
什么是 Many Notes ?
Many Notes是一款专为简约设计的Markdown笔记应用!您可以轻松创建或导入您的笔记库,并立即整理您的想法。
软件特点:

安装
在群晖上以 Docker 方式安装。
采用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
version: '3'services:php:image: brufdev/many-notes:latestcontainer_name: many-notes-webrestart: unless-stoppedenvironment:- PHP_OPCACHE_ENABLE=1- PHP_POST_MAX_SIZE=500M- PHP_UPLOAD_MAX_FILE_SIZE=500M- AUTORUN_ENABLED=true- APP_TIMEZONE=Asia/Shanghai- APP_URL=http://192.168.0.197:8043 # change url- ASSET_URL=http://192.168.0.197:8043 # change url- DB_CONNECTION=mariadb- DB_HOST=mariadb- DB_PORT=3306- DB_DATABASE=manynotes- DB_USERNAME=user- DB_PASSWORD=USER_PASSWORD # change password
# Uncomment these lines if you want to configure an email service
# - MAIL_MAILER=smtp
# - MAIL_HOST=127.0.0.1
# - MAIL_PORT=2525
# - MAIL_USERNAME=null
# - MAIL_PASSWORD=null
# - MAIL_ENCRYPTION=null
# - MAIL_FROM_ADDRESS=hello@example.com
# - MAIL_FROM_NAME=${APP_NAME}volumes:- ./public:/var/www/html/storage/app/public- ./private:/var/www/html/storage/app/private- ./sessions:/var/www/html/storage/framework/sessions- ./logs:/var/www/html/storage/logsports:- 8043:8080mariadb:image: mariadb:11.5container_name: many-notes-dbrestart: unless-stoppedenvironment:- MARIADB_ROOT_PASSWORD=ROOT_PASSWORD # change password- MARIADB_DATABASE=manynotes- MARIADB_USER=user- MARIADB_PASSWORD=USER_PASSWORD # change passwordvolumes:- ./data:/var/lib/mysql- ./initdb:/docker-entrypoint-initdb.d
- 容器
many-notes-db的环境变量
| 可变 | 值 |
|---|---|
MARIADB_ROOT_PASSWORD | 定义 MariaDB 的 root 用户密码,需根据实际情况更改 |
MARIADB_DATABASE | 指定要创建的数据库名称 |
MARIADB_USER | 指定 MariaDB 的用户名 |
MARIADB_PASSWORD | 指定 MariaDB 用户的密码 |
- 容器
many-notes-web的环境变量
| 可变 | 值 |
|---|---|
PHP_OPCACHE_ENABLE | 启用 PHP 的 Opcache,提高性能 |
PHP_POST_MAX_SIZE | 设置 PHP 允许的最大 POST 数据大小,适用于导入大文件时 |
PHP_UPLOAD_MAX_FILE_SIZE | 设置 PHP 允许上传的最大文件大小,适用于导入大文件时 |
AUTORUN_ENABLED | 启用自动运行功能 |
APP_TIMEZONE | 设置应用的时区 |
APP_URL | 定义应用的基本 URL |
ASSET_URL | 定义静态资源的 URL |
DB_CONNECTION | 指定数据库连接类型 |
DB_HOST | 定义数据库主机 |
DB_PORT | 定义数据库端口 |
DB_DATABASE | 指定要使用的数据库名称,要根据 MARIADB_DATABASE 进行设置 |
DB_USERNAME | 指定连接数据库的用户名,要根据 MARIADB_USER 进行设置 |
DB_PASSWORD | 指定连接数据库的密码,要根据 MARIADB_PASSWORD 进行设置 |
MAIL_MAILER | 指定邮件发送器,通常设置为 smtp |
MAIL_HOST | 定义邮件服务器的主机地址 |
MAIL_PORT | 定义邮件服务器的端口 |
MAIL_USERNAME | 指定邮件服务器的用户名 |
MAIL_PASSWORD | 指定邮件服务器的密码 |
MAIL_ENCRYPTION | 定义邮件加密类型 |
MAIL_FROM_ADDRESS | 指定发件人的邮件地址 |
MAIL_FROM_NAME | 指定发件人的名称,通常设置为应用名称 |
MAIL_为可选的参数,如果要配置电子邮件服务,请取消这些行的注释;
然后执行下面的命令
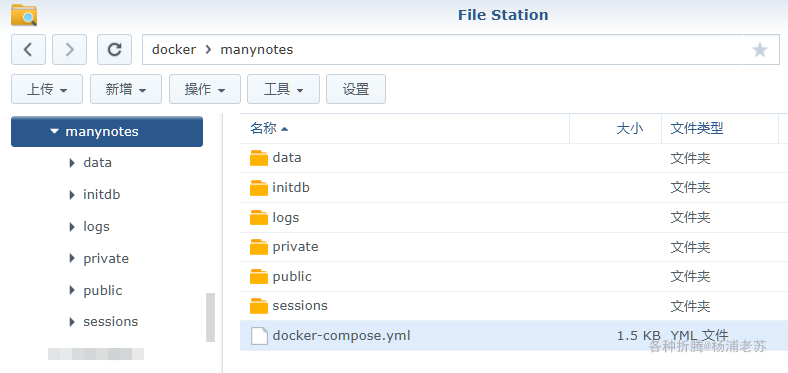
# 新建文件夹 manynotes 和 子目录
mkdir -p /volume1/docker/manynotes/{data,initdb,logs,private,public,sessions}# 进入 manynotes 目录
cd /volume1/docker/manynotes# 将 docker-compose.yml 放入当前目录# 一键启动
docker-compose up -d

