你好,我是云桃桃。
一个希望帮助更多朋友快速入门 WEB 前端的程序媛。
云桃桃-大专生,一枚程序媛,感谢关注。回复 “前端基础题”,可免费获得前端基础 100 题汇总,回复 “前端工具”,可获取 Web 开发工具合集
279篇原创内容-更多前端系列内容可以go公众.h:云桃桃
后台回复“前端工具”可获取开发工具,持续更新中
后台回复“前端基础题”可得到前端基础100题汇总,持续更新中
后台回复“前端电子书”可获取20+本精选电子书
前言
CSS 中的position属性用于控制元素的定位方式,有以下 5 个属性值:static:默认值,relative:相对定位,absolute:绝对定位,fixed:固定定位,sticky:粘性定位。
因为position是定位属性,所以要配合以下 4 个方位属性进行定位:
-
top:距离定位父元素或包含块顶部的距离。 -
right:距离定位父元素或包含块右侧的距离。 -
bottom:距离定位父元素或包含块底部的距离。 -
left:距离定位父元素或包含块左侧的距离。
这四个方位属性可以使用像素(px)、百分比(%)、em 等单位来指定距离,正负值皆可以。
需要注意的是,在使用这四个方位属性进行定位时,前提是需要设置元素的position属性值,否则方位属性不会生效。其实定位这个属性,在布局中挺常见的,比如,我圈的这些,好,那我们来看一下吧。

5 个属性值
这里详细介绍一下 CSS 中的 position 属性的五个取值及其特性,以及常见的网页使用场景。
1、static(静态定位):
-
默认值,在文档流中按照正常顺序进行定位。这个就是咱们的正常布局。
-
忽略
top、right、bottom和left属性。 -
常用于元素需要按照正常文档流显示的情况,不需要特殊定位的情况。
代码如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>.box {width: 200px;height: 200px;background-color: #e98b8b;position: static;}</style></head><body><div class="box">我设置了 position: static;</div></body>
</html>
2、relative(相对定位):
-
相对于元素在文档流中的正常位置进行定位。
-
可以通过
top、right、bottom和left属性进行微调,不会影响其他元素的位置。 -
常用于对元素进行小幅度调整或动画效果的情况,不影响文档流。
