上一篇文章导航:
小程序开发设计-第一个小程序:安装开发者工具③-CSDN博客![]() https://blog.csdn.net/qq_60872637/article/details/142219152?spm=1001.2014.3001.5501
https://blog.csdn.net/qq_60872637/article/details/142219152?spm=1001.2014.3001.5501
须知:注:不同版本选项有所不同,并无大碍。
一、创建小程序项目整体预览:
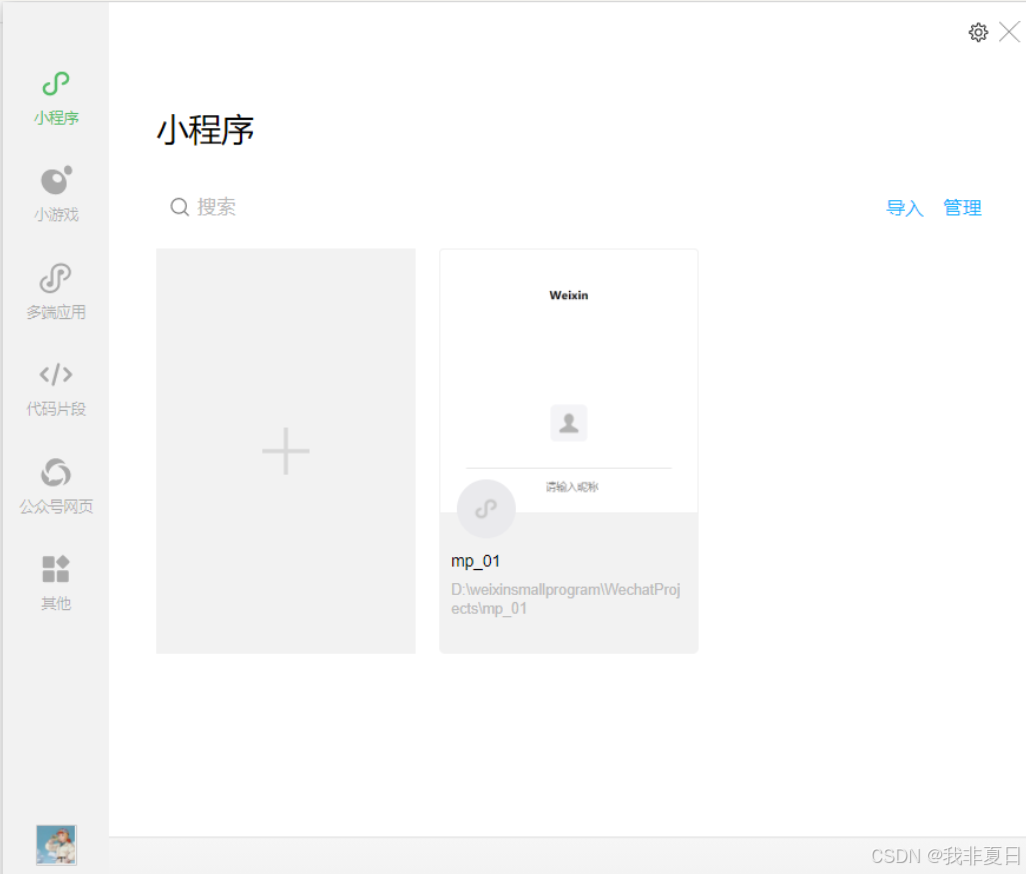
1.点击“加号”按钮:

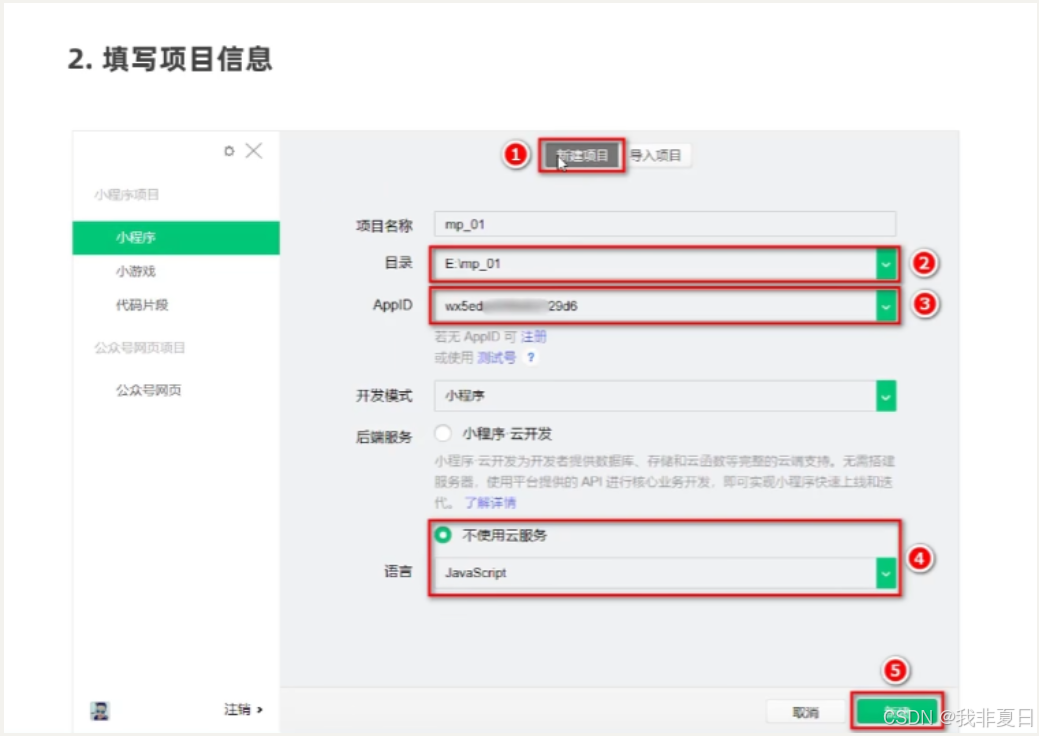
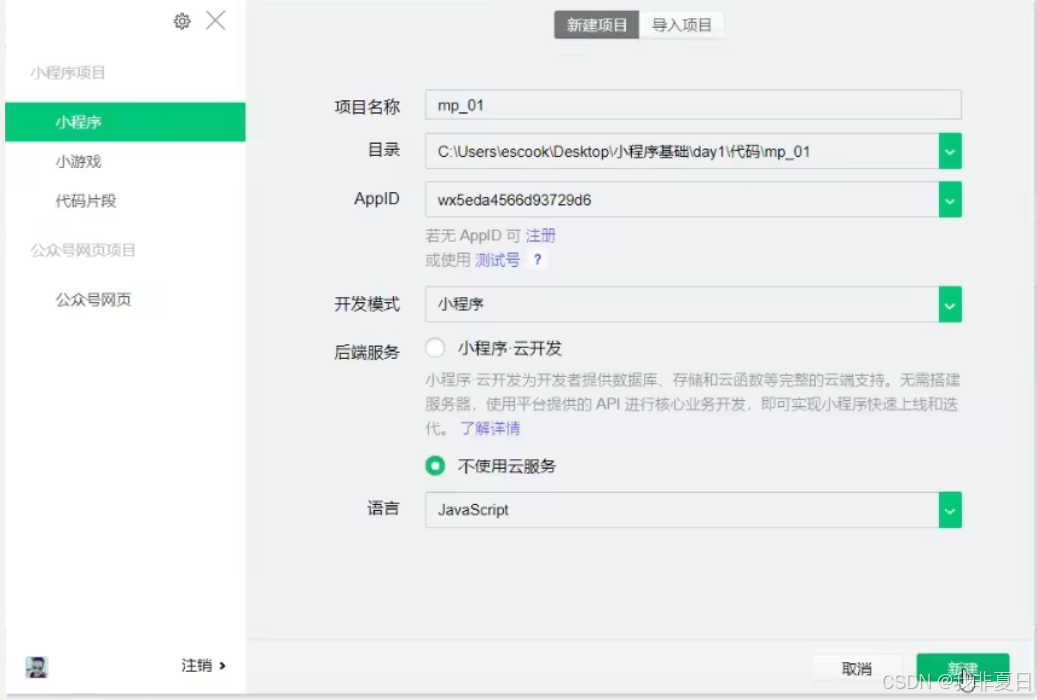
2.填写项目信息:
新建项目->新建文件夹将项目放入其中
导入项目:是导入现成的已经制作好的项目。

