1. memcpy 函数
与strcpy 函数类似
1.头文件 <string.h>
2.基本格式

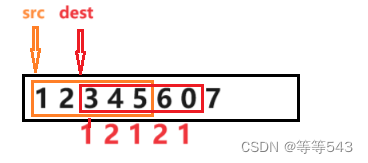
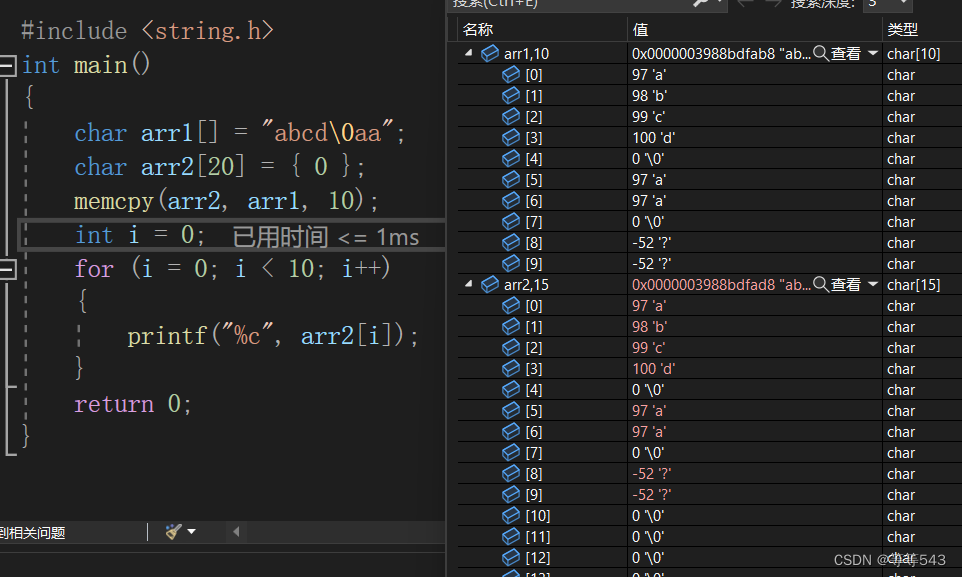
• 函数memcpy从source的位置开始向后复制num个 字节 的数据到destination指向的内存位置。
