 作者 | 老杨
作者 | 老杨
出品 | 上海开源智造软件有限公司(OSCG)
概述
在本文中,我们将深入研讨如何于 Odoo 18 中构建 JavaScript(JS)对话框或弹出窗口。对话框乃是展现重要讯息、确认用户操作以及警示用户留意警告或错误的行之有效的手段。对话框作为一个小巧的窗口,当由特定的操作(诸如单击按钮或者与 Many2many 等字段进行交互)所触发时,便会呈现在当前页面之上。此类对话框强化了前端与后端的用户体验,并且能够以确认、警报等的模式抑或弹出窗口的形式予以呈现。
我们将予以介绍 Odoo 18 当中的若干关键对话框类型,涵盖 WarningDialog、ConfirmationDialog、AlertDialog、FormViewDialog 以及 MessageConfirmDialog。
ConfirmationDialog (确认对话框)
ConfirmationDialog 能够用于呈现涵盖两个选项(通常为“Ok”与“Cancel”)的简短讯息。用户能够通过点击 Cancel 按钮或者关闭(X)图标来将对话框关闭。
要实现此对话框,请先导入所需的组件:
import { ConfirmationDialog } from "@web/core/confirmation_dialog/confirmation_dialog";
import { useService } from "@web/core/utils/hooks";然后,在组件的 setup 方法中设置对话框:
setup() {super.setup();this.notification = useService("notification");this.dialogService = useService("dialog");
},添加带有确认消息的对话服务,如下所示:
