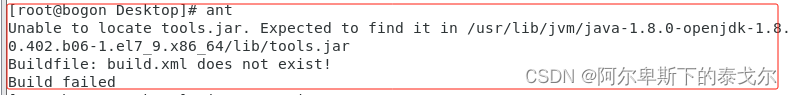
linux安装 ant 运行时报错 Unable to locate tools.jar. Expected to find it in /usr/lib/jvm/java-1.8.0-openjdk-1.8.0.402.b06-1.el7_9.x86_64/lib/tools.jar

原因
已安装的jdk只有运行环境,没有tool.jar,而ant运行需要java开发环境,因此需卸载已有jdk,安装有开发环境的jdk
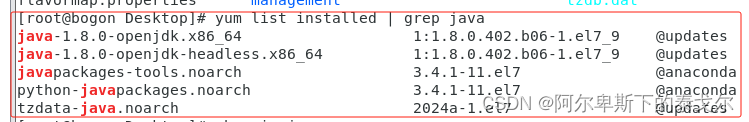
一、查看已安装的java版本
rpm -qa | grep -i java

二、删除jdk
rpm -qa | grep -i java | xargs -n1 rpm -e --nodeps
#rpm -qa:查询所安装的所有rpm包
#grep -i:忽略大小写
#xargs -n1:表示每次只传递一个参数
#rpm -e --nodeps:强制卸载软件
看是否还存在
java -version
如果还存在,进入jdk安装目录 删除
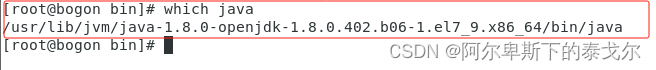
查看安装目录
which java
删除安装目录
rm -rf /usr/lib/jvm/java-1.8.0-openjdk-1.8.0.402.b06-1.el7_9.x86_64/bin/java
三、安装开发版本的jdk
安装开发环境的jdk,比如 选择这个包 java-1.8.0-openjdk-devel.x86_64 安装
devel表明这个jdk有开发环境
使用yum安装
yum -y install java-1.8.0-openjdk-devel.x86_64
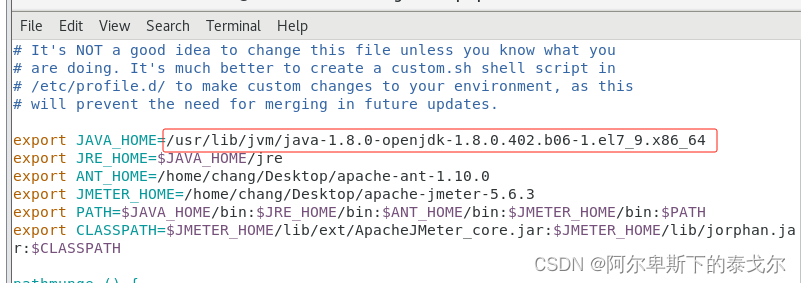
四、更新java环境变量
vim /etc/source

使环境变量生效
source /etc/profile
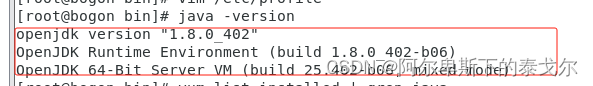
测试
java -version

java环境变量已生效
运行ant
ant

不再报错 Unable to locate tools.jarr (我这里报错原因是执行文件build.xml 没弄好)