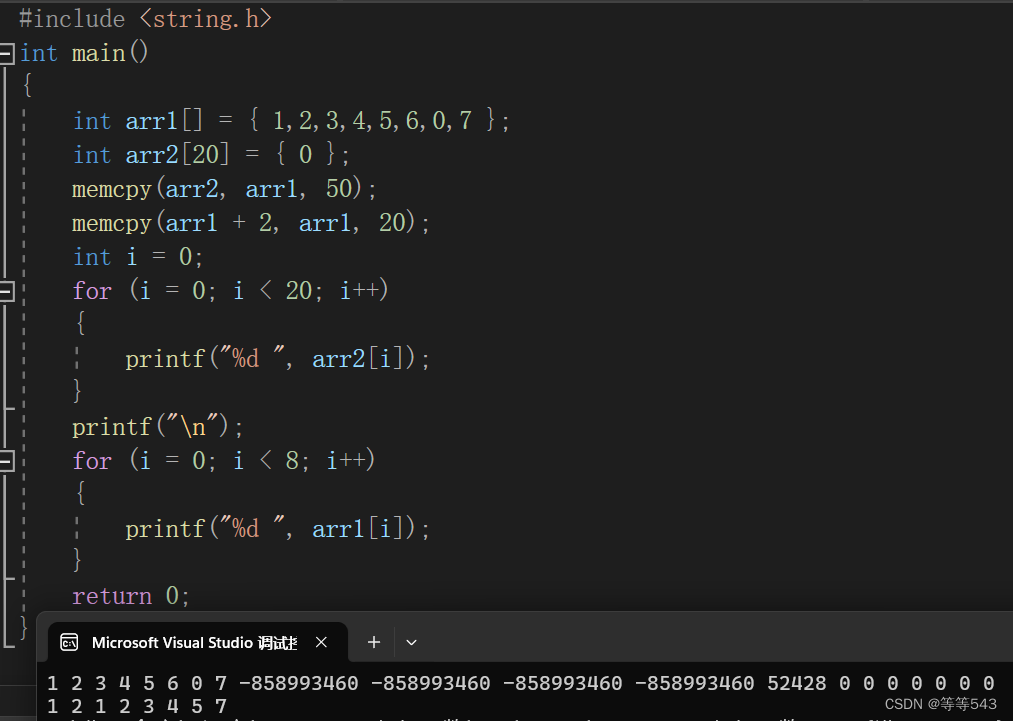
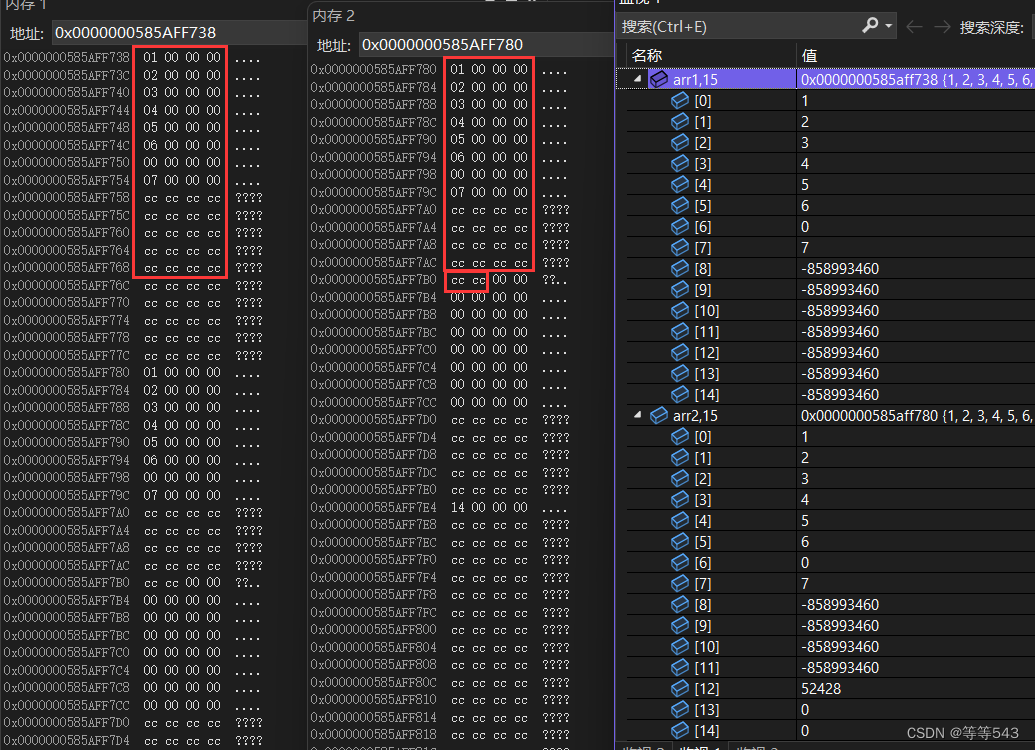
• 这个函数在遇到 '\0' 的时候并不会停下来。
• 如果source和destination有任何的重叠,复制的结果都是未定义的。




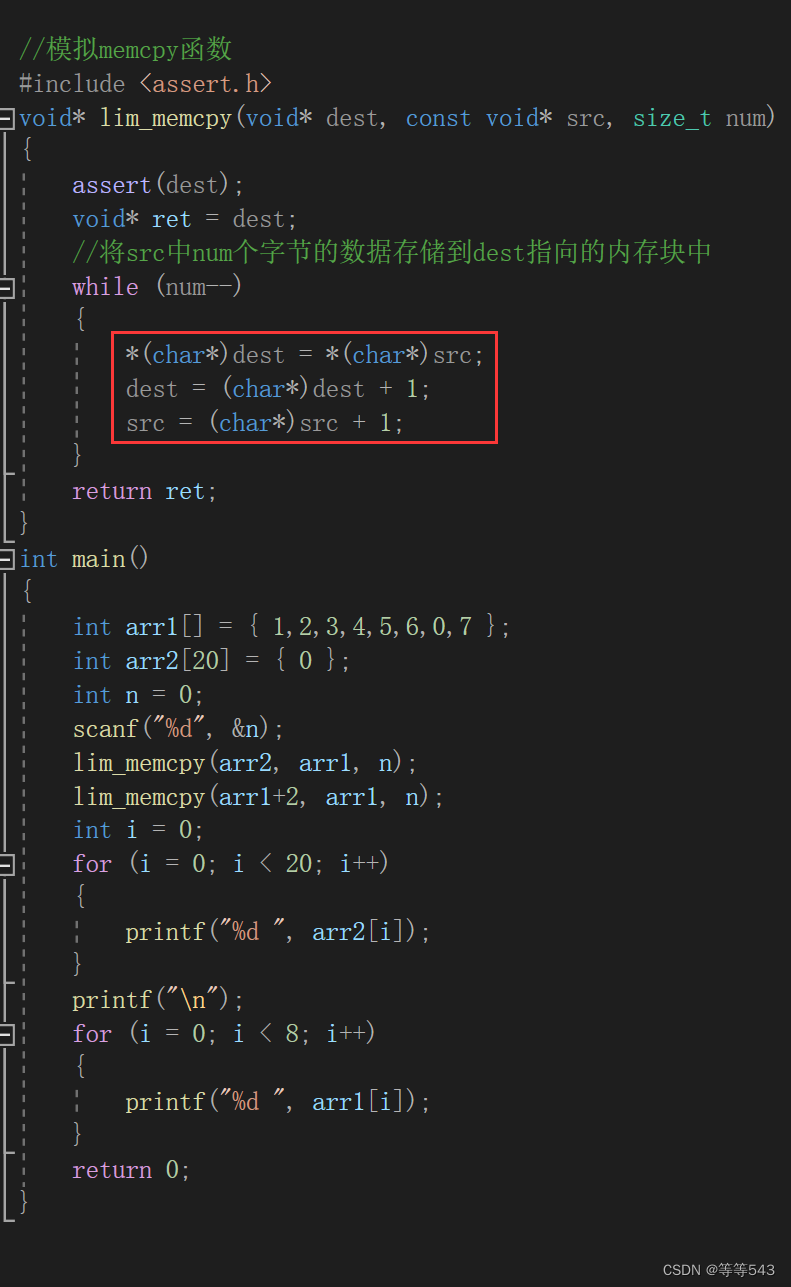
