目录
- 一,Qt SDK的下载
- 二,Qt SDK的安装
- 三,验证Qt SDK安装是否成功
- 四,Qt环境变量配置
一,Qt SDK的下载
进入下面两个网站都可以进行下载:
Qt 下载官⽹
国内清华源
进⼊官⽹,按如下图⽰进⾏相应的系统版本下载即可。
1、打开官⽹链接,进⼊如下图⽰界⾯:

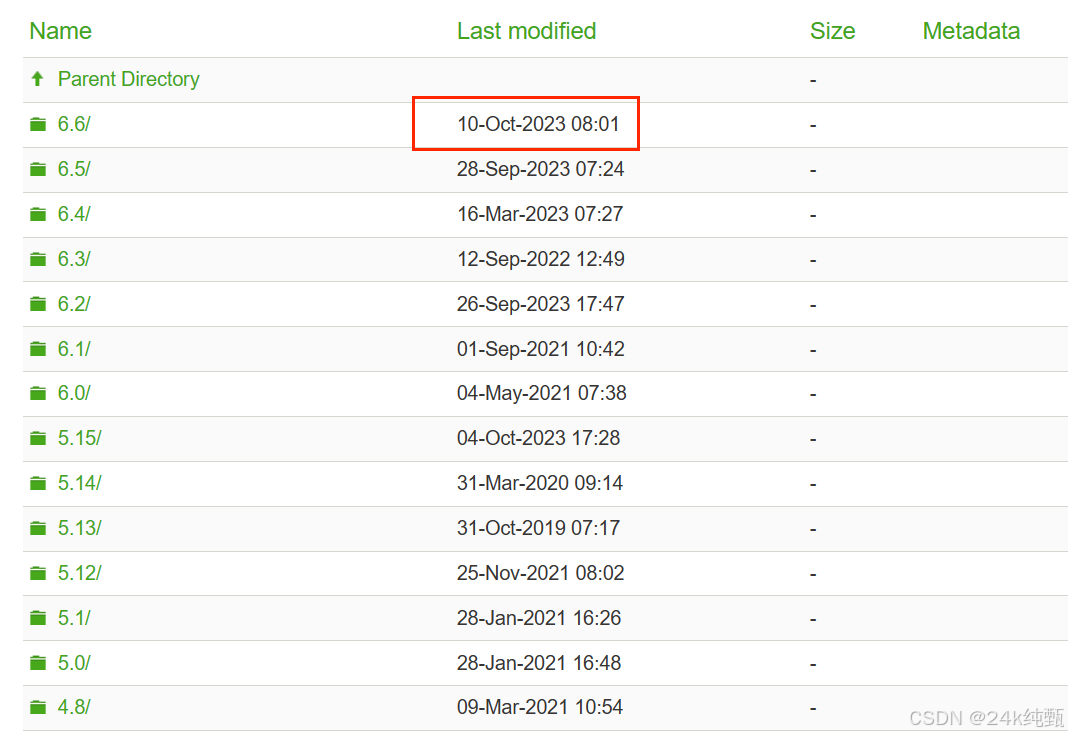
2、选择需要下载的版本:(本文章以5.14版本为例,所选具体版本为:5.14.2)

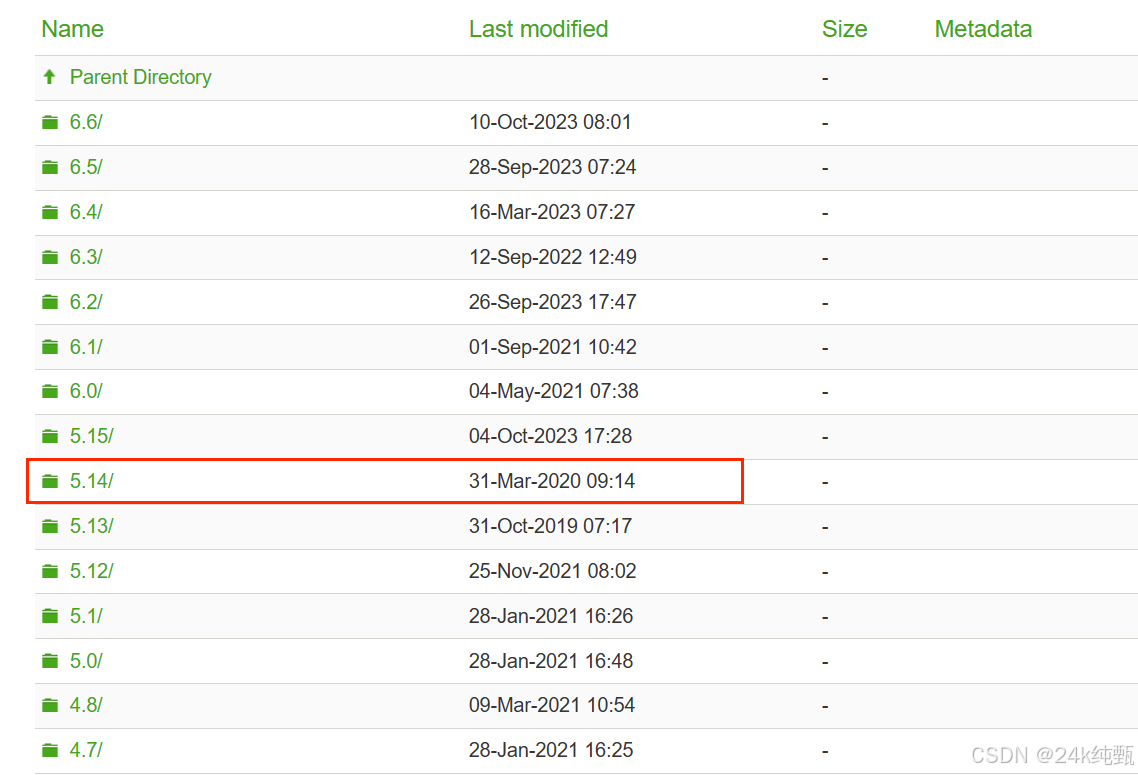
3、选择需要下载的版本:

