目标
-
从用户角度明确前端 Web、H5 性能测试需要重点关注的内容;
-
根据关注内容明确性能测试过程中的性能评判指标和建议的阈值范围;
-
整理性能测试过程中各性能评价指标的收集方法;
-
明确性能测试完毕后的测试结果展现形式。
质量模型
用户在访问网页时,网页的性能好坏给用户带来了什么,或者说用户需要的高性能是什么样的,又或者说是用户能感知到的性能是什么?
#
用户关注的内容
意义
| 1 | 是否正在发生? | 当我输入 URL 并回车时,导航到底有没有发生呢?背后的服务器是不是有响应呢? |
| 2 | 是否有用? | 我访问页面时,页面是否快速展现了用户最关注的内容或者是展现了产品最需要了解的内容? |
| 3 | 是否可用? | 当页面第一次展现出可交互的元素时,用户的使用是否是有效的? |
| 4 | 是否令人愉悦的? | 用户与页面的交互是否流程、自然?不会出现延迟和卡顿? |
根据用户感知的性能,我们可以初步确认前端 Web,H5 性能测试的维度、方向是以下内容:
#
维度
含义
用户关注的内容
| 1 | 感知加速度(Perceived load speed) | 页面在屏幕上加载并渲染出所有视觉元素的速度 | 是否正在发生? |
| 2 | 加载响应度(Load responsiveness ) | 为了使组件对用户交互作出快速响应,页面加载和执行任何所需 JavaScript 代码的速度。 | 是否可用? |
| 3 | 运行响应度(Runtime responsiveness) | 页面在加载后,对用户交互的响应速度 | 是否令人愉悦? |
| 4 | 视觉稳定性(Visual stability) | 页面上的元素是否会出现让用户感到意外的偏移,并对用户交互造成潜在的干扰? | 是否有用? |
| 5 | 平滑度 | 过渡和动画在页面状态切换的过程中是否具有稳定的帧速率和顺滑的流动性? | 是否可用? |
根据用户对性能的感知和性能的测试维度,我们可以确认前端 Web、H5 性能测试的重要指标:
#
指标
含义
优先级
测试维度
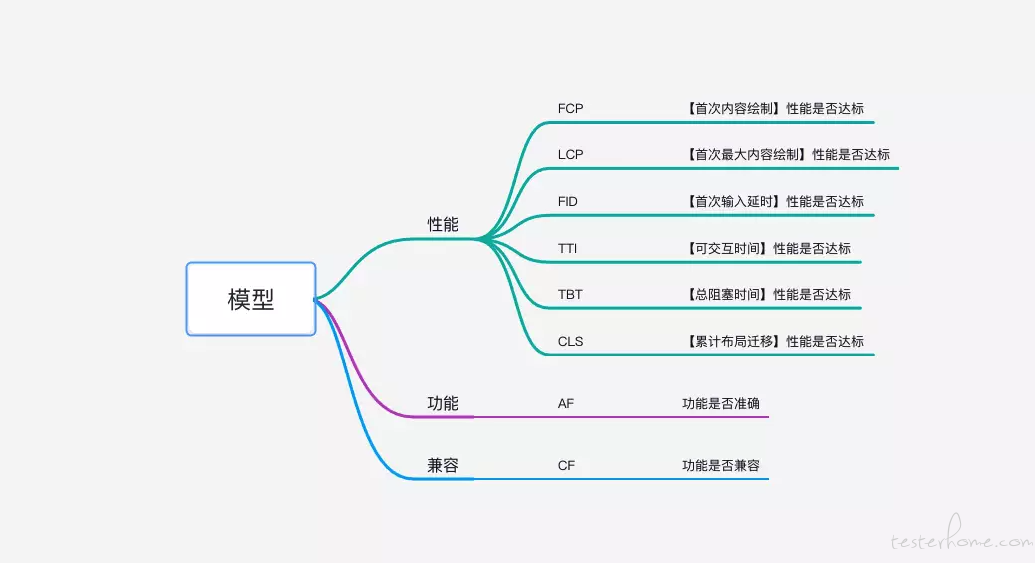
| 1 | FCP | First Contentful Panit:首次内容绘制 | P0 | 感知加速度 |
| 2 | LCP | Largest Contentful Paint:首次最大内容绘制 | P0 | 感知加速度 |
| 3 | FID | First Input Delay:首次输入延时 | P3 | 加载响应度 |
| 4 | TTI | Time To Interactive:可交互时间 | P1 | 加载响应度、运行响应度 |
| 5 | TBT | Total Blocking Time 总阻塞时间 | P1 | 加载响应度、运行响应度 |
| 6 | CLS | Cumulative Layout Shift 累积布局偏移 | P2 | 视觉稳定性、平滑度 |
在前端 Web、H5 的性能测试过程中,只感觉性能指标进行测试时不够的,还需要确保功能的准确性和兼容性
#
指标
含义
测试维度
| 1 | AF | Accurate Function | |
| 2 | CF | Compatible Function |
综上所述,我们收敛出前端性能测试的质量模型

指标阐述和使用
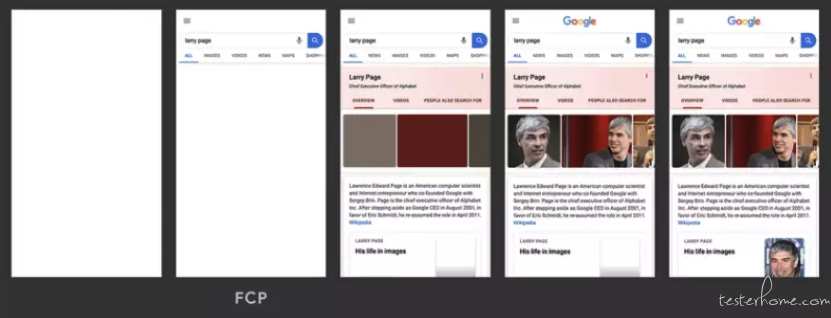
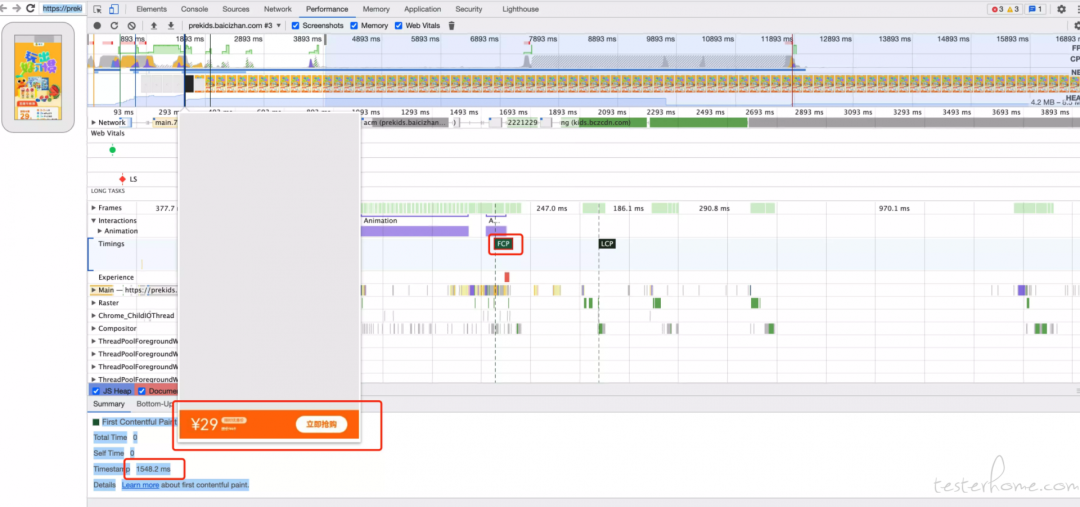
FCP:
什么是 FCP?
首次内容绘制 (FCP) 是测量感知加载速度的一个以用户为中心的重要指标,因为该项指标会在用户首次在屏幕上看到任何内容时,在页面加载时间轴中标记出相应的点,迅捷的 FCP 有助于让用户确信某些事情正在进行。
测量什么?
测量页面从开始加载到页面内容的任何部分在屏幕上完成渲染的时间。


建议指标阈值

JS 代码提取
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntriesByName('first-contentful-paint')) {
console.log('FCP candidate:', entry.startTime, entry);
}}).observe({type: 'paint', buffered: true});
更多内容:
https://web.dev/fcp/
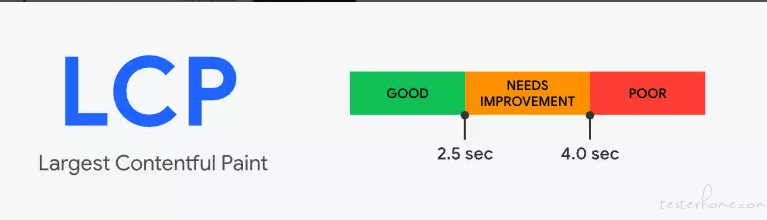
LCP:
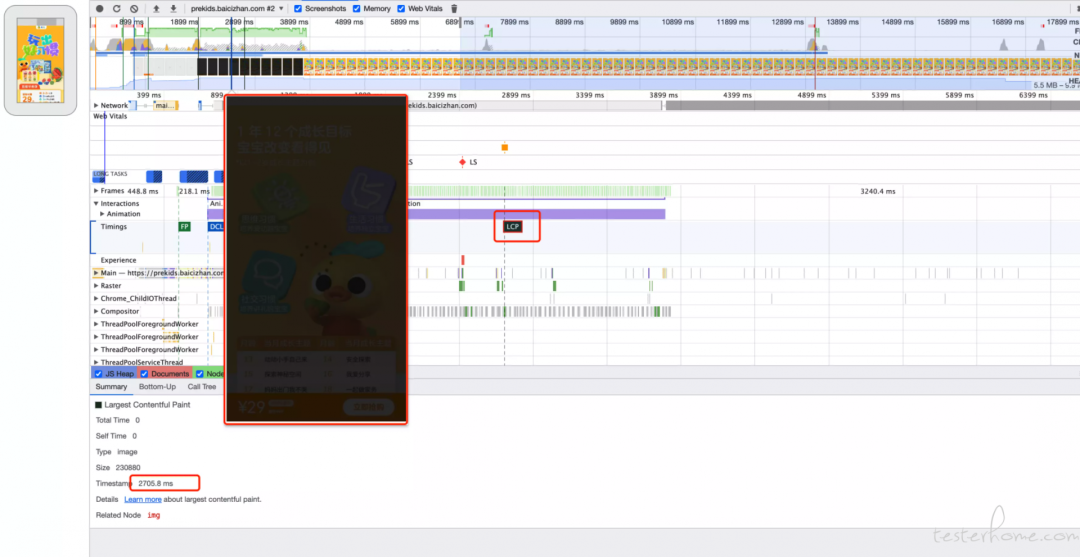
什么是 LCP?
最大内容绘制 (LCP) 是测量感知加载速度的一个以用户为中心的重要指标,因为该项指标会在页面的主要内容基本加载完成时,在页面加载时间轴中标记出相应的点,迅捷的 LCP 有助于让用户确信页面是有效的。
测量什么?
测量页面首次开始加载的时间点来报告可视区域内可见的最大图像或文本块完成渲染的相对时间。


建议指标阈值

JS 代码提取
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntriesByName('first-contentful-paint')) {
console.log('FCP candidate:', entry.startTime, entry);
}}).observe({type: 'paint', buffered: true});
更多内容:
https://web.dev/lcp/
FID:
什么是 FID?
首次输入延迟 (FID) 是测量加载响应度的一个以用户为中心的重要指标,因为该项指标将用户尝试与无响应页面进行交互时的体验进行了量化,低 FID 有助于让用户确信页面是有效的。
测量什么?
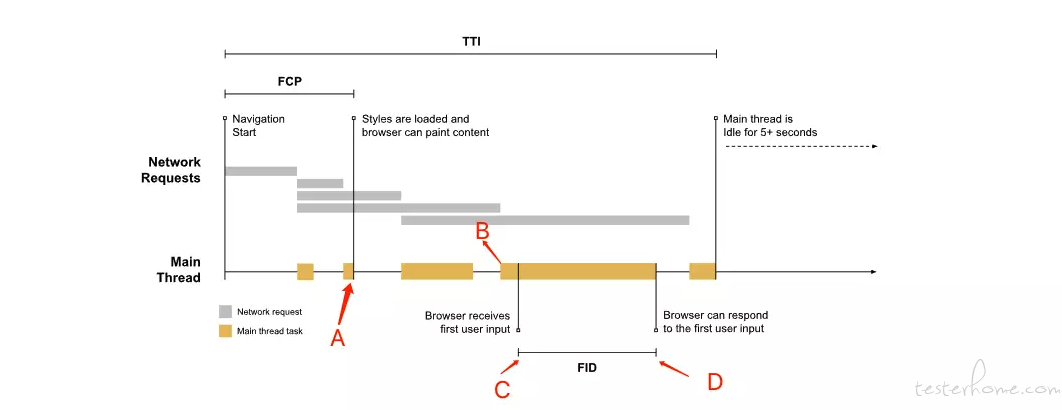
测量从用户第一次与页面交互(例如当他们单击链接、点按按钮或使用由 JavaScript 驱动的自定义控件)直到浏览器对交互作出响应,并实际能够开始处理事件处理程序所经过的时间。

A 时间点:页面已经加载出了可交互的元素;
B 时间点:可交互的元素背后的 JS 代码开始在主线程中进行处理;
C 时间点:用户与可交互的元素进行交互;
D 时间点:可交互元素背后的 JS 代码处理完成;
所以当用户在时间点 C 的时候与元素进行交互时,并不能第一时间得到交互的反馈,需要等到 D 时间后才会得到交互的反馈,D-C = FID
最后感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走!

软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。