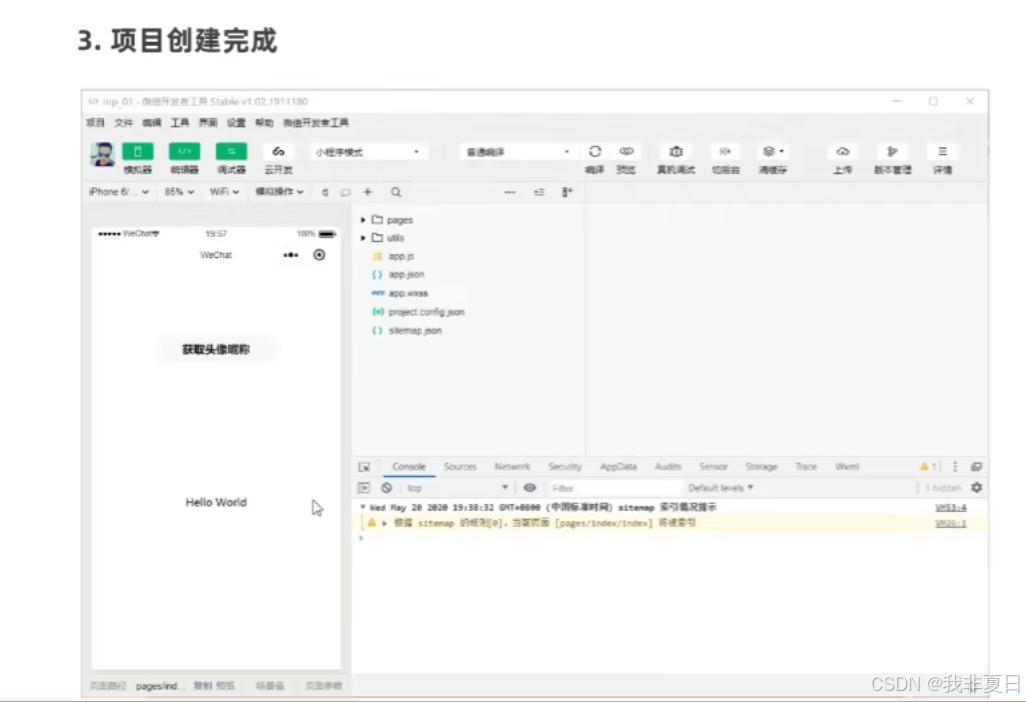
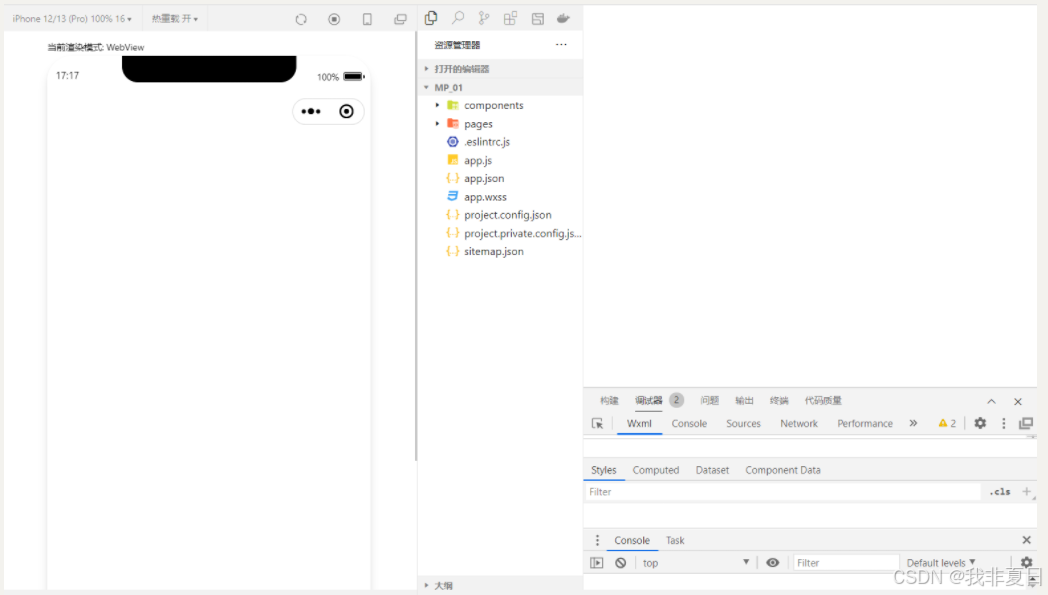
3.项目创建完成:
创建完成后的项目如下:

二、整体创建流程:
1.创建文件夹存放小程序项目代码:
在本地创建存放小程序项目代码的文件夹。

2.打开“加号”按钮创建:

3.填写项目信息:
路径:上一步创建的地址。
填写自己的AppID号:登录微信小程序管理后台微信公众平台,选择开发选项,找到自己小程序的AppID(在之后创建小程序项目时会用到)。
开发模式:小程序
后端服务:不使用云服务
选好后点击“新建”按钮。
注:不同版本选项有所不同,并无大碍。


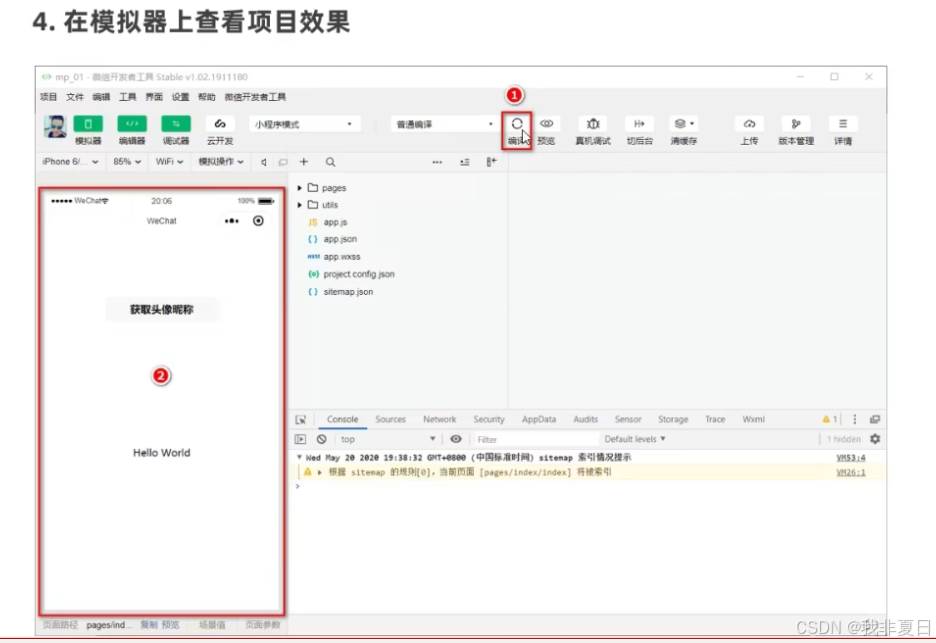
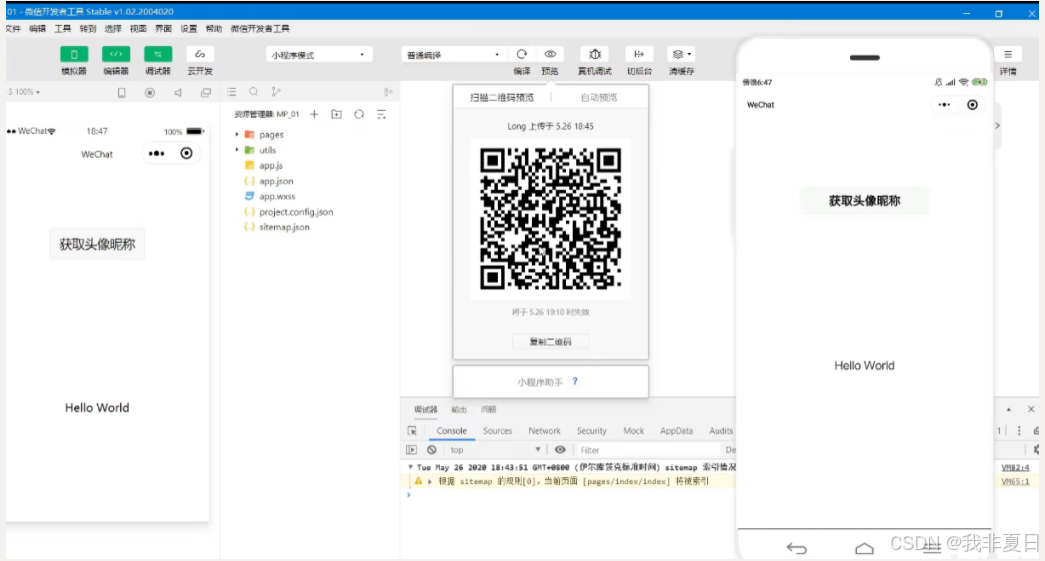
4.预览项目效果:
-在模拟器上查看项目效果:
点击“编译”按钮后,即可在左侧的框中看到最新效果。