运行
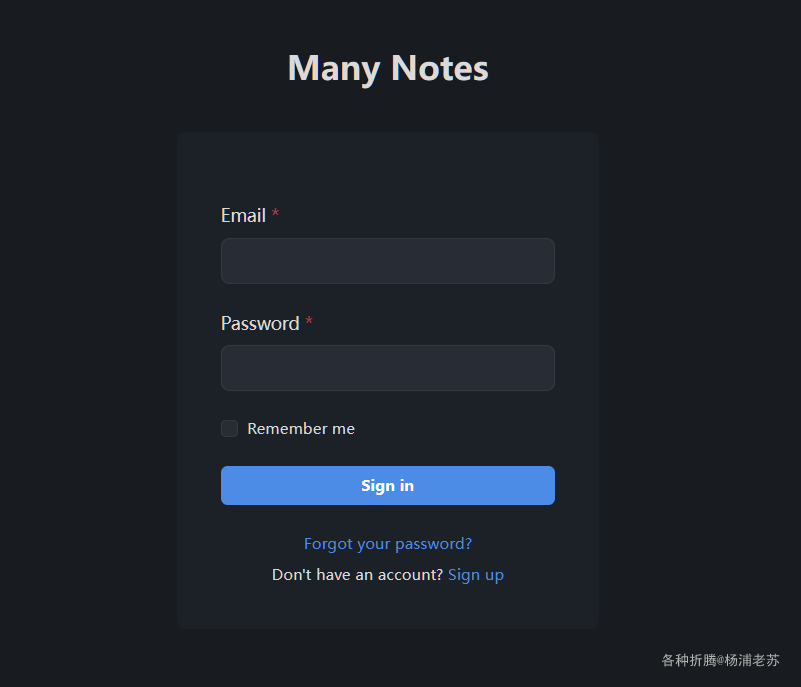
在浏览器中输入 http://群晖IP:8043 就能看到登录界面

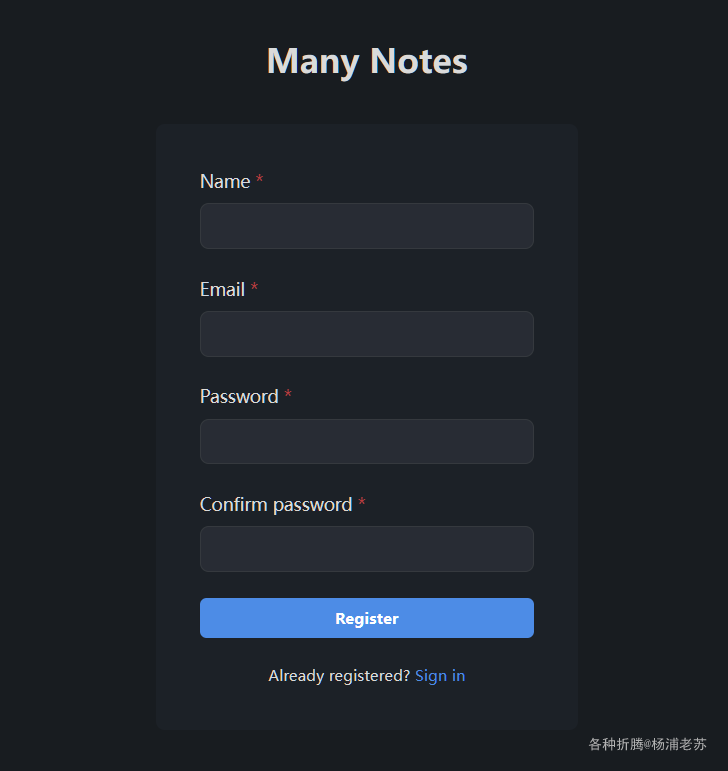
第一次要点 Sign up 注册
密码至少要
8位

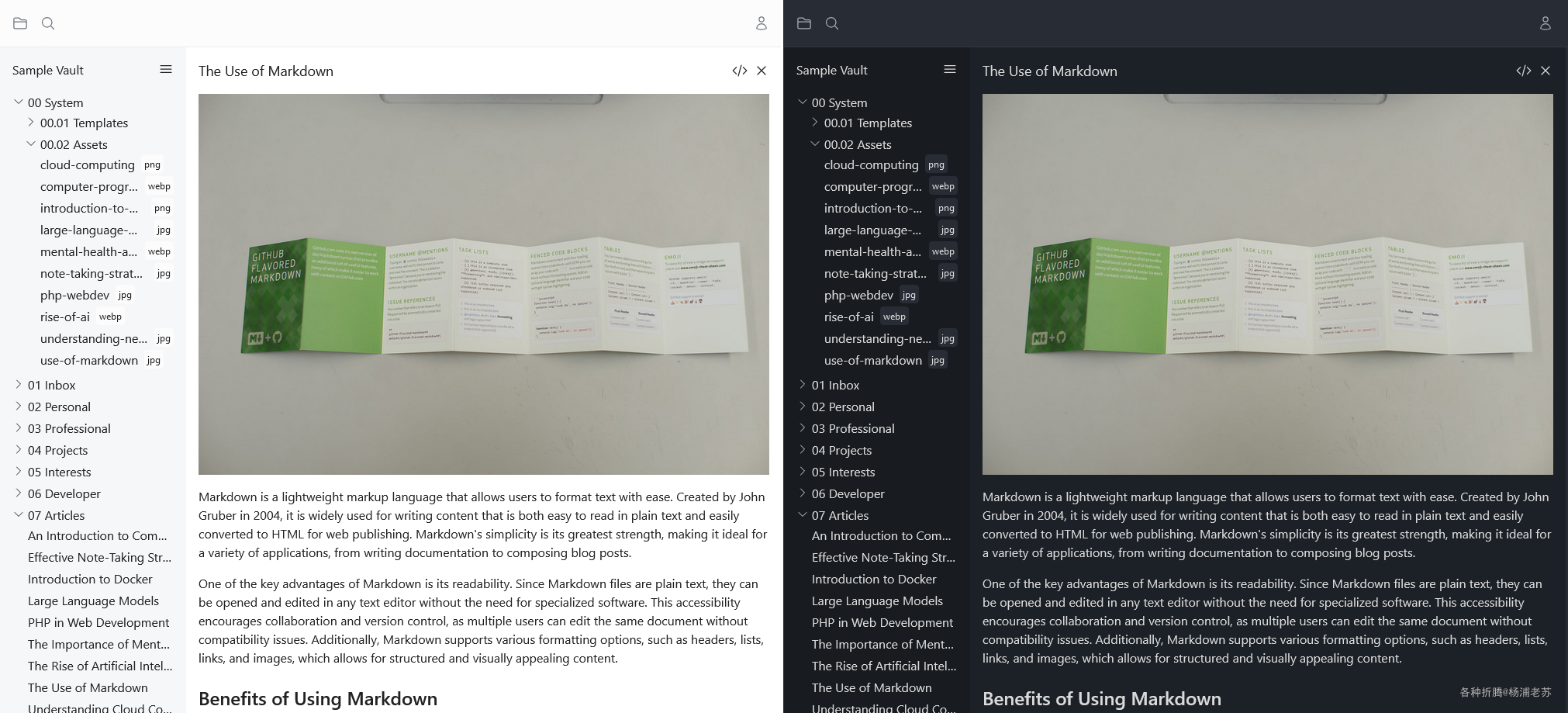
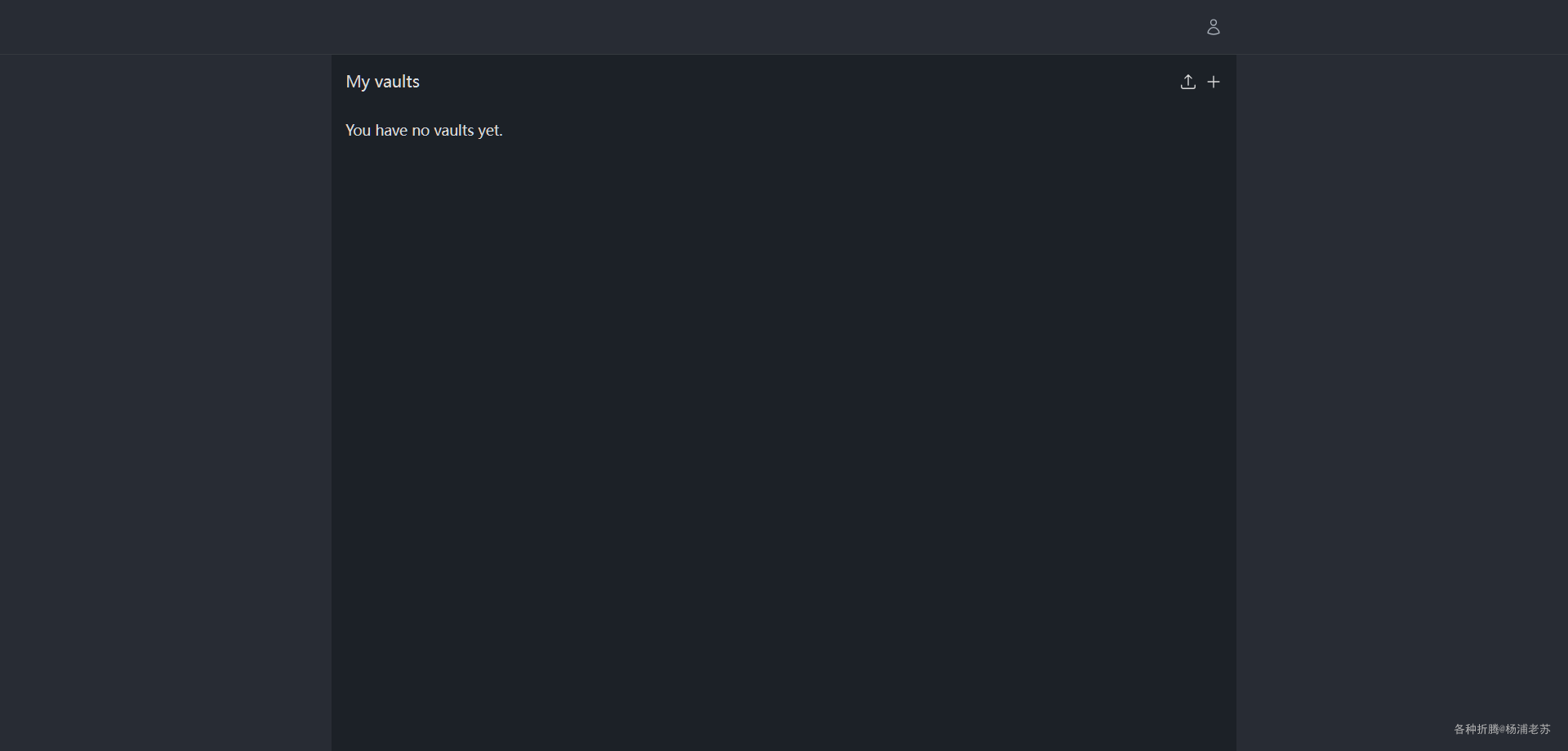
登录成功后的主界面