this.dialogService.add(ConfirmationDialog, {body: _t("Sample text to confirm here"),confirmClass: "btn-primary",confirmLabel: _t("Confirm"),confirm: () => {this.notification.add(_t("Confirmed"), {type: "success",});},cancelLabel: _t("Cancel"),cancel: () => { },
});示例:增添确认对话框,以自 Many2many 字段标记开启表单视图
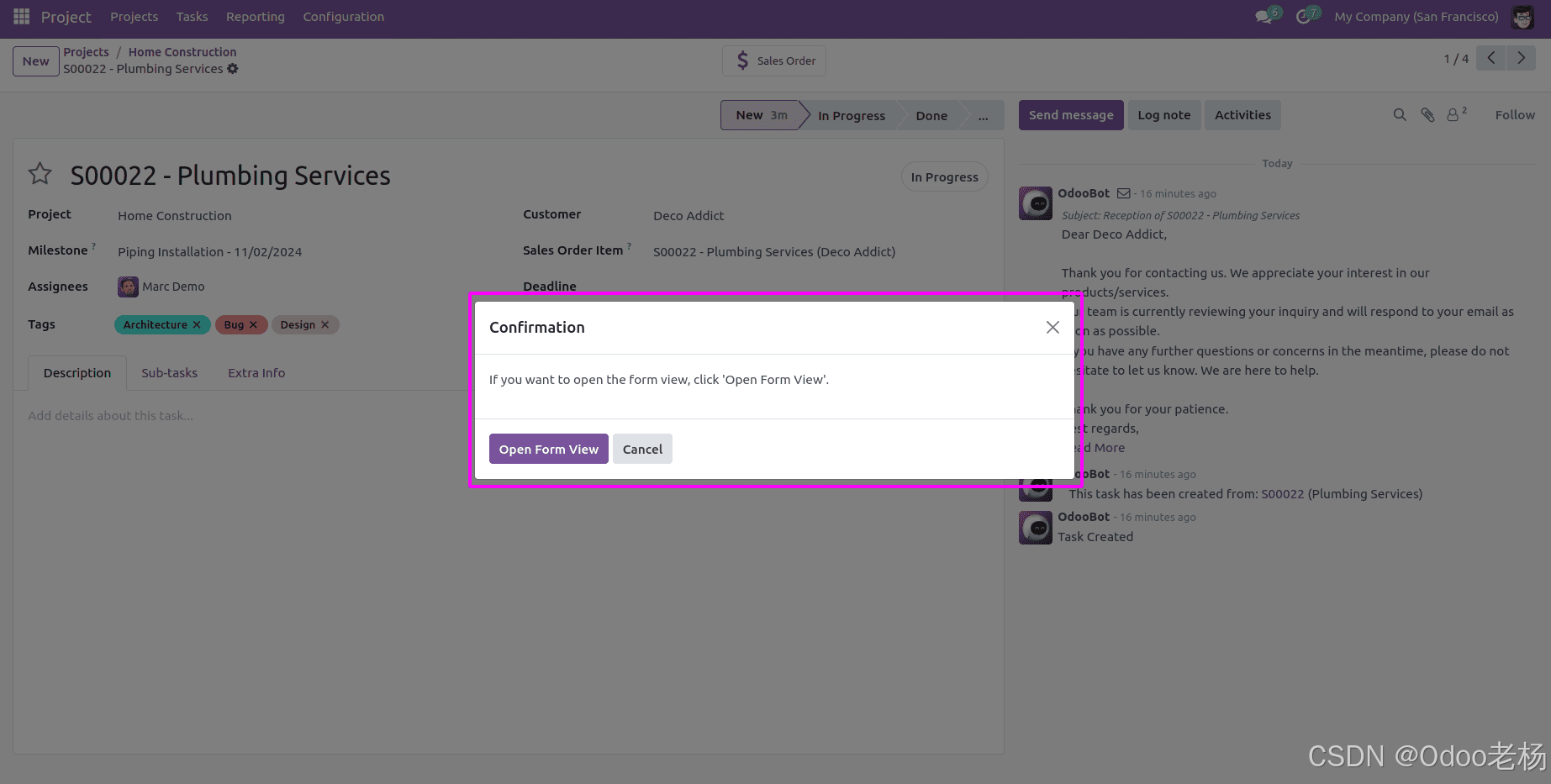
在此示例当中,我们将会达成一个确认对话框的实现,当用户点击 Many2many 字段标签之时,该对话框将会开启一个表单视图。
/** @odoo-module **/
import { _t } from "@web/core/l10n/translation";
import { useService } from "@web/core/utils/hooks";
import { Many2ManyTagsFieldColorEditable } from "@web/views/fields/many2many_tags/many2many_tags_field";
import { ConfirmationDialog } from "@web/core/confirmation_dialog/confirmation_dialog";
import { patch } from "@web/core/utils/patch";
patch(Many2ManyTagsFieldColorEditable.prototype, {setup() {super.setup();this.action = useService("action");this.dialogService = useService("dialog");},onTagClick(ev, record) {this.dialogService.add(ConfirmationDialog, {body: _t("If you want to open the form