-在真机上预览项目效果:
在真正的手机上查看项目效果,点击“预览”按钮。

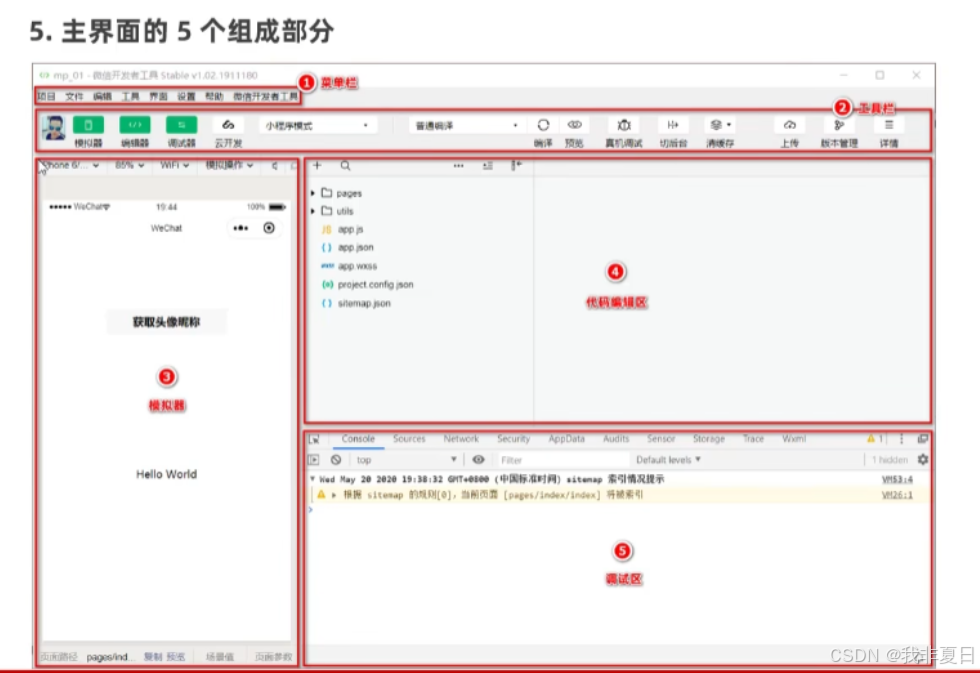
5.主界面的5个组成部分:

①菜单栏:
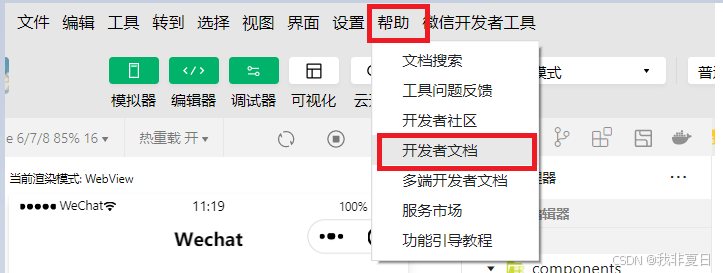
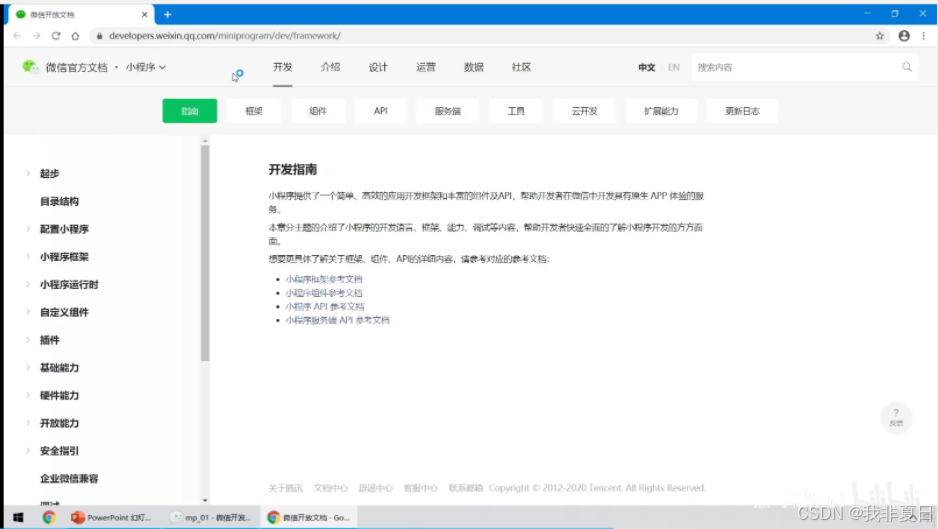
“帮助”->“开发者文档”:在实际开发中会遇到一些小程序对应组件的使用文档或api的使用文档。
如何快速打开api文档?
---“帮助”->“开发者文档”


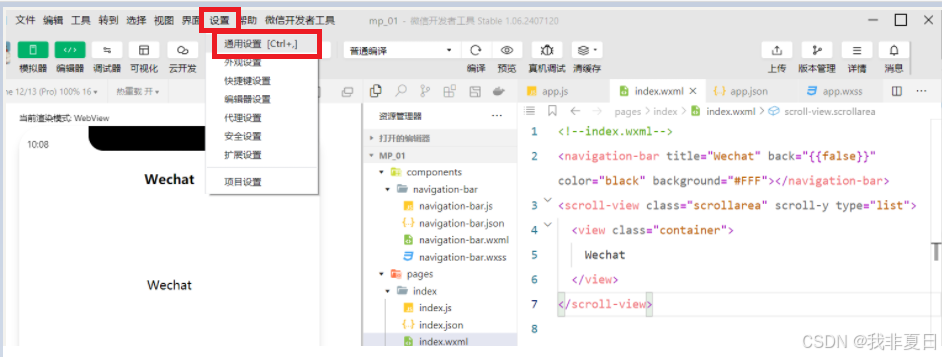
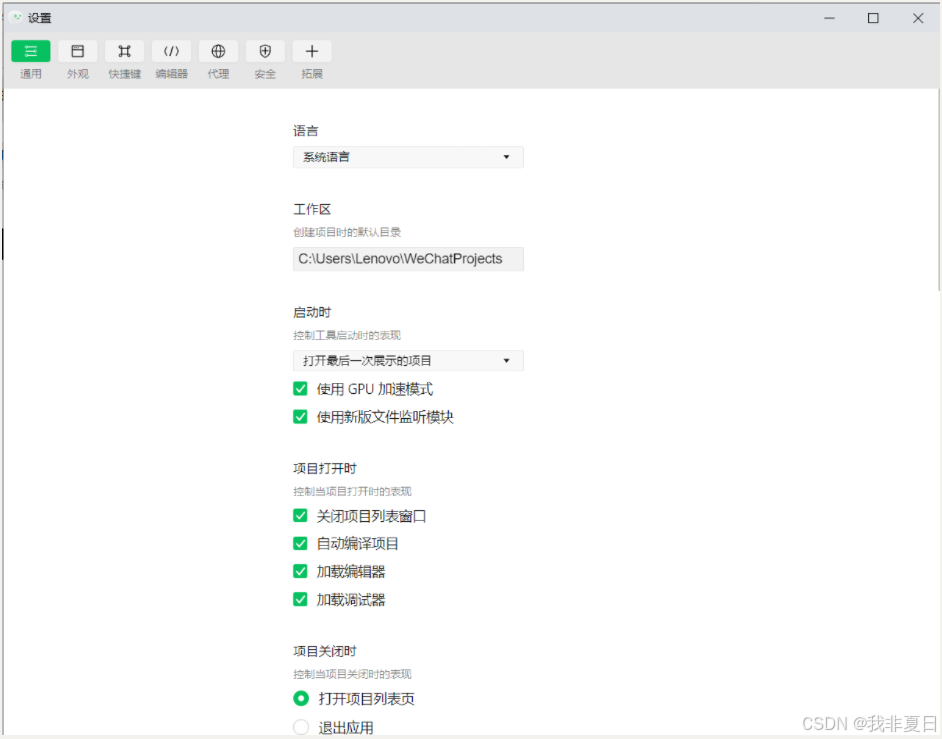
“设置”->“通用设置”:对项目的外观,代理,快捷键进行设置。