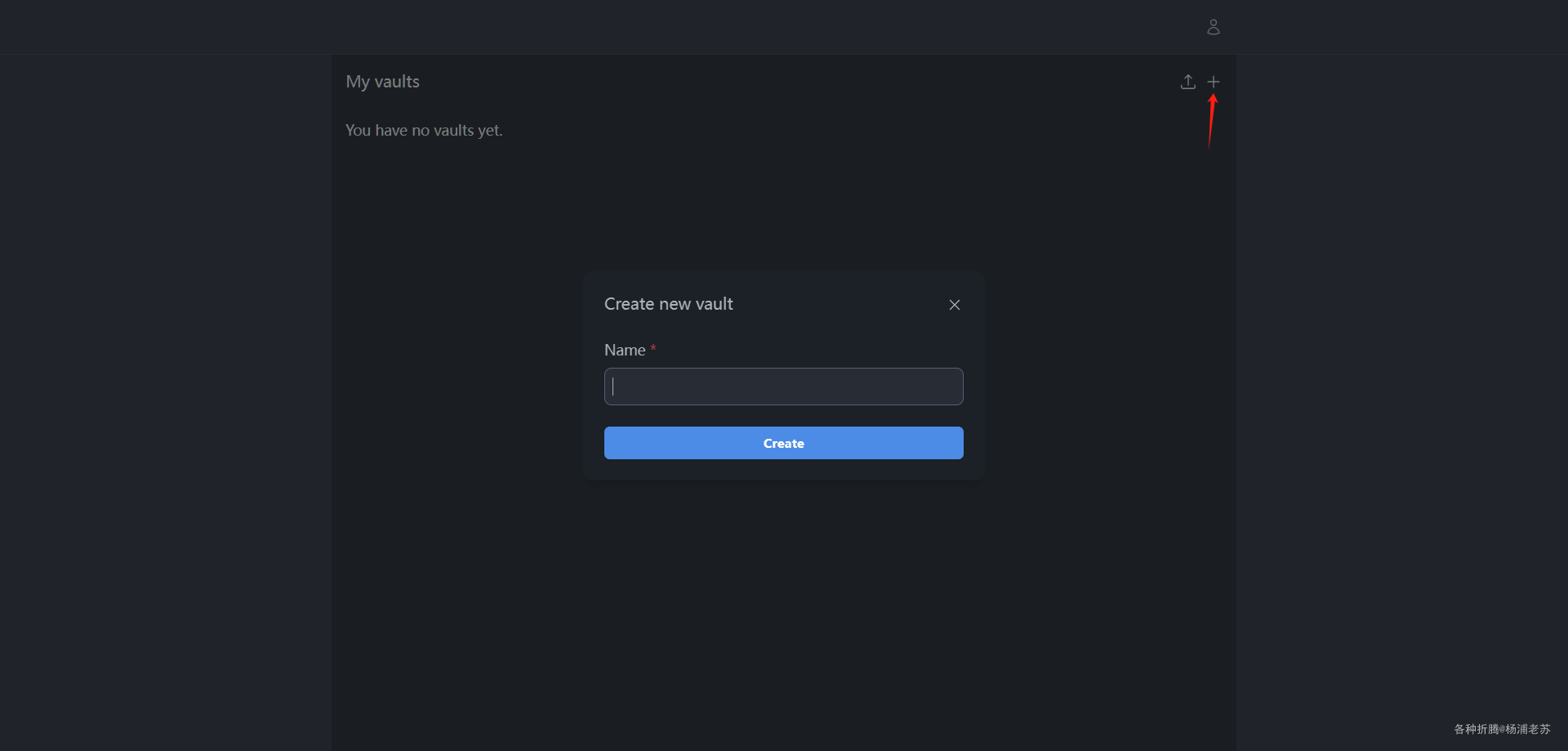
可以点 + 号新建一个笔记库

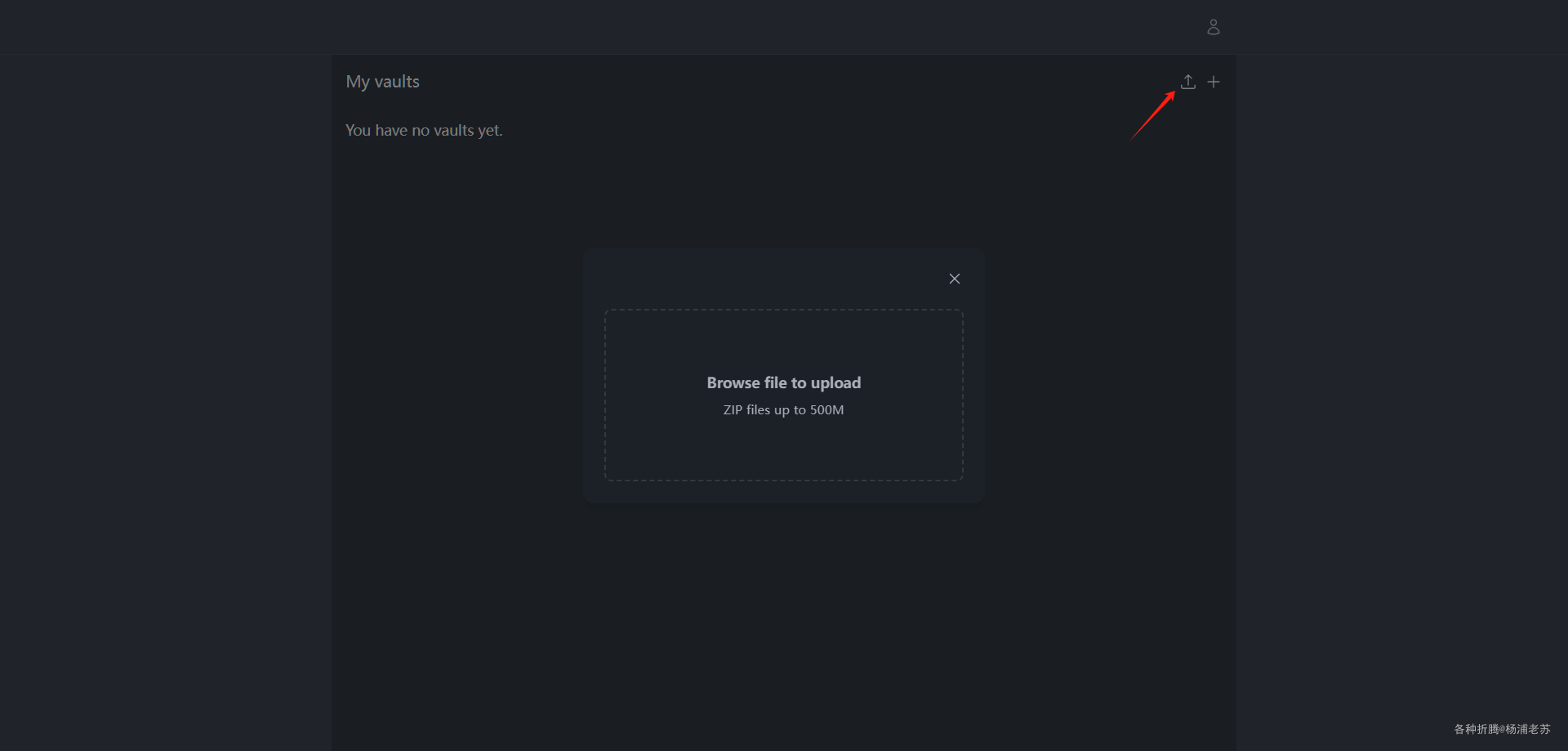
