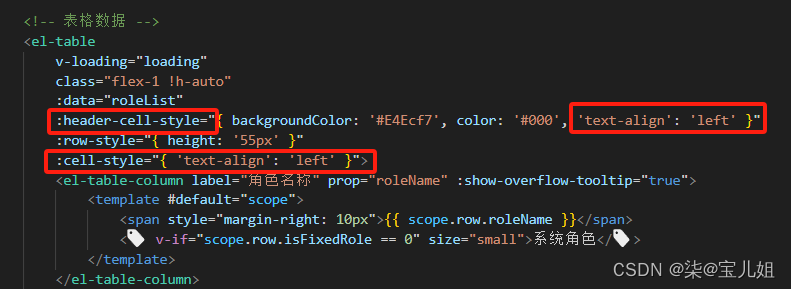
elment-plus 中 table 左对齐
javascript"><el-tablev-loading="loading"class="flex-1 !h-auto":data="roleList":header-cell-style="{'text-align': 'left' }":row-style="{ height: '55px' }":cell-style="{ 'text-align': 'left' }">
</el-table>

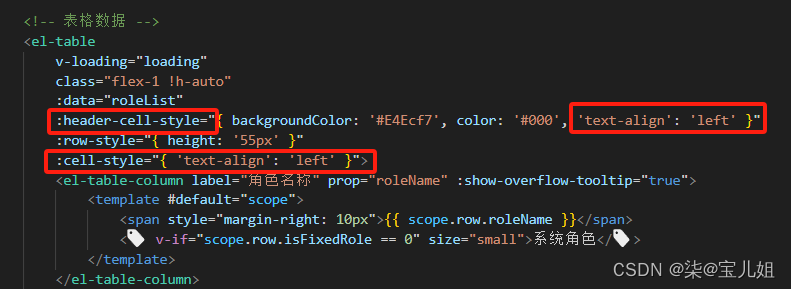
elment-plus 中 table 左对齐
javascript"><el-tablev-loading="loading"class="flex-1 !h-auto":data="roleList":header-cell-style="{'text-align': 'left' }":row-style="{ height: '55px' }":cell-style="{ 'text-align': 'left' }">
</el-table>