目录
1.什么是CI/CD?
2.Gitlab仓库部署
3.部署Jenkins
3.1 使用jenkins拉取代码
3.2 对代码进行编译、打包
4.部署tomcat服务器
1.什么是CI/CD?
通俗来说就是启动一个服务,能够监听代码变化,然后自动执行打包,发布等流程:
CICD 是持续集成(continuous Integration)和持续部署(continuous peployment)简称。指在研发过程中自动执行一系列脚本来降低开发引入 bug的概率,在新代码从开发到部署的过程中,尽量减少大工的介入。
CICD 核心:持续集成、持续部署、持续交付。
CI:continuous Intearation,表示持续集成
指在向远程仓库 push 代码后,在这次提交合并入主分支前进行一系列测试,构建等流程。
CD:Continuous Delivery,表示持续交付。
指在完成CI后可自动将已验证的代码发布到仓库。
持续交付的目标是拥有一个可随时部署到生产环境的代码库,
CD:Continuous Deployment,表示持续部署。
指在持续集成的基础上更进一步,指将推送指仓库默认分支代码部署到特定环境
通过自动化的构建、测试和部署循环来快速交付高质量的产品。某种程度上代表了一个开发团队工程化的程度,任何修改通过了所有己有的工作流就会直接和客户见面,只有当一个修改在工作流中构建失败才能阻止它部署到产品线
2.Gitlab仓库部署
初始化操作
systemctl disable --now firewalld.service
setenforce 0
vim /etc/selinux/config修改主机名
hostnamectl set-hostname gitlab
hostnamectl set-hostname jenkins
hostnamectl set-hostname tomcat7-7仓库 20
7-8cicd 30
7-3 tomcat 13
部署gitlab
cd /opt
上传gitlab-ce-12.4.8-ce.0.el7.x86_64.rpm
rpm -ivh gitlab-ce-12.4.8-ce.0.el7.x86_64.rpmcd /etc/gitlab/
vim gitlab.rb
23行 external_url 'http://192.168.9.113:82'
803行 sidekiq['listen_port'] = 82gitlab-ctl reconfigure #重新生成配置
gitlab-ctl restart #重启浏览器访问gitlab仓库


创建组群


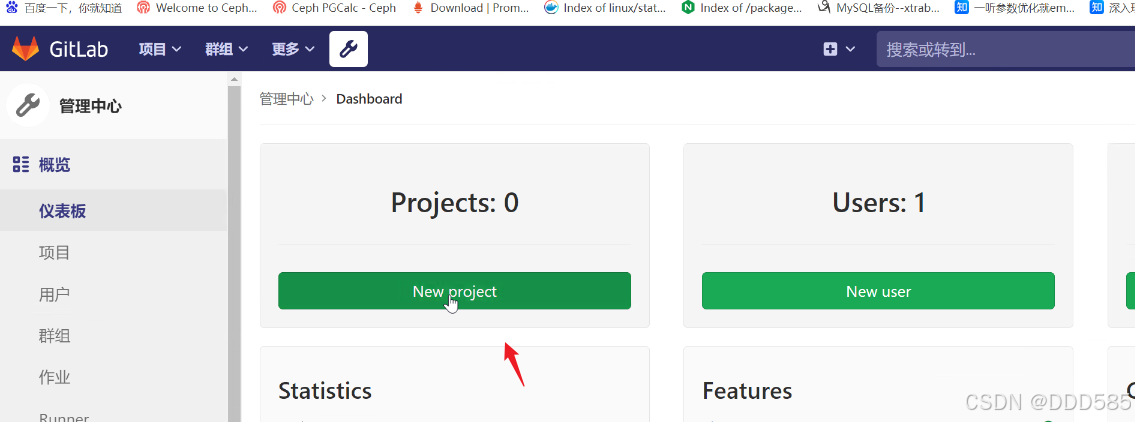
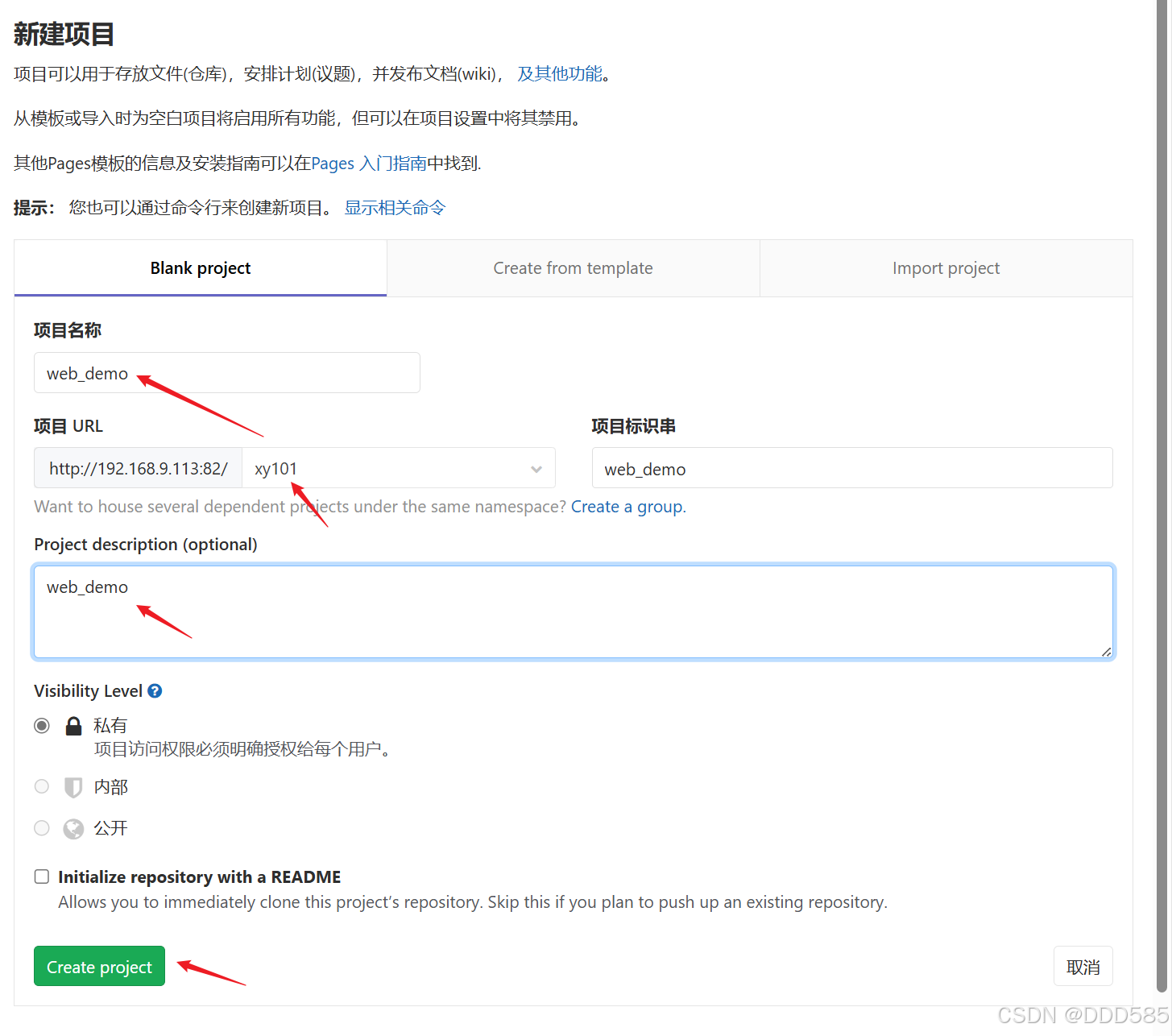
创建项目