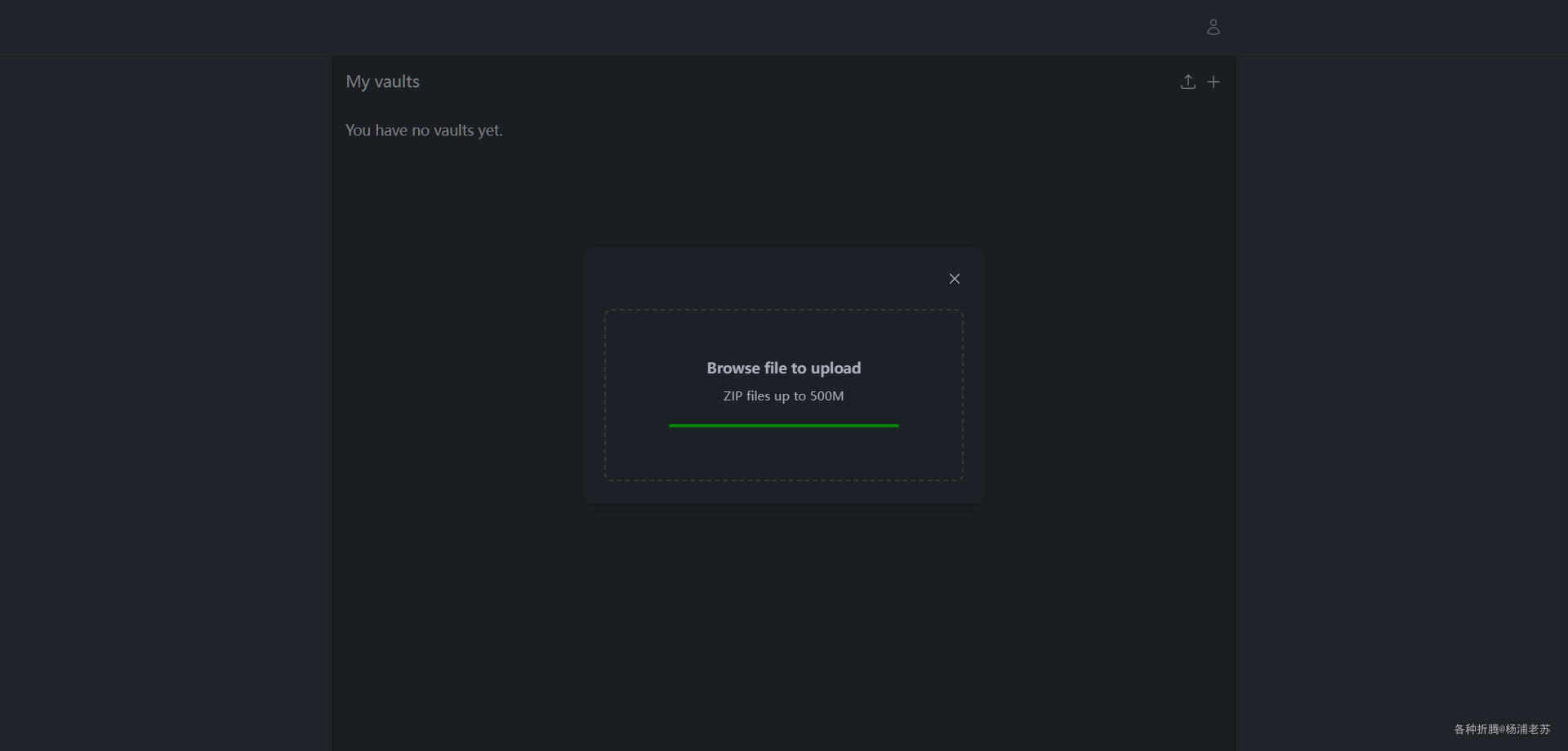
也可以点上传,来上传一个 zip 文件

