在这个日益数字化和竞争激烈的时代,企业对软件的敏捷性、可维护性和可扩展性的要求越来越高,在这种需求下微服务孕育而生,微服务架构提供了一种适应变化的灵活方式,使企业能够更加敏捷地创新、交付价值,并在技术和业务上取得成功。
什么是微服务?
微服务(Microservices)是一种软件架构风格,它将一个大型的应用程序拆分成一组小而自治的服务,这些服务可以独立开发、部署、扩展和管理。每个微服务都专注于执行特定的业务功能,并通过轻量级通信机制(通常是 HTTP 或消息队列)进行交互。微服务架构旨在解决传统单体应用程序的一些挑战,如复杂性、可维护性和扩展性。
微服务架构的优势:
-
松耦合: 微服务之间是松耦合的,每个服务都可以独立开发、部署和维护。这样可以使团队可以更独立地工作,同时不会影响其他服务。
-
可独立部署: 每个微服务都可以独立地进行部署。这意味着你可以快速发布新功能或修复问题,而无需整个应用程序的重新部署。
-
可扩展性: 你可以根据需要独立地扩展每个微服务,而不会影响其他部分。这种方式可以优化资源的使用,以满足不同部分的需求。
-
技术多样性: 微服务允许不同的服务使用不同的技术栈。这使得团队可以选择最适合其需求的技术,而不受整个应用程序的技术选择限制。
-
容错性和隔离: 如果一个微服务发生故障,其他服务仍然可以继续运行。每个服务都在自己的进程中运行,因此一个服务的问题不会影响到整个应用程序。
接下来,让我手把手带你实战来带你创建一个简单的微服务项目。真正的体验一下微服务架构
微服务实战教程
步骤1:项目设置
首先我们要创建一个新文件夹,并初始化一个新的Node.js项目。打开终端并运行以下命令:
mkdir microservices-tutorial
进入我们的文件夹
cd microservices-tutorial
初始化文件夹
npm init -y
步骤2:安装相关依赖项
在这里,我们将使用Express.js和Axios。使用npm安装它们:
npm install express axios
步骤3:创建微服务
在这里,我们将创建两个微服务:一个“用户”服务和一个“订单”服务。其中,“用户”服务将处理与用户相关的操作,而“订单”服务将处理与订单相关的操作。
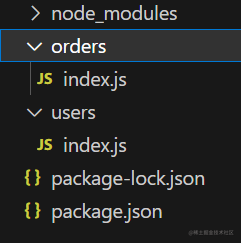
在主项目文件夹内创建两个文件夹,“users”和“orders”。在每个文件夹内,创建一个index.js文件。

步骤4:实现微服务
让我们从实现“用户”服务开始。打开users/index.js文件,并添加以下代码:
const express = require('express');
const app = express();
const port = 3000;// 定义路由
app.get('/users', (req, res) => {// 定义用户列表const users = [{ id: 1, name: 'John Doe' },{ id: 2, name: 'Jane Smith' },{ id: 3, name: 'Bob Johnson' },];// 返回用户列表res.json(users);
});// 监听端口
app.listen(port, () => {// 打印端口号console.log('Users service is running on port'+ port);
});
// 监听端口3000,访问/users
app.listen(port, () => {// 打印出访问/users的端口号console.log('Users service is running on port'+ port);
});
现在,让我们来实现“订单”服务。打开orders/index.js文件,并添加以下代码:
const express = require('express');
const app = express();
const port = 4000;// 设置路由
app.get('/orders', (req, res) => {// 定义订单数据const orders = [{ id: 1, product: 'Product A' },{ id: 2, product: 'Product B' },{ id: 3, product: 'Product C' },];// 返回订单数据res.json(orders);
});// 监听端口
app.listen(port, () => {// 打印端口号console.log('Orders service is running on port'+ port);
});
步骤5:微服务之间的通信
在这一步中,我们将使用Axios从一个微服务向另一个微服务发起HTTP请求。我们将修改“用户”服务,以从“订单”服务获取订单信息。
再次打开users/index.js文件,并添加以下代码:
const express = require("express");
const axios = require("axios");
const app = express();
const port = 3000;
const ordersServiceURL = "http://localhost:4000";// 设置路由
app.get("/users", async (req, res) => {try {// 获取订单服务器的订单信息const response = await axios.get(`${ordersServiceURL}/orders`);const orders = response.data;// 创建用户信息数组const users = [{ id: 1, name: "John Doe", orders: orders.slice(0, 2) },{ id: 2, name: "Jane Smith", orders: orders.slice(1, 3) },{ id: 3, name: "Bob Johnson", orders: orders.slice(0, 1) },];// 将用户信息返回给客户端res.json(users);} catch (error) {// 如果发生错误,返回500状态码res.status(500).json({ error: "Internal server error" });}
});// 监听端口
app.listen(port, () => {// 打印端口号console.log("Users service is running on port " + port);
});
步骤6:运行微服务
要运行这些微服务,打开两个单独的终端窗口,进入项目文件夹,并运行以下命令:
对于“用户”服务:
cd users
node index.js
对于“订单”服务:
cd orders
node index.js
步骤7:测试微服务
打开我们的网络浏览器或使用类似Postman的工具来测试这些微服务。
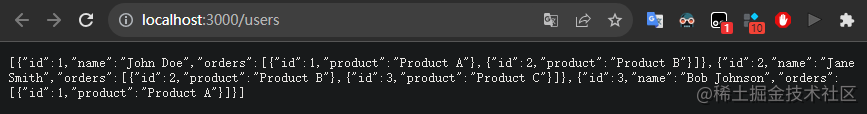
要测试“用户”服务,请访问http://localhost:3000/users。 它应该返回一列用户及其关联的订单。

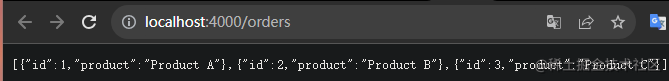
要测试“订单”服务,请访问http://localhost:4000/orders。 它应该返回一列订单。

恭喜你!你已成功使用Node.js、Express.js和Axios创建了一个基本的微服务架构,其中两个微服务彼此通信以满足用户请求。