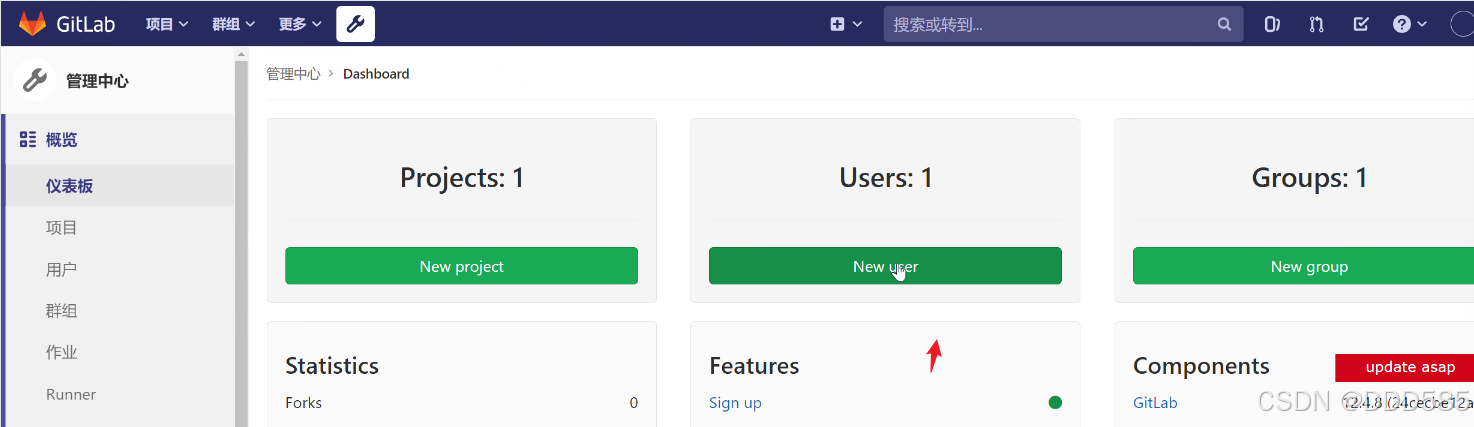
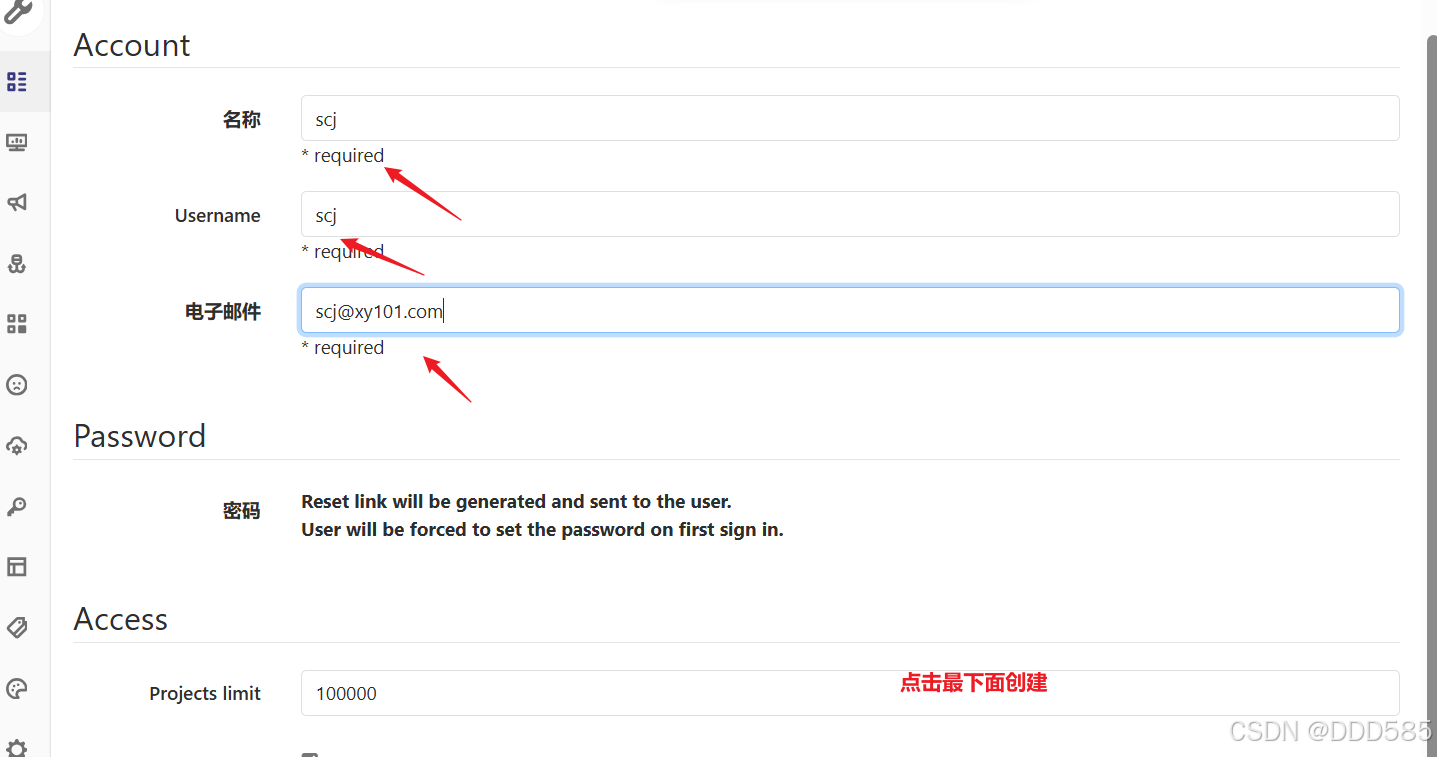
创建用户