代码如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>.box {width: 200px;height: 200px;background-color: #e98b8b;position: relative;left: 100px;top: 100px;}</style></head><body><div class="box">我设置了 position: relative; 属性</div></body>
</html>
效果如下:

3、absolute(绝对定位):
-
相对于其最近的已定位祖先元素(父元素设置了除
static以外的定位)进行定位,如果没有已定位的祖先元素,则相对于最初的包含块(通常是页面)进行定位。 -
不占据文档流中原有位置,元素脱离正常文档流。
-
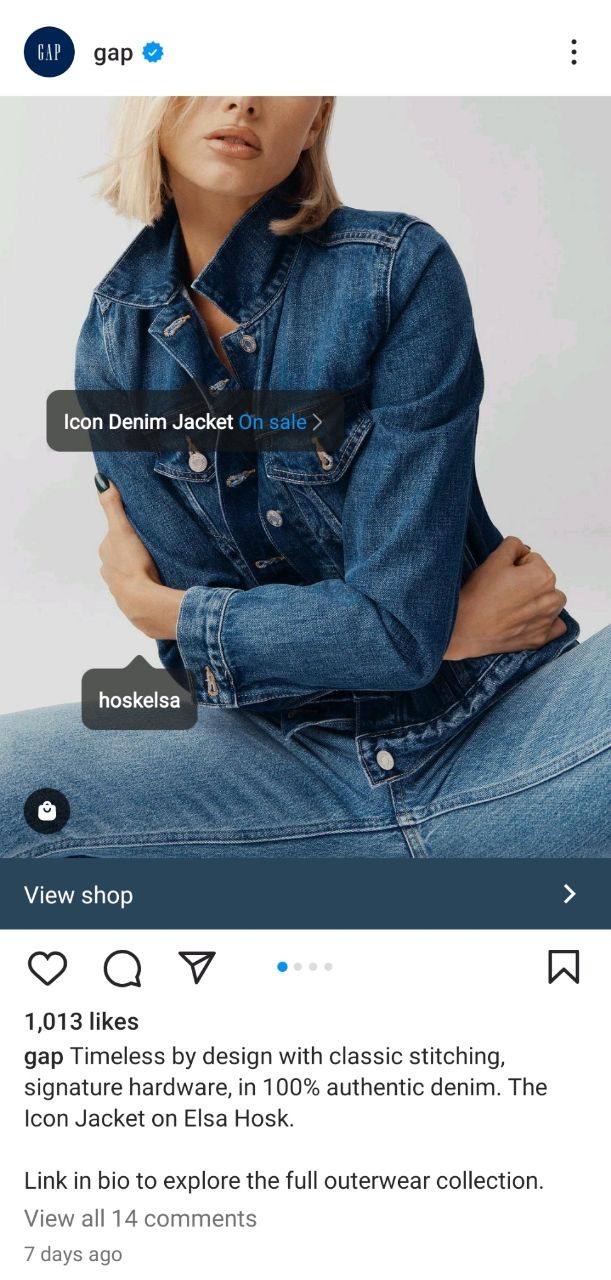
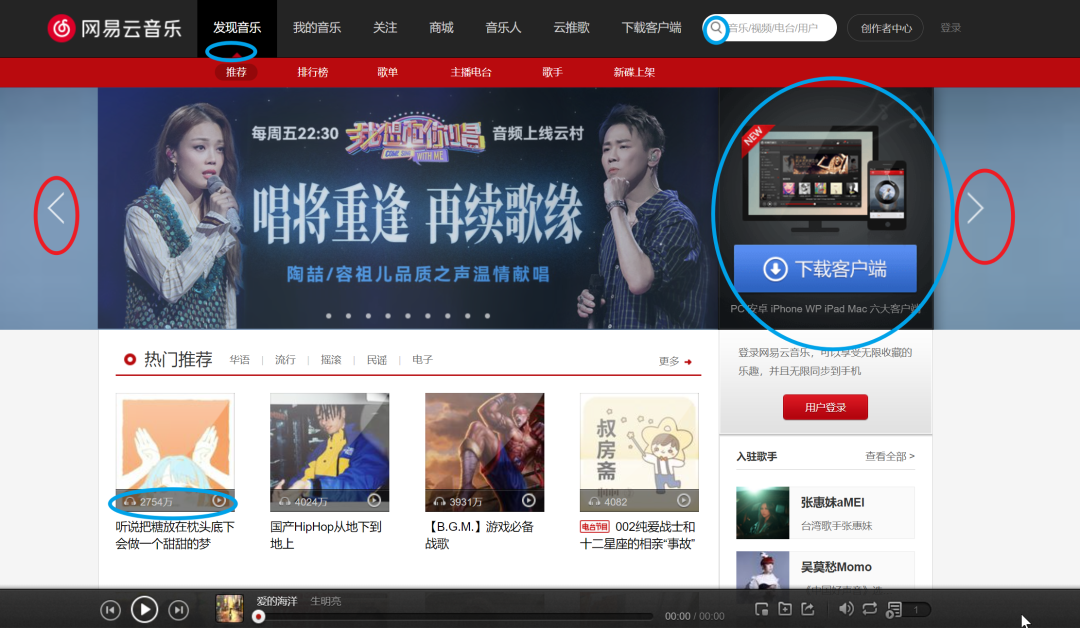
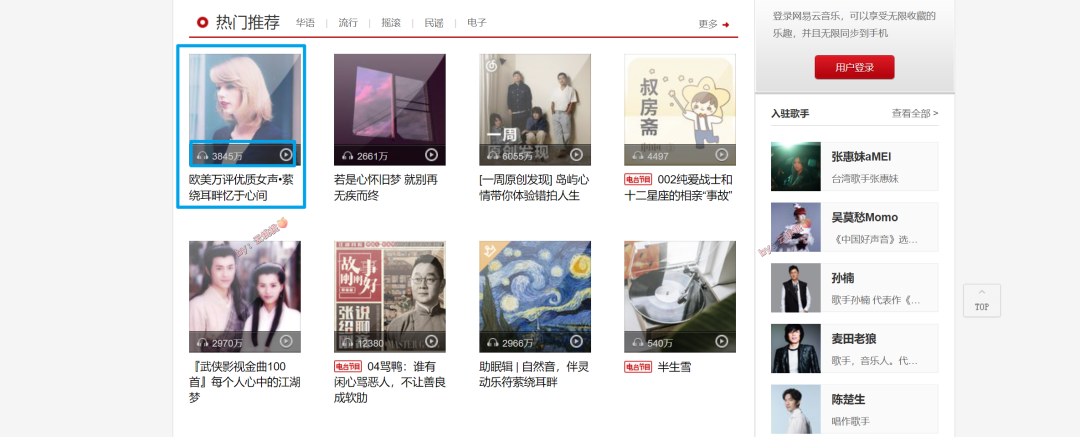
常用于创建悬浮层、工具提示和下拉菜单等,需要脱离文档流的情况。比如,网易的这块,我们能不能模拟一下呢,可以。这个网易云音乐首页内部圈的这块,就是相对于父级定位的。

这个使用场景还是很多的,大多情况下,absolute不直接相对于 body。我们也做一个相对于父级定位的,对一个元素来做一个定位到底部的和右上角的。
来看代码。
<!DOCTYPE html>
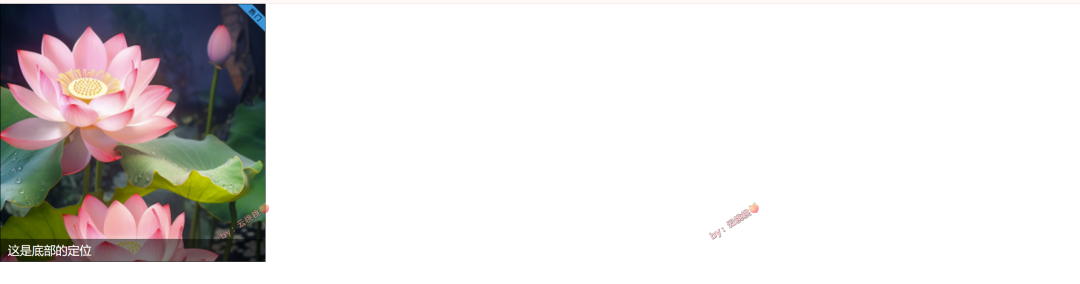
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Relative and Absolute Positioning Example</title><style>* {margin: 0;padding: 0;}.parent {position: relative; /* 父级使用相对定位 */width: 355px;height: 345px;border: 1px solid #000;background-color: #ccffcc; /* 绿色背景 */}img {width: 100%;display: block;}.bottom-box {position: absolute; /* 子级使用绝对定位 */bottom: 0; /* 固定在父级的底部 */left: 0; /* 固定在父级的左侧 */width: 100%; /* 子级宽度设置为100%,以适应父级宽度 */height: 30px; /* 子级高度为30像素 */background-color: rgba(0, 0, 0, 0.5); /* 半透明背景 */color: #fff;line-height: 30px;}.bottom-box p {padding: 0px 10px;}.right-top-icon {position: absolute;right: 0;top: 0;width: 40px;}</style></head><body><div class="parent"><div class="bottom-box"><p>这是底部的定位</p></div><img src="img/img1.png" alt="" /><img class="right-top-icon" src="img/hot-icon1.png" alt="" /></div></body>
</html>
效果如图:

4、fixed(固定定位):
-
相对于浏览器窗口进行定位。
-
页面滚动时,元素保持固定位置不变。
-
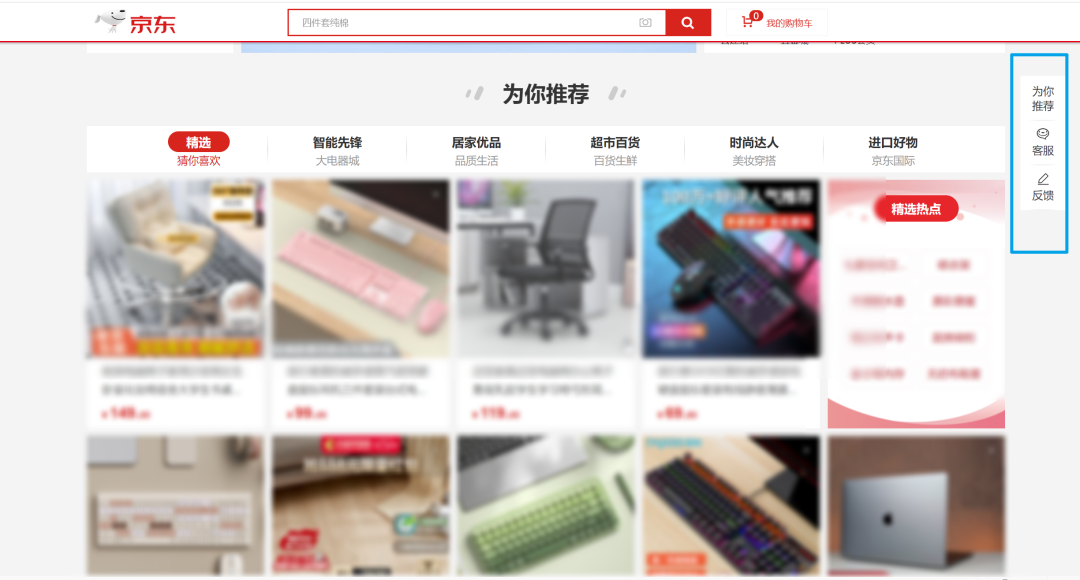
常用于创建固定的导航栏、页脚或悬浮广告等,始终保持可见性。比如,京东的这块。

5、 sticky(粘性定位):
-
一开始按照正常文档流进行定位,当滚动到指定位置时变为固定定位。
-
常用于创建吸顶的导航栏或侧边栏,在滚动到一定位置后保持可见性。比如,京东的这块:

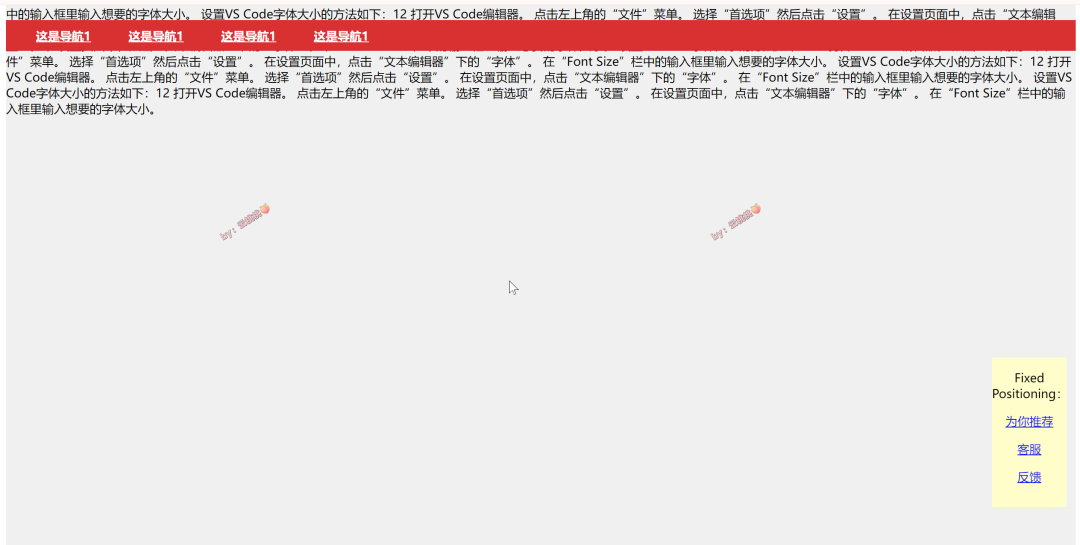
fixed,sticky这 2 个属性,我们就直接用一个案例来演示了:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>CSS Positioning Examples</title><style>.fixed-example {background-color: #ffffcc; /* 黄色背景 */position: fixed; /* 相对于浏览器窗口定位,无论如何滚动页面,始终停留在右侧 */bottom: 10%;right: 20px;width: 100px;height: 200px;}.fixed-example p {text-align: center;}.sticky-example {padding: 10px 20px;background-color: #e33131; /* 青色背景 */position: sticky;top: 20px; /* 相对于其包含块定位 */}.sticky-example a {padding: 10px 20px;margin-right: 10px;font-size: 16px;font-weight: bold;color: #fff;}.content {padding-top: 500px;height: 1500px; /* 确保页面足够长以展示fixed和sticky效果 */background-color: #f0f0f0;}</style></head><body><div class="content"><div class="sticky-example"><a href="#">这是导航1</a><a href="#">这是导航1</a><a href="#">这是导航1</a><a href="#">这是导航1</a></div>设置VS Code字体大小的方法如下:12 打开VS Code编辑器。 点击左上角的“文件”菜单。 选择“首选项”然后点击“设置”。 在设置页面中,点击“文本编辑器”下的“字体”。 在“Font Size”栏中的输入框里输入想要的字体大小。 设置VS Code字体大小的方法如下:12 打开VS Code编辑器。 点击左上角的“文件”菜单。 选择“首选项”然后点击“设置”。 在设置页面中,点击“文本编辑器”下的“字体”。 在“Font Size”栏中的输入框里输入想要的字体大小。 设置VS Code字体大小的方法如下:12 打开VS Code编辑器。 点击左上角的“文件”菜单。 选择“首选项”然后点击“设置”。 在设置页面中,点击“文本编辑器”下的“字体”。 在“Font Size”栏中的输入框里输入想要的字体大小。 设置VS Code字体大小的方法如下:12 打开VS Code编辑器。 点击左上角的“文件”菜单。 选择“首选项”然后点击“设置”。 在设置页面中,点击“文本编辑器”下的“字体”。 在“Font Size”栏中的输入框里输入想要的字体大小。 设置VS Code字体大小的方法如下:12 打开VS Code编辑器。 点击左上角的“文件”菜单。 选择“首选项”然后点击“设置”。 在设置页面中,点击“文本编辑器”下的“字体”。 在“Font Size”栏中的输入框里输入想要的字体大小。 设置VS Code字体大小的方法如下:12 打开VS Code编辑器。 点击左上角的“文件”菜单。 选择“首选项”然后点击“设置”。 在设置页面中,点击“文本编辑器”下的“字体”。 