继这篇博客之后 从零开始FastGPT本地部署|Windows
有同学问,不想在多个平台申请API-Key,不好管理且要付费,有木有白嫖方案呀?
答:有啊。用硅基流动。
注册方法看这篇
【1024送福利】硅基流动送2000万token啦!撒花✿✿ 附使用教程
从零开始FastGPT本地部署|Windows 上回书说到,FastGPT通过OneAPI添加了“通义千问”大模型,使用的阿里官方的API-Key,我跟小伙伴们一样,欠费咯~
那就再配一个大模型吧。
OneAPI_14">一、OneAPI配大模型
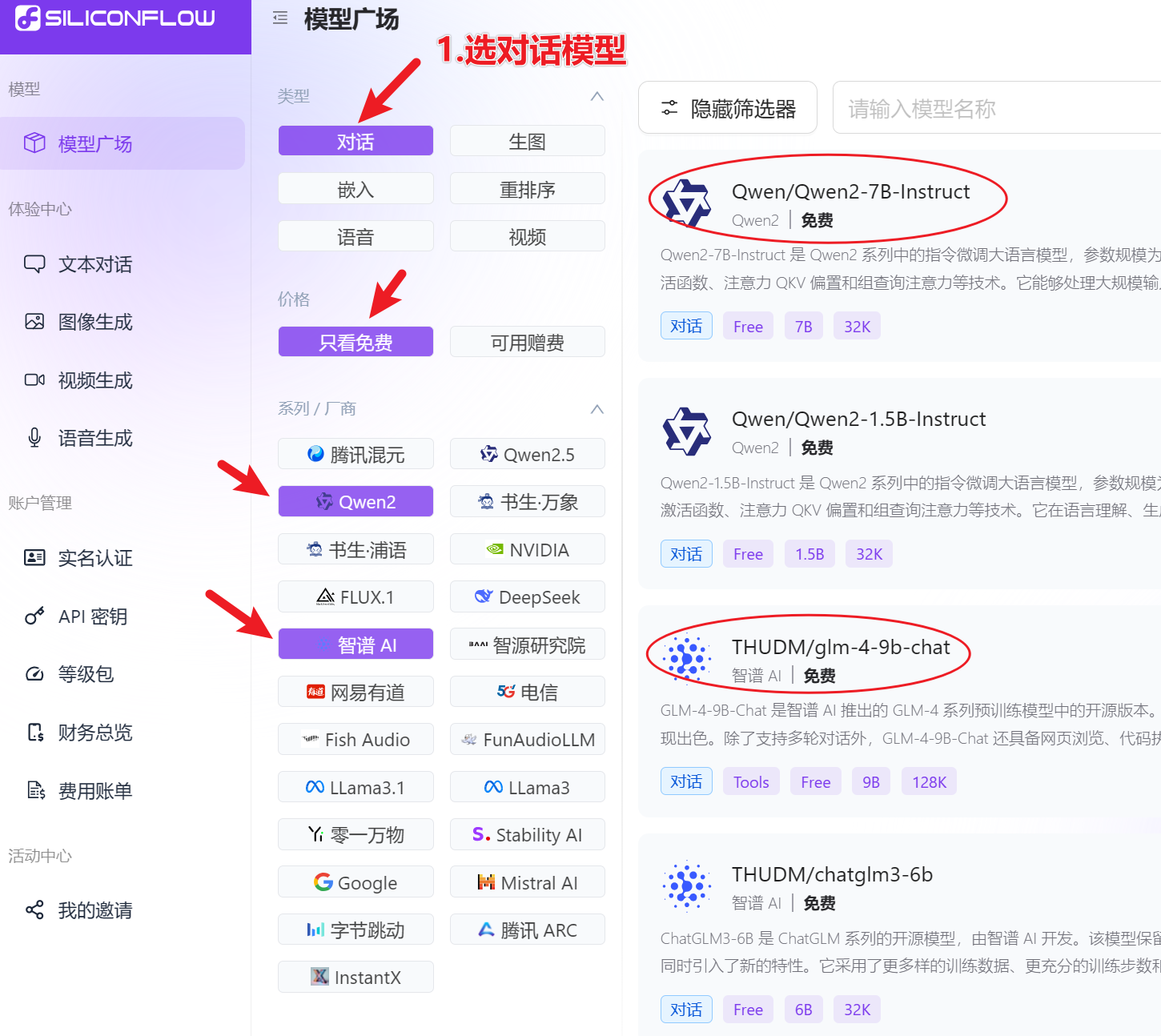
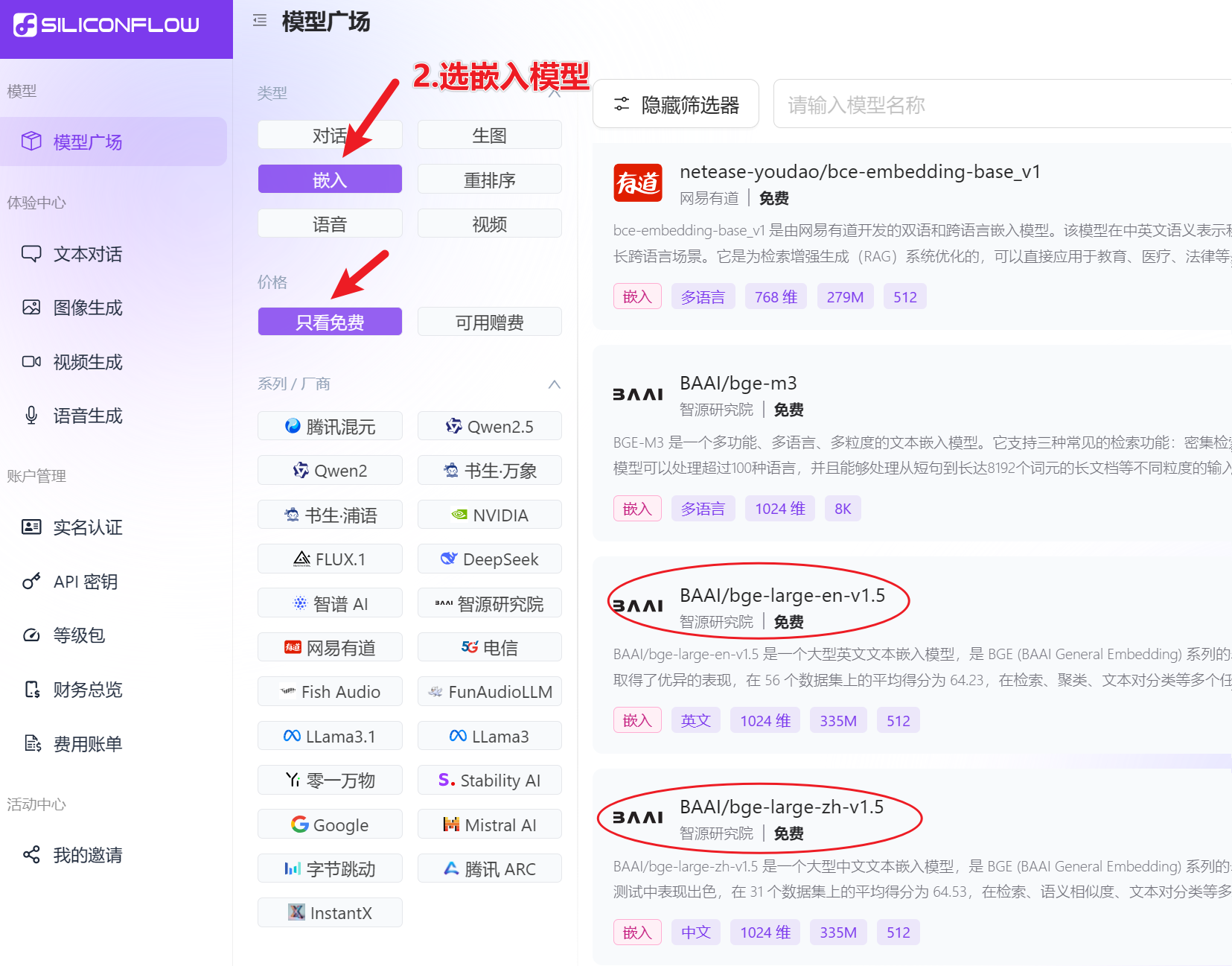
1.1 选对话模型+嵌入模型
我这都选免费的,土豪们可以选择付费的模型


OneAPI__21">1.2 OneAPI 添加渠道和令牌
添加渠道

由于是第三方平台,这里可能测试不成功。
不过没关系,不影响后面的使用

FastGPT_33">二、FastGPT配置