用户加入组群


退出使用创建的用户登录

上传代码,仓库服务器
cd /opt
上传web_demo.zip
unzip web_demo.zip
cd /root/web_demo
#git做全局配置
git config --global user.name "scj"
git config --global user.email "scj@xy101.com"
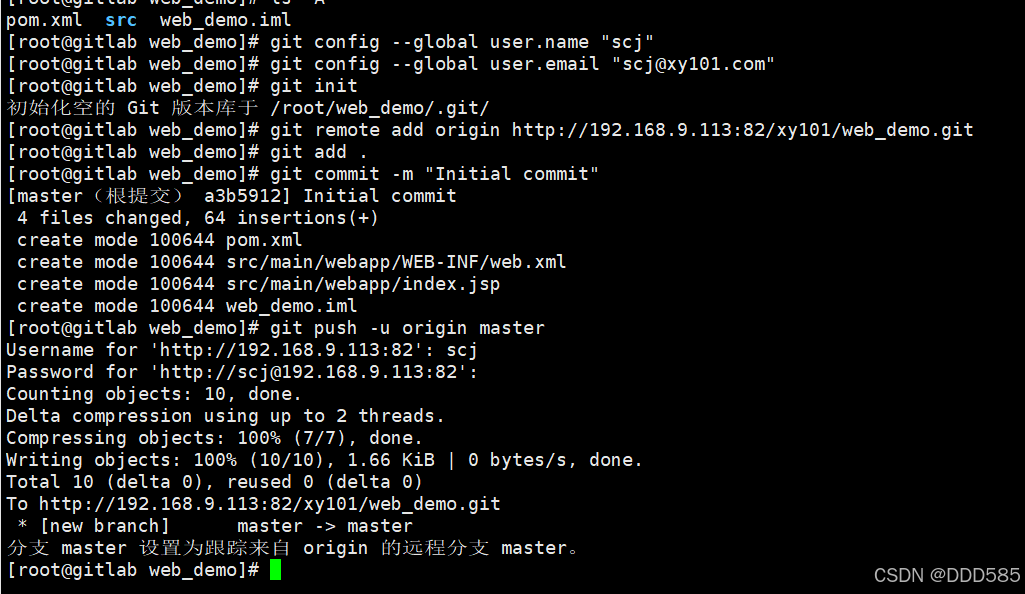
推送现有文件夹
git init
git remote add origin http://192.168.9.113:82/xy101/web_demo.git
git add .
git commit -m "Initial commit"
git push -u origin master

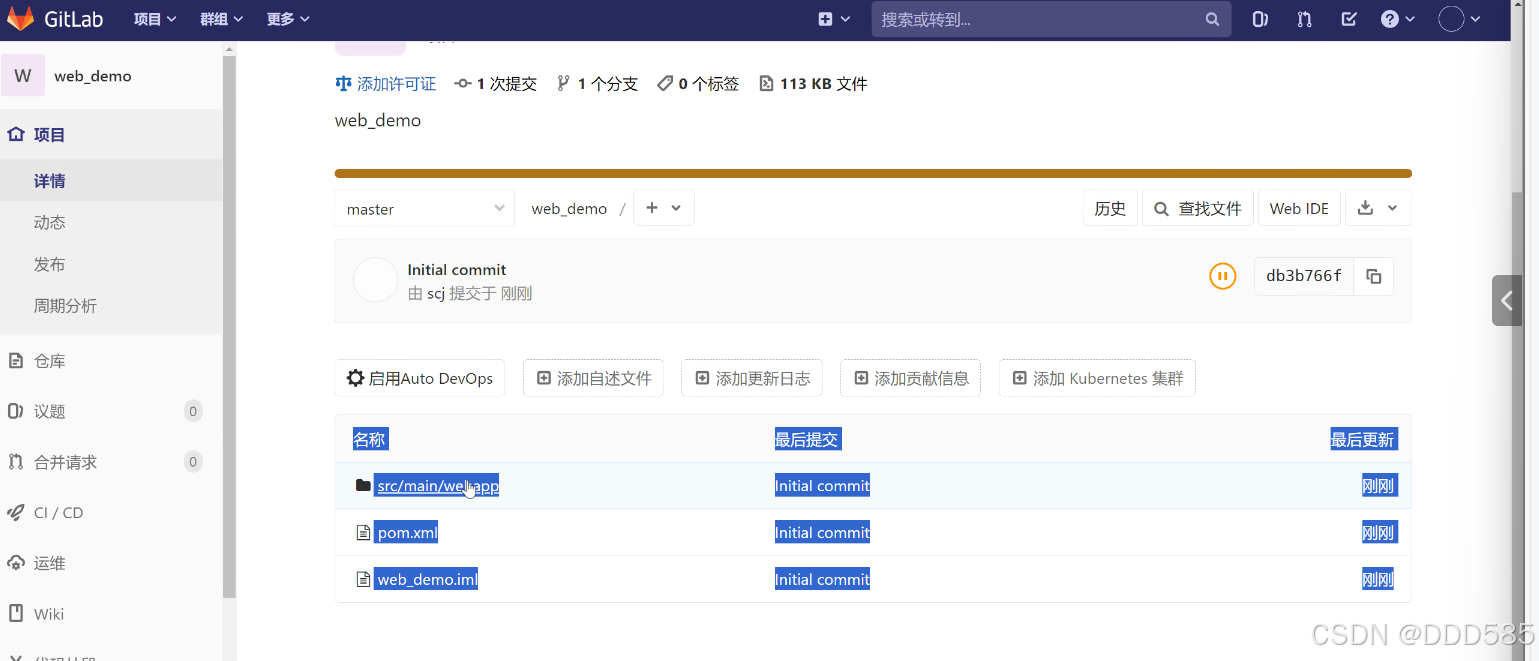
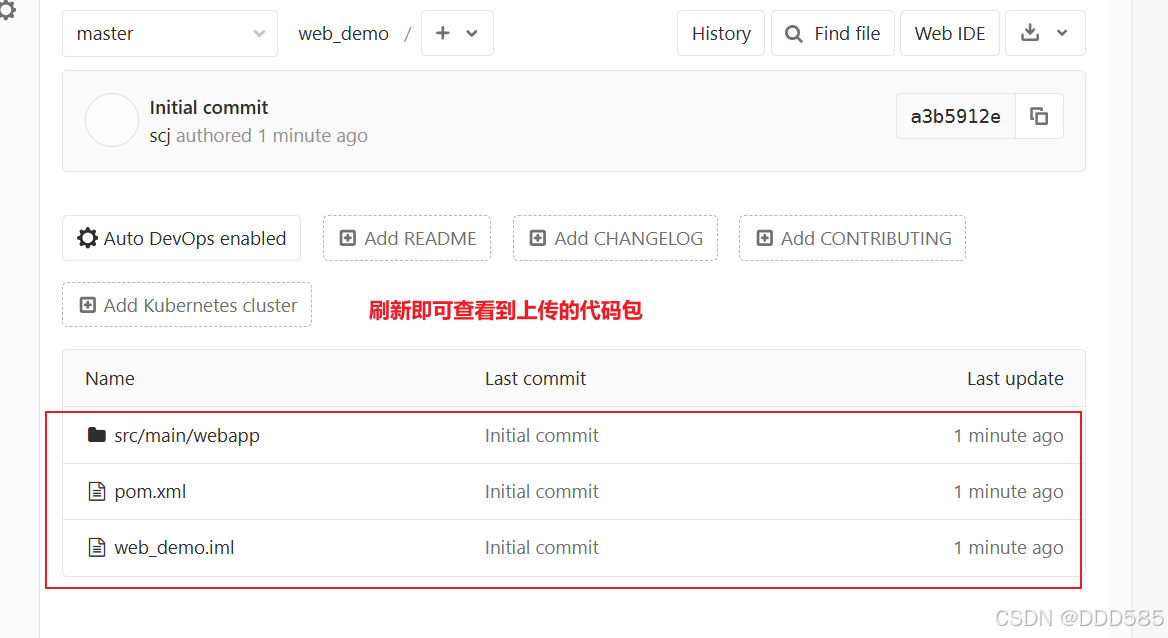
浏览器查看