view, click 'Open Form View'."),confirmClass: "btn-primary",confirmLabel: _t("Open Form View"),confirm: () => {this.action.doAction({type: 'ir.actions.act_window',res_model: this.relation,res_id: record.resId,views: [[false, 'form']],target: 'current',});},cancelLabel: _t("Cancel"),cancel: () => { },});}
});
以下是显示确认对话框的输出:

WarningDialog(完整报错信息)
WarningDialog 主要用以向用户呈现重要的警告或报错。其通常涵盖标题、消息以及用户交互按钮。
要使用此对话框,请先导入所需的组件:
import { WarningDialog } from "@web/core/errors/error_dialogs";
import { useService } from "@web/core/utils/hooks";在设置方法中,指定对话框服务:
setup() {super.setup();this.dialogService = useService("dialog");
}添加带有报错信息的对话框,如下所示:
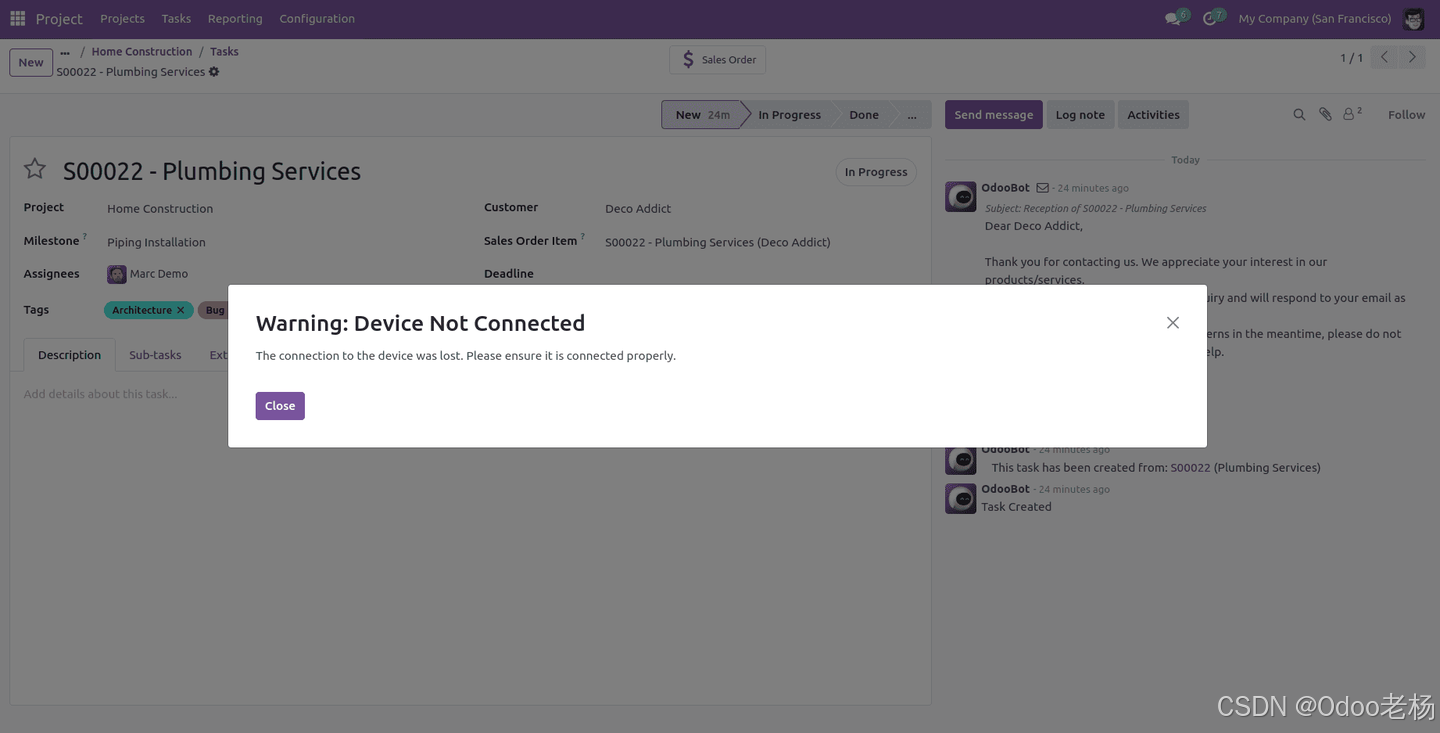
this.dialogService.add(WarningDialog, {title: _t("Warning: Title goes here"),message: _t("Warning message goes here."),
});完整报错信息如下所示:

AlertDialog(简易报错信息)
AlertDialog 能够用于展示简易的报错或者警报消息。它与 ConfirmationDialog 处于同一模块之中。
要实现它,请先导入所需的组件:
import { AlertDialog } from "@web/core/confirmation_dialog/confirmation_dialog";
import { useService } from "@web/core/utils/hooks";在设置方法中,包括对话框服务:
setup() {super.setup();this.dialog = useService("dialog");
},添加警报消息的对话框,如下所示:
this.dialog.add(AlertDialog, {body: _t("Error trying to connect to Odoo. Check your internet connection"),
});简易报错将如下所示:

FormView(表单对话框)
对话框类型,如 FormViewDialog 和 MessageConfirmDialog。针对不同的使用案例量身定制,在确认用户操作、显示表单或显示消息时提供灵活性。
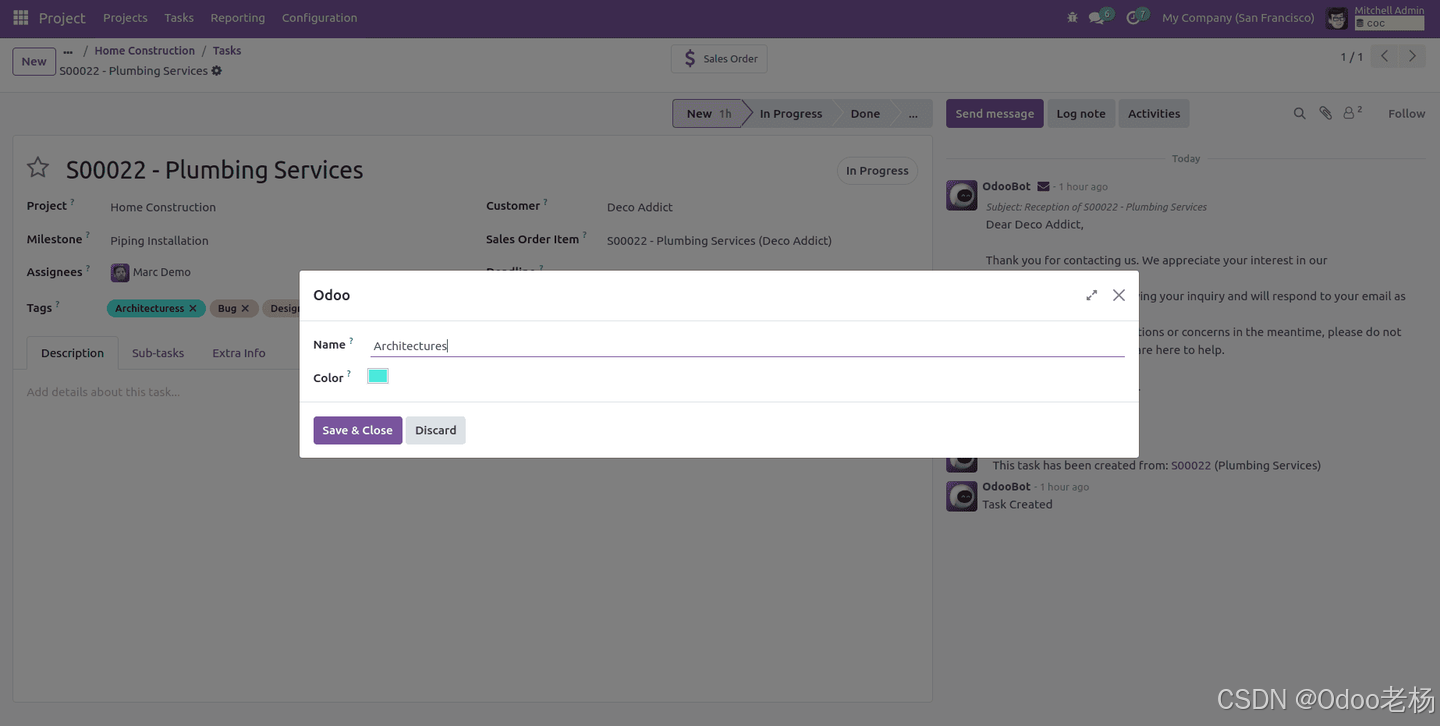
如果我们使用 FormViewDialog 打开项目任务中标签的表单视图,以下是实现它的方法:
导入所需的组件:
import { FormViewDialog } from "@web/views/view_dialogs/form_view_dialog";
import { useService } from "@web/core/utils/hooks";在您的设置方法中,设置对话服务:
setup() {super.setup();this.dialog = useService("dialog");
},在 tag click 函数中,添加以下内容:
onTagClick(ev, record) {this.dialog.add(FormViewDialog, {resModel: "project.tags",resId: record.resId,onRecordSaved: async (record) => {//add the action herethis.action.doAction({type: "ir.actions.act_window_close",});},});}输出结果如下所示:

MessageConfirmDialog 专门为处理消息所设计。让我们来看一个在将 Chatter 消息标记为“To Do”是集成此对话框的示例。为此,我们将修补消息模型并更新 toggleStar 函数以融合 MessageConfirmDialog,如下所示:
import { patch } from "@web/core/utils/patch";
import { Message } from "@mail/core/common/message_model";
import { _t } from "@web/core/l10n/translation";
import { MessageConfirmDialog } from "@mail/core/common/message_confirm_dialog";
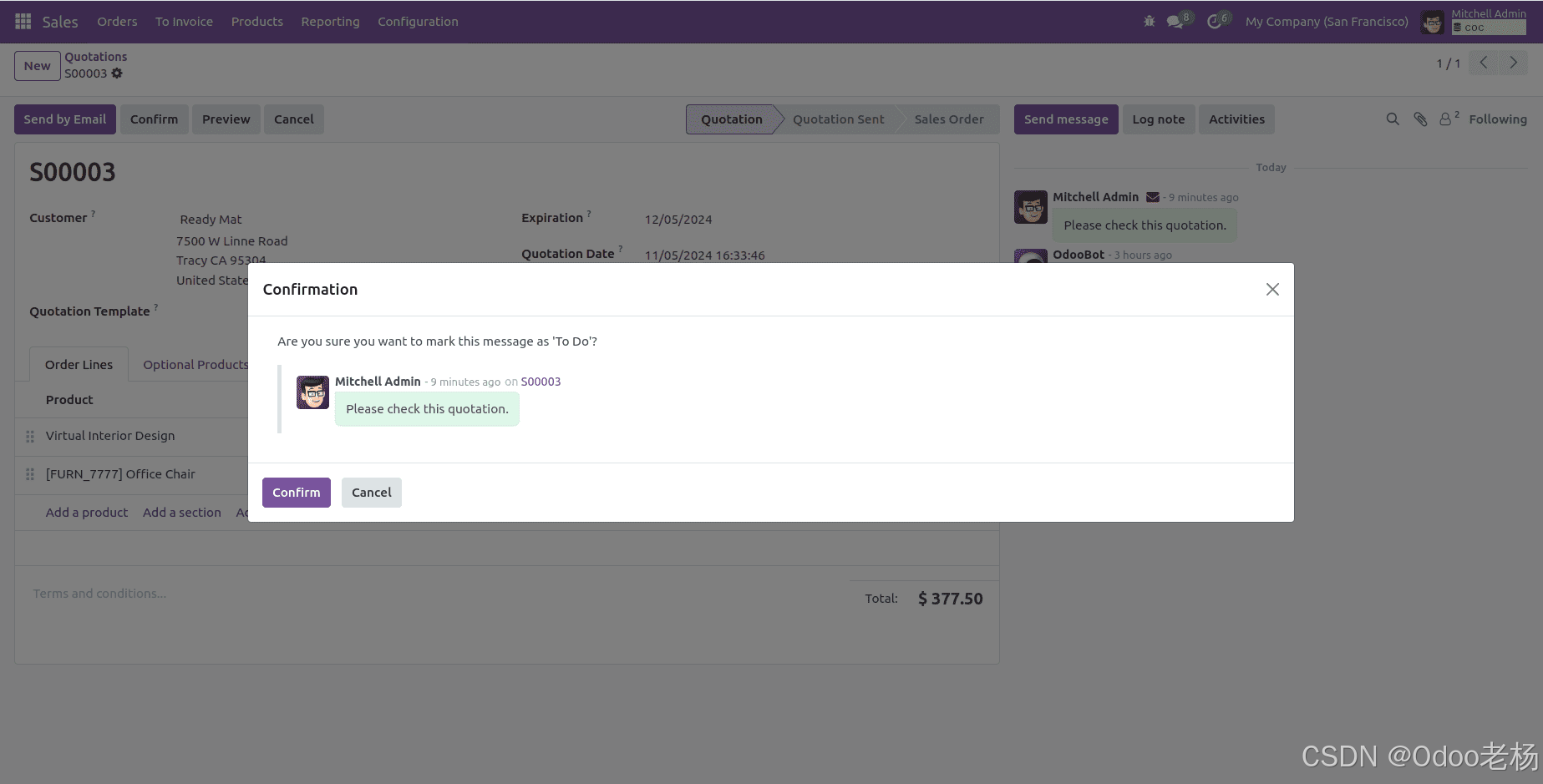
patch(Message.prototype, {async toggleStar() {this.store.env.services.dialog.add(MessageConfirmDialog, {message: this,onConfirm: async () => {await super.toggleStar();},prompt: _t("Are you sure you want to mark this message as todo?"),});},
});当您点击消息上的“Star”图标之际,会呈现出一个弹出窗口。其结果将会如下所呈:

集成这些 JavaScript 对话框能够于 Odoo 18 中赋予更具交互性与响应性的用户体验。不管是用于展示警告、确认操作,还是提醒用户,这些弹出窗口皆能保证清晰且有效地传递重要消息,进而提升整体的可用性与参与度。






