虽然跟着网上的视频,但是都是几年前的教学视频了,于是就在视频的引导下,自己使用vite脚手架建立一个React项目。
首先来到vite官网:

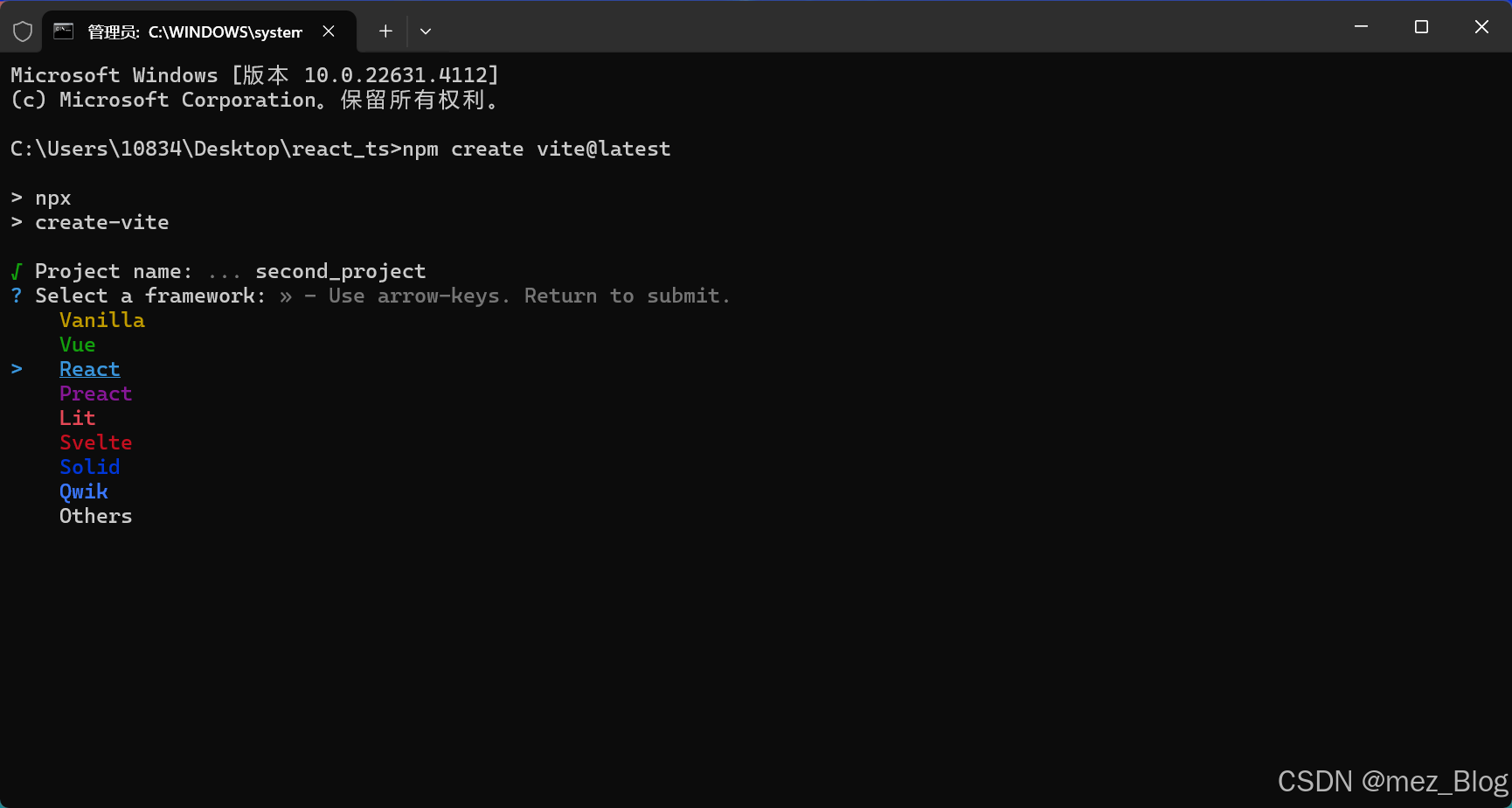
和当时建立vue项目一样,使用该命令创建,只是后面选择框架时选择react,

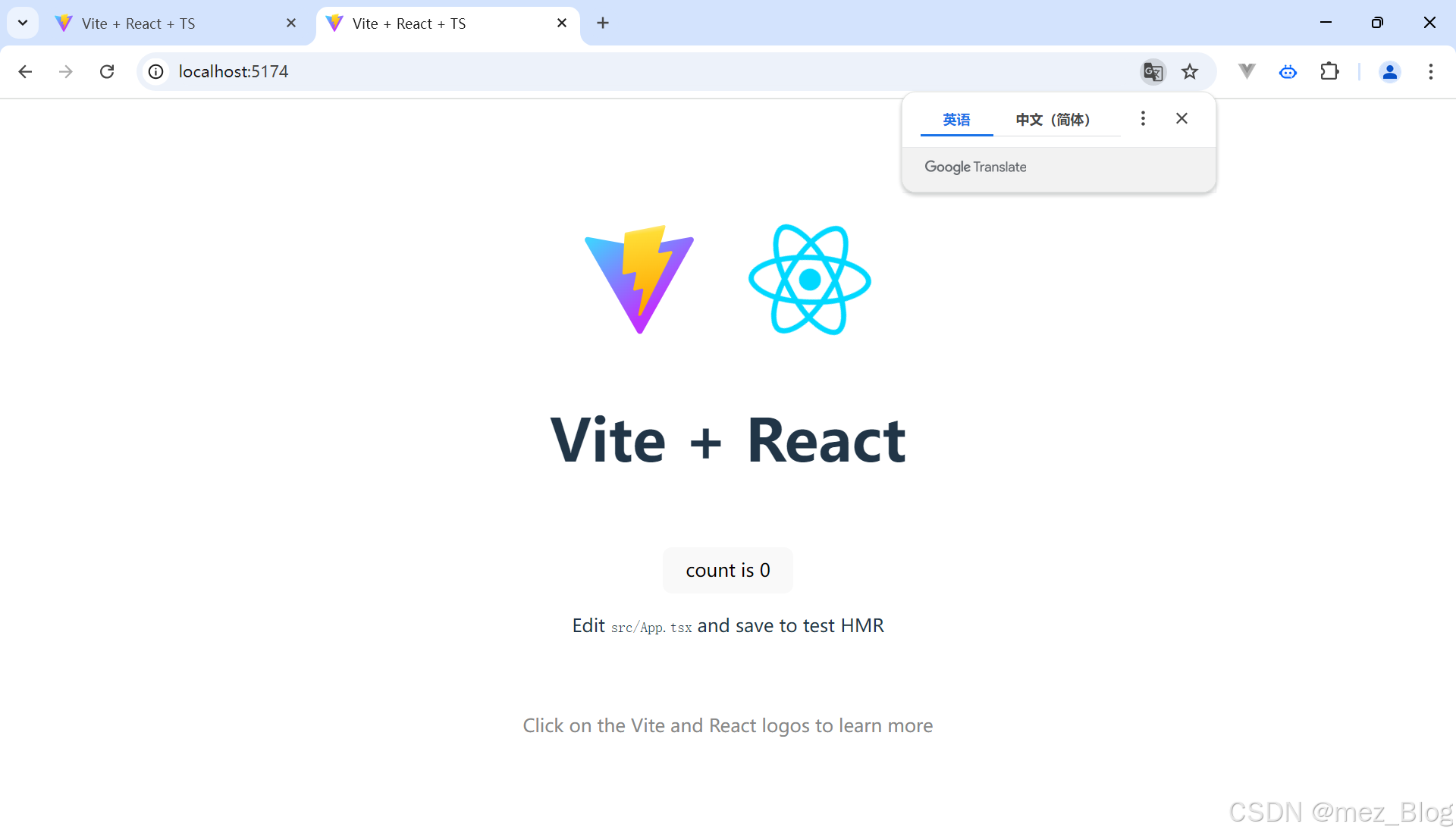
然后选择语言后,进行npm i 安装相关依赖包后,使用命令npm run deve即可,出现如下界面

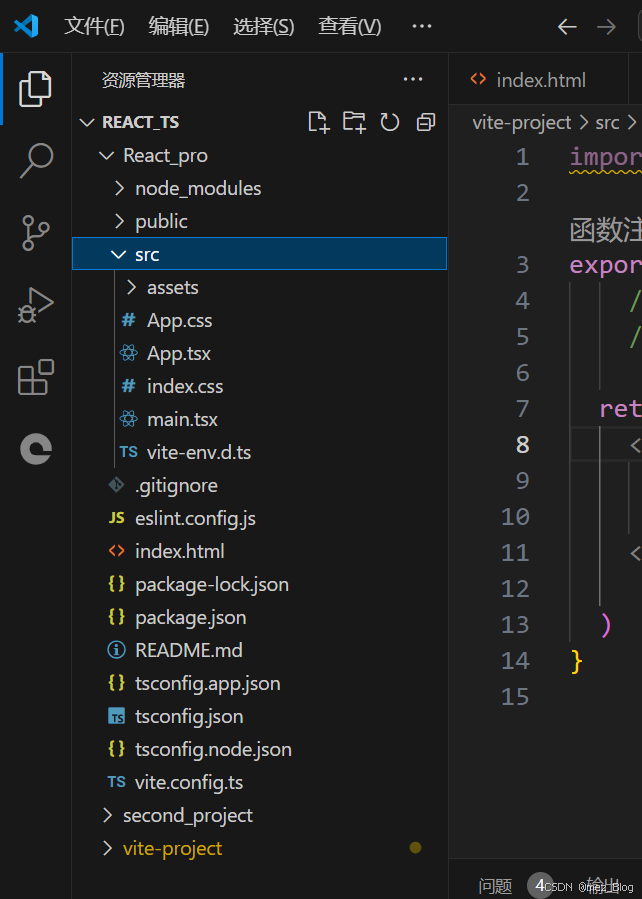
网上教程可能随着react版本介绍的目录结构会不同,目前最新版react18 +vite项目的目录结构如下:

这里需要吐槽一下,看的视频让我把src下的文件全部删除,这里千万不能全部删除,除非是有经验的,第一次学习react项目就别乱删,要不是再次重新建了一个react项目,就被那些老教程舞蹈了。简单介绍一下区别
以前的入口文件是以index命名的js文件,但是现在不是了,而是根据index.html引入的文件为入口文件。
