DevExpress Blazor UI组件使用了C#为Blazor Server和Blazor WebAssembly创建高影响力的用户体验,这个UI自建库提供了一套全面的原生Blazor UI组件(包括Pivot Grid、调度程序、图表、数据编辑器和报表等)。
DevExpress Blazor控件目前已经升级到v24.1版本了,此版本发布了全新的PDF查看器、地图、雷达坐标图等,欢迎下载最新组件体验!
DevExpress v24.1正式版下载
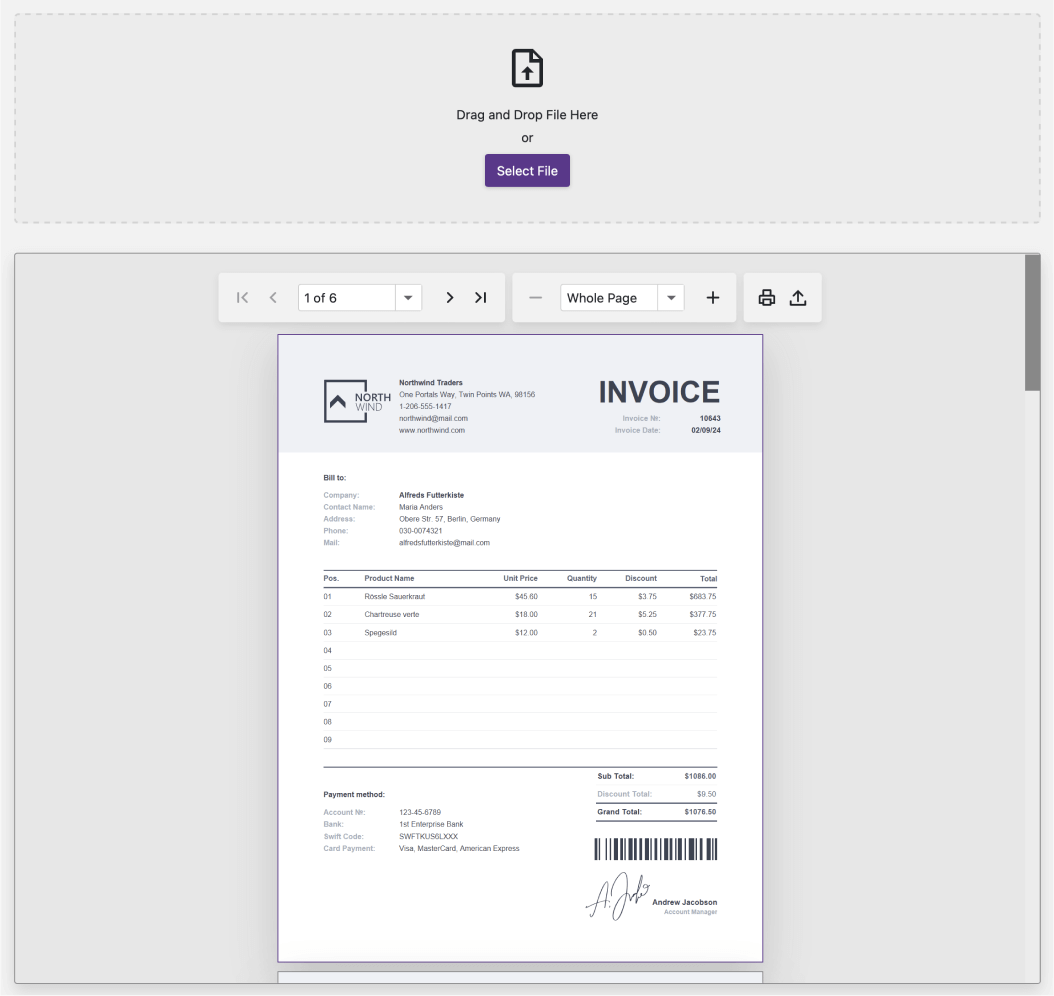
全新的PDF Viewer (CTP)
全新的DevExpress Blazor PDF Viewer组件可以直接在DevExpress驱动的Blazor应用程序中显示PDF文件内容,该组件允许您浏览文档、设置缩放级别、打印和下载文档。此外,CTP版本的Blazor PDF Viewer包括单页预览和工具栏自定义选项(如重新排列、分组、隐藏和添加项目)。

