上个星期三就下载了鸿蒙 HarmonyOS NEXT,安装好了后测试了一下,感觉界面和功能设计与IntelliJ IDEA很像,对初学者非常友好,所见即所得。不知道什么原因,写了代码后测试起来很慢,简单测试后就没有再动。
今天下午卸载了原来的安装,重新安装后结果还是慢,做了一个简单的小应用页面。

1、鸿蒙 HarmonyOS NEXT很强大,以前开发手机应用很多人使用HBuilderX,现在有了新的选择。
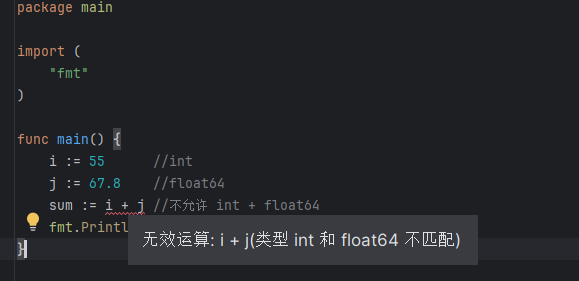
2、开发语言是ArkTS,是TS的超集,所以有JavaScript编程经验的上手会很快。
3、DevEco Studio的下载地址:所有工具 - 下载中心 - 华为开发者联盟 (huawei.com)
4、安装很简单,安装完成占用空间很大,建议放到其他盘,操作习惯与VSCode、IntelliJ IDEA差不多。安装完成后启动DevEco Studio最好做一下诊断。

前面四项必须是完成状态。
5、开发测试必须要先安装手机设备。

文件很大,下载耗用时间比较长。
6、编写代码和测试就简单了,所见即所得。
主页面index.ets:
import HeaderInfo from '../mynote/HeaderInfo'
import ListItemInfo from '../mynote/ListItemInfo'
import font from '@ohos.font'@Entry
@Component
struct Index {@State selectedTabIndex:number=0@Builder myTabBar(selectedTabIndex:number, title:string,icon:string){Column(){Text(icon).fontFamily('myfont').fontSize(20).fontColor(selectedTabIndex==this.selectedTabIndex?Color.Red:Color.Gray)Text(title).fontSize(16).fontColor(selectedTabIndex==this.selectedTabIndex?Color.Red:Color.Gray)}}aboutToAppear(): void {//注册字体font.registerFont({familyName:'myfont',familySrc:'/iconfont/iconfont.ttf'})}build() {RelativeContainer(){Tabs({barPosition:BarPosition.End}){TabContent(){Column(){//头部HeaderInfo()//中间List(){ForEach(Array.from({length:30}),()=>{ListItem(){ListItemInfo()}})}.width('100%').layoutWeight(1).backgroundColor('#e9e9e9').listDirection(Axis.Vertical) //调整主轴方向.lanes(1,20) //调整列数和间距.alignListItem(ListItemAlign.Start) //列的居中.scrollBar(BarState.Auto) //滚动条是否显示.divider({strokeWidth:1, //分割线宽color:Color.Grey, //分割线颜色startMargin:5, //分割线距离左边的距离endMargin:5 //分割线距离右边的距离})}.width('100%').height('100%').padding({left:10,right:10})}.tabBar(this.myTabBar(0,'首页','\ue663'))TabContent(){//查找页面}.tabBar(this.myTabBar(1,'查找','\ue642'))TabContent(){//新建页面}.tabBar(this.myTabBar(2,'新建','\ue600'))TabContent(){//统计页面}.tabBar(this.myTabBar(3,'统计','\ue878'))TabContent(){//设置页面}.tabBar(this.myTabBar(4,'设置','\ue627'))}.animationDuration(300).scrollable(true).vertical(false).onChange((Index:number)=>{this.selectedTabIndex=Index})}}
}头部文件Headerinfo.ets:
@Extend(Button)
function BtnStyle(Selected:boolean){.fontSize(12).padding({left:3,right:3}).width(48).height(24).fontColor(Selected?'#333':'#9e9e9e').backgroundColor(Selected?'#fff':'#f9f9f9').border({width:1,color:Selected?'#CCC':'#e9e9e9'})
}@Component
struct HeaderInfo {@State isSelected:boolean=truebuild() {Row(){Text('待办事项').fontSize(24).fontWeight(FontWeight.Bold).padding(5)Row({space:6}){Button('列表',{stateEffect:false}).BtnStyle(this.isSelected).onClick(()=>this.isSelected=!this.isSelected)Button('卡片',{stateEffect:false}).BtnStyle(!this.isSelected).onClick(()=>this.isSelected=!this.isSelected)}}.width('100%').justifyContent(FlexAlign.SpaceBetween).padding(6)}
}export default HeaderInfoListItemInfo文件:
@Component
struct ListItemInfo {build() {Column(){Row(){//分类图标、创建日期、重要等级Text('\ue613').fontFamily('myfont').fontSize(16).fontColor(Color.Red)Text('2024-10-30').fontSize(12).fontColor(Color.Gray).margin({top:10,left:10})Text('\ue604').fontFamily('myfont').fontSize(16).fontColor(Color.Orange)}.width('100%')//描述内容Text('查看特定端口号被占用的PID').fontSize(12).fontColor(Color.Black).margin({left:10,bottom:10}).width('100%')//是否完成、完成日期、删除Row(){Row(){Text('\ue6d4').fontFamily('myfont').fontSize(16).fontColor(Color.Brown)Text('完成的时间').fontSize(9).fontColor(Color.Gray)}Image($r('app.media.startIcon')).width(18).aspectRatio(1).margin({top:10}).borderRadius(15)}.width('100%').justifyContent(FlexAlign.SpaceBetween)}.width('100%')}
}export default ListItemInfo
上面只是简单使用了DevEco Studio,后面需要将这个小应用完善一下。