by:STANCH
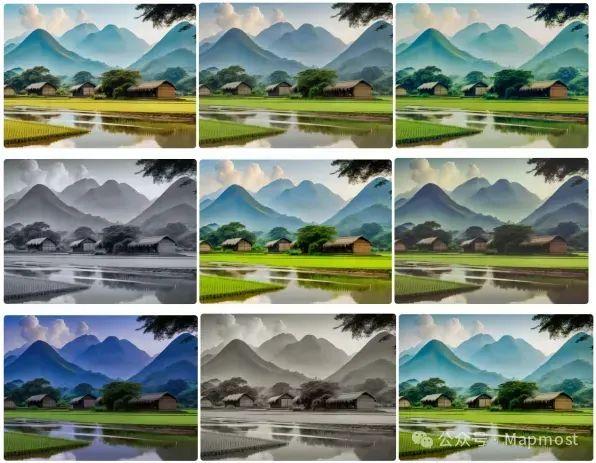
在对拍摄的照片进行P图时,我们可以使用滤镜改变照片的色调、饱和度和对比度,使得图像的色彩更加生动或符合特定风格。通过滤镜效果,照片可以传达不同的情感或氛围,如复古、梦幻或冷峻等。滤镜还可以添加各种特效,光晕、颗粒效果或纹理等使照片更具艺术感。

Mapmost SDK for WebGL根据照片添加滤镜的原理使用后期处理技术,为三维地图场景添加各种滤镜效果。它们不仅可以模拟真实世界中的光影变化,还能动态调整色彩和特效,为用户提供更具沉浸感的虚拟体验。正如照片滤镜为静态图像注入生命,三维地图引擎的滤镜效果则为虚拟环境赋予了故事和情感 ,让用户在探索时享受无缝的视觉盛宴。

mapmost滤镜效果
一、LUT滤镜
根据滤镜文件为三维场景添加LUT滤镜效果:
map.setLutEffect(true, {lut: './35 Free LUTs/Hyla 68.CUBE',intensity: 1
})
上述代码通过setLutEffect接口为三维场景添加滤镜效果,lut是滤镜资源的url地址,intensity控制滤镜的强度。

Mapmost为三维场景添加滤镜效果,来源:Mapmost平台
二、描边
描边效果可以使物体在复杂背景中更为显眼,可以强调物体的形状和轮廓,增强视觉层次感,使场景更加立体 。Mapmost SDK for WebGL使用后期处理技术实现三维场景中模型的描边效果。
let borderOpt = {// 描边颜色"color": [0, 0, 0, 1],// AO 颜色"blurColor": [1, 1, 1, 1],// 描边半径"blurRadius": 1.1,// 描边强度 "blurIntensity": 20,
}
map.setBorder(true, borderOpt)上述代码通过setBorder接口为三维场景添加场景环境光遮蔽和描边效果,color描边和AO的颜色,blurColor为AO颜色,blurRadius为描边半径,blurIntensity控制描边的强度。

Mapmost为三维场景添加描边效果,来源:Mapmost平台
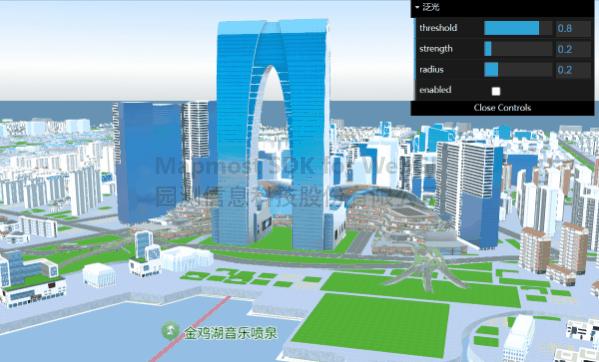
三、泛光效果
泛光可以帮助提升物体在低光环境中的可见性,使细节更加明显
var bloomOpt = {"threshold": 0.14576818149708398,// 光照强度阈值"strength": 0.022488738764063924,// 泛光强度"radius": 0.03363881111471168,// 泛光半径
}
map.setBloomEffect(true, bloomOpt);
上述代码通过setBloomEffect接口为三维场景添加泛光效果,threshold参数为产生泛光的光照强度阈值,如果照在物体上的光照强度大于该值就会产生泛光,范围 0-1。strength参数表示泛光强度,radius表示泛光散发的半径