 一般来说这种都是最基础的,vite文档一般也不会写这些东西。
一般来说这种都是最基础的,vite文档一般也不会写这些东西。
可以看到,入口文件是/src文件夹下的main.tsx.
tsx也没啥特别的,也是ts的一种,只是ts的一个扩展后缀,多了些功能,具体区别搜一下就能知道,目前来说,对于写demo来说,你写ts后缀和tsx后缀差别不大。
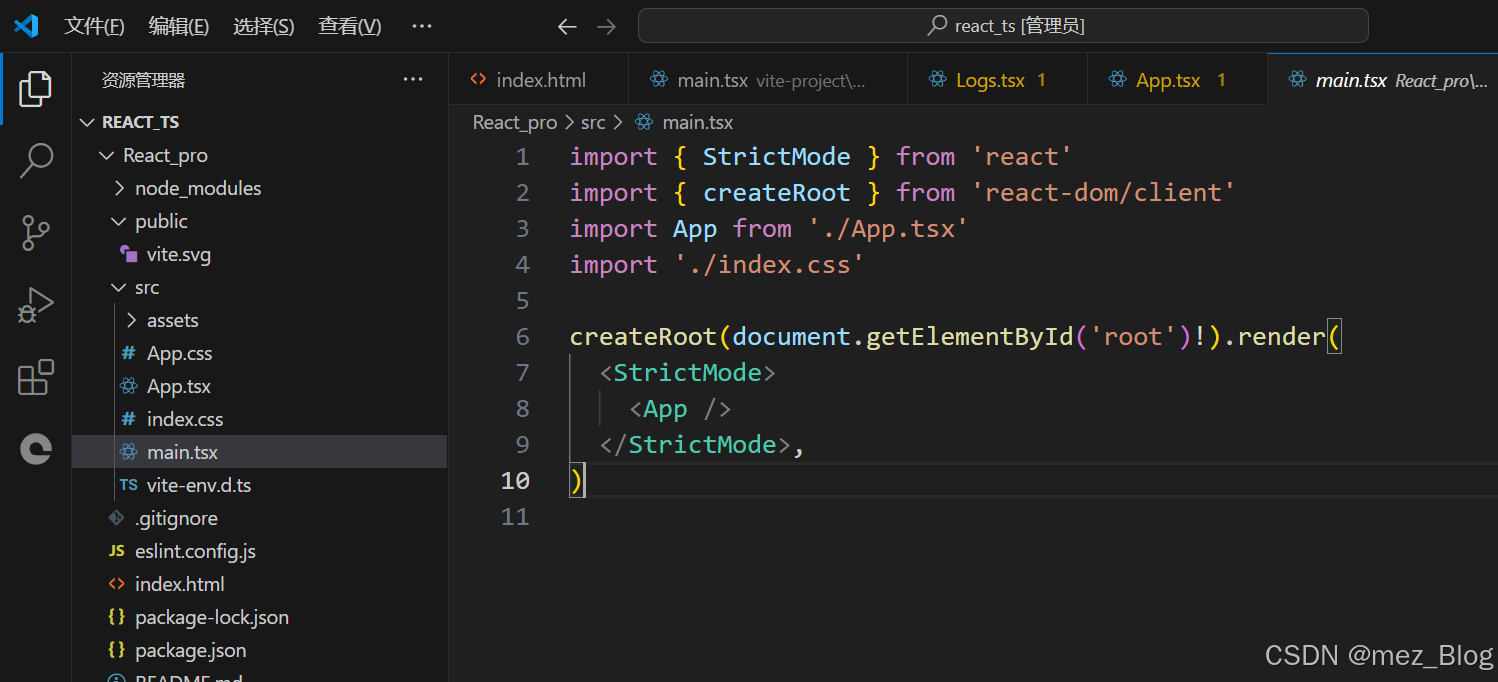
下面来看main.tsx文件

这里要看到,这里的方式和以前的react版本的方式有所不同,特别是render那一块
javascript">//以前的方式
ReactDOM.render(HTML代码,document.getElementById("root"))这种方式虽然来说目前还能用,但是在运行时会出现警告,会告诉你这样用法的render函数已被弃用(说是这样说,但是还是能执行)。
所以说,最好还是用vite给你提供的这种最新的方式来书写。
上面的StrictMode会js的都应该知道,这里对应的就是react的严格模式。
然后在入口文件,渲染的就是App组件的内容。以后书写组件化或者其他方式,请以这样的方式进行书写,就不怎么修改这个入口文件了。