3.部署Jenkins
上传jdk-17_linux-x64_bin.tar.gz jdk-8u391-linux-x64.tar.gz /opt
tar xf jdk-17_linux-x64_bin.tar.gz
tar xf jdk-8u391-linux-x64.tar.gz
mv jdk-17.0.9/ /usr/local/
mv jdk1.8.0_391/ /usr/local/vim /etc/profile
export JAVA_HOME=/usr/local/jdk1.8.0_391
export CLASSPATH=.:${JAVA_HOME}/lib
export PATH=${JAVA_HOME}/bin:$PATHsource /etc/profile
java -version
wget -O /etc/yum.repos.d/jenkins.repo https://pkg.jenkins.io/redhat-stable/jenkins.repo --no-check-certificate
rpm --import https://pkg.jenkins.io/redhat-stable/jenkins.io-2023.key
cd /etc/yum.repos.d/
mv local.repo repo.bak/
上传阿里云在线源yum install epel-release -y
yum install jenkins -ycd /usr/lib/systemd/system
vim jenkins.service
34 User=root
35 Group=root
51 Environment="JAVA_HOME=/usr/local/jdk-17.0.9"systemctl start jenkins.service
systemctl enable jenkins.service
netstat -lntp | grep 80#替换插件更新源
cd /var/lib/jenkins/
sed -i 's#https://updates.jenkins.io/update-center.json#https://mirrors.tuna.tsinghua.edu.cn/jenkins/updates/update-center.json#g' /var/lib/jenkins/hudson.model.UpdateCenter.xmlsed -i 's#https://updates.jenkins.io/download#https://mirrors.tuna.tsinghua.edu.cn/jenkins#g' /var/lib/jenkins/updates/default.json
sed -i 's#https://www.google.com#https://www.baidu.com#g' /var/lib/jenkins/updates/default.jsonsystemctl restart jenkins
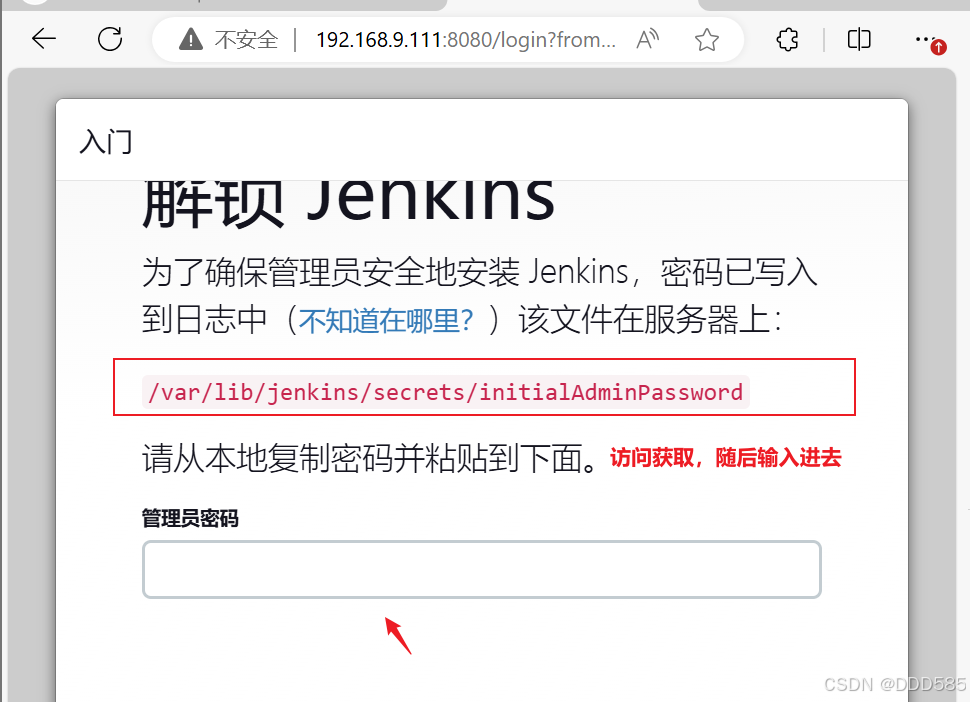
浏览器访问jenkins