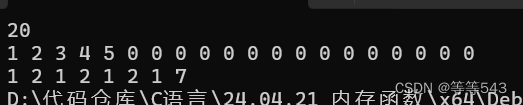
模拟memcpy函数:


(char*) dest强制转换是临时的,所以 *(char*) dest++中dest++时dest已经不是强制类型转换之后的char*类型了,可以写成 *((char*) dest) ++。
2. memmove 函数
1. 头文件<string.h>
2. 基本格式

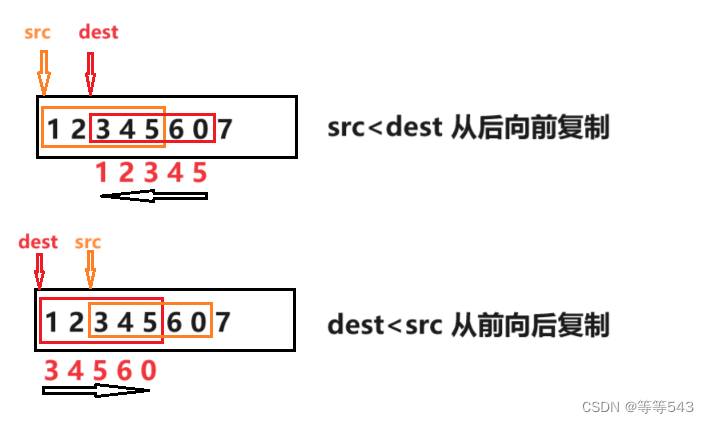
