创作灵感
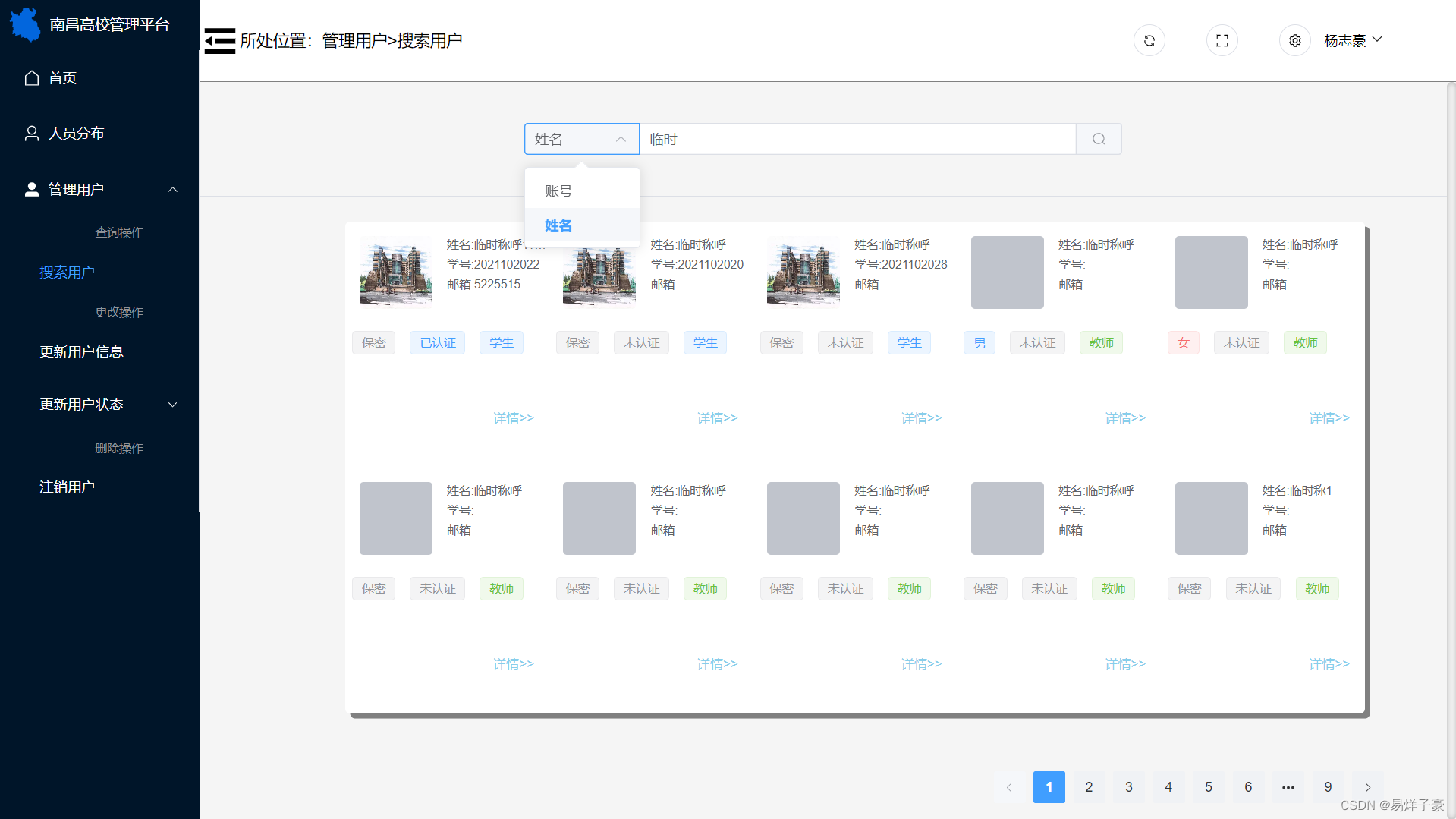
最近在写一个项目时,遇到了这样的一个需求。我封装了一个组件,这个组件需要被以下两个地方使用,一个是搜索用户时用到,一个是修改用户信息时需要用到。其中,在搜索用户时,可以根据姓名或者账号进行搜索。根据账号一次只能搜索出一个用户,根据姓名可以一次性搜出许多名字包含该内容的用户,如下图:

按名称搜索示意图
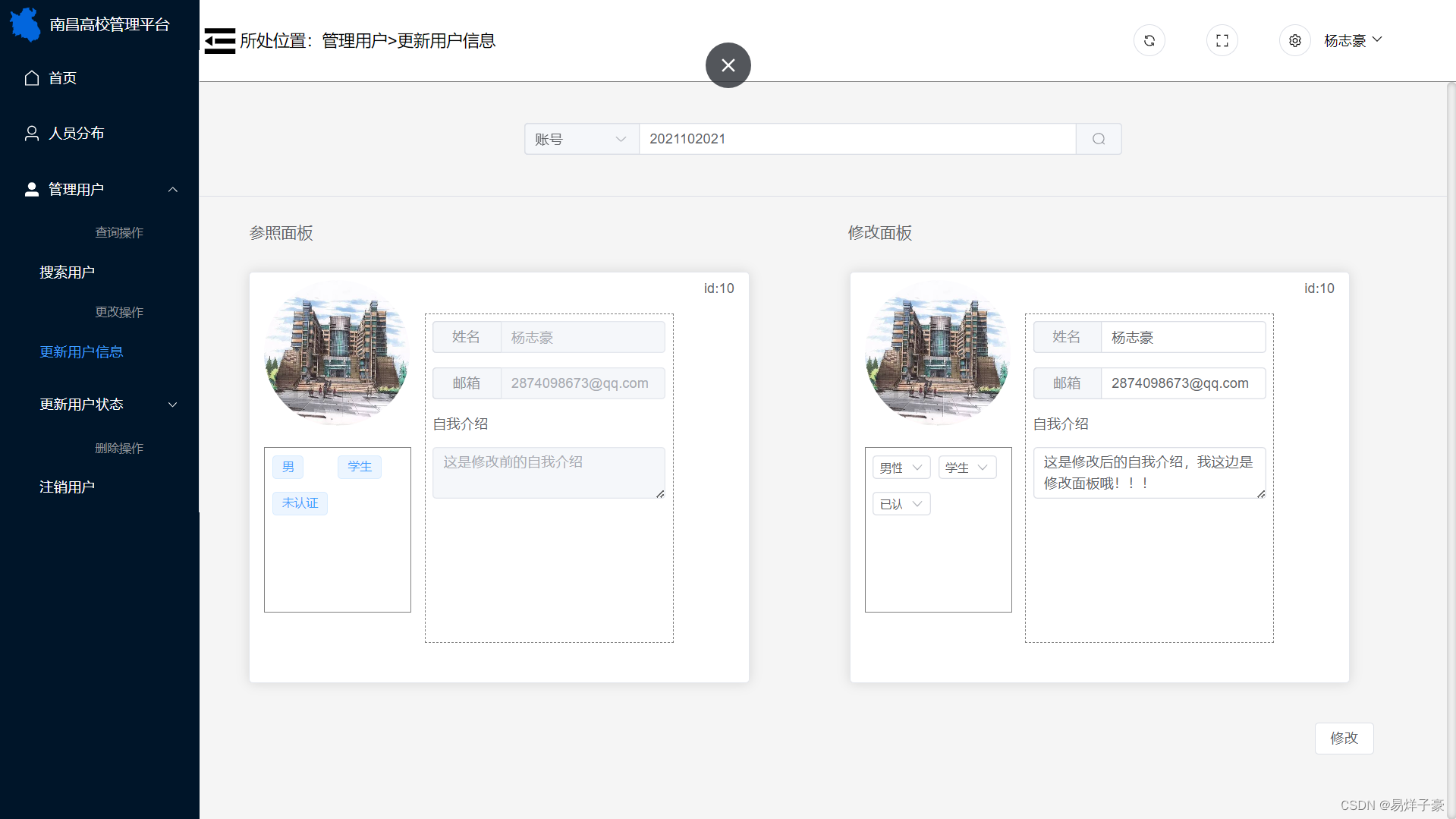
然而,在更改用户信息界面使用该组件时,我们不希望用户能通过姓名来查询,因为我们是一个一个的修改用户信息的,如果通过姓名查询会查询出多个数据。因此,我们需要在更新用户信息界面使用该组件是禁止选择姓名选项,如下:

禁止按名称搜索示意图
效果实现
要想实现上面的效果,大致思路就是父组件在使用子组件时,传递一个参数,根据这个参数选择是否禁用。这就需要用到父组件向子组件传递值的知识了。父组件向子组件传值最简单的就是props了,如果有多重传递,则需要用到别的方法,大家可以去了解一下,这里我使用的是props。
下面为子组件与父组件的代码实现:
javascript"><template><div class="mt-4"><el-inputv-model="content"style="max-width: 600px"placeholder="请输入用户信息"class="input-with-select"><template #prepend><el-select v-model="select" placeholder="账号" style="width: 115px"><el-option :disabled="noSelect==1" label="账号" value="1" /><el-option :disabled="noSelect==2" label="姓名" value="2" /></el-select></template><template #append><el-button @click="search" icon="Search" /></template></el-input></div>
</template><style scoped lang="scss"></style><script lang="ts">
import { defineComponent,reactive, ref, toRaw } from 'vue'
import API from '@/untils/axios'
import { ElMessage } from 'element-plus'export default defineComponent({props:['noSelect'],emits:["returnResults"],name:"searchComponent",setup(){var select=ref("1")var content=ref("")var users=reactive({//返回的前十位用户信息data:[]})var total=ref(0)return{select,users,total,//总的记录数content}},methods:{search(){if(this.content==""){ElMessage({message:"搜索值为空",type:"warning"})return}API.get("admin/searchUsers",{params:{type:this.select,content:this.content }}).then((res:any|undefined)=>{if(res==undefined){return}if(res.data.users.length==0){ElMessage({message:"搜索为空",})} else {ElMessage({message:"搜索成功",type:"success"})}this.users.data=res.data.usersthis.total=res.data.totalvar result={users:toRaw(this.users.data),//搜索出来的前10位信息total:this.total,content:this.content}this.$emit("returnResults",result)})}}
})
</script>大家主要看到的是props,里面就包含了父组件传来的'noSelect',子组件根据传来的值来禁止需要禁止的选项。
父组件传递值:
javascript"><template><div><searchComponent :noSelect="2" class="searchComponent"/><el-divider /></div>
</template><script lang="ts">
import { defineComponent } from 'vue'
import searchComponent from "@/components/searchComponent.vue"export default defineComponent({components:{searchComponent}
})
</script><style scoped lang="scss">
.searchComponent{margin: 5vh;
}
</style>在这里,我在使用子组件时,向其传递了'noSelect'值为2,意味着禁止了姓名选项。子组件拿到值后就可以根据拿到的值来禁止对应的选项卡了。
子向父动态的取得值并且能够改变该值
其实上面的这个标题并不完全正确,因为一般情况下,我们并不希望子组件可以直接修改父组件的值,如果真的有类似的需求,应当如何完成呢?答案是子组件复制父组件所传递的值,而后修改复制后的值就可以了。下面向大家展示一下具体的应用场景:

在上面的这个场景内,我们需要用到两个子组件,搜索的子组件与展示个人信息的子组件。其中、展示个人信息的子组件用到了两次,一次为仅供展示的,一个是可供编辑的,这样在修改个人信息时,就可以知道自己修改了哪些部分。但是需要注意的是,一开始个人展示组件里面的信息是空的,我们如何使其在拿到父组件的值后能相应的更改呢?(由于我在子组件内可能需要改变父组件传递的值,所以我们不能直接使用父组件的响应式来完成这个功能)。
这时我们就需要监听父组件传递的值,如果其发生了改变,我们就改变子组件本地备份的数据,就能做到——既可以编辑父组件传递的值(实际上为其对应的深拷贝对象)、又能在父组件重新给值时响应式的改变子组件的内容了。具体代码如下:
javascript"><script lang="ts">
import { defineComponent, reactive,watch } from 'vue'export default defineComponent({props:['readOnly','user'],//readOnly(是否设置为只读)setup(props){watch(props.user,(newUser)=>{//监听父组件传递值发生改变后,将子组件的值一起改变localUser.data=newUser.data.data})var localUser:any=reactive({//拿到父组件传递过来的初始值对象,并使用reactive对其进行响应式监听data:props.user.data.data})return{localUser}},