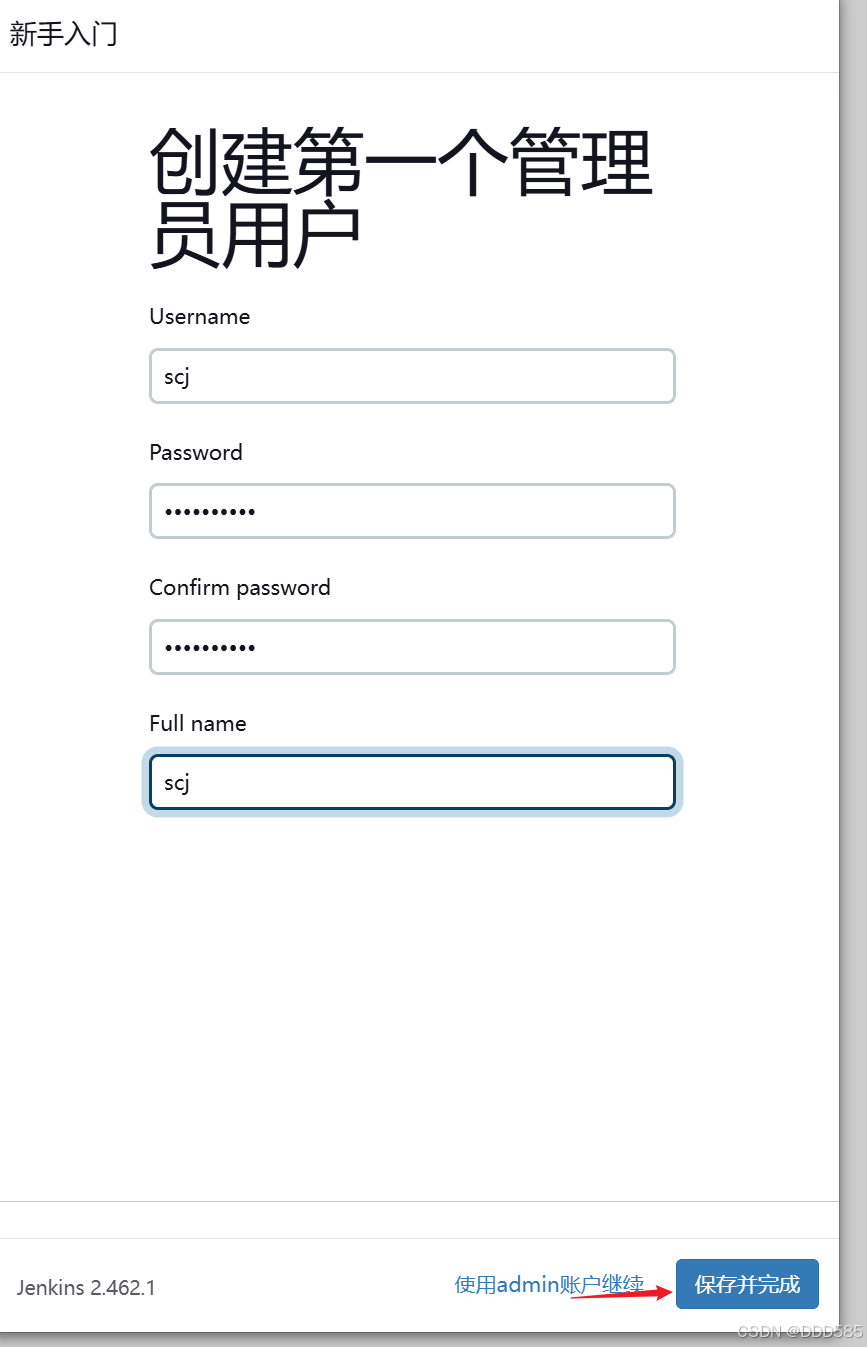
选择插件安装——点击最上方无——安装

保存并完成——开始使用jenkins
安装中文插件刷新即可


3.1 使用jenkins拉取代码
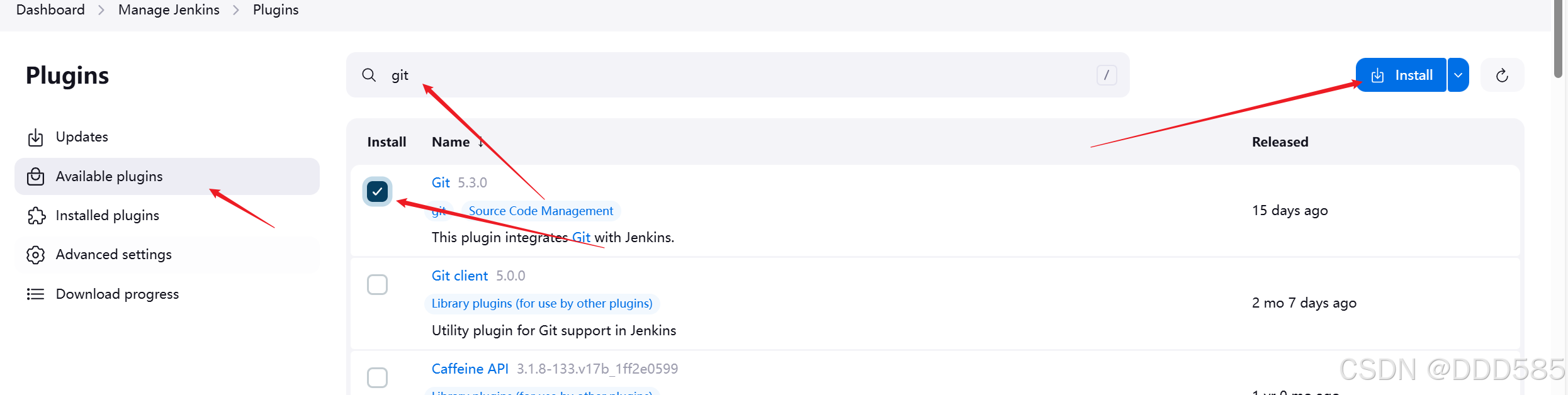
安装git插件支持账号密码验证,完成后点击最上方Dashboard






