(大家好,今天我们将继续来学习CSS的相关知识,大家可以在评论区进行互动答疑哦~加油!💕)

目录
4.5 背景图像固定(背景附着)
4.6 背景复合写法
4.7 背景色半透明
4.8 背景总结
案例:五彩导航
4.5 背景图像固定(背景附着)
background-attachment属性设置背景图像是否固定 或者 随着页面的其余部分滚动。
background-attachment后期可以制作视差滚动的效果。
语法:
background-attachment:scroll | fixed
| 参数 | 作用 |
| scroll | 背景图像是随对象内容滚动(默认) |
| fixed | 背景图像固定 |

效果图:

代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS之背景固定</title><style>body {background-image: url(images/bg.jpg);background-repeat: no-repeat;background-position: center top;/* 把背景图片固定住 */background-attachment: fixed;color: #fff;font-size: 20px;}</style>
</head><body><p>好好学习,天天向上</p><p>好好学习,天天向上</p><p>好好学习,天天向上</p><p>好好学习,天天向上</p><p>好好学习,天天向上</p><p>好好学习,天天向上</p><p>好好学习,天天向上</p><p>好好学习,天天向上</p><p>好好学习,天天向上</p><p>好好学习,天天向上</p><p>好好学习,天天向上</p><p>好好学习,天天向上</p><p>好好学习,天天向上</p><p>好好学习,天天向上</p><p>好好学习,天天向上</p><p>好好学习,天天向上</p><p>好好学习,天天向上</p><p>好好学习,天天向上</p>
</body></html>4.6 背景复合写法
为了简化背景属性的代码,我们可以将这些属性合并简写在同一个属性background 中,从而节约代码量。
当使用简写属性时,没有特定的书写顺序,一般习惯约定顺序为:background:背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置
例:background: transparent url(image.jpg) repeat-y fixed top;
- 这是实际开发中更提倡的写法。
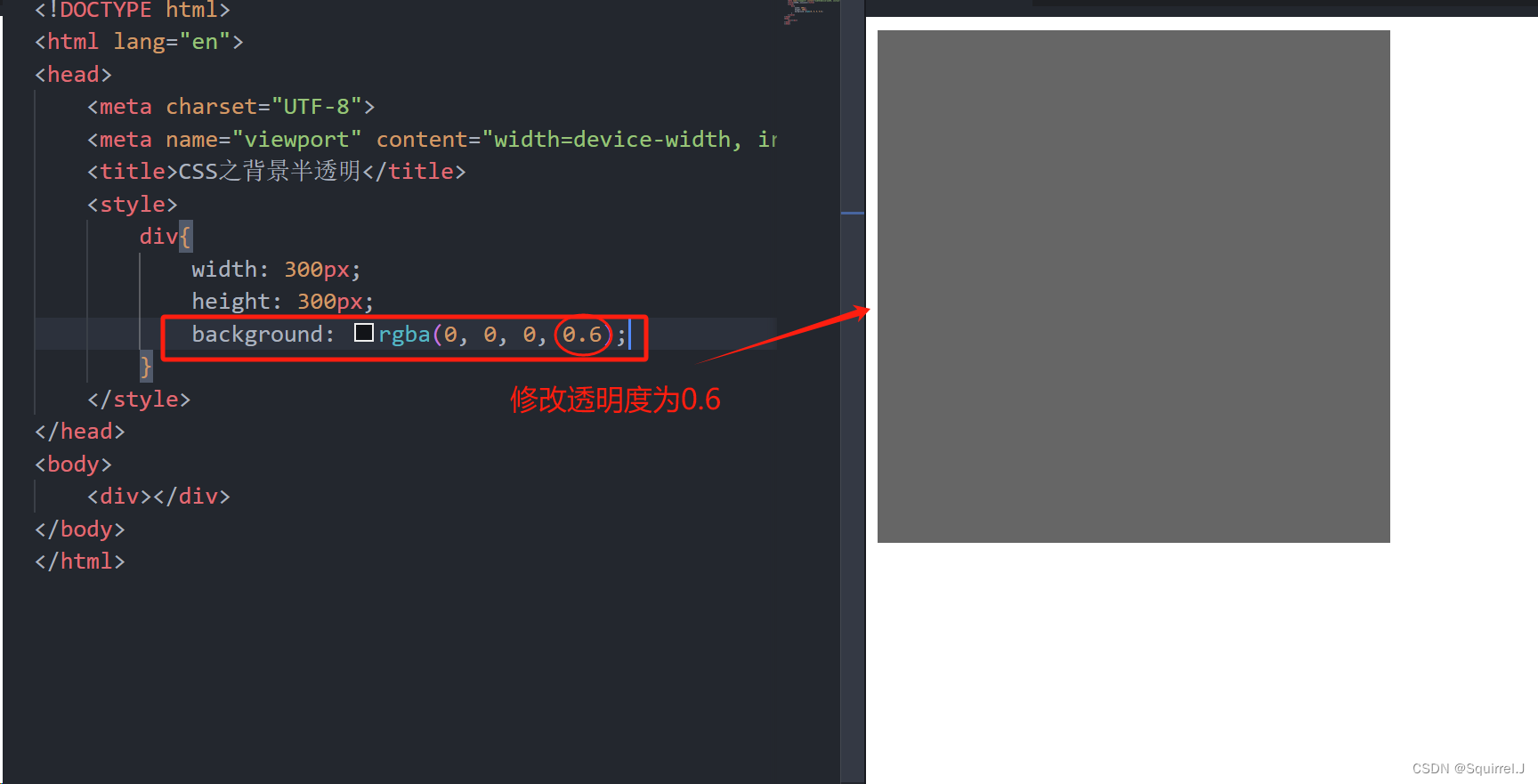
4.7 背景色半透明
CSS3 为我们提供了背景颜色半透明的效果。
例:background: rgba(0,0,0,0.3);
- 最后一个参数是alpha透明度,取值范围在0~1之间。(0-->100%透明;1-->100%不透明)
- 我们习惯把0.3的0省略,写为 background:rgba (0,0,0,3);
- 注意:背景半透明是指盒子背景半透明,盒子里面的内容不受影响。
- CSS3新增属性,是IE9+版本浏览器才支持的。
- 但是现在实际开发,我们不太关注兼容性写法了,可以放心使用。