2.1 修改docker-compose.yml
# 硅基平台URL
- OPENAI_BASE_URL=https://api.siliconflow.cn/v1
# API-KEY
- CHAT_API_KEY=sk-pkxxxxxxcje

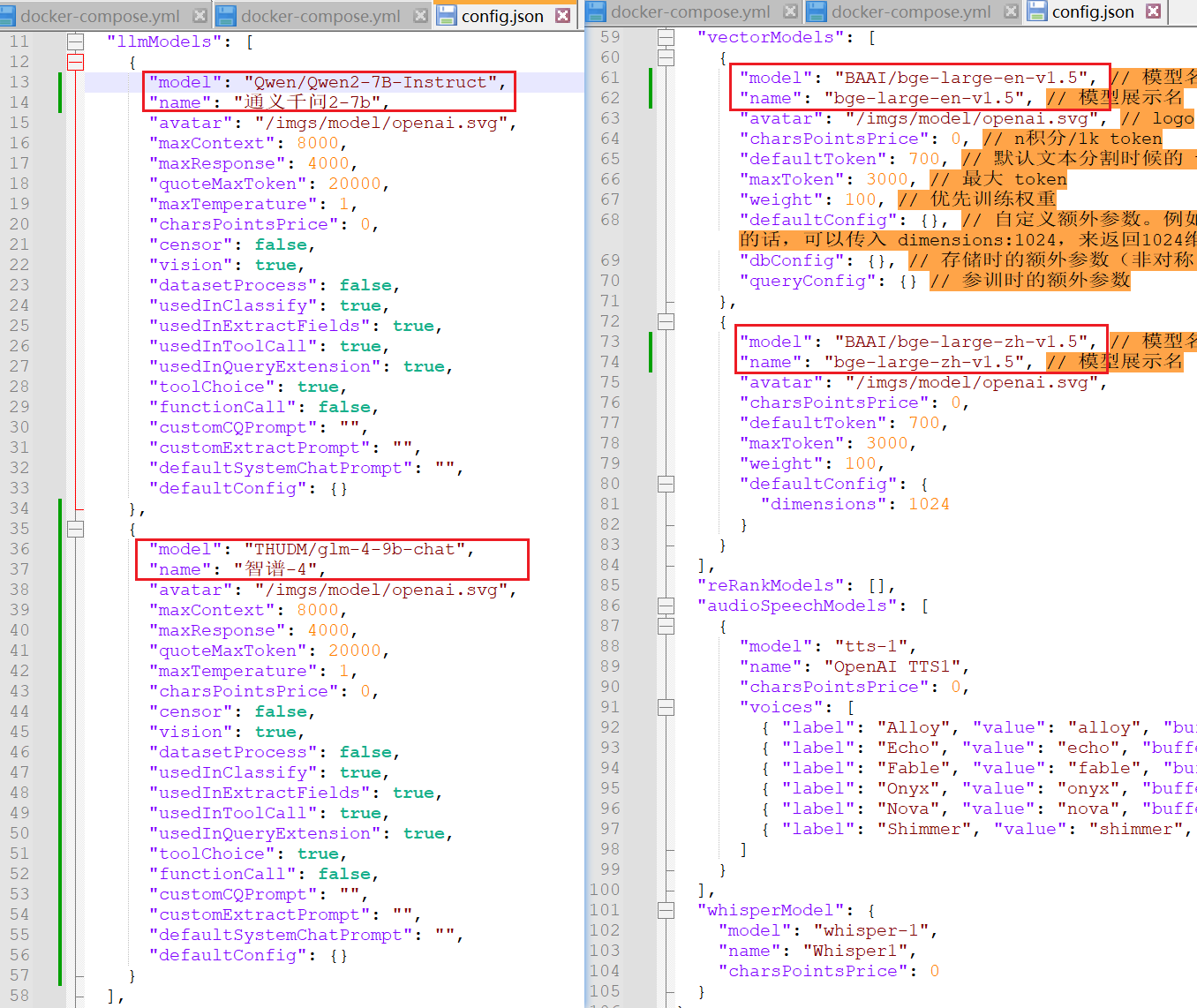
2.2 修改config.json
"llmModels": [{"model": "Qwen/Qwen2-7B-Instruct","name": "通义千问2-7b","avatar": "/imgs/model/openai.svg","maxContext": 8000,"maxResponse": 4000,"quoteMaxToken": 20000,"maxTemperature": 1,"charsPointsPrice": 0,"censor": false,"vision": true,"datasetProcess": false,"usedInClassify": true,"usedInExtractFields": true,"usedInToolCall": true,"usedInQueryExtension": true,"toolChoice": true,"functionCall": false,"customCQPrompt": "","customExtractPrompt": "","defaultSystemChatPrompt": "","defaultConfig": {}},{"model": "THUDM/glm-4-9b-chat","name": "智谱-4","avatar": "/imgs/model/openai.svg","maxContext": 8000,"maxResponse": 4000,"quoteMaxToken": 20000,"maxTemperature": 1,"charsPointsPrice": 0,"censor": false,"vision": true,"datasetProcess": false,"usedInClassify": true,"usedInExtractFields": true,"usedInToolCall": true,"usedInQueryExtension": true,"toolChoice": true,"functionCall": false,"customCQPrompt": "","customExtractPrompt": "","defaultSystemChatPrompt": "","defaultConfig": {}}],"vectorModels": [{"model": "BAAI/bge-large-en-v1.5", // 模型名(与OneAPI对应)"name": "bge-large-en-v1.5", // 模型展示名"avatar": "/imgs/model/openai.svg", // logo"charsPointsPrice": 0, // n积分/1k token"defaultToken": 700, // 默认文本分割时候的 token"maxToken": 3000, // 最大 token"weight": 100, // 优先训练权重"defaultConfig": {}, // 自定义额外参数。