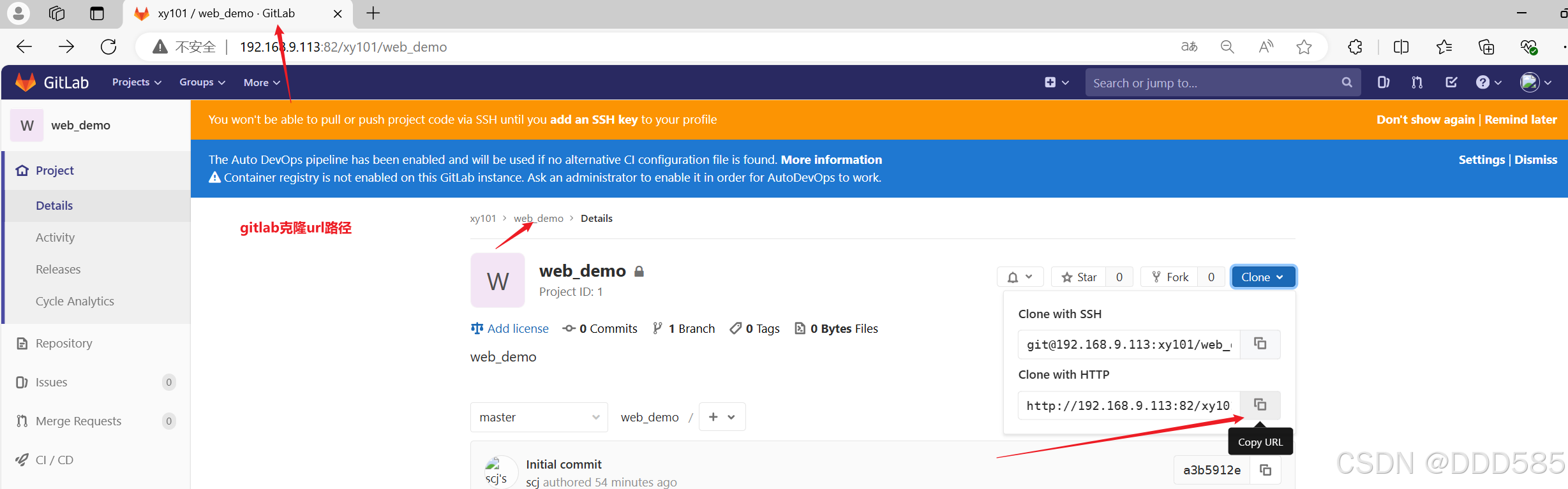
新建item后先去gitlab克隆url路径






3.2 对代码进行编译、打包
cd /opt
上传apache-maven-3.6.2-bin.tar.gz
tar xf apache-maven-3.6.2-bin.tar.gz
mv apache-maven-3.6.2 /usr/local/maven
cd !$vim /etc/profile
export MAVEN_HOME=/usr/local/maven
export JAVA_HOME=/usr/local/jdk1.8.0_391
export CLASSPATH=.:${JAVA_HOME}/lib
export PATH=${MAVEN_HOME}/bin:${JAVA_HOME}/bin:$PATHsource /etc/profile
mvn -v #查看maven版本mkdir repo