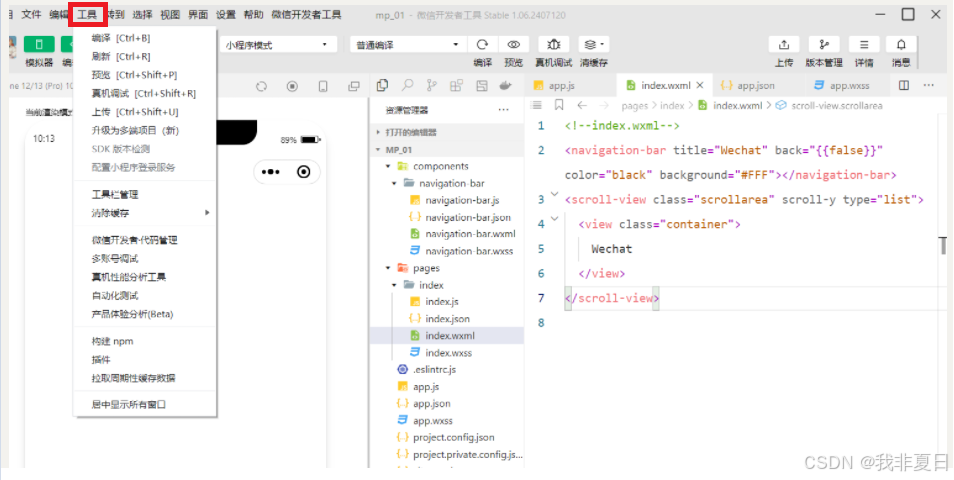
“工具”:常用的有“编译”,“预览”,“插件”,“构建npm”。

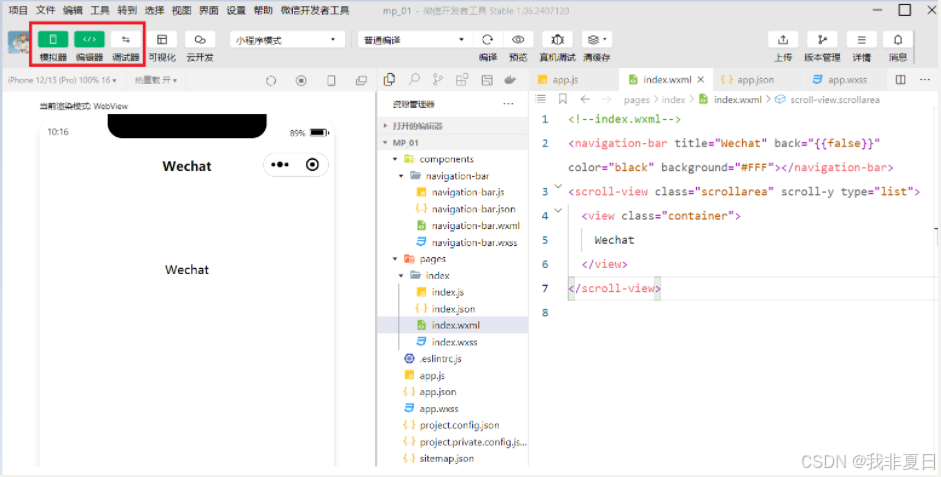
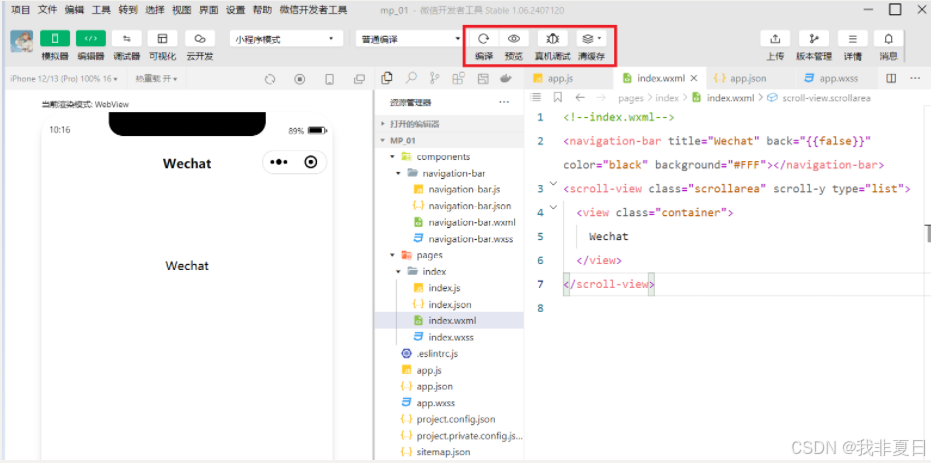
②工具栏:
左侧三按钮:“模拟器”,“编辑器”,“调试器”。需要隐藏“模拟器”,只需点击“模拟器”按钮即可。其他同理。