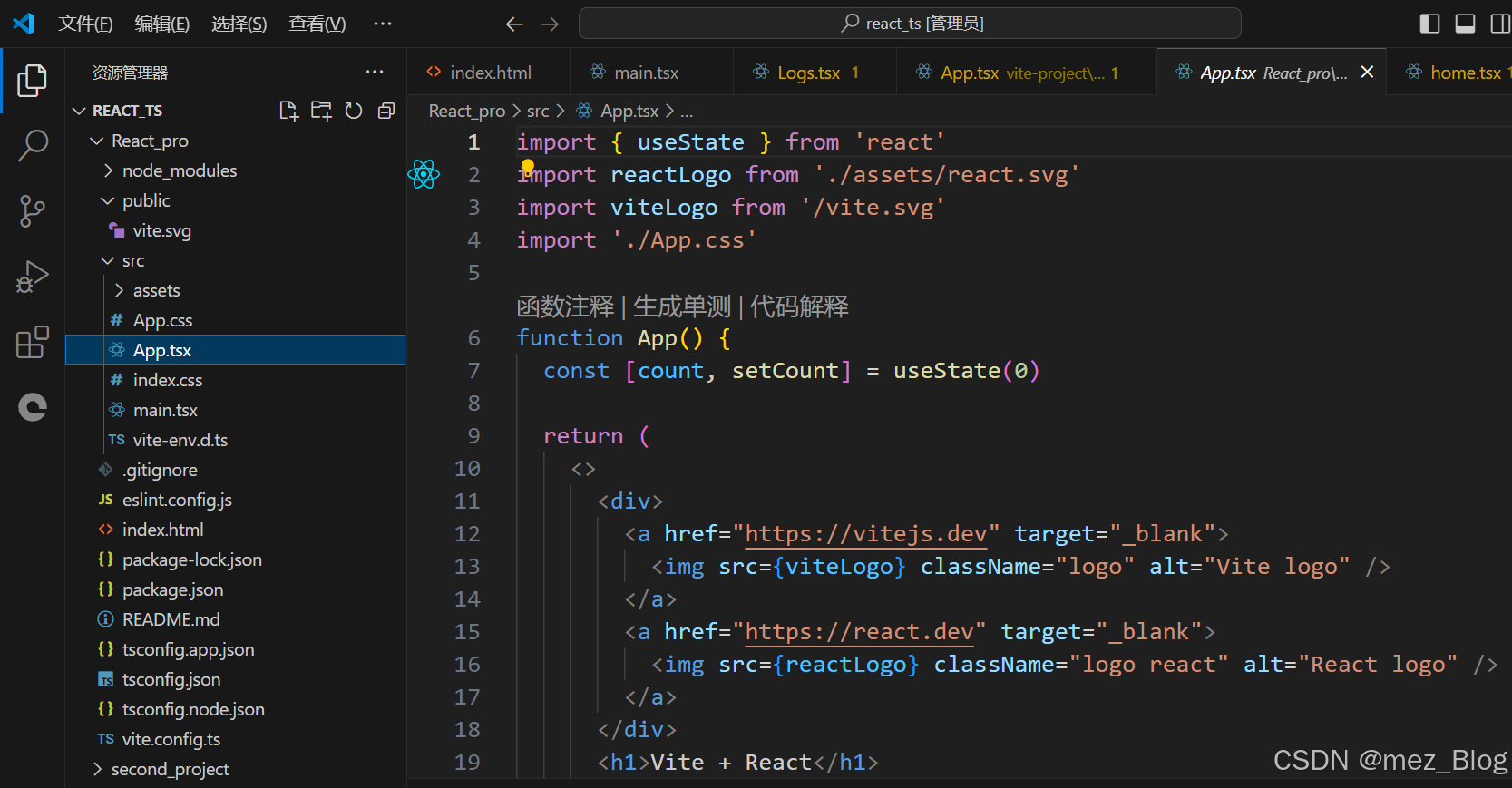
来到APP.vue,去去去,应该是App.tsx

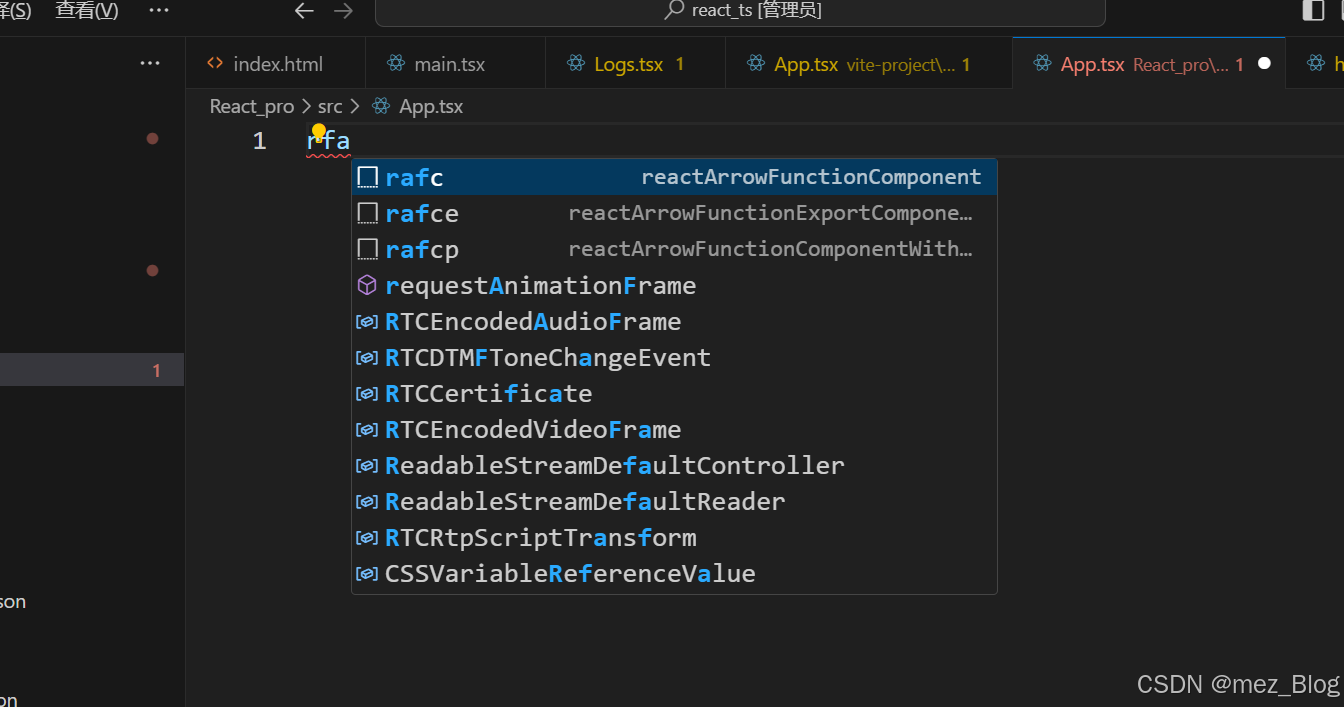
这里就是默认界面显示的代码了,这里如果刚入门就都删了就可以了,然后使用快捷方式创建模板代码就行了。(输入rafc)

自动生成一下模板代码:
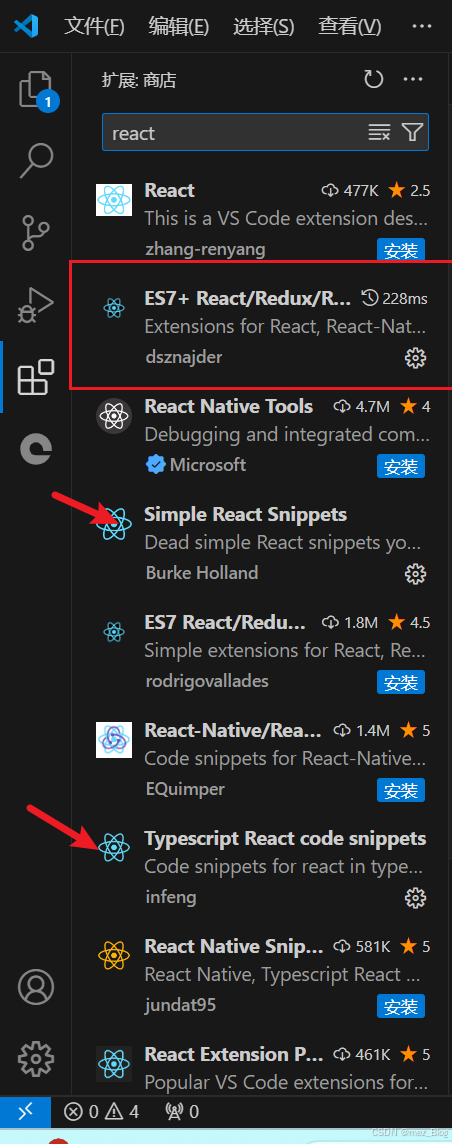
 想要使用此快捷方式就需要安装插件:
想要使用此快捷方式就需要安装插件:

就是框选的第一个就是,下面的也是比较常用的插件,一并安装即可,想知道是干啥的直接从网上也可以找到。
行了,这样就完成了基本的第一个react程序。还有就是react和vue不一样,你要写样式的话就建立一个css文件即可,和你的tsx文件或ts文件的文件名命名一样即可,还有就是你的组件的命名一定要首字母大写,以及写类名的时候要写成className而不是class,这是因为react考虑是和class类这个关键字冲突。还有就是和vue的区别就是vue是插值语法{{ }}双大括号这样,而react的{}这样的对象括号的形式.......暂时想不了太多了,会持续更新的。