例如,如果希望使用 embedding3-large 的话,可以传入 dimensions:1024,来返回1024维度的向量。(目前必须小于1536维度)"dbConfig": {}, // 存储时的额外参数(非对称向量模型时候需要用到)"queryConfig": {} // 参训时的额外参数},{"model": "BAAI/bge-large-zh-v1.5", // 模型名(与OneAPI对应)"name": "bge-large-zh-v1.5", // 模型展示名"avatar": "/imgs/model/openai.svg","charsPointsPrice": 0,"defaultToken": 700,"maxToken": 3000,"weight": 100,"defaultConfig": {"dimensions": 1024}}],
有几个对话模型和嵌入模型,就写几个。
主要是红框部分的配置,其他参数按需修改。

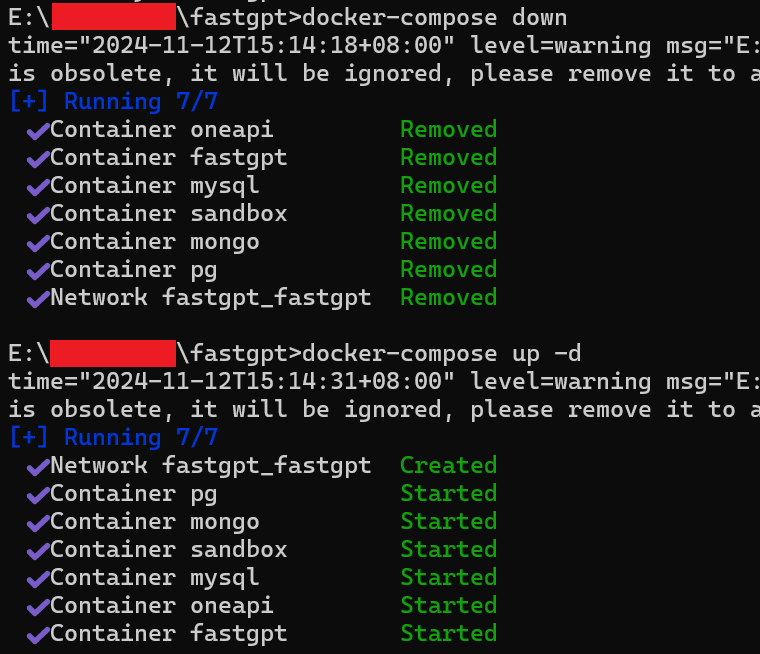
FastGPT_124">2.3 重启FastGPT
如果修改前就启动了FastGPT,那就重启下
docker-compose down
docker-compose up -d

FastGPT_133">三、FastGPT测试
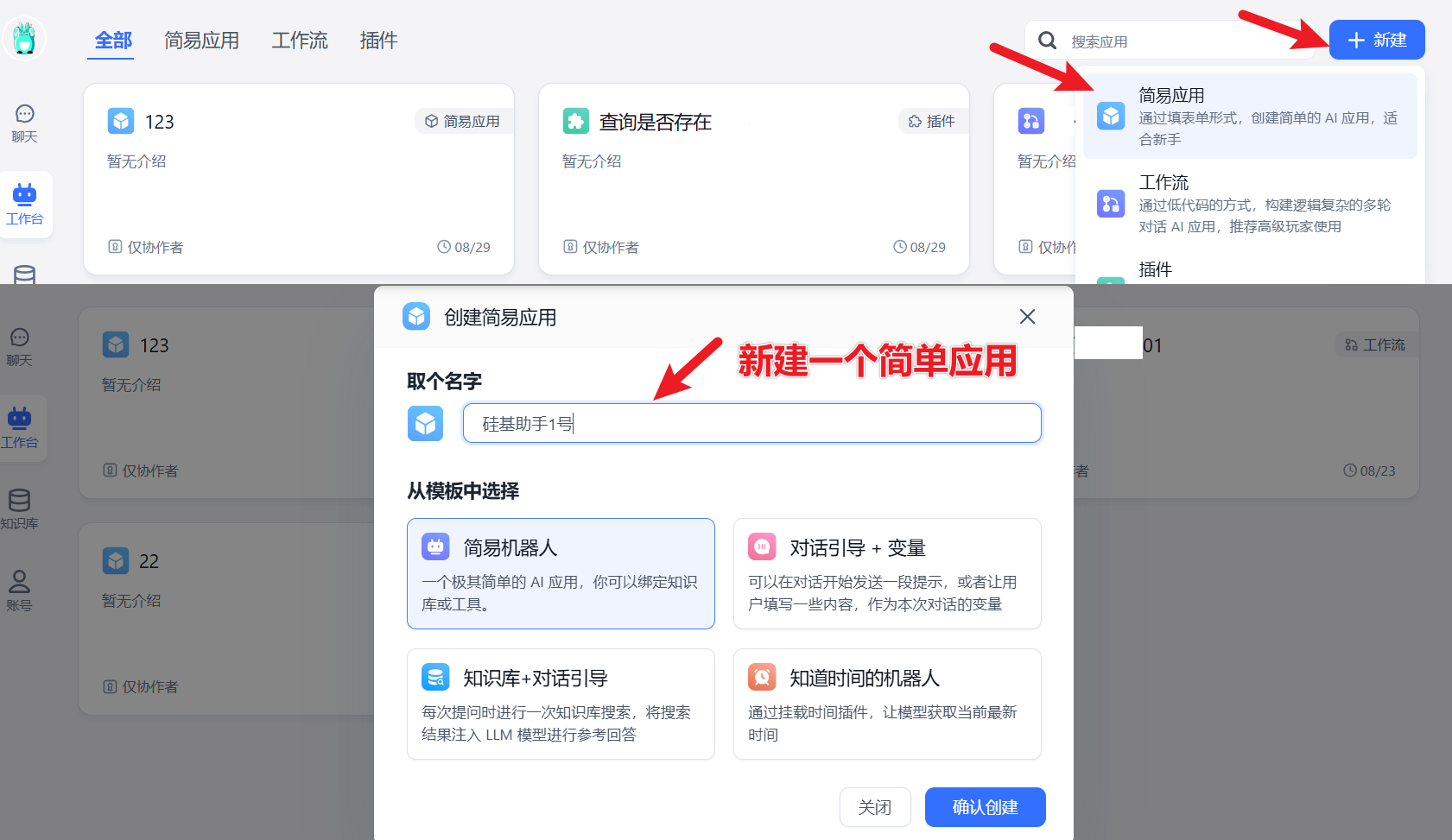
新建一个应用

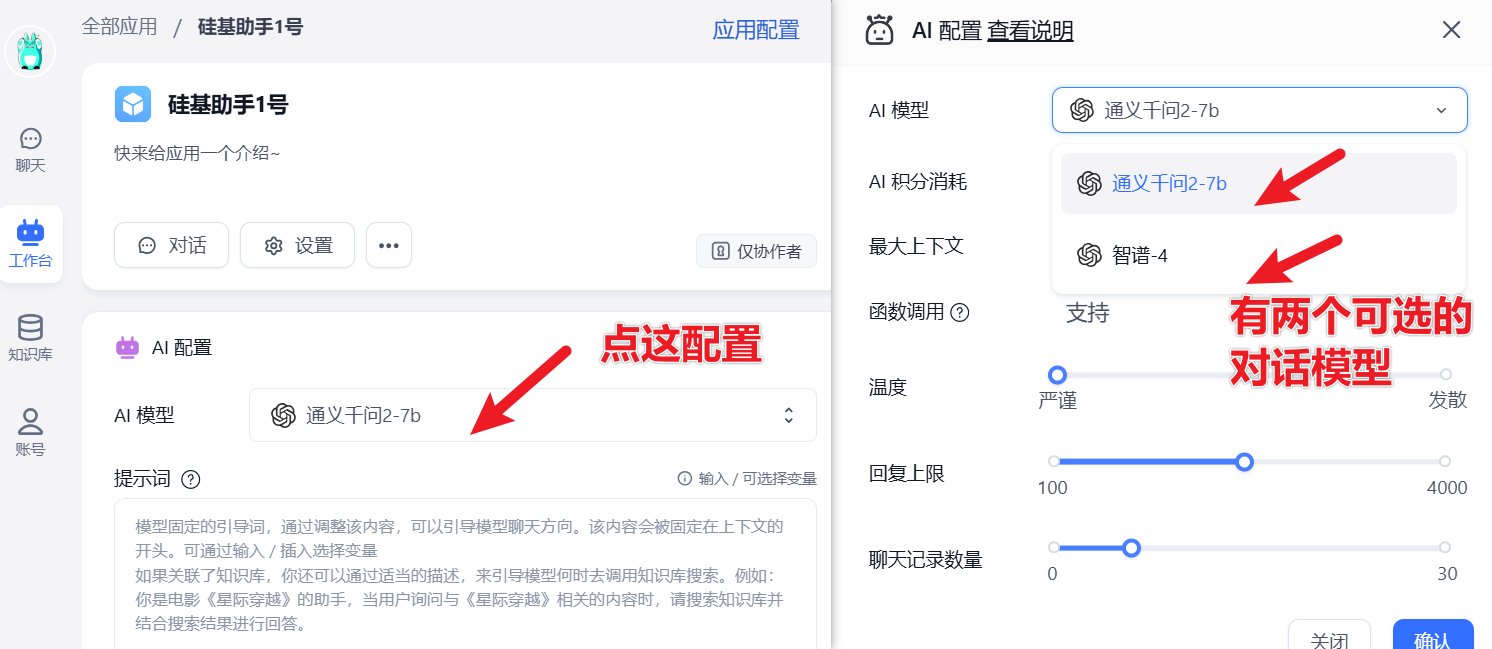
可以看到我们刚才配置的两个模型

测试效果如下:
 通义千问2-7b" />
通义千问2-7b" />

测试成功,就可以开始其他功能的配置啦!



![[A-18]ARMv8/ARMv9-Memory-内存空间的属性(Attributes Properties)](https://i-blog.csdnimg.cn/direct/5b83f90852f449c9a648d2082e845fc2.png#pic_center)

