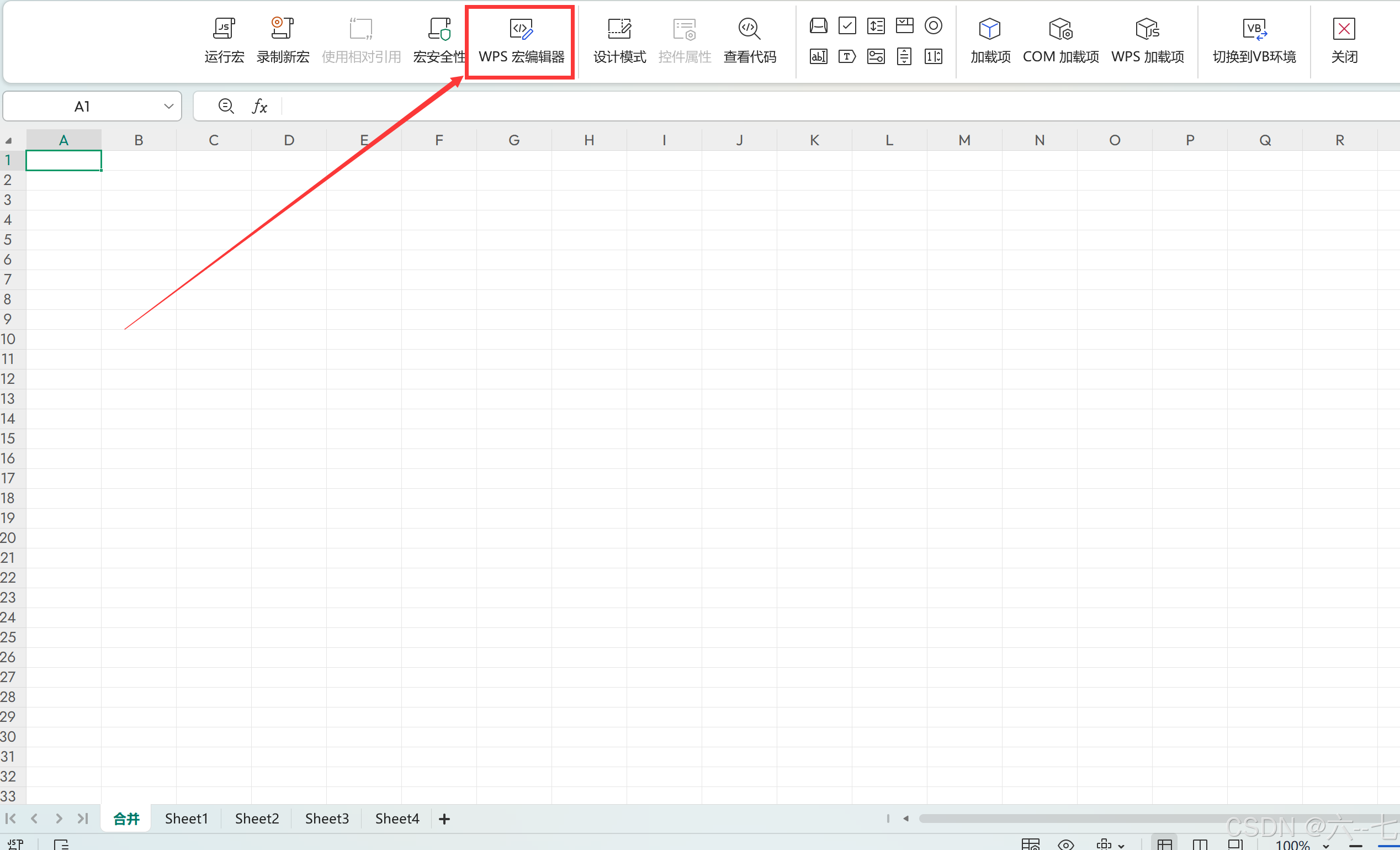
3、点击最上面的【工具】-【开发工具】 打开wps宏编辑器


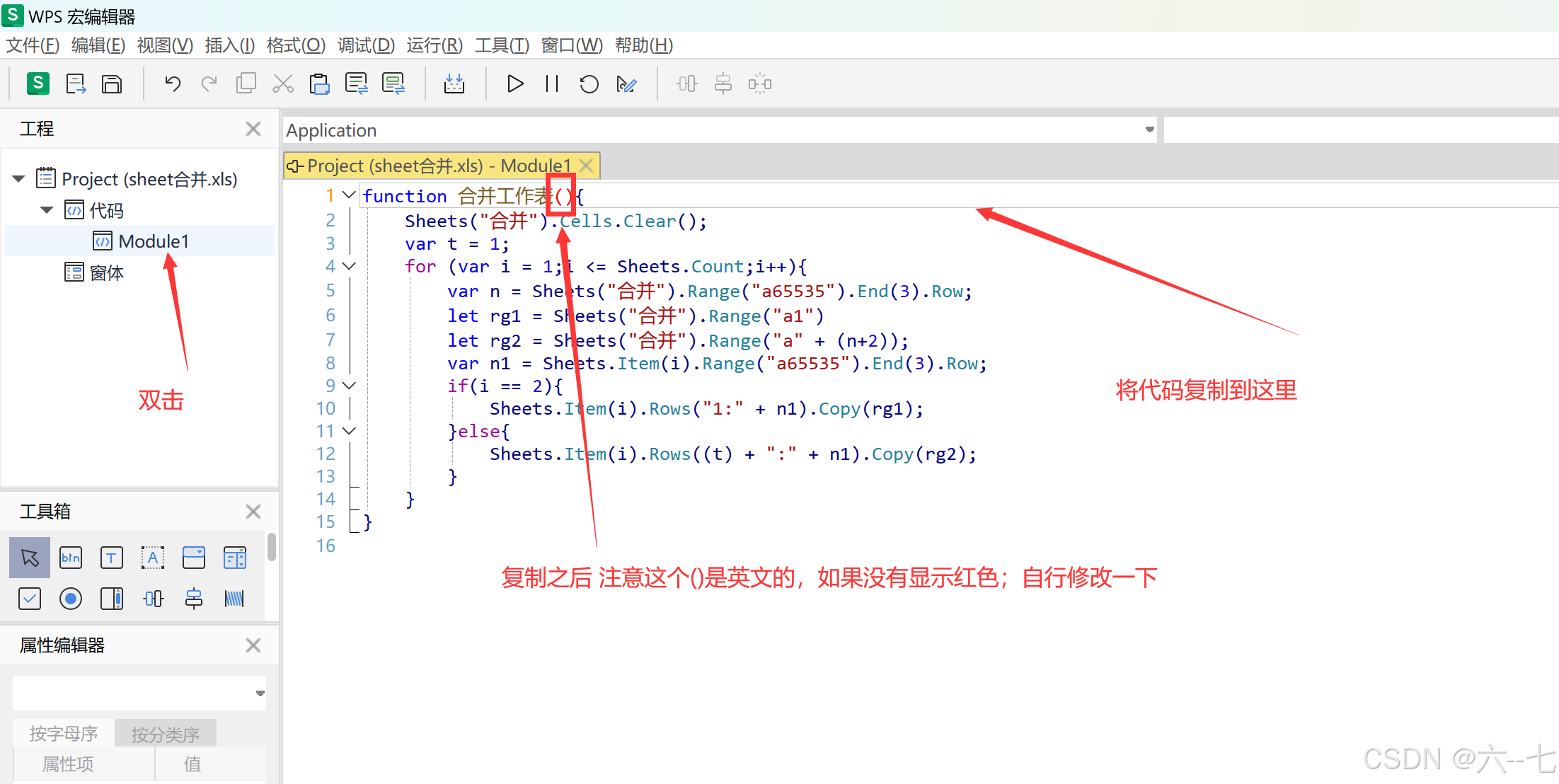
4、双击Model1 把以下代码复制到右边
function 合并工作表(){Sheets("合并").Cells.Clear();var t = 1;for (var i = 1;i <= Sheets.Count;i++){var n = Sheets("合并").Range("a65535").End(3).Row;let rg1 = Sheets("合并").Range("a1")let rg2 = Sheets("合并").Range("a" + (n+2));var n1 = Sheets.Item(i).Range("a65535").End(3).Row;if(i == 2){Sheets.Item(i).Rows("1:" + n1).Copy(rg1);}else{Sheets.Item(i).Rows((t) + ":" + n1).Copy(rg2);}}
}

5、 点击上面的 三角 运行程序,运行完成之后,我们查看《合并》工作表,会发现把后面sheet表里面的内都合并到了 《合并》工作表里面