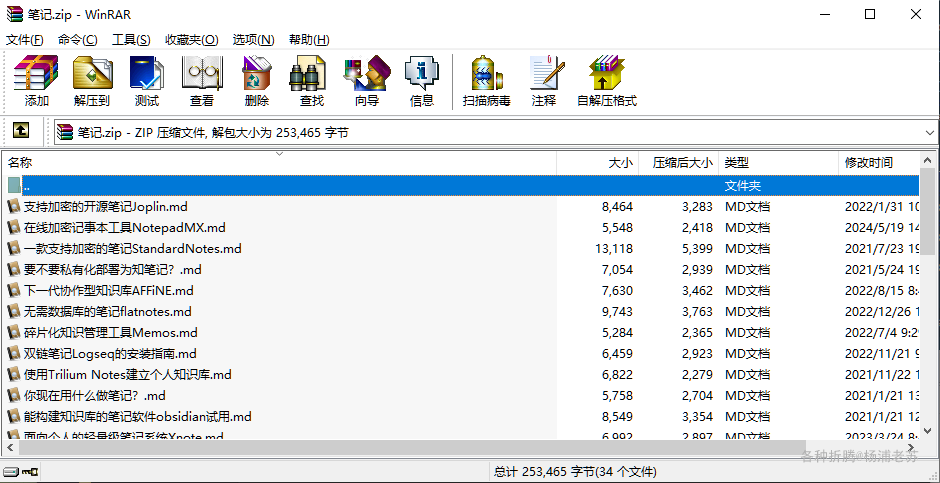
老苏准备了一个 zip 文件,里面包含了一些 Markdown 文件

开始导入

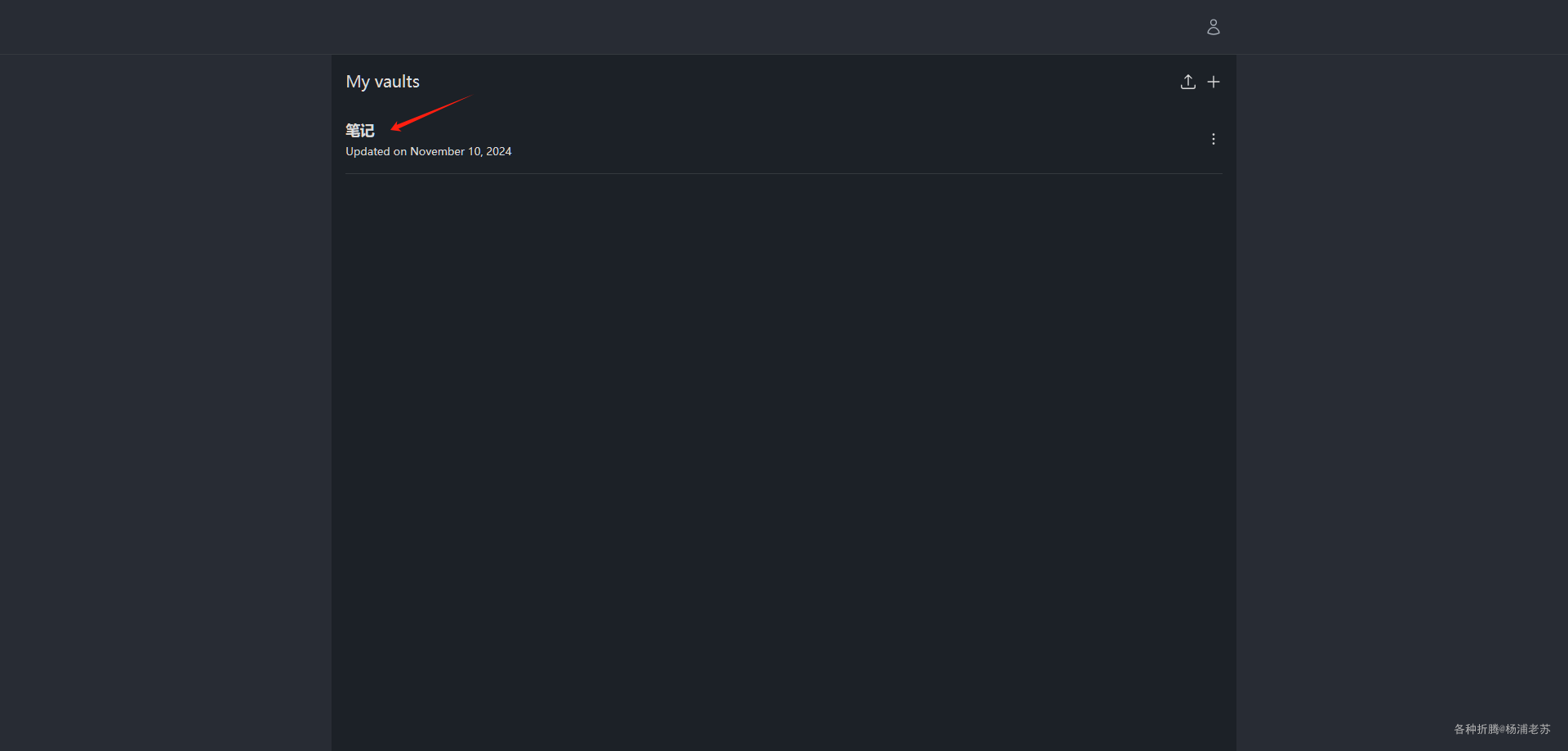