cd conf/
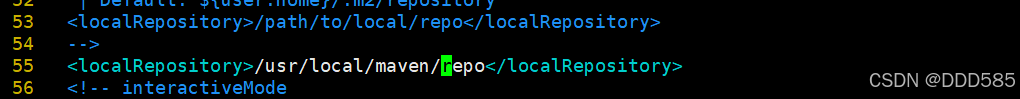
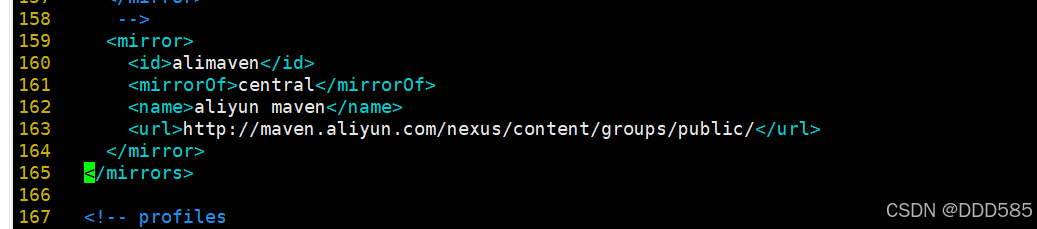
vim settings.xml
<localRepository>/usr/local/maven/repo</localRepository> #添加依赖包安装目录159行 <mirror><id>alimaven</id><mirrorOf>central</mirrorOf><name>aliyun maven</name><url>http://maven.aliyun.com/nexus/content/groups/public/</url></mirror>


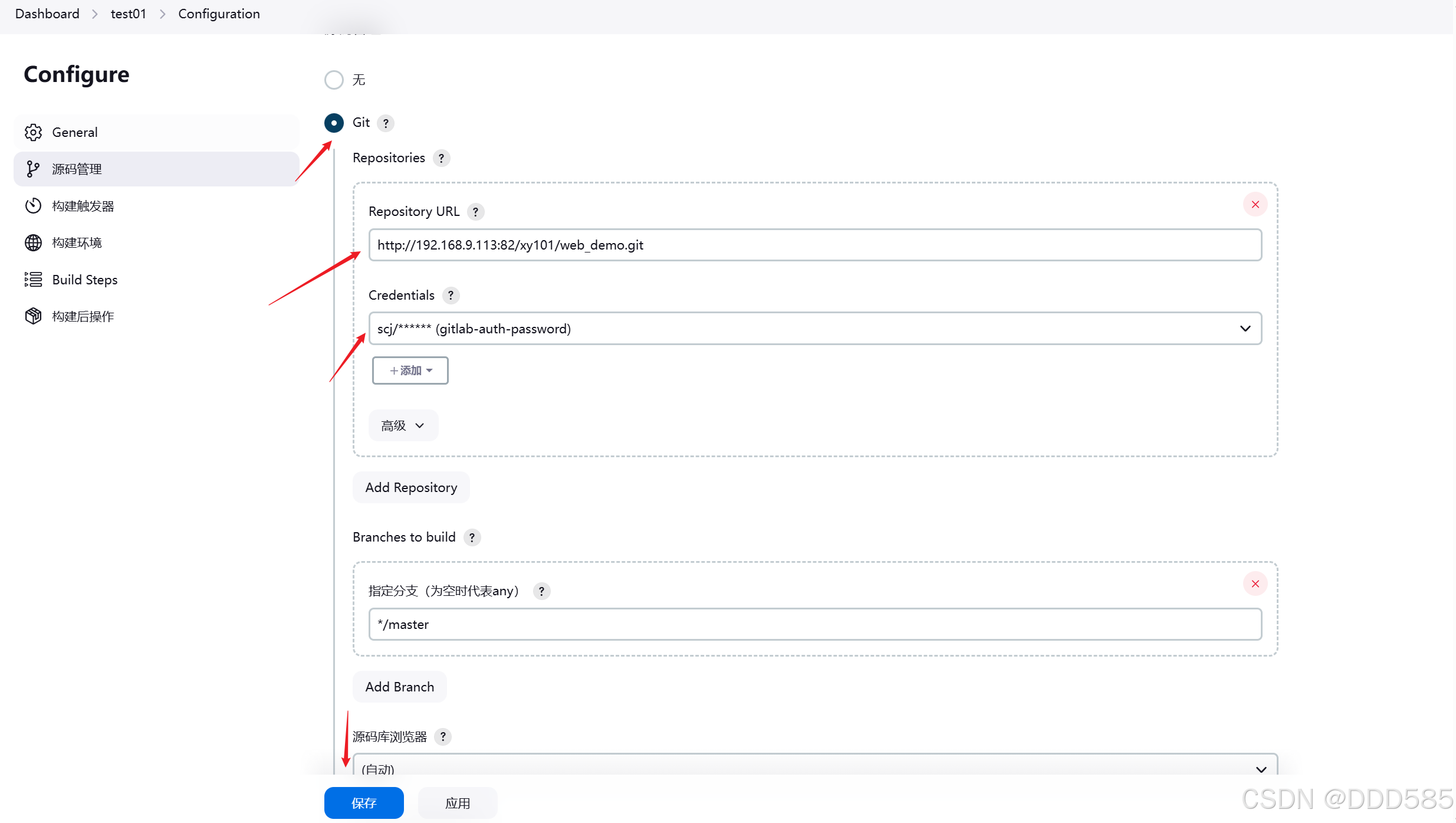
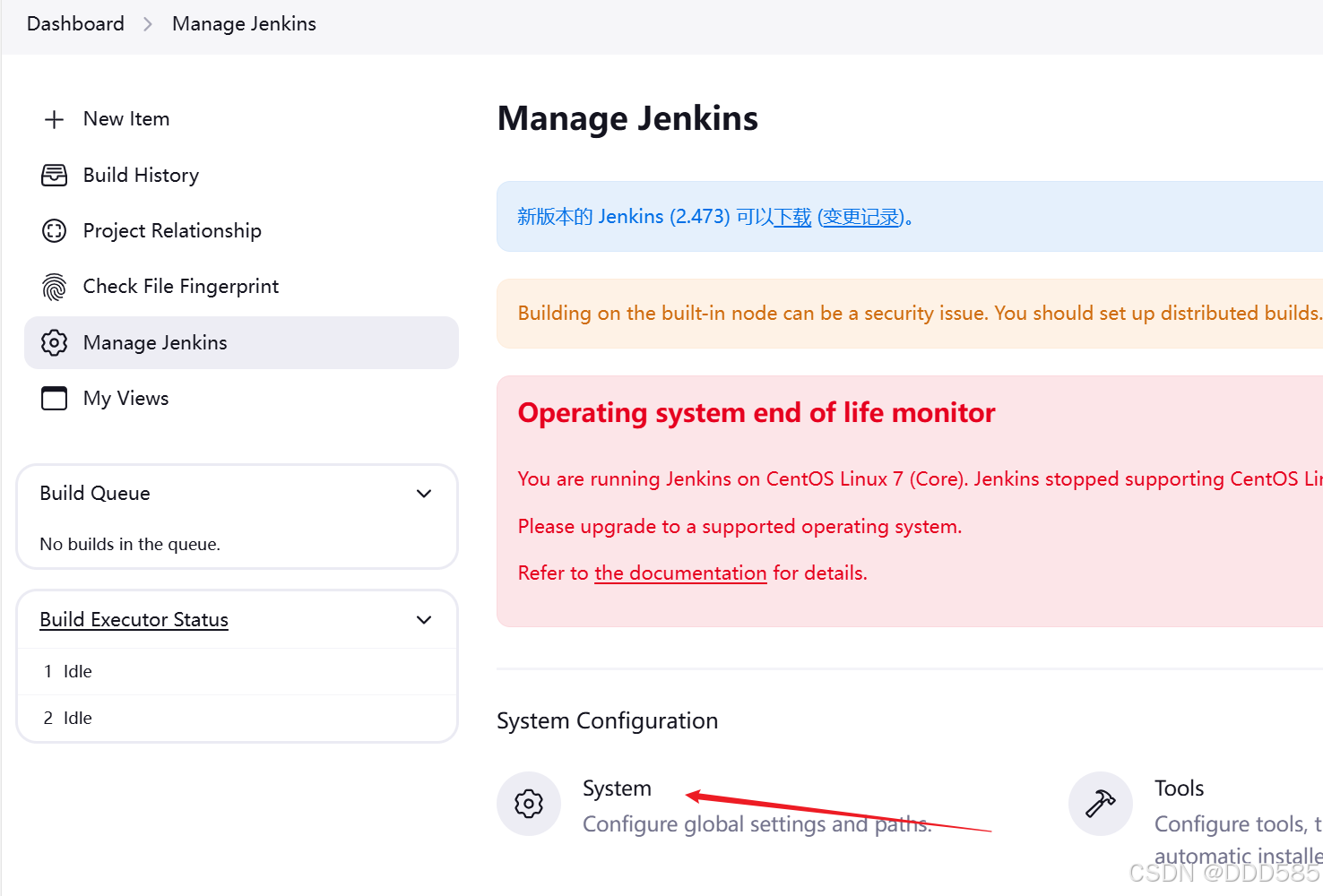
浏览器进行jenkins配置



