在 IntelliJ IDEA 中安装并使用 Maven Helper 插件可以帮助你更方便地管理 Maven 项目的依赖,比如查看依赖树、排除冲突依赖等。以下是安装和使用 Maven Helper 插件的步骤:
安装 Maven Helper 插件
-
打开 IntelliJ IDEA 并进入你的项目。
-
在 IDE 的右下角找到 Plugins 按钮(通常是一个齿轮图标旁边带有插件的图标),点击它。
-
在弹出的 Plugins 窗口中,切换到 Marketplace 标签页。
-
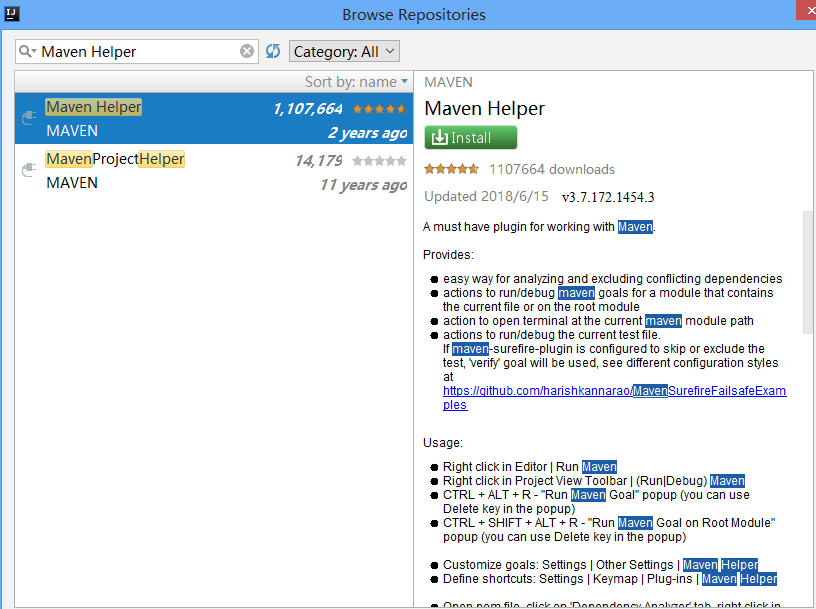
在搜索框中输入 Maven Helper,然后按下回车进行搜索。
-
在搜索结果中找到 Maven Helper 插件,点击 Install 按钮进行安装。
-
安装完成后,根据提示重启 IntelliJ IDEA 以使插件生效。
使用 Maven Helper 插件
安装完成后,你可以按照以下步骤使用 Maven Helper 插件来分析和管理 Maven 项目的依赖:
-
打开项目视图:确保你的项目视图是打开的(通常是左侧的 Project 面板)。
-
右键点击 pom.xml 文件:在项目视图中找到你的 Maven 项目的
pom.xml文件,并右键点击它。 -
选择 Maven Helper:在右键菜单中,你会看到 Maven Helper 的子菜单,这里包含了几个有用的功能选项:
- Show Dependencies:显示当前项目的依赖树。这对于查看和分析项目的依赖关系非常有用。
- Analyze Dependencies:分析项目的依赖,帮助你找出并解决依赖冲突等问题。
- Conflict Solver:解决依赖冲突的工具,可以自动帮你解决一些常见的依赖冲突。
- Pom Explorer:提供对
pom.xml文件的更深入分析,比如查看有效的 POM、依赖管理等。
-
使用依赖树或依赖分析:
- 选择 Show Dependencies 或 Analyze Dependencies 来查看和分析你的项目依赖。
- 在依赖树或依赖分析视图中,你可以查看依赖的层级结构、版本信息、是否有冲突等。
- 如果有需要,你可以直接在此视图中排除或修改依赖。
-
解决依赖冲突:
- 使用 Conflict Solver 功能可以帮助你自动解决一些依赖冲突,但有时候你可能需要手动调整
pom.xml文件中的依赖配置来完全解决所有冲突。
- 使用 Conflict Solver 功能可以帮助你自动解决一些依赖冲突,但有时候你可能需要手动调整
通过 Maven Helper 插件,你可以更高效地管理和解决 Maven 项目的依赖问题,提高开发效率。
在maven工程中,经常会查看maven的依赖树,在没使用该插件时,需要maven dependency:tree命令进行查看依赖树,
通过maven helper 可以直接搜索某一jar,并查看对应的版本信息等;
安装:
在file->settings->plugins中搜索maven helper,并进行inistall-->apply--->ok;最后重启idea,就可以开始使用 maven helper 插件

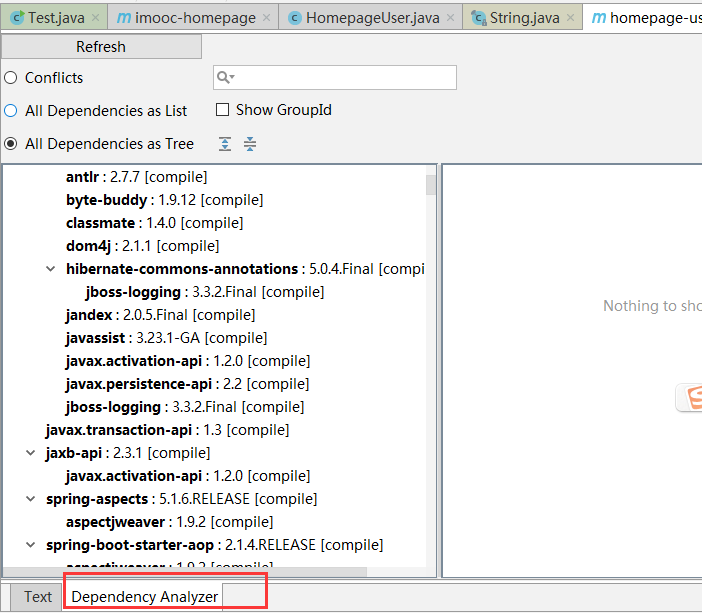
重启idea之后,打开项目的pom文件,会多出 Dependency Analyzer 的tab页,

切换到此试图即可进行相应操作:
Conflicts(查看冲突)
All Dependencies as List(列表形式查看所有依赖)
All Dependencies as Tree(树形式查看所有依赖)
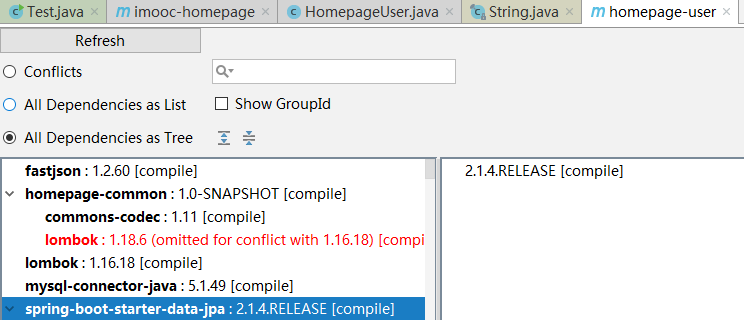
冲突jar包的解决,当存在冲突时,会报红:

对报红的jar右键,进行exclude,便可解决冲突。