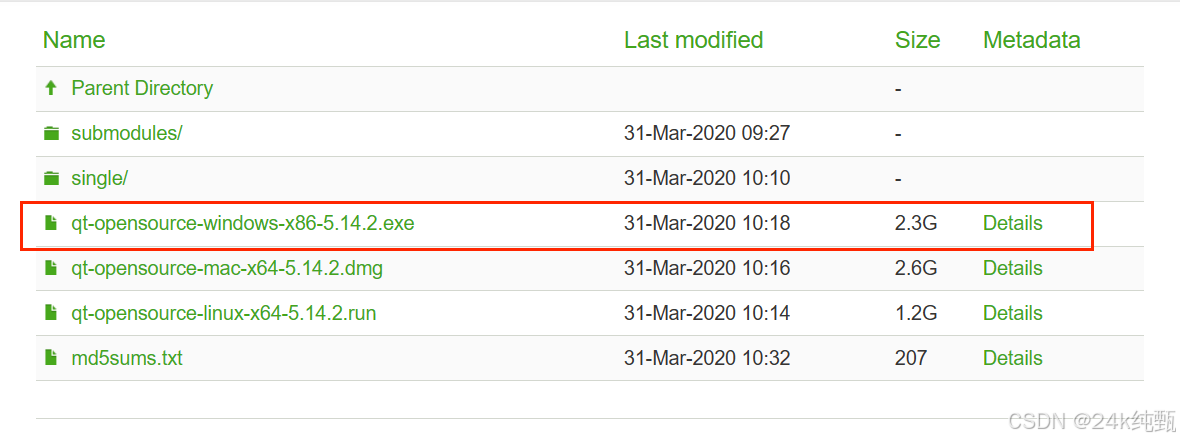
4、选择Windows桌⾯应⽤程序:

二,Qt SDK的安装
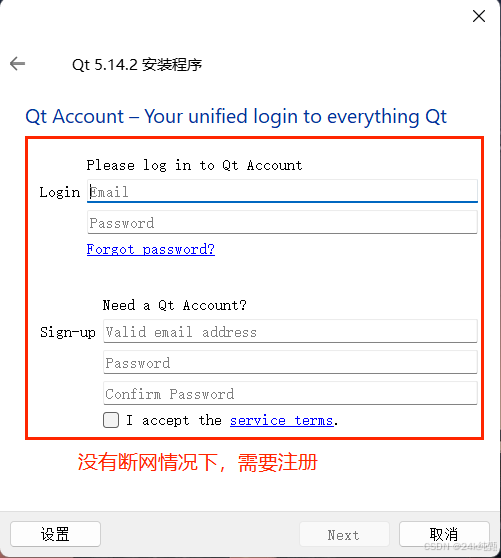
1、找到下载的⽂件并双击;注意:在双击之前先断⽹,否则需要我们注册 Qt 账号登录后才能进⼊下⼀步安装。


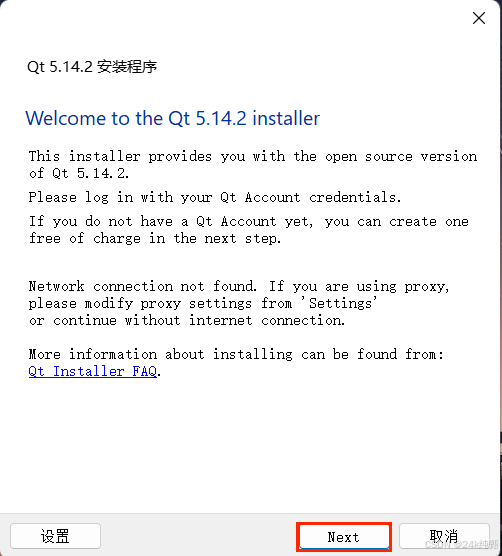
2、双击之后进⼊如下界⾯:

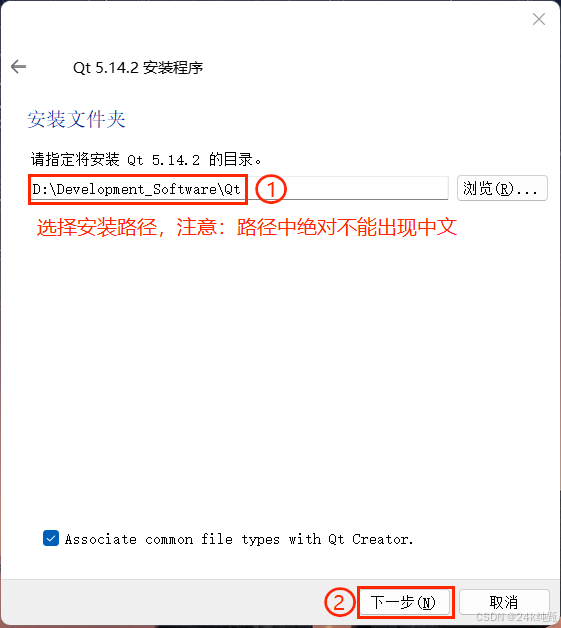
3、选择安装路径时不能出现中⽂路径,否则即使安装上也⽆法使⽤

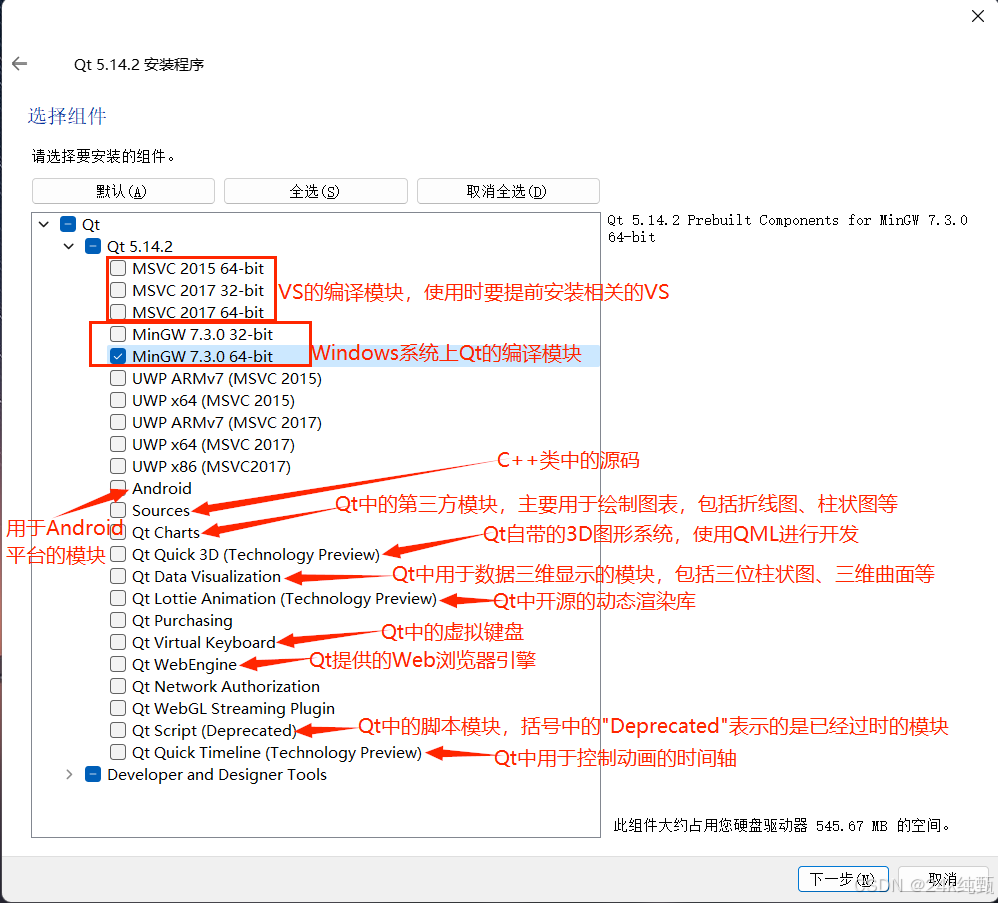
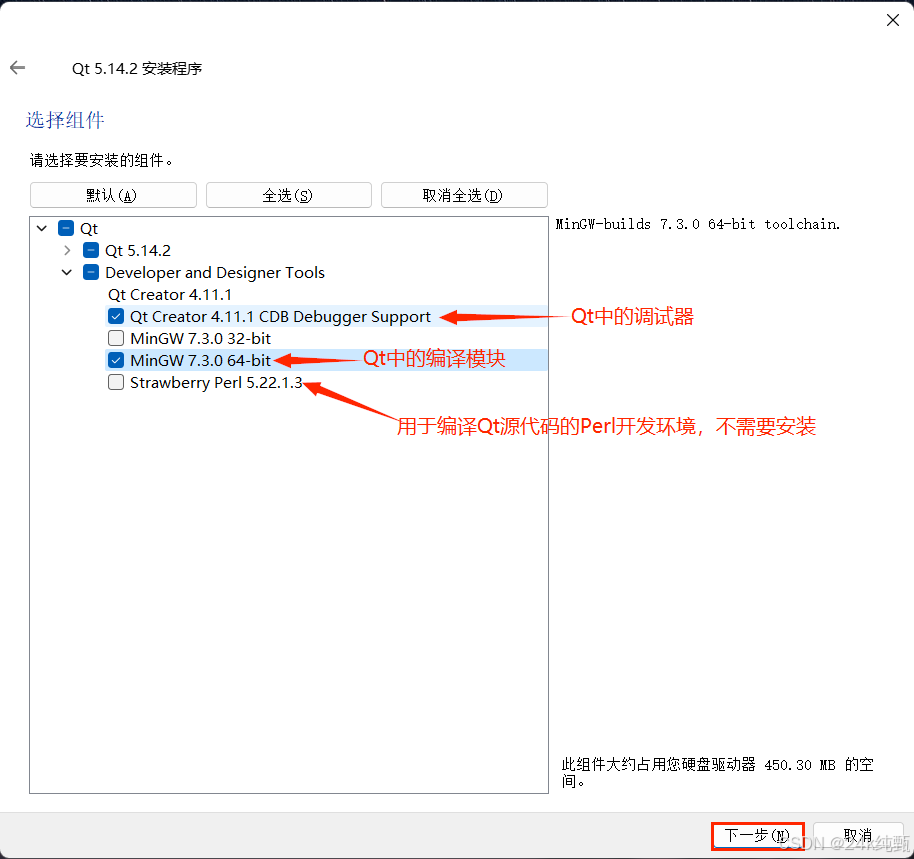
4、选择安装组件;这⾥我们安装的是Qt Creator。如果电脑磁盘空间允许,建议全选以便后续使⽤,如果空间不允许,请看第5步;