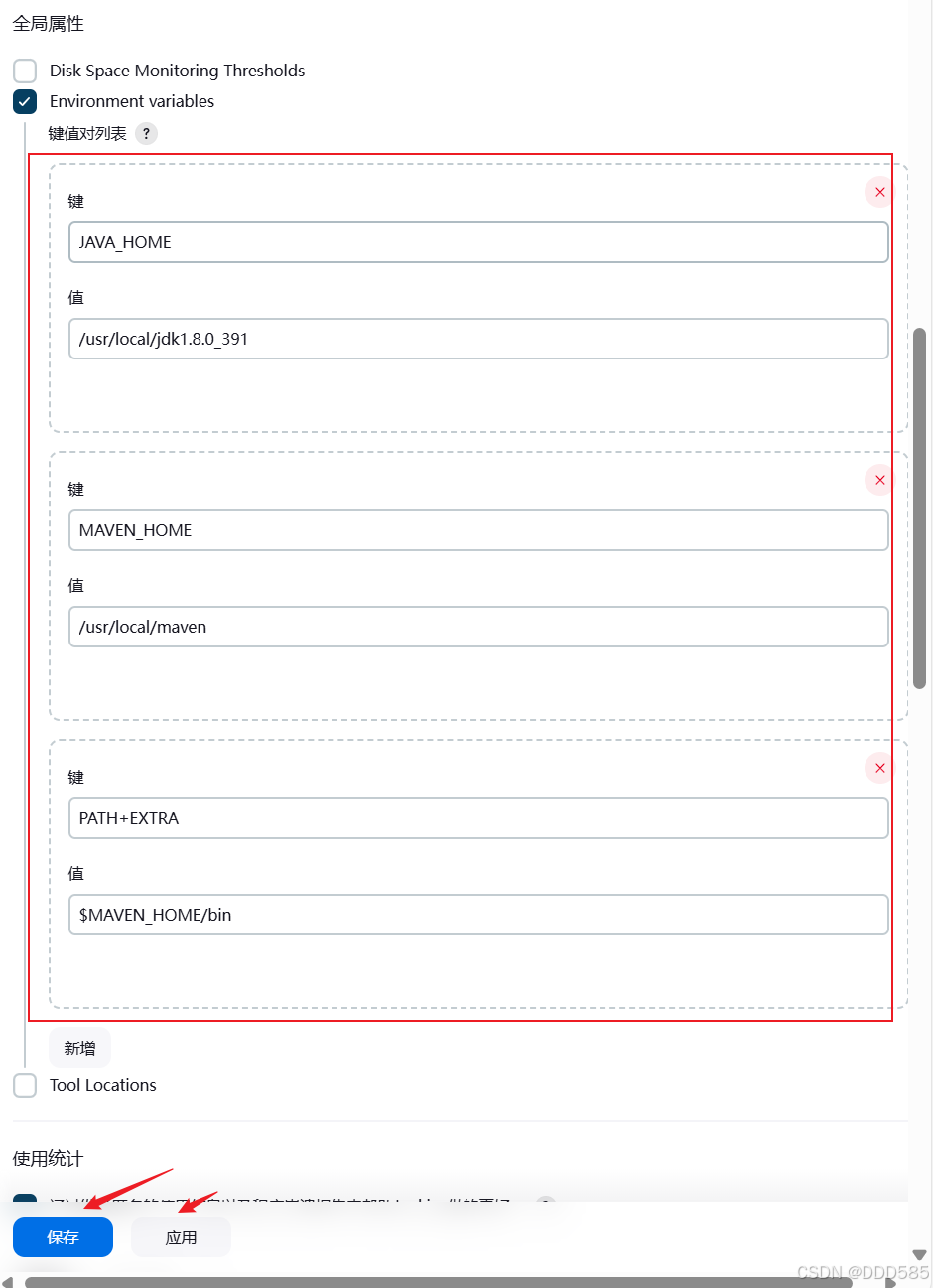
设置系统全局变量


使用jenkins调用本地maven对拉去的代码进行打包






4.部署tomcat服务器
cd /opt
上传apache-tomcat-9.0.16.tar.gz
tar xf apache-tomcat-9.0.16.tar.gz
mv apache-tomcat-9.0.16 /usr/local/tomcat
cd /usr/local/tomcat/conf
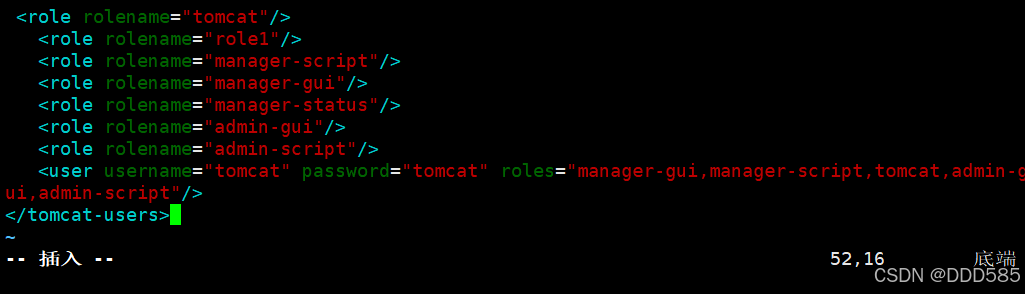
vim tomcat-users.xml
<role rolename="tomcat"/><role rolename="role1"/><role rolename="manager-script"/><role rolename="manager-gui"/><role rolename="manager-status"/><role rolename="admin-gui"/><role rolename="admin-script"/> <user username="tomcat" password="tomcat" roles="manager-gui,manager-script,tomcat,admin-gui,admin-script"/>在最后进行添加
cd /usr/local/tomcat/webapps/manager/META-INF
vim context.xml
<!--<Valve className="org.apache.catalina.valves.RemoteAddrValve"allow="127\.\d+\.\d+\.\d+|::1|0:0:0:0:0:0:0:1" />
-->
进行注释cd /usr/local/tomcat/bin/
./startup.sh

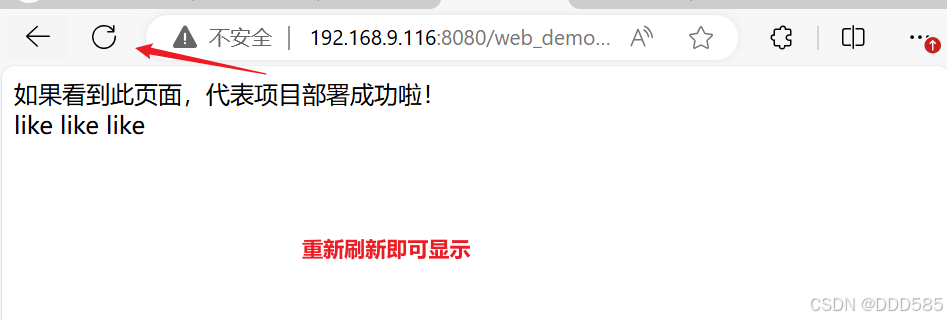
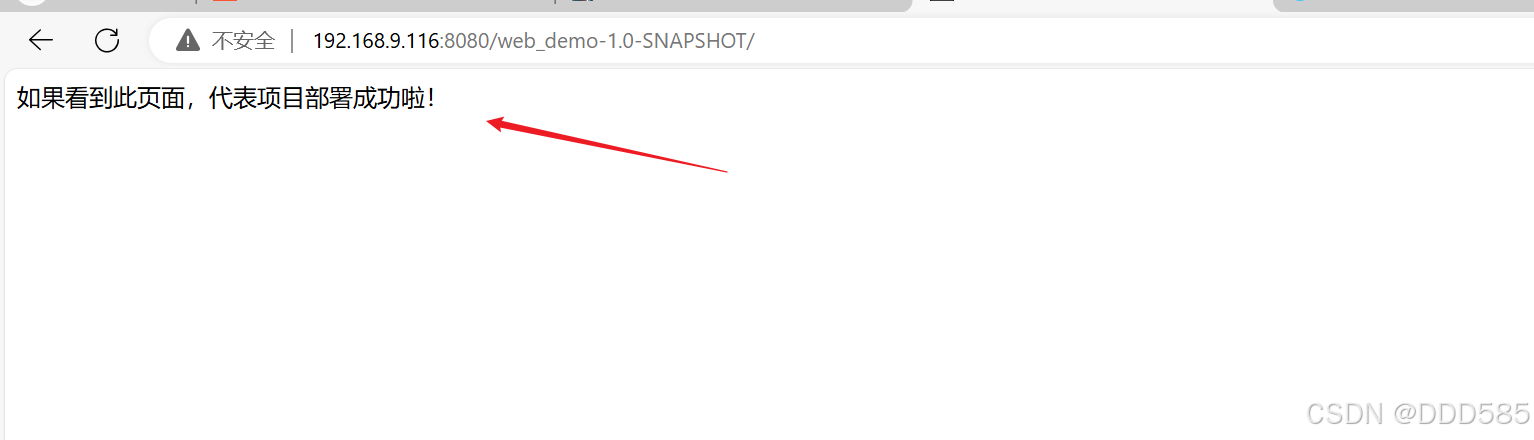
浏览器访问


部署新的网页应用到tomcat









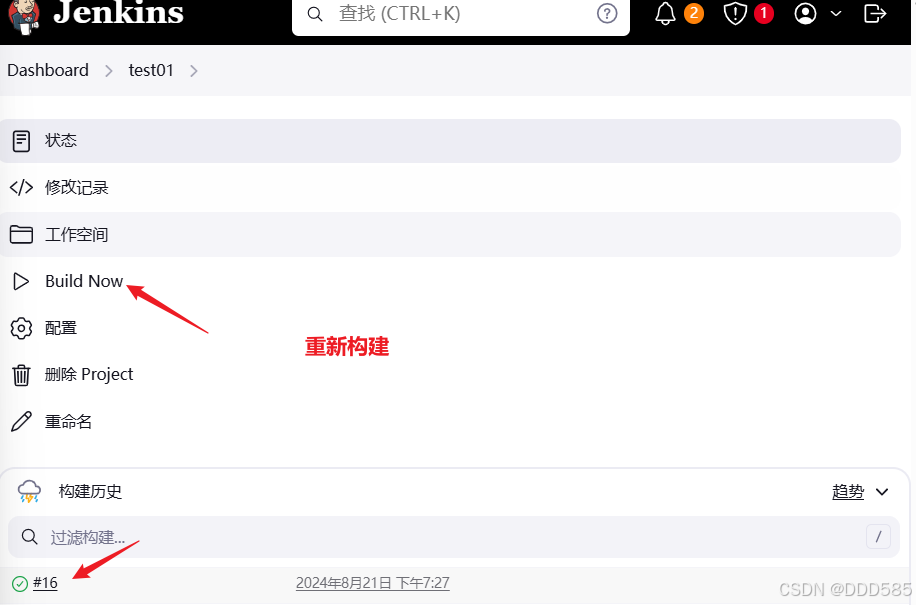
跟新代码进行测试
gitlab服务器
cd /root/web_demo/src/main/webapp
vim index.jsp
进行内容添加cd /web_demo
git add .
git commit -m "second commit"