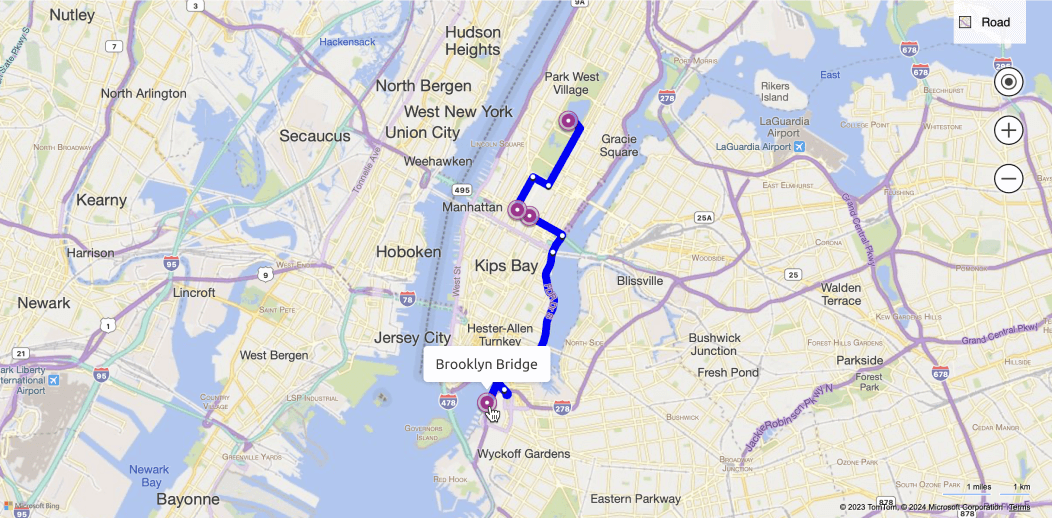
全新的Map(地图)
DevExpress Blazor Map组件可以在DevExpress驱动的Blazor web应用程序中显示带有标记和路线信息的地理地图,该组件从GIS服务(Bing、Google或GoogleStatic - 需要应用程序使用适当的API密钥进行认证)中检索相关数据,并附带以下功能:
- 标记/路由配置和自定义选项。
- 内置地图导航和类型控制。
- 手动调整地图(设置缩放和MapCenter)。
- 地图和标记"click" 支持。

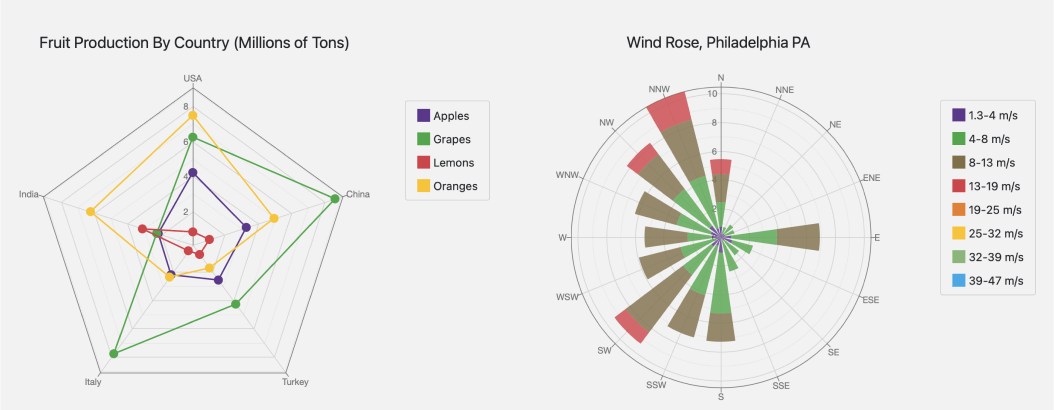
全新的雷达图表
DevExpress Polar Chart for Blazor组件允许您在极坐标系内可视化数据 - 平面上的每个点由与中心的距离和与固定方向的角度确定,DevExpress Blazor Polar Chart组件具有以下功能:
- 多种系列类型:直线、区域、条形、堆叠条形、散点。
- 连续、离散和对数轴值支持。
- 蜘蛛网模式。
- 图表元素自定义:标签、工具提示、图例等。