导入成功

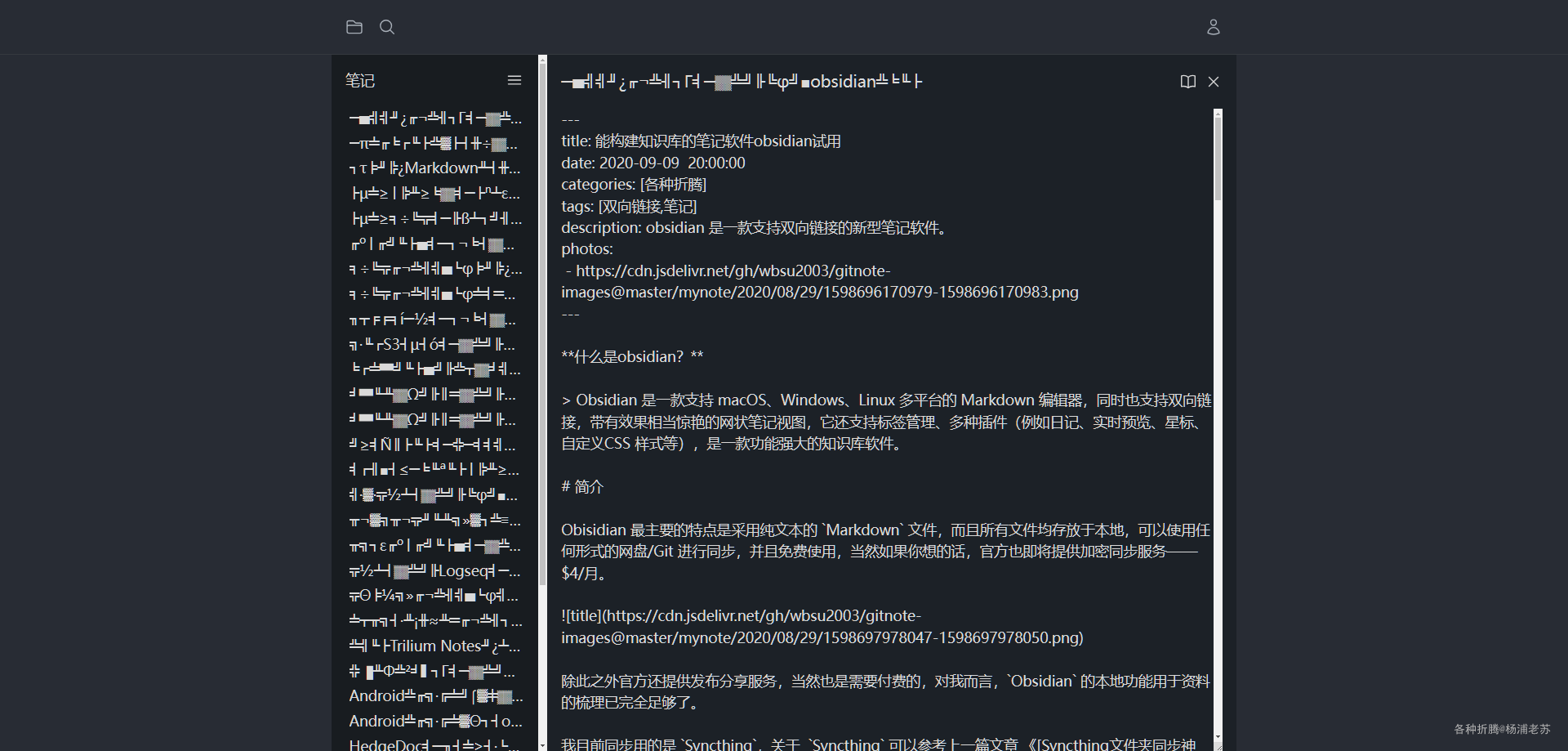
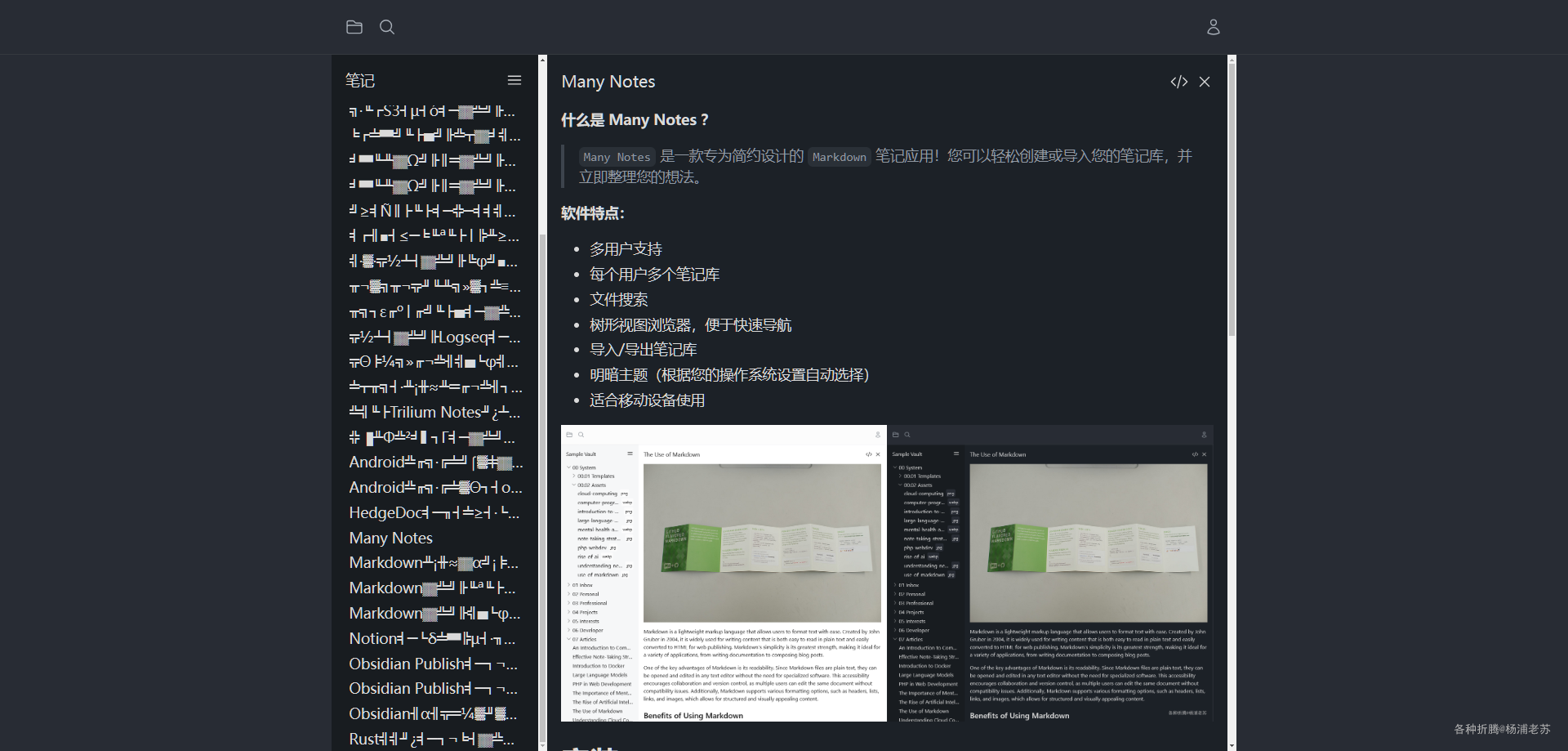
标题居然都是乱码,但内容没问题