})
</script>子组件的js部分
上述js中,我在setup()内定义了一个本地的localUser,并且将其定义为了一个响应式的对象。其内部的值取自父组件传来的user对象,子组件可以通过编辑localUser对象,令用户感觉他们在编辑user一样。同时,此时如果还想父组件的user发生改变,子组件同时改变时,必须使用watch进行监听了。有人或许会说,我们把父组件的user对象设置为一个响应式对象不就行了?然而,由于子组件展示的是localUser,不是父组件的user,在子组件内没有触发localUser对象的值发生改变是不会令其内容发生变动的。所以必须使用一个监听器来监听父组件的值发生变动时,及时的将变动的新值赋值给子组件的本地user。
其他问题
在介绍完这些后,最后向大家再介绍一个易错点,那就是浅拷贝问题。因为我这里的展示面板使用了两次,一个是仅供参考的,一个是可供编辑的。但如果在向两个子组件传值时使用的是浅拷贝,会导致在编辑面板修改时,展示面板也会被修改。解决办法就是在编辑面板传值时使用深拷贝。具体的大家可以翻看我之前的文章,下面向大家展示一下我的解决方法:
javascript"><script lang="ts">
import { defineComponent, reactive } from 'vue'
import searchComponent from "@/components/searchComponent.vue"
import userDetail from '@/components/userDetail.vue'export default defineComponent({components:{searchComponent,userDetail},setup(){var user:{//初始对象,无需响应式data:{id:number,name:string,sex:string,account:string,type:string,avatar_url:string,email:string,myselfIntroduce:string,isIdentification:number,}}={data:{id:0,name:"",sex:"",account:"",type:"",avatar_url:"",email:"",myselfIntroduce:"",isIdentification:-1}}var readUser=reactive({//只读对象,需要响应式的传递至子组件data:user})var writeUser=reactive({//可读写对象,需要响应式的传递至子组件data:JSON.parse(JSON.stringify(user))//简单深度拷贝,防止修改该对象时影响到别的对象})return{user,readUser,writeUser,}},methods:{getResult(e:any){if(e.total==0){return}this.readUser.data.data=e.users[0]this.writeUser.data.data=JSON.parse(JSON.stringify(e.users[0]))//对于有修改的部分传值使用深拷贝}}
})
</script>
上面的就是我父组件的js内容,其中,在对writerUser对象赋初始值以及后面的任何一次赋值都使用了深拷贝(建议不要按照我这样来,深拷贝还有其他方法,这里我图方便就没用了)
感谢大家的观看!!!