5、选择部分组件;说明:其他未安装的组件在使⽤时可以另⾏添加;


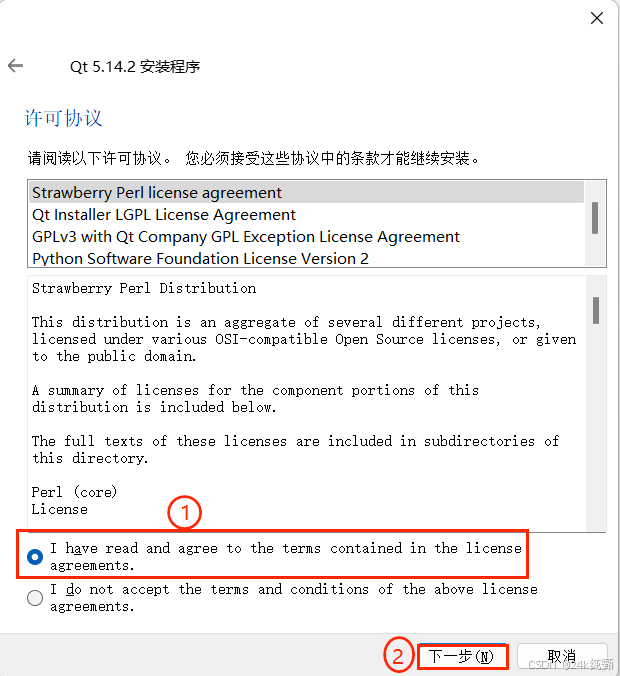
6、同意安装协议:

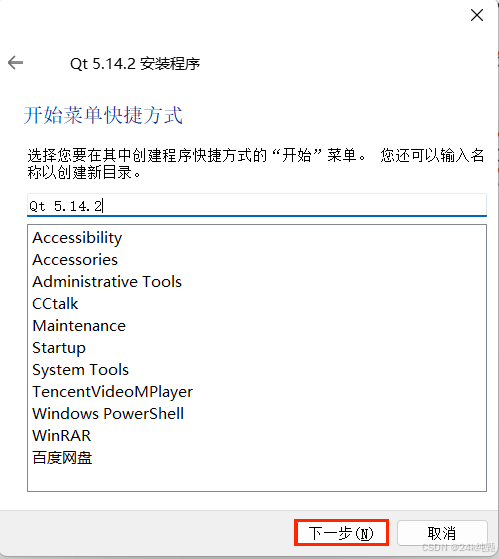
7、下⼀步:

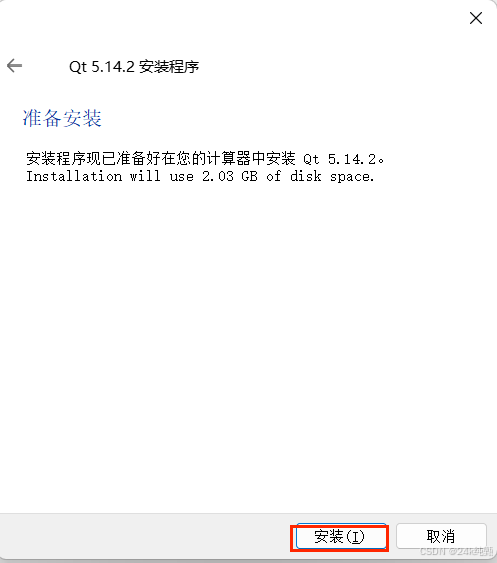
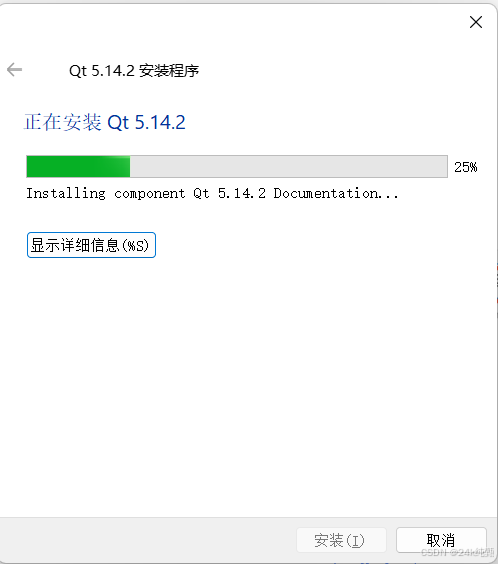
8、点击"安装"进⼊安装界⾯:

9、安装界⾯如下:

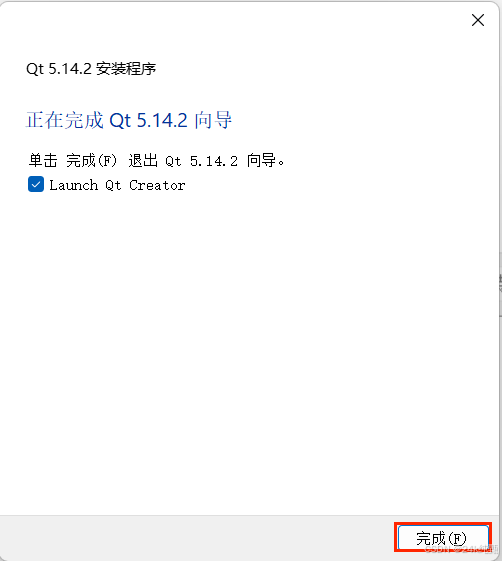
10、点击"完成"按钮完成安装:

三,验证Qt SDK安装是否成功
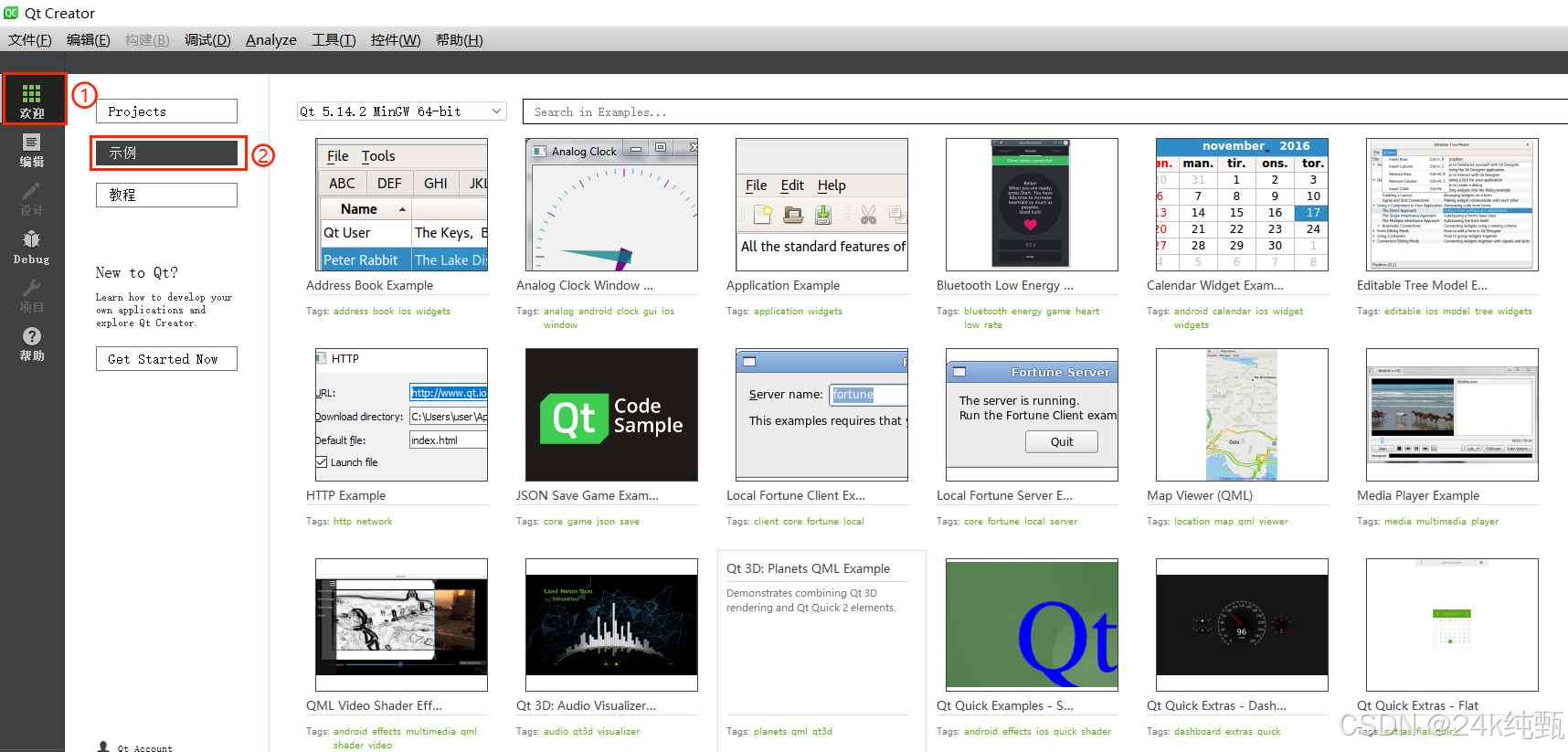
1、双击打开Qt Creator⼯具,并进⼊到"欢迎模式"下的"⽰例"界⾯:

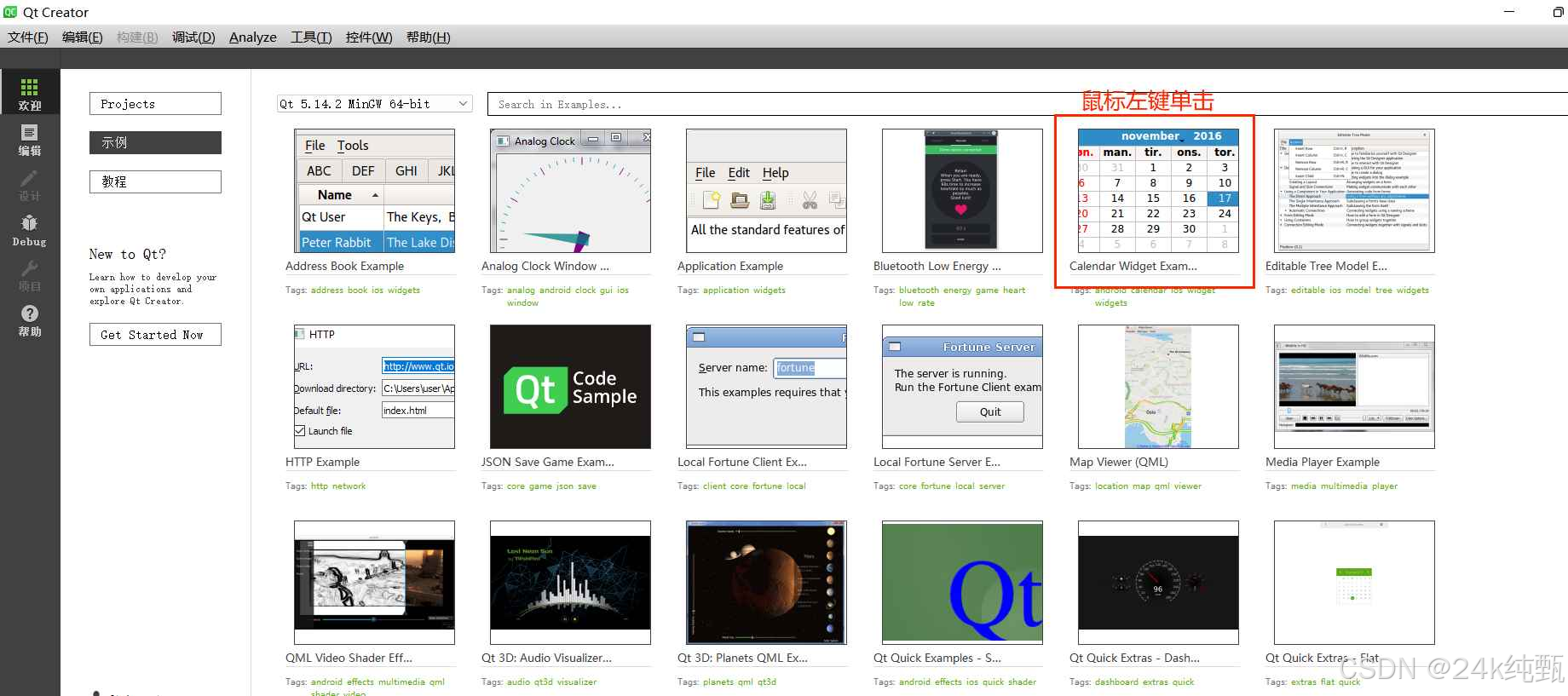
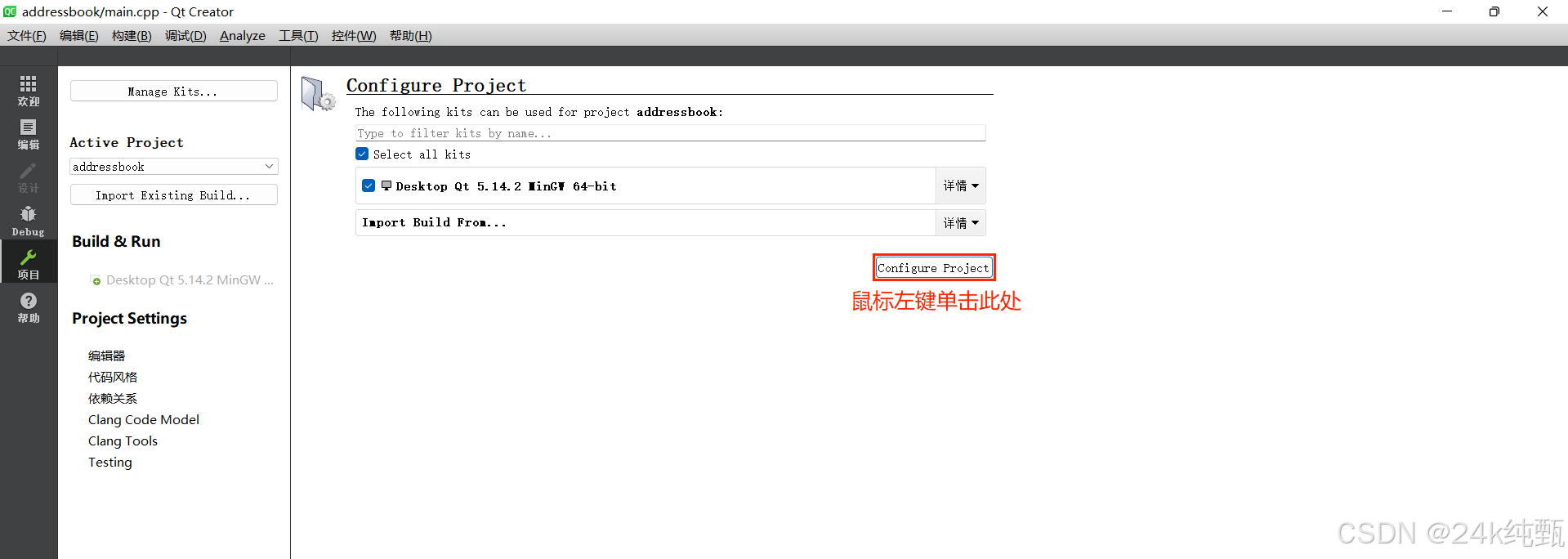
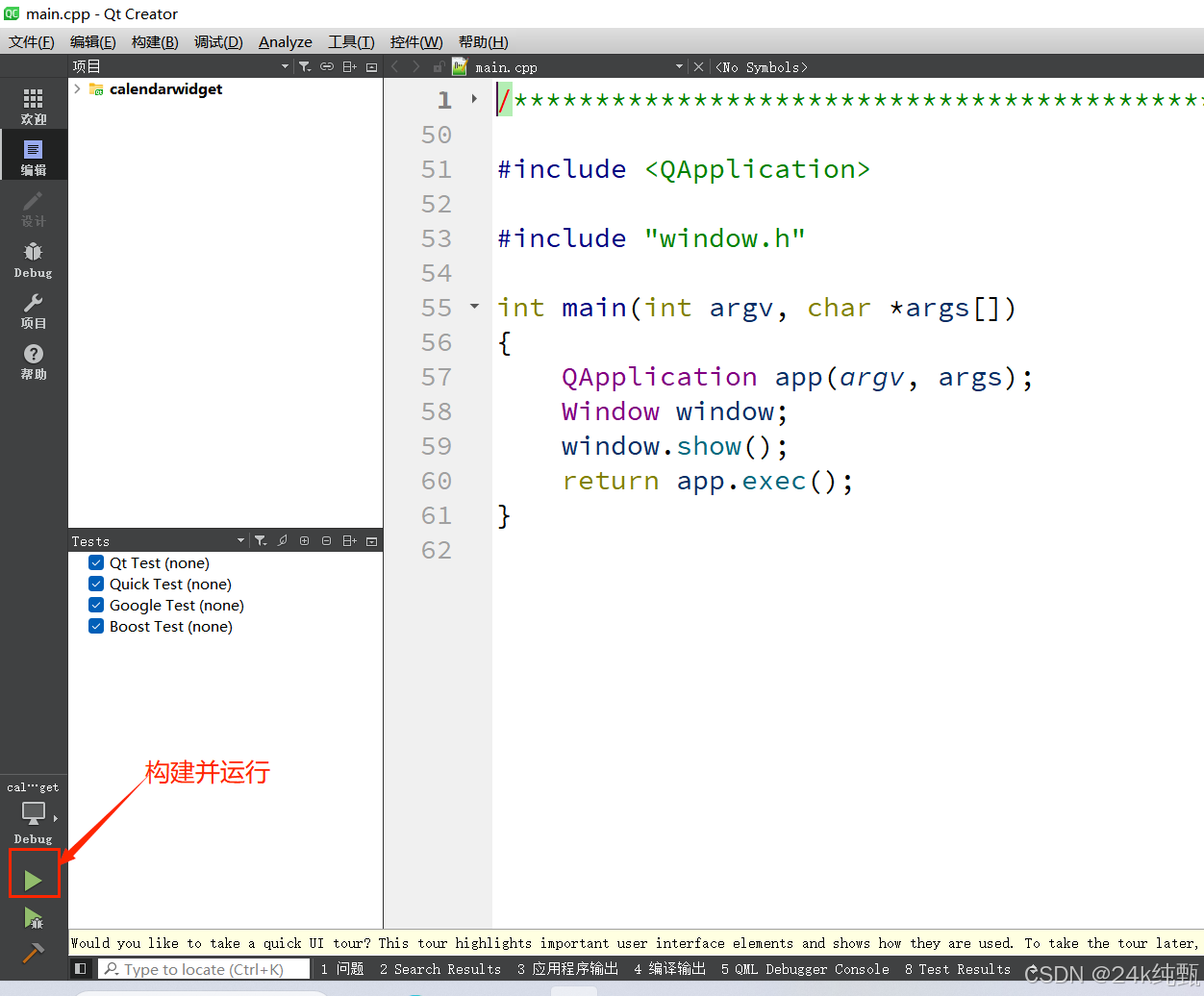
2、在"⽰例"中任选其中⼀个,单击打开该⽰例。在单击之后会弹出⼀个窗⼝,关闭即可:




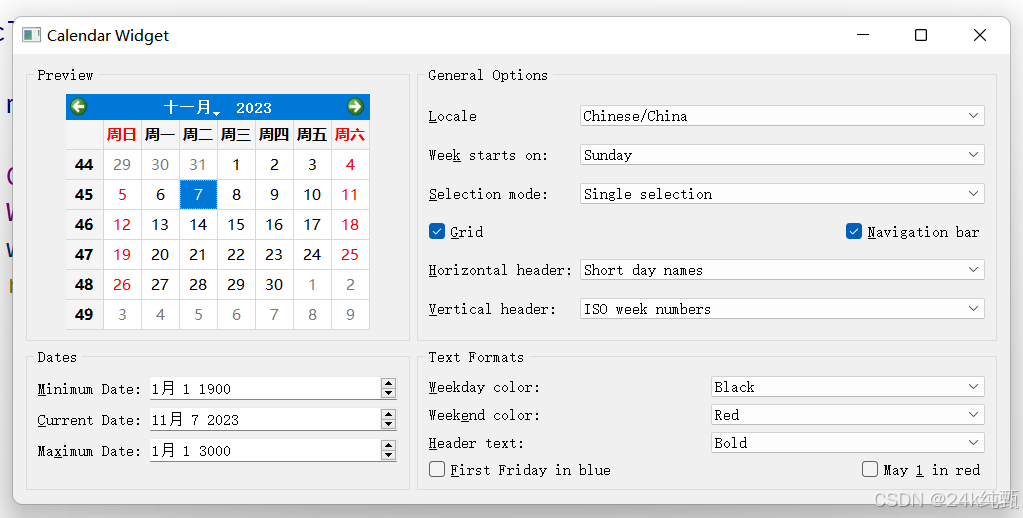
如果能构建并运⾏,说明安装⽆误。运⾏结果如下图:

四,Qt环境变量配置
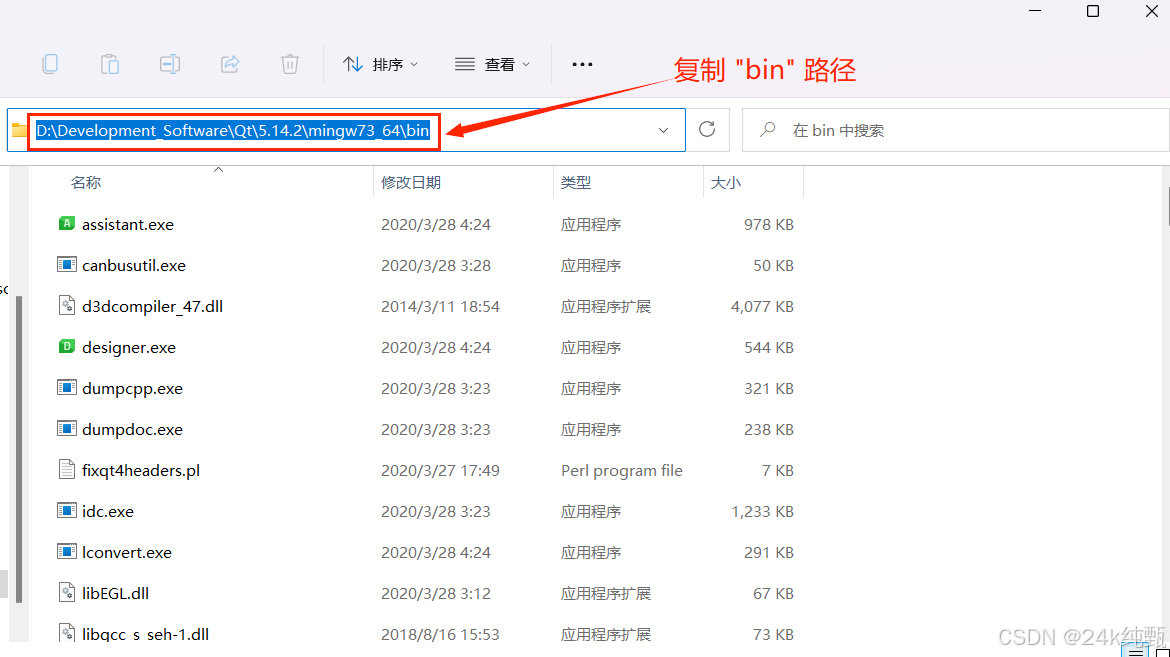
1、找到Qt的安装路径,复制"bin"路径:

2、“此电脑” ------>⿏标右键,“属性” ------>“⾼级系统设置” ------> “环境变量”:

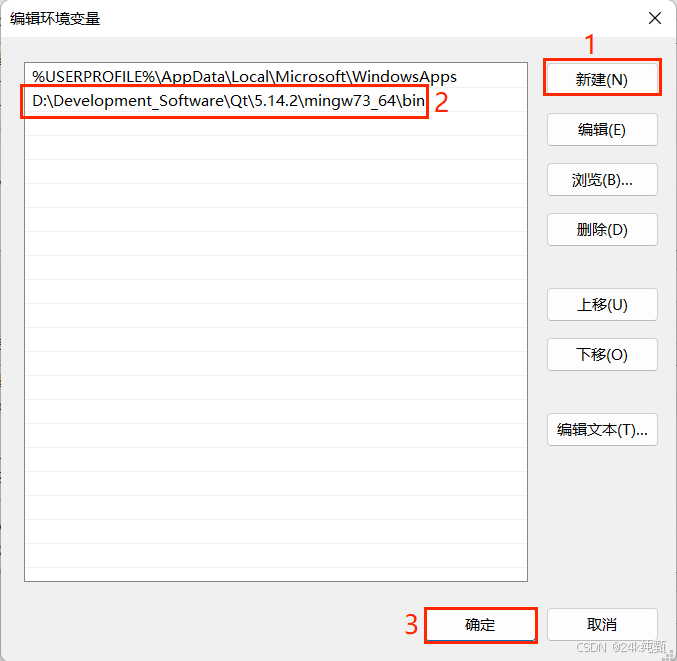
3、“新建”------>填⼊"bin"路径 ------>“确定”:

4、注意:在关掉所有窗⼝时,⼀定要点击"确定",否则上述配置⽆效。
为什么要设置环境变量?
环境变量是在操作系统中⼀个具有特定名字的对象,它包含了⼀个或者多个应⽤程序将要使
⽤到的信息。
例如Windows和DOS操作系统中的path环境变量,当要求系统运⾏⼀个程序⽽没有告诉它程序所在的完整路径时,系统除了在当前⽬录下⾯寻找此程序外,还会到path中指定的路径去找。
在Windows上设置Qt的环境变量是为了能够在命令⾏或其他应⽤程序中直接访问Qt相关的命令和⼯具。