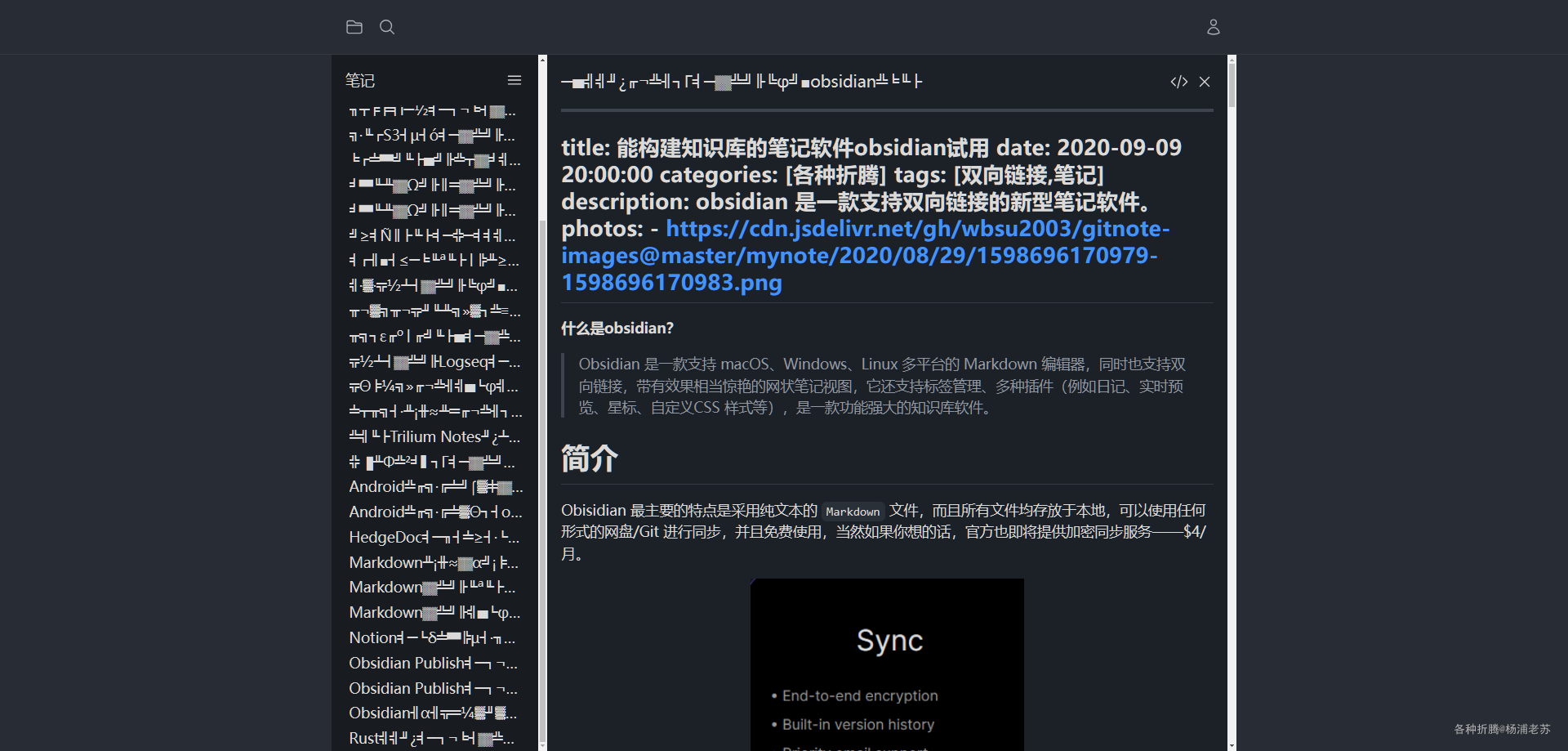
切换到阅读模式,图片的加载也是 OK 的

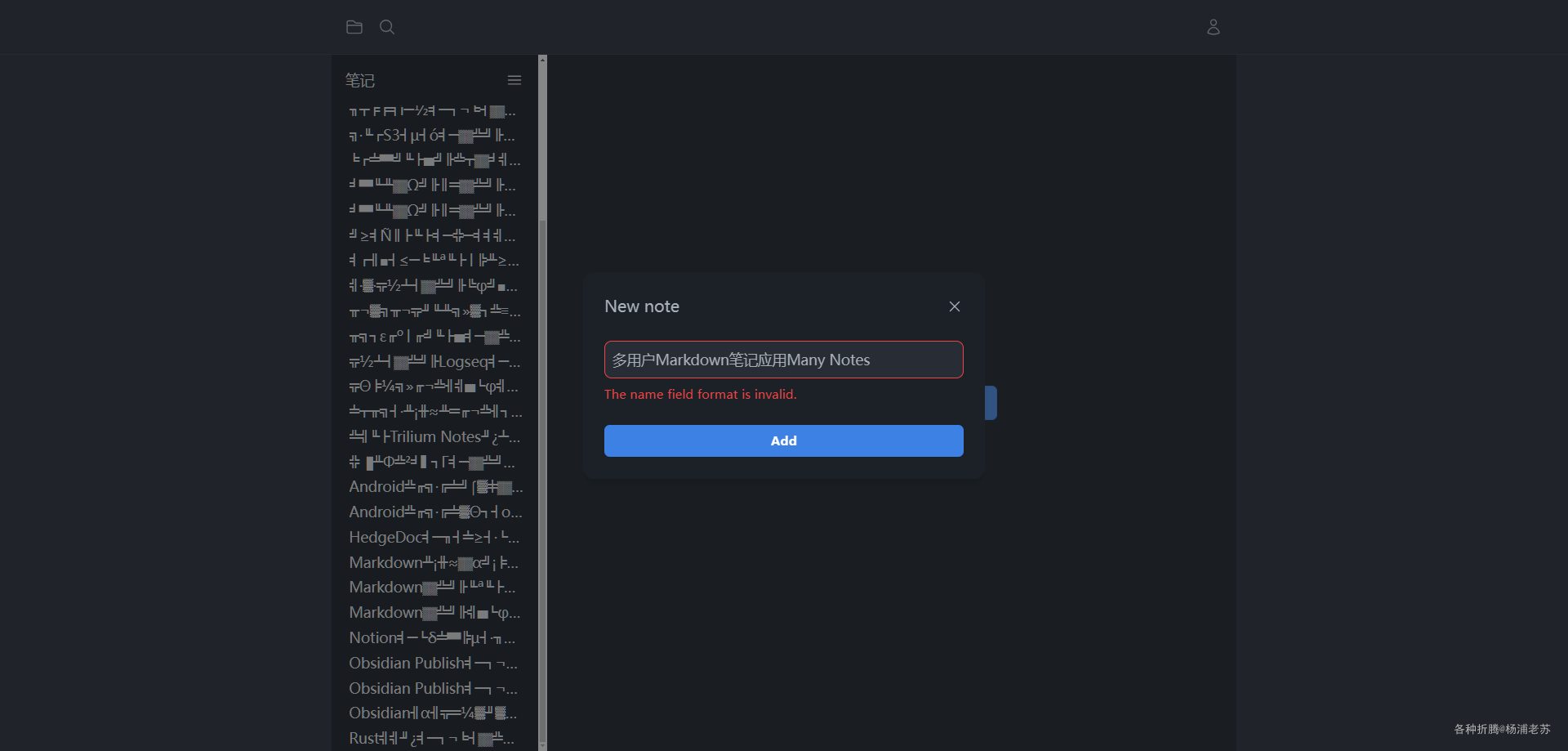
试试新建一个 note,居然也不支持中文,显示 The name field format is invalid.