• 和memcpy的差别就是memmove函数处理的源内存块和⽬标内存块是可以重叠的。


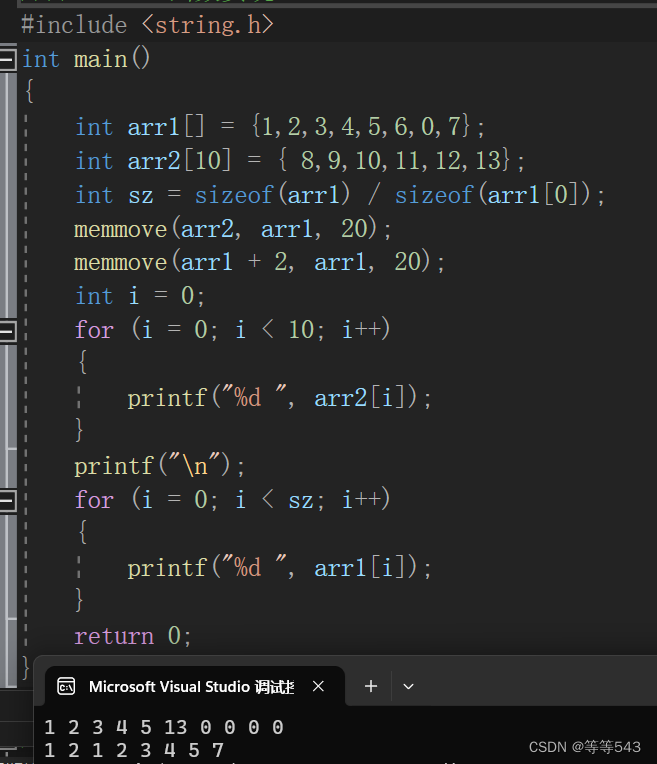
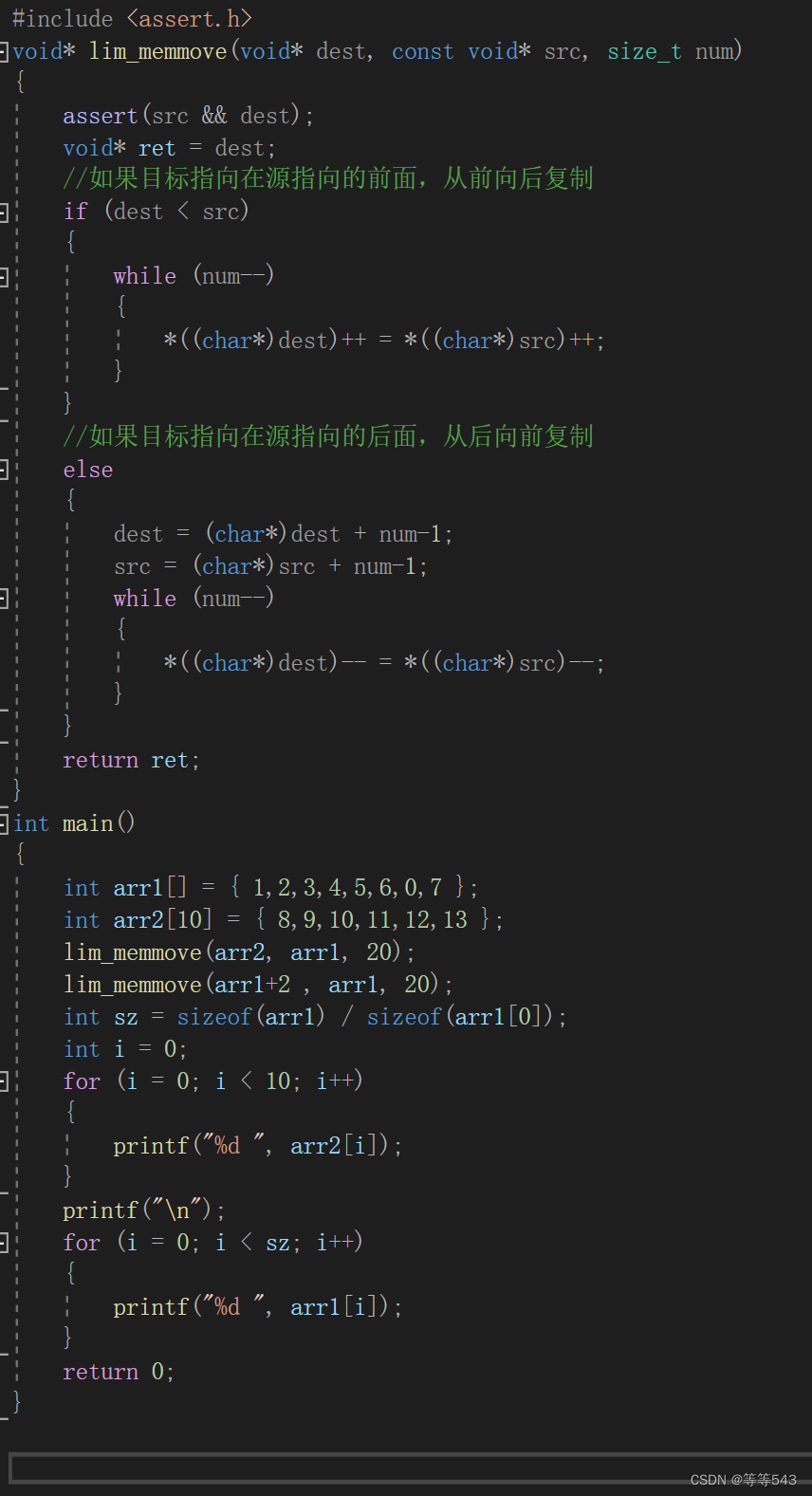
模拟memmove:


3. memset 函数
1. 头文件 <string.h>
2.基本格式