中部的四按钮:“编译”,“预览”。
“编译”按钮:快速刷新模拟器里的最新效果。
“预览”按钮:在真机上查看小程序的实际效果。

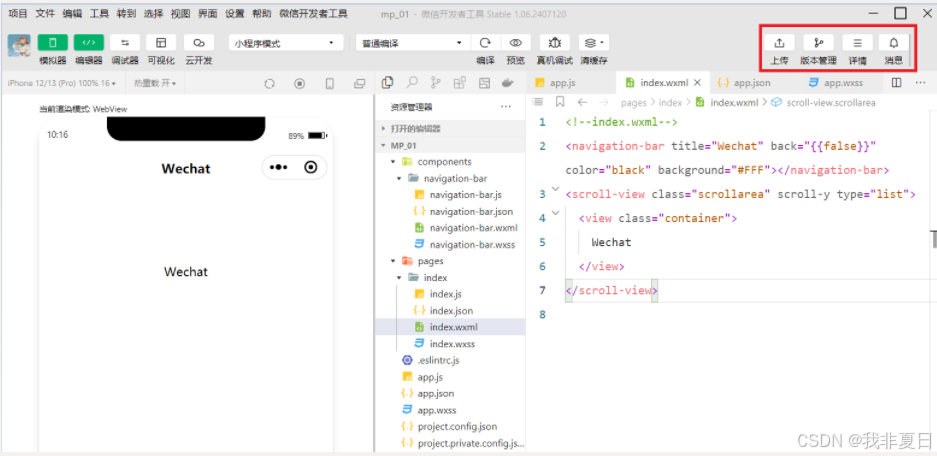
右侧按钮:“详情”,“上传”。
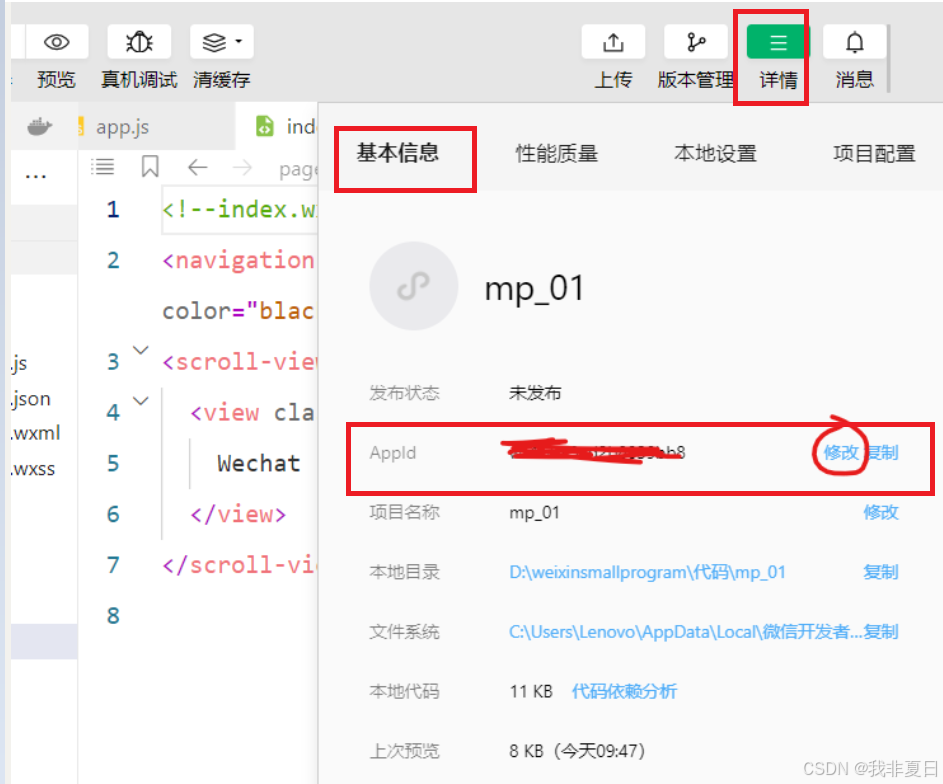
“详情”按钮:查看项目的基本信息。
注:如果拿到其他人的项目,第一时间需要将其AppID修改为自己的AppID号。(具体操作:点击“详情”->“基本信息”->“AppID”进行修改)