看来标题暂时只能用英文了

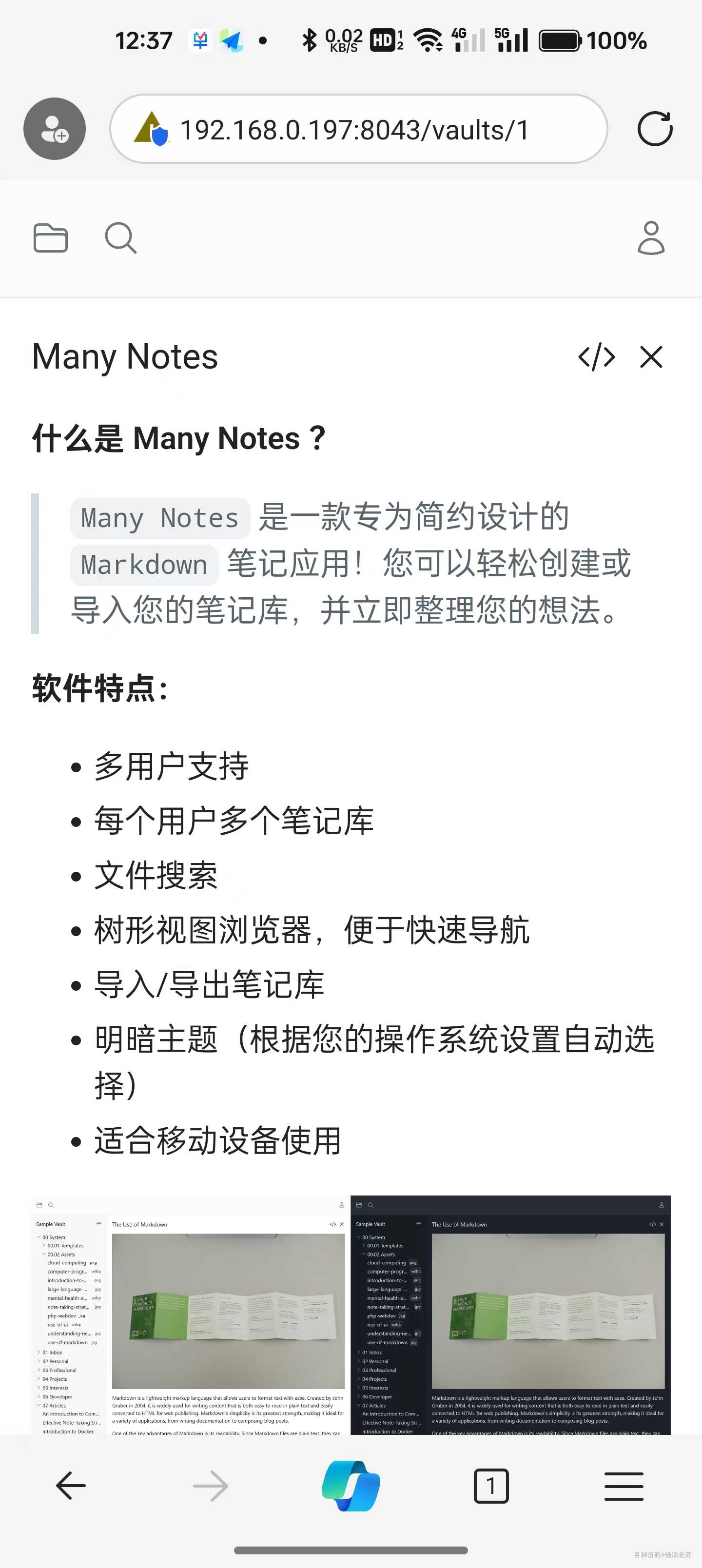
手机上的显示效果还不错

参考文档
brufdev/many-notes: Markdown note-taking app
地址:https://github.com/brufdev/many-notes