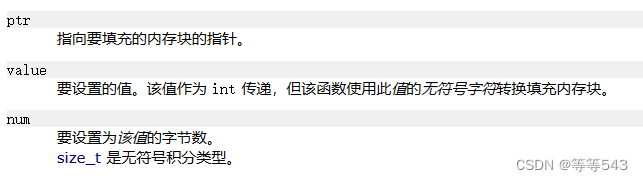
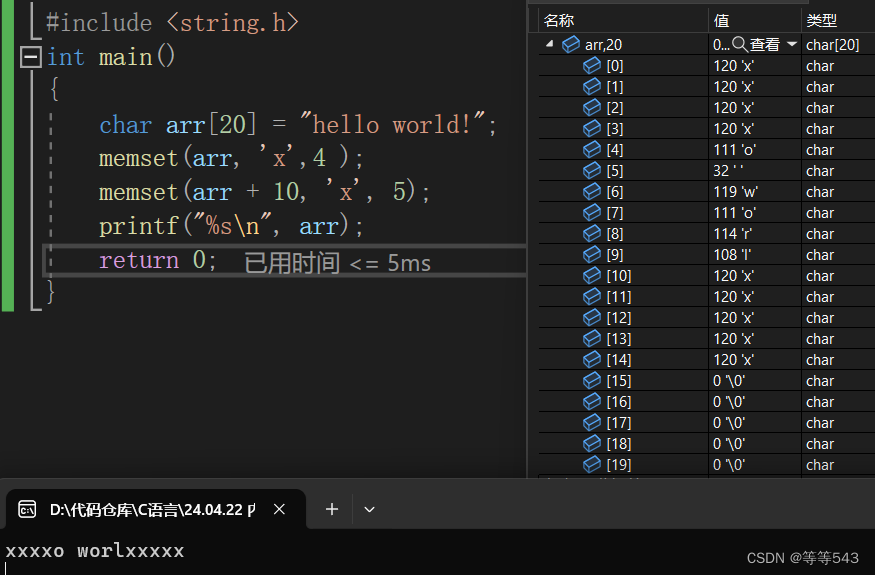
memset是⽤来设置内存的,将内存中的值以 字节 为单位设置成想要的内容。

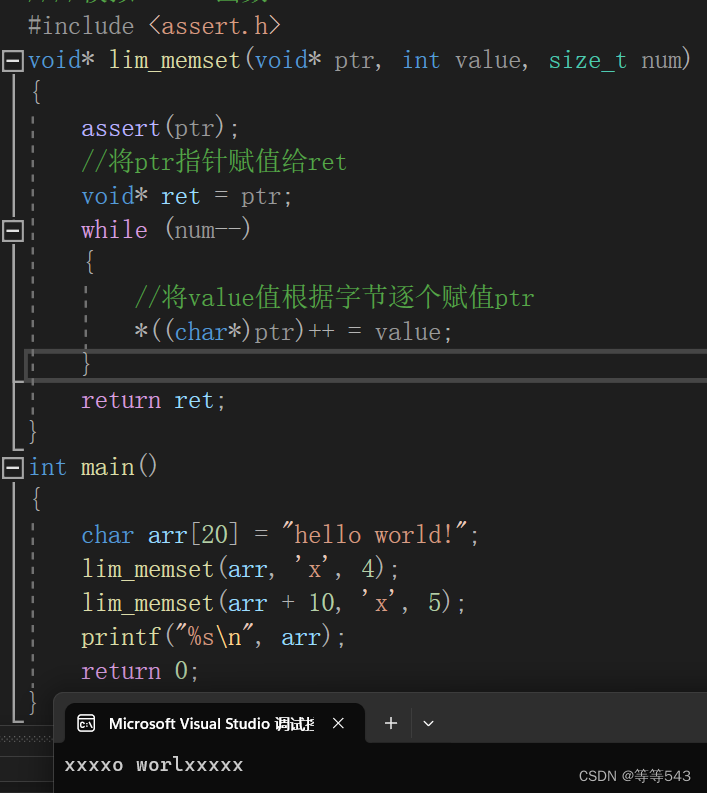
模拟memset :

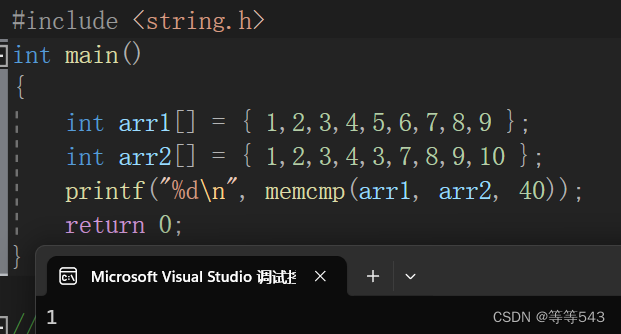