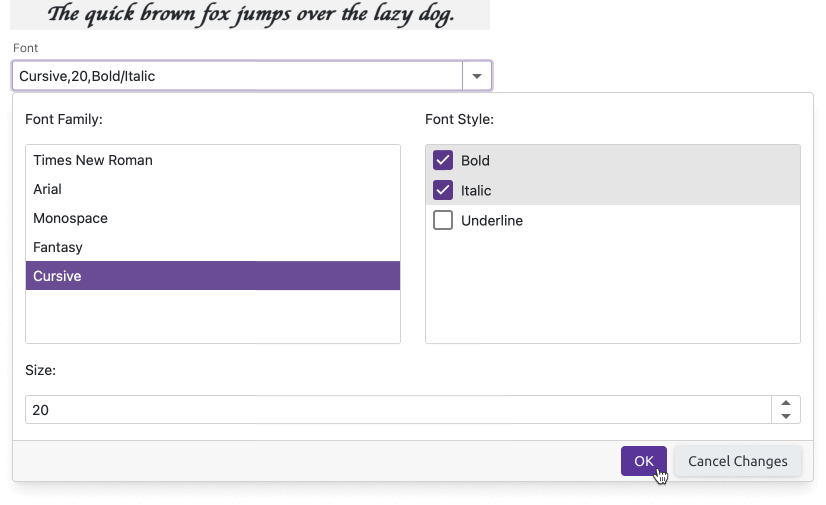
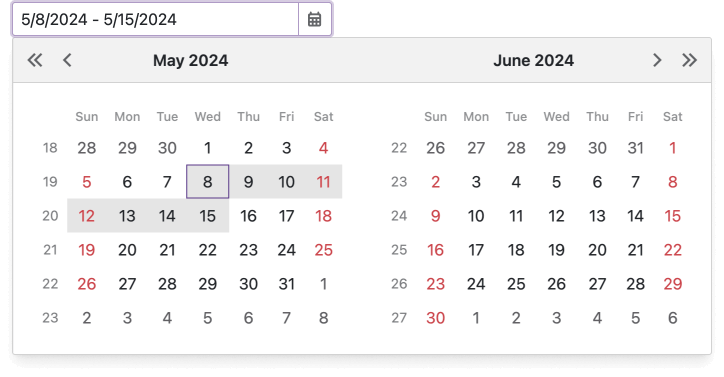
全新的日期范围选择器
DevExpress Date Range Picker for Blazor允许您在单个日历下拉菜单中选择日期范围,该组件具有以下集成功能:
- 最小和最大日期
- 特殊日期突出显示
- 选定日期格式API
- 输入验证
- 清晰的按钮
- 可空日期支持和占位符
- 自动支持浏览器时区和本地化

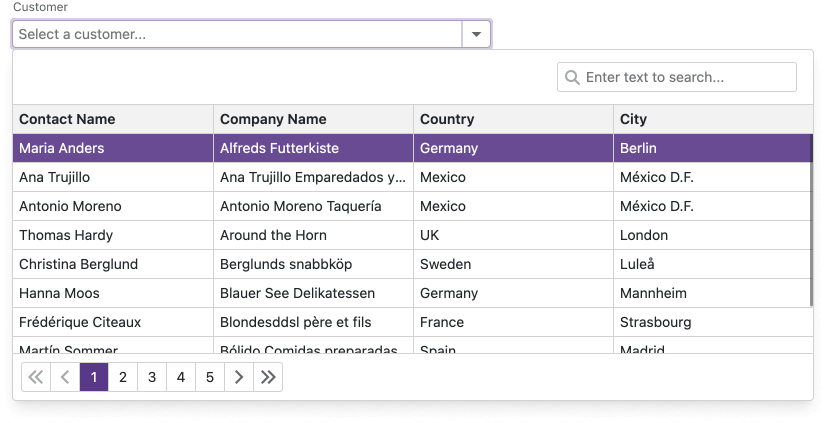
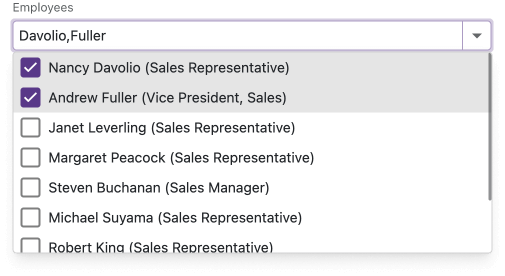
全新的下拉框
DevExpress Blazor DropDown Box(下拉框)是一个可自定义的编辑器 - 设计用于在其下拉窗口内显示/使用各种UI元素:从简单的列表和树、到网格或其中的任何组合,您可以基于页面交互以编程方式分配编辑器值。
下面的代码片段将DevExpress Blazor网格添加到弹出的下拉框中。
Razor
<DxDropDownBox Value="Value" QueryDisplayText="QueryText">
<DropDownBodyTemplate>
<DxGrid Data="@GridData" ShowSearchBox="true" SelectedDataItem="@Value"
SelectedDataItemChanged="item => GridSelectedDataItemChanged(item, context.DropDownBox)" .../>
</DropDownBodyTemplate>
</DxDropDownBox>@code {
Customer Value { get; set; }
IEnumerable<object> GridData { get; set; }string QueryText(DropDownBoxQueryDisplayTextContext arg) {
if(arg.Value is Customer value)
return value.ContactName;
return string.Empty;
}
void GridSelectedDataItemChanged(object item, IDropDownBox dropDownBox) {
Value = item as Customer;
dropDownBox.HideDropDown();
}
}
下拉框的值不限于单个对象,它可以是对象的集合(对于那些希望实现多选择编辑器的人):

或者甚至是根据用户在弹出框内的选择生成的复合数据项: