01专业课变动
西安电子科技大学专业课学长看到953网络安全基础综合变为 893网络安全基础综合,这是因为工科要求都必须是8开头的专业课,里面参考课本还是没变的,无非就是变了一个名字
对于其他变动专业课也是同理的

02专业课考纲内容变化
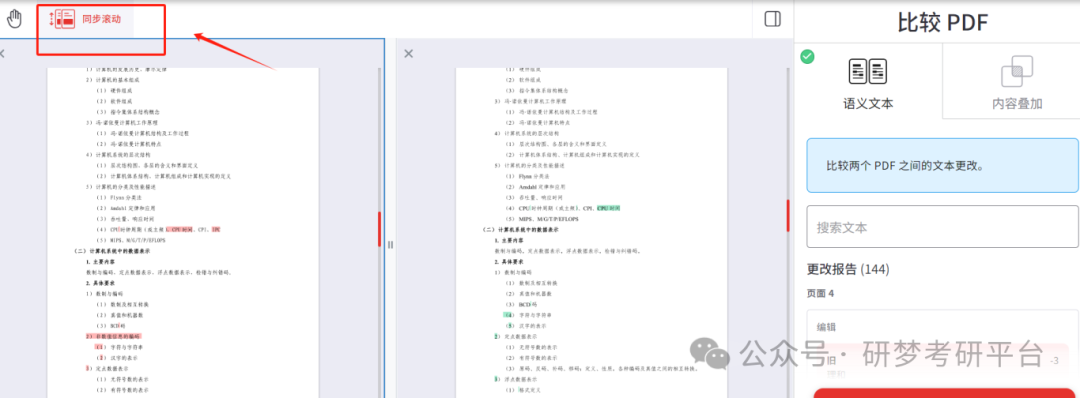
对于专业课考纲内容变化,这里学长大家演示一下,可以使用如下网站
https://www.ilovepdf.com/zh-cn/compare-pdf#pdfcompare-options,semantic
打开网站后,将去年和今年的考纲PDF进行比较,这边学长看到对于833考纲来说,变动的是内容更加细致(讲课时候都讲过)
834今年的考纲基本无变化

授人以鱼不如授人以渔,以上就是西安电子科技大学25考研的专业课全部变化,大部分专业课考纲内容都是没变化,大家安心复习即可。
就像之前告诉大家一样,今年考纲变化不大,西电不会成为408一样,有消息都会告知大家的!
25年和24年 西安电子科技大学招生简章和考纲
百度网盘链接:https://pan.baidu.com/s/1LYi0EQ5Nq1ICXNZWF_40gQ
提取码:2dkj