最后,贴上自己按照教程写的一个demo
App.tsx
javascript">import "./App.css"
import { Home } from "./components/Home/home"
import { Login } from "./components/login/Login"
import { useState } from "react"const clickHandler=(event:any)=>{alert('我是app中的外部函数')// event.preventDefault():阻止默认行为//event.stopPropagation():阻止事件冒泡// 在react当中,无法通过return false来取消默认行为// 需要使用事件对象// 事件对象// react当其中的事件对象不是原生的事件对象,是经过react包装过的对象// 由于对象经过包装,所以使用过程中我们无需再去考虑兼容性问题
}
function App(){const res=useState(1)// let counter=res[0]// let setCounter=res[1]let [counter,setCounter]=resconst arr=[{name:'zhangsan',age:18},{name:'lisi',age:19},{name:'wangwu',age:20}]
//将数据放入tsx中
const logData=arr.map((item,index)=><Login key={index} data={item.name} age={item.age}/>)
const addHandler=()=>{//点击后数字加一setCounter(prevCounter => prevCounter + 1);console.log(counter)
}
const subHandler=()=>{//点击后数字减一setCounter(prevCounter => prevCounter - 1);console.log(counter)
}return (<div className="tip">Hello World<div className="name" onClick={()=>{alert(123)}}>学习React</div><div className="name" onClick={clickHandler}>学习React2</div>{logData}<Home counter={counter} add={addHandler} sub={subHandler}></Home>{/* 在父组件中可以直接在子组件中设置属性 */}{/* <Login test="123" fn={()=>{}} data={arr[0].name}/> */}{/* 同样存在事件的冒泡 */}</div>)}export default App;Home.tsx
javascript">import React from 'react'export const Home = (props:any) => {return (<div><div>{props.counter}</div><button onClick={props.sub}>-</button><button onClick={props.add}>+</button></div>)
}