问题描述
中国有句俗语叫“三天打鱼两天晒网”。某人从1990年1月1日起便开始“三天打鱼两天晒网”,问这个人在以后的某一天中是“打鱼”还是“晒网”。
问题分析
根据题意可以将解题过程分为以下三步:
- 计算从1990年1月1日开始至指定日期共有多少天。
- 由于“打鱼”和“晒网”的周期为5天,所以将计算出的天数用5去除。
- 根据余数判断他是在“打鱼”还是在“晒网”。
若余数为1,2,3,则他是在“打鱼”,否则是在“晒网”。
算法设计
本题采用数值计算算法,通过循环计算指定日期距离1990年1月1日的天数,过程中需要考虑闰年情况。闰年二月份有29天,而平年二月份有28天。闰年的判断依据可以通过以下逻辑进行描述:
- 如果一个年份能够被4整除且不能被100整除,或者能够被400整除,那么该年份为闰年;
- 否则,该年份不是闰年。
在Python中,判断一个数能否整除可以使用取余运算符“%”。改写后的判断闰年的代码逻辑如下:
python">def is_leap_year(year):return (year % 4 == 0 and year % 100 != 0) or (year % 400 == 0)
这个函数会返回布尔值 True 表示闰年,False 表示平年。
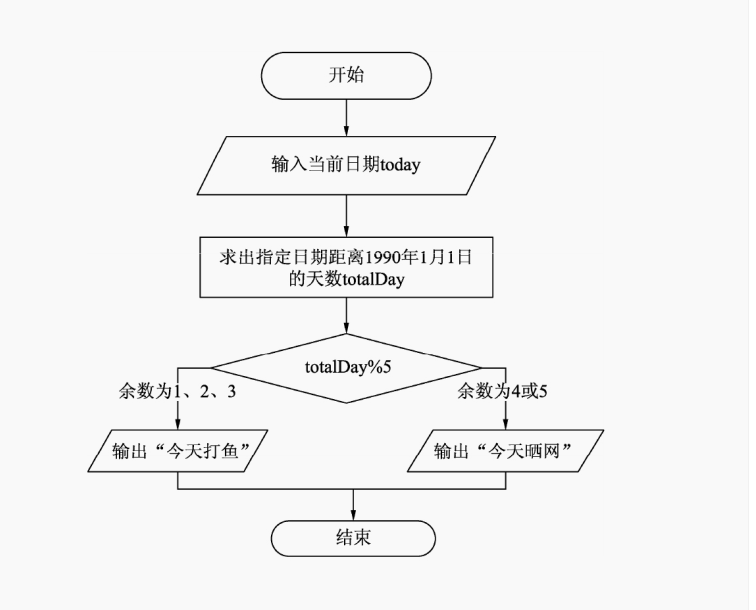
确定程序框架
程序流程图如图1.11所示。

完整的程序
根据上面的分析,编写程序如下:
python">
from datetime import datetimedef is_leap_year(year):"""这个函数用来判断指定的年份是否为闰年参数:year (int):要检查的年份返回值:bool:如果是闰年返回 True,否则返回 False"""return (year % 4 == 0 and year % 100!= 0) or (year % 400 == 0)# 计算指定日期距离1990年1月1日的天数
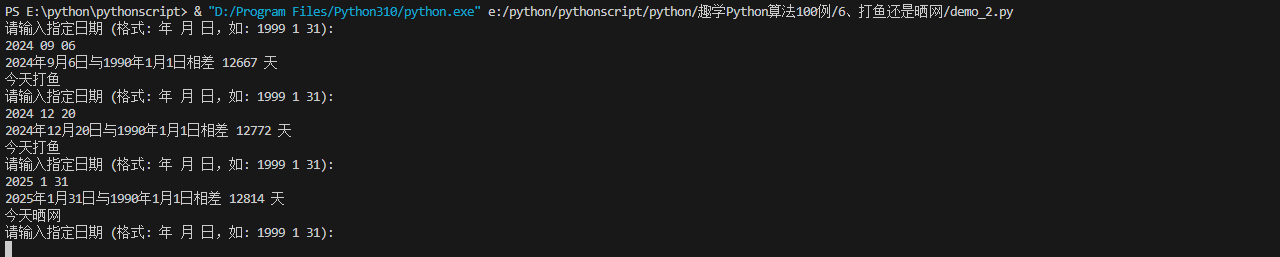
def count_days_since_1990(year, month, day):"""计算从 1990 年 1 月 1 日到指定日期的天数参数:year (int):年份month (int):月份day (int):日期返回值:int:从 1990 年 1 月 1 日到指定日期的天数"""start_date = datetime(1990, 1, 1)current_date = datetime(year, month, day)delta = (current_date - start_date).days # 直接计算天数差return deltaif __name__ == '__main__':while True:try:print("请输入指定日期 (格式: 年 月 日,如: 1999 1 31):")year, month, day = map(int, input().split())# 检查日期的合法性today = datetime(year, month, day)# 计算天数差total_days = count_days_since_1990(year, month, day)print(f"{year}年{month}月{day}日与1990年1月1日相差 {total_days} 天")# 根据余数判断今天打鱼还是晒网result = total_days % 5if 1 <= result <= 3:print("今天打鱼")else:print("今天晒网")except ValueError:print("输入的日期格式不正确,请重新输入!")运行结果
在vscode下运行程序,结果如下图所示。