Mapmost为三维场景添加泛光效果,来源:Mapmost平台
四、散射雾效果
散射雾通过模拟大气效果,能够增强场景的深度感,使远处的物体显得模糊,从而更好地表现空间关系。
// 初始化散射雾并添加至场景中
let pvFog = mapmost.PostProcessStageLibrary.initScatterFog(map);
map.addPostProcess(pvFog);
// 太阳位置
pvFog.sunDir = [1, 1, 1];
// 雾颜色
pvFog.fogColor = [0.5, 0.6, 0.7];
// 最大距离
pvFog.maxDis = 3000;
// 浓度
pvFog.fogIndensity = 1;
上述代码通过initScatterFog接口为三维场景添加散射雾效果,sunDir参数设置太阳位置。fogColor参数设置雾的颜色;maxDis参数设置散射雾的最大距离;fogIndensity参数设置散射雾的浓度。

Mapmost为三维场景添加散射雾效果,来源:Mapmost平台
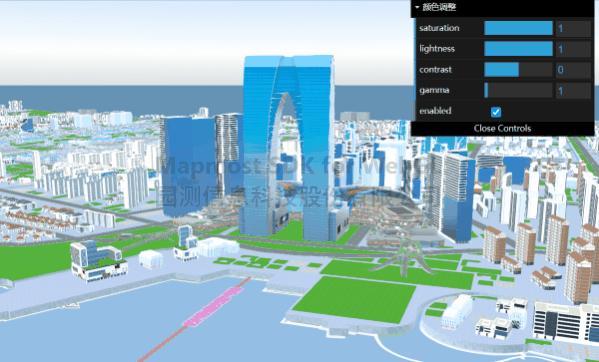
五、颜色设置
Mapmost SDK for WebGL支持对三维场景设置 和度、亮度、gamma和对比度以提升三维场景的视觉效果。
// 颜色调整
let pvBHD = mapmost.PostProcessStageLibrary.initColorAdjust(map);
// 添加至场景
map.addPostProcess(pvBHD);
pvBHD.saturation = 1;// 饱和度
pvBHD.lightness = 1; // 亮度
pvBHD.contrast = 0;// 对比度
pvBHD.gamma = 1;// gamma值
上述代码通过initColorAdjust接口设置场景的饱和度、亮度、对比度和gamma值,saturation参数设置饱和度;lightness设置亮度;contrast设置对比度;gamma设置gamma值。
fogColor参数设置雾的颜色;maxDis参数设置散射雾的最大距离;fogIndensity参数设置散射雾的浓度。

Mapmost为三维场景设置颜色,来源:Mapmost平台
六、光晕效果
光晕效果可以增强城市的美观度,能够为城市环境增添一层梦幻的氛围。在构建三维场景时,合理运用光晕可以增强光源的表现力。
// 光晕
let pvGY = mapmost.PostProcessStageLibrary.initHaloSun(map);
// 添加至场景
map.addPostProcess(pvGY);
// 强度
pvGY.sunBrightness = 1;
// 太阳位置
pvGY.sunDir = [1, 0.5, 0.0];
// 光晕颜色
pvGY.sunColor = [0.5, 0.6, 0.7];
// 开启关闭状态
pvGY.enabled = true;

光晕效果,来源:Mapmost平台
七、锐化效果
锐化效果主要用于增强图像的清晰度和细节表现 ,在三维场景中可以使物体的边缘更加清晰,使细节更加突出,从而提升细节和清晰度。
// 锐化
let sharpenPost = mapmost.PostProcessStageLibrary.initSharpen(map);
// 添加至场景
map.addPostProcess(sharpenPost);
// 锐化强度
sharpenPost.sharpNum = 0.13;

不锐化和锐化效果对比,来源:Mapmost平台
点击这里跳转Mapmost官网体验!希望大家在场景创作中玩得开心!