在“Font Size”栏中的输入框里输入想要的字体大小。</div><div class="fixed-example"><p>Fixed Positioning:</p><p><a href="#">为你推荐</a></p><p><a href="#">客服</a></p><p><a href="#">反馈</a></p></div></body>
</html>
效果如下。

延伸!重要!遮挡元素的层叠顺序问题
有时候,当页面上有多个元素重叠在一起时(比如使用了绝对定位或固定定位),它们可能会互相遮挡。这时,就需要调整它们的层叠顺序,以确定哪个元素应该显示在上面。
那,z-index 属性主要就用于控制元素的堆叠顺序,即元素在页面上的显示顺序。
它的取值可以是正整数、负整数或 0,正整数表示元素的堆叠顺序越大,负整数表示元素的堆叠顺序越小,0 表示元素的堆叠顺序不变。
这个属性就像是,当你在一场人群聚会中,大家都在交谈,有时候你想要吸引大家的注意力,你可能会站在比较显眼的位置,比如一个高台上,这样你就能够更容易被人看到和听到。
在这个情景中,z-index 属性就像是你选择站在高台上,使得你相对于其他人更加突出和显眼,这样就容易理解了。
代码如下,你可以全都注释掉z-index属性 看其外观,然后从 1~3 一个个放开看其效果,就明白了~
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>CSS Positioning Examples</title><style>.container {position: relative;width: 200px;height: 200px;}.box {width: 200px;height: 200px;position: absolute;top: 0px;left: 0px;}.box1 {background-color: #e98b8b;z-index: 3;}.box2 {background-color: #8be999;z-index: 2;}.box3 {background-color: #3a33c3;z-index: -1;}</style></head><body><div class="container"><div class="box box1">1 属性</div><div class="box box2">2 属性</div><div class="box box3">3 属性</div></div></body>
</html>
效果如下:

OK,本文完。