往期回顾
【QT进阶】Qt Web混合编程之QWebEngineView基本用法-CSDN博客
【QT进阶】Qt Web混合编程之CMake VS2019编译并使用QCefView(图文并茂超详细版本)-CSDN博客
【QT进阶】Qt Web混合编程之html、 js的简单交互-CSDN博客
【QT进阶】Qt Web混合编程之使用ECharts显示各类折线图等
一、ECharts(Enterprise Charts)
1、什么是ECharts
ECharts(Enterprise Charts)是一个由百度开发的基于JavaScript的开源可视化图表库,用于构建交互式的数据可视化界面。ECharts提供了丰富的图表类型和交互功能,可以轻松创建各种各样的图表,如折线图、柱状图、饼图、散点图等。ECharts支持移动端和PC端,具有良好的跨平台性能。
1.1、官网:
Apache ECharts
1.2、特点:
| 丰富的图表类型: | ECharts支持多种常见的图表类型,用户可以根据需求选择合适的图表展示数据。 |
| 灵活的配置选项: | 用户可以通过配置选项来自定义图表的样式、布局和交互方式,实现个性化定制。 |
| 交互功能: | ECharts提供了丰富的交互功能,如数据区域缩放、数据刷选、图表联动等,使用户可以更好地探索数据。 |
| 动画效果:生动和直观。 | ECharts支持动画效果,可以让图表的数据变化更加 |
| 数据驱动: | ECharts采用数据驱动的方式,用户只需提供数据,ECharts会自动根据数据生成相应的图表。 |
ECharts是一个功能强大、易于使用的数据可视化库,适用于各种场景下的数据展示需求。是一个比QCustomPlot、QWT、QCharts等更好的开源图表曲线组件。
2、qt如何使用ECharts
2.1下载ECharts
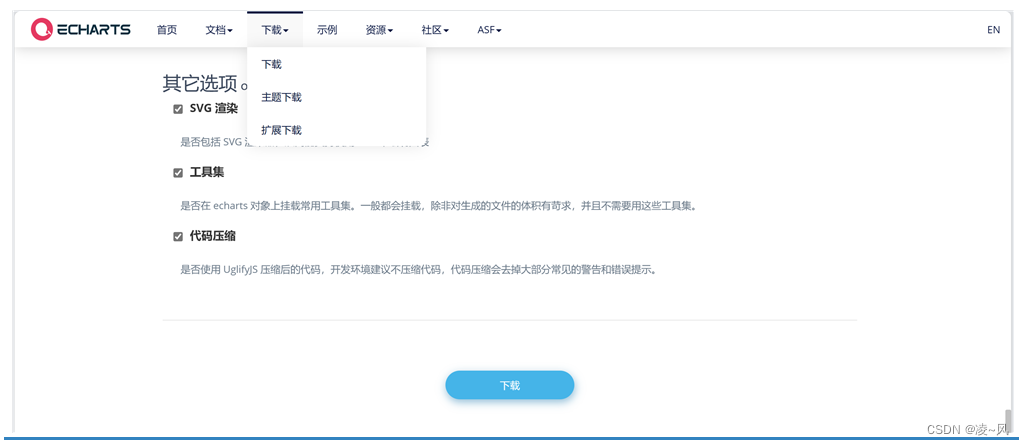
选择官网中的下载->下载->翻到页面最低端->在线下载->勾选想要下载的->翻到页面最低端,全部勾选上->点击下载。
下面是最后的下载按钮,上面是最开始的下载按钮

2.2复制下载好的js文件
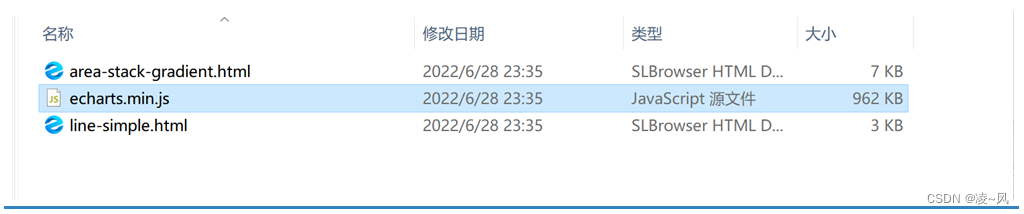
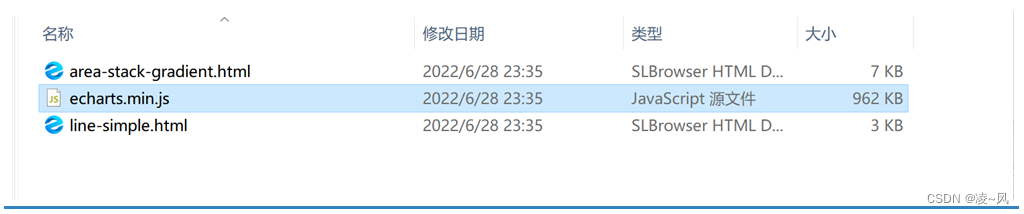
下载好以后,我们复制下载好的js文件,在我们项目里新建一个文件夹myecharts,把js文件放进去

2.3下载所需对应示例
去示例里选择想要的图,刚刚下载了对应类型的,去下载示例,得到的是html文件,放在myecharts文件夹里,同时把myecharts文件夹放在项目的Debug文件夹里。
我这里下载了两个,一个是area-stack-gradient.html,另一个是line-simple.html

2.4提升控件
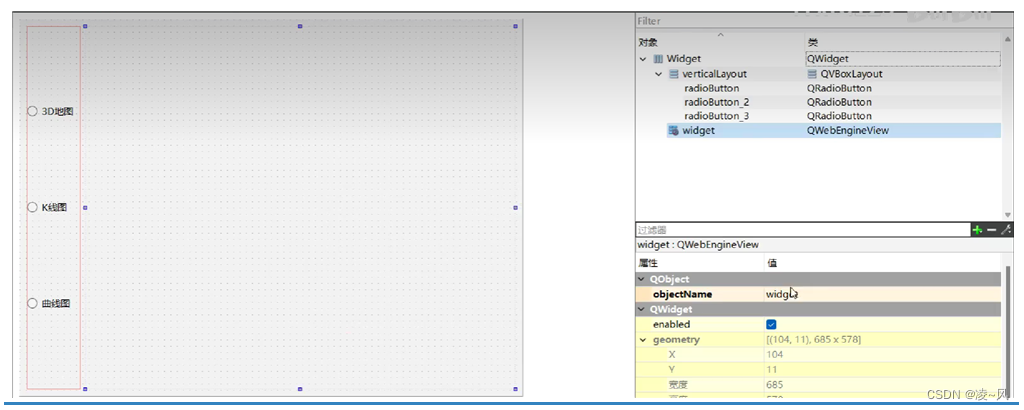
在新建的qt项目里进行简单ui设计,把widget提升为QWebenginView

同时注意,在pro文件里添加第三方模块名——webenginwidgets
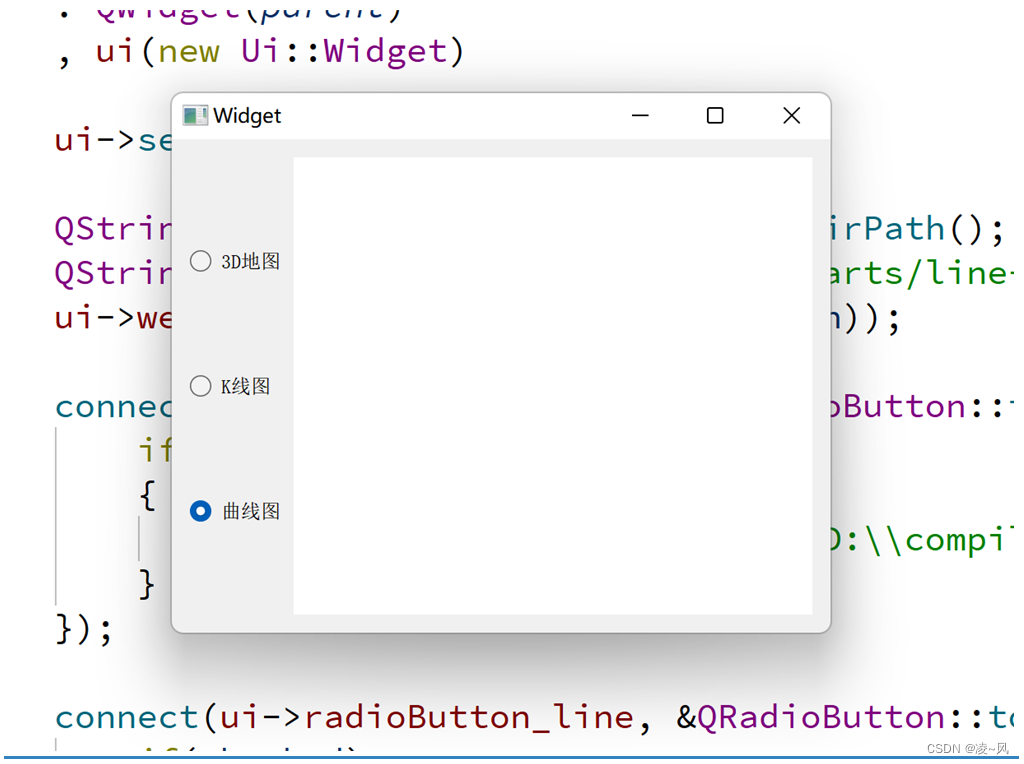
2.5运行显示echarts
跑半天跑不出来,优化有点慢
QString exe_path = qApp->applicationDirPath();QString _klinePath = exe_path + "/myecharts/candlestick-sh.html";ui->web_widget->setUrl(QUrl(_klinePath));
2.6链接信号槽实现对应显示
connect(ui->radioButton_kline, &QRadioButton::toggled, [=](bool checked){if(checked){ui->web_widget->setUrl(QUrl(_klinePath));}});connect(ui->radioButton_line, &QRadioButton::toggled, [=](bool checked){if(checked){QString _linePath = exe_path + "/myecharts/line-smooth.html";ui->web_widget->setUrl(QUrl(_linePath));}});以上就是Qt里使用ECharts显示各类折线图的简单介绍。
说实话QWebEnginView优化还是挺慢的,Qt Creator直接卡死了都
都看到这里了,点个赞再走呗朋友~
加油吧,预祝大家变得更强!
![Error Code 12 Msg: Unable to find uri[model://ground_plane]](/images/no-images.jpg)