4. memcmp 函数
1.头文件 <string.h>
2.基本格式


比较两个内存块
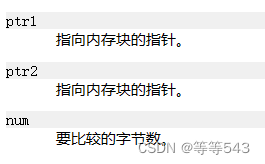
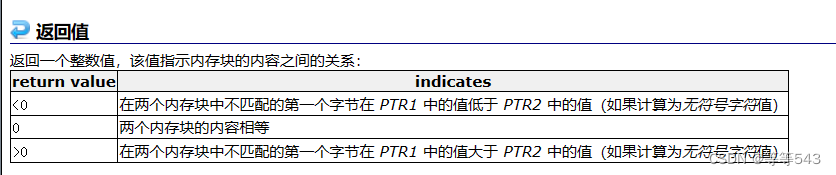
将 ptr1 指向的内存块的第一个 num 字节与 ptr2 指向的第一个 num 字节进行比较,如果它们都匹配,则返回 0,或者返回一个与 0 不同的值,表示如果它们不匹配,则哪个值更大。
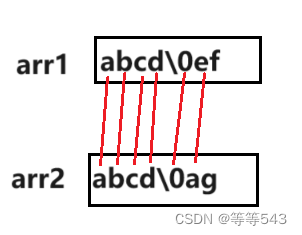
请注意,与 strcmp 不同,该函数在找到 null 字符后不会停止比较。




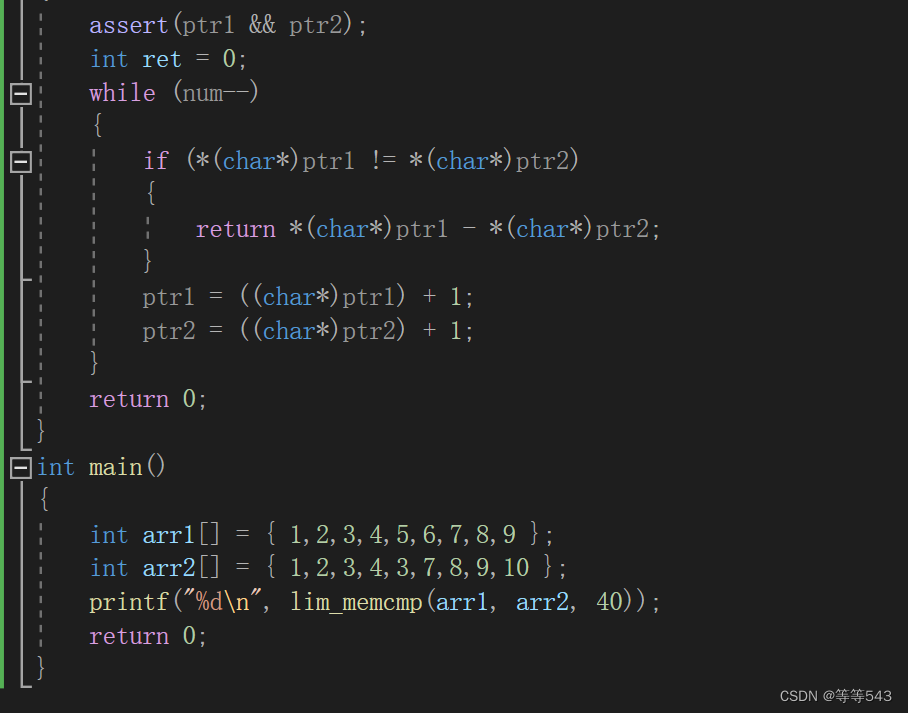
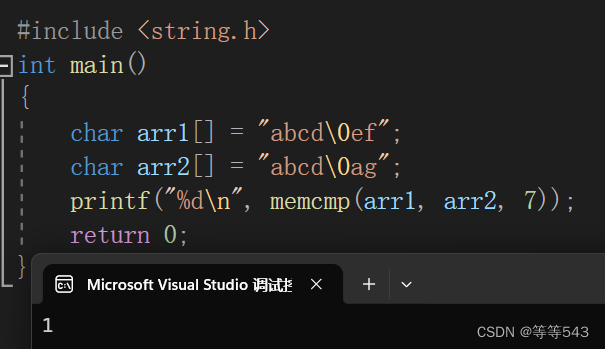
模拟memcmp :