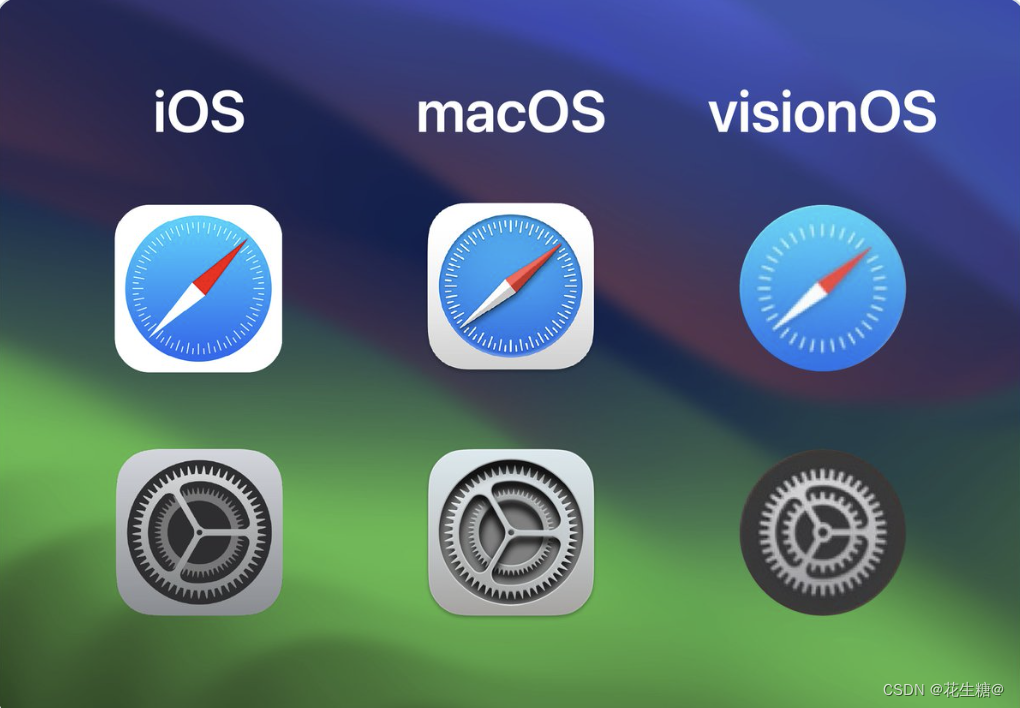
每当您使用不同的 Apple 平台时,您都会注意到必须学习如何为其设计本机应用程序图标。无论是 iOS、macOS 还是 tvOS,每个平台都有适合该特定平台的独特规范。
VisionOS 要求创建美观、三维、独特的应用程序图标,使主视图上感觉熟悉且逼真。

对于与 VisionOS 兼容的现有 iOS/iPadOS 应用程序,图标将显示为带有圆角的方形资源。
多层
VisionOS 的圆形
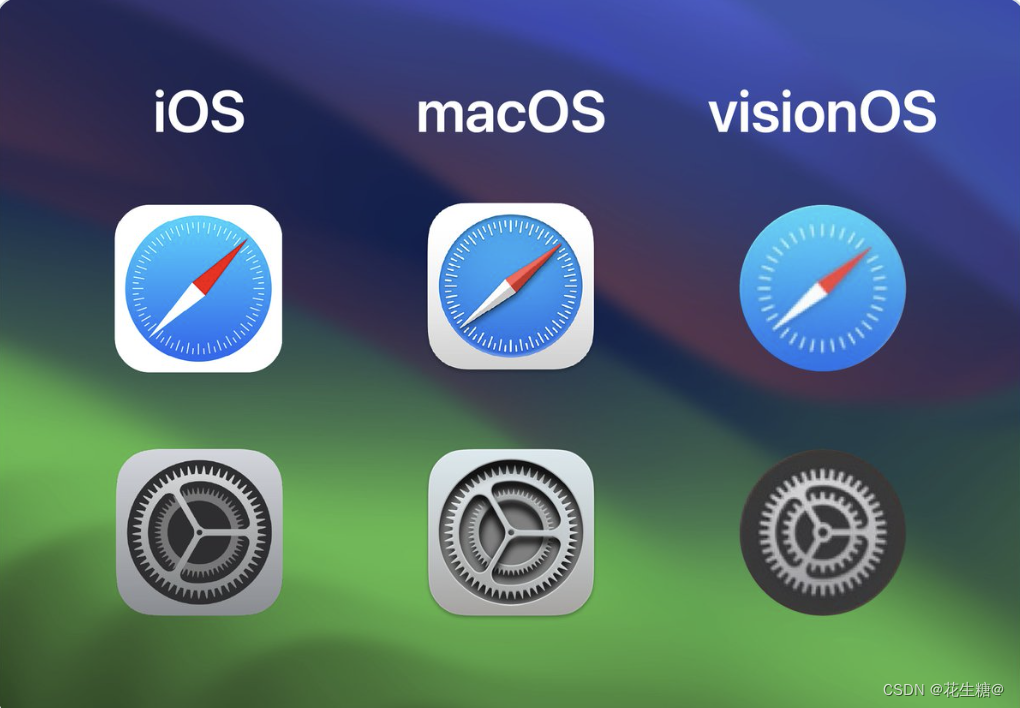
每当您使用不同的 Apple 平台时,您都会注意到必须学习如何为其设计本机应用程序图标。无论是 iOS、macOS 还是 tvOS,每个平台都有适合该特定平台的独特规范。
VisionOS 要求创建美观、三维、独特的应用程序图标,使主视图上感觉熟悉且逼真。

对于与 VisionOS 兼容的现有 iOS/iPadOS 应用程序,图标将显示为带有圆角的方形资源。
VisionOS 的圆形