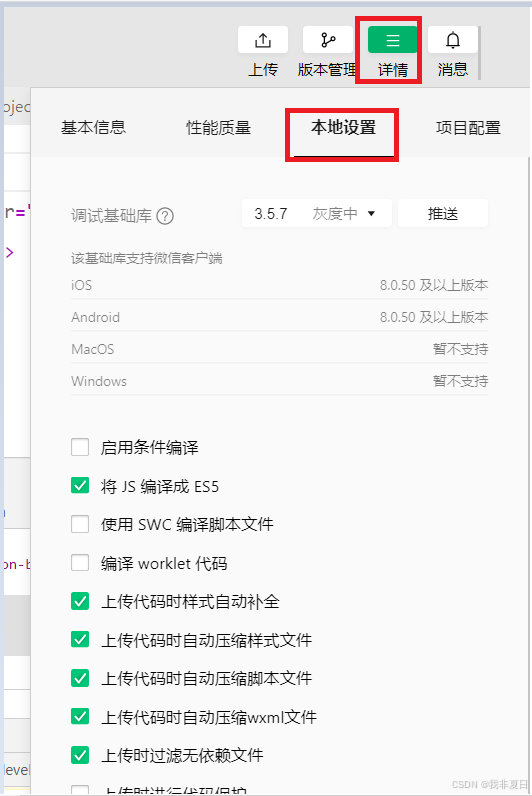
“详情”->“本地设置”:一些候选框,项目的编译选项。

③模拟器:
左上角“机型”:建议选择iPhone6、7、8。

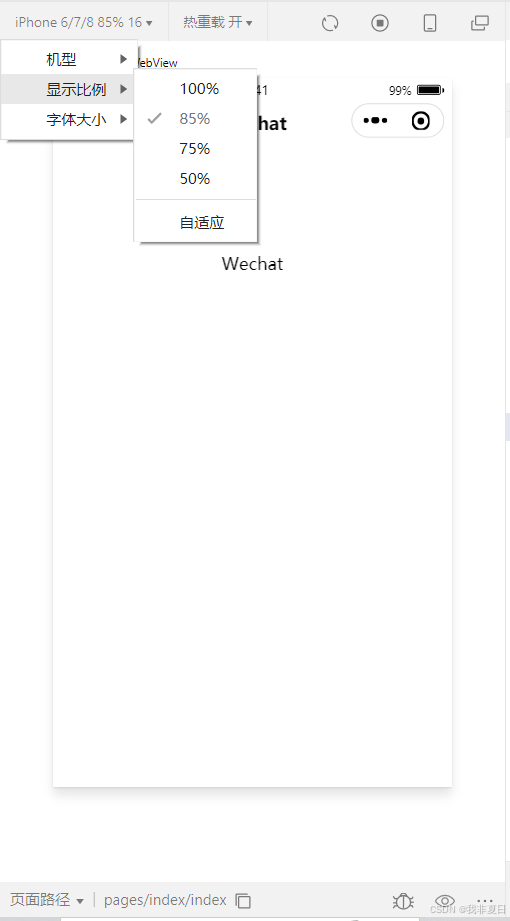
倘若模拟器不能在一个页面内完全显示,进行“显示比例”更改,调整为85%。

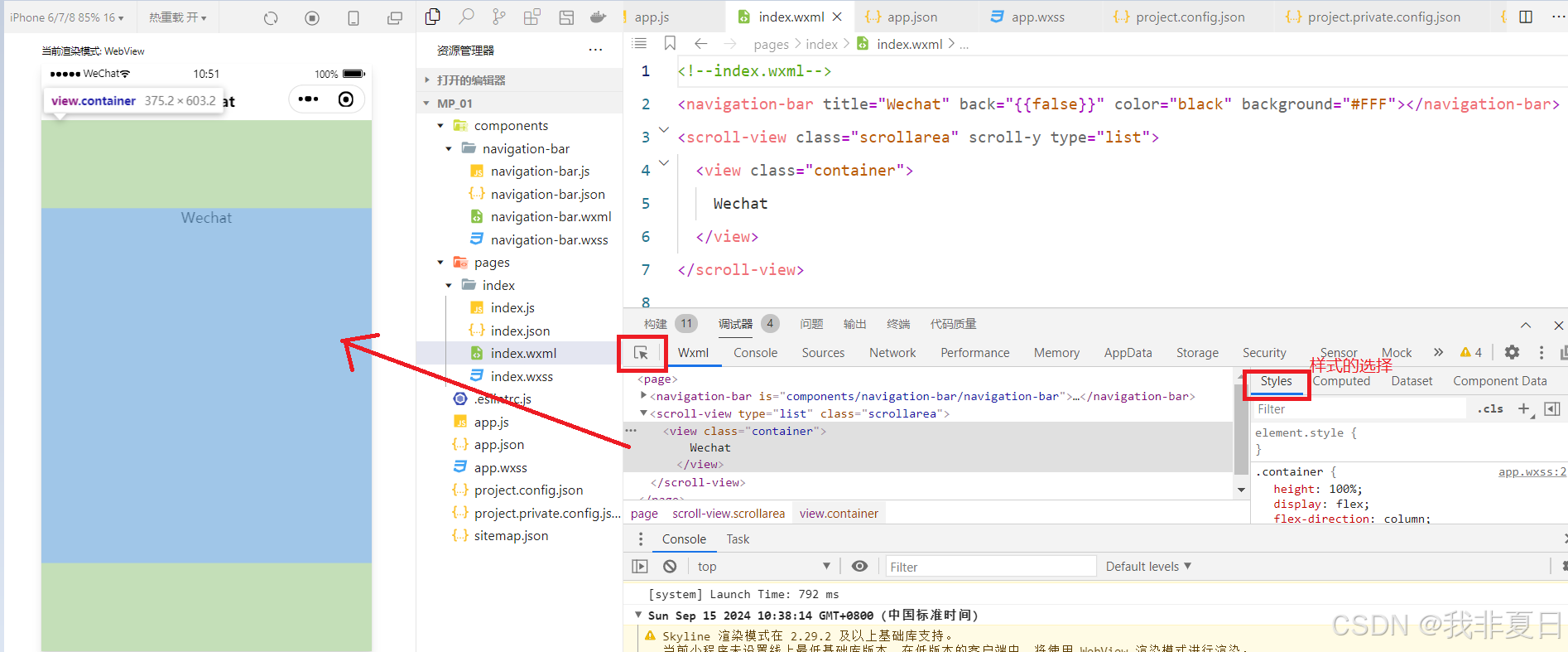
④代码编辑区:
选择左侧相应目录,进行相关代码的编写。

⑤调试区:
调试器里面最常使用的是:“Console”控制面板。

左上角的小箭头,如图所示:可将代码区与模拟区进行对应。

下篇文章导航:
本系列持续更新中...