代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS之背景半透明</title><style>div {width: 300px;height: 300px;background: rgba(0, 0, 0, 0.6);}</style>
</head><body><div></div>
</body></html>4.8 背景总结
| 属性 | 作用 | 值 |
| background-color | 背景颜色 | 预定义的颜色值/十六进制/RGB代码 |
| background-image | 背景图片 | url(图片路径) |
| background-repeat | 是否平铺 | repeat/no-repeat/repeat-x/repeat-y |
| background-position | 背景位置 | length/position分别是x和y坐标 |
| background-attachment | 背景附着 | scroll(背景滚动)/fixed(背景固定) |
| 背景简写 | 书写更简单 | 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置 |
| 背景色半透明 | 背景颜色半透明 | background:rgba(0.0.0,.0.3);后面必须是4个值 |
背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。
案例:五彩导航
练习价值:
- 链接属于行内元素,但是此时需要宽度高度,因此需要模式转换。
- 里面文字需要水平居中和垂直居中,因此需要单行文字垂直居中的代码。
- 链接里面需要设置背景图片,因此需要用到背景的相关属性设置。
- 鼠标经过变化背景图片,因此需要用到链接伪类选择器。

效果图:

代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>背景案例五彩导航</title><style>.nav a {display: inline-block;width: 120px;height: 58px;background-color: pink;text-align: center;line-height: 48px;color: #fff;text-decoration: none;}.nav .bg1 {background: url(images/bg1.png) no-repeat;}.nav .bg1:hover {background-image: url(images/bg11.png);}.nav .bg2 {background: url(images/bg2.png) no-repeat;}.nav .bg2:hover {background-image: url(images/bg22.png);}.nav .bg3 {background: url(images/bg3.jpg) no-repeat;}.nav .bg3:hover {background-image: url(images/bg33.png);}.nav .bg4 {background: url(images/bg4.png) no-repeat;}.nav .bg4:hover {background-image: url(images/bg44.png);}</style>
</head><body><div class="nav"><a href="#" class="bg1">五彩导航</a><a href="#" class="bg2">五彩导航</a><a href="#" class="bg3">五彩导航</a><a href="#" class="bg4">五彩导航</a></div>
</body></html>(今日分享暂时到此为止啦!为不断努力的自己鼓鼓掌吧。今日文案分享:心存希冀,追光而遇。目有繁星,沐光而行。)