💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。

- 推荐:「stormsha的主页」👈,持续学习,不断总结,共同进步,为了踏实,做好当下事儿~
- 专栏导航
- Python面试合集系列:Python面试题合集,剑指大厂
- GO基础系列:记录博主学习GO语言的笔记,该笔记专栏尽量写的试用所有入门GO语言的初学者
- 数据库系列:详细总结了常用数据库 mysql 技术点,以及工作中遇到的 mysql 问题等
- 运维系列:总结好用的命令,高效开发
- 算法与数据结构系列:总结数据结构和算法,不同类型针对性训练,提升编程思维
非常期待和您一起在这个小小的网络世界里共同探索、学习和成长。💝💝💝 ✨✨ 欢迎订阅本专栏 ✨✨
| 💖The Start💖点点关注,收藏不迷路💖 |
📒文章目录
- 1、反 TypeScript 趋势
- 2、Vue 和 React 的持续引领
- 3、Webpack 与 vite 的共存挑战
- 4、Turbopack 的诞生与挑战
- 5、Rust 在前端领域的局限性
- 6、NestJS 作为服务端开发框架的优势
- 7、低代码与无代码平台的兴起
- 8、AI 大模型的火热应用
1、反 TypeScript 趋势

在前端开发技术的演进过程中,TypeScript 的强类型机制引起了广泛的讨论。面对日趋复杂的项目需求和日益严苛的工程规范,TypeScript 的确在很大程度上增强了代码的可靠性与可维护性,但也暴露出在某些中小型项目及技术底蕴相对较弱的团队中可能产生的负面影响。尤其是在协同开发环境中,倘若团队成员对强类型理解不一致或运用不当,TypeScript 强制性的类型检查机制有时非但不能有效防止“代码山”的形成,反而可能导致过度设计与冗余代码的滋生。这种现象触发了一股质疑乃至反对 TypeScript 使用的声音,表现为 Svelte、Turbo 等轻量级前端框架逐渐崭露头角,它们倡导更为简洁直接的开发方式,力图回归 JavaScript 的灵活性和便捷性。
2、Vue 和 React 的持续引领

Vue 和 React 两大主流前端框架继续稳坐泰山,Vue3 的革新尤为突出,它舍弃了传统的 setup 函数配置方式,转而提倡利用 <script setup> 语法糖精简组件内部逻辑,降低心智负担,使开发者能够更专注地投入到业务逻辑层面的实现。与此同时,React 自版本16.8以来,大力推广函数式组件与 Hook 系统,此举极大地推动了组件复用与代码组织结构的现代化进程,从而成为了现代前端开发的标准实践。
3、Webpack 与 vite 的共存挑战

构建工具的竞争亦呈现白热化状态,Vite 的横空出世以其卓越的冷启动速度和高效的热更新表现对老牌构建工具 Webpack 形成了冲击。然而,Webpack 丰富的生态系统和稳定的表现使其难以在短期内被全面替代。这也意味着,在实际的开发工作中,前端开发者不得不兼顾 Webpack 与 Vite 的学习与应用,增加了技术栈的多样性,客观上提高了打包工具的学习成本。
4、Turbopack 的诞生与挑战

Webpack 作者推出的 Turbopack 打包工具,充分利用了 Rust 语言的高性能特质,意欲与 Vite 展开对决,抢占构建工具市场的高地。在国内企业中,目前 Turbopack 并没有广泛采用还是值得庆幸的,要不然又要被迫学习新的打包工具了。
5、Rust 在前端领域的局限性

Rust 语言虽因其出色的内存管理和运行效率在软件开发界名声鹊起,尤雨溪提及将其应用于 Vite 底层重构的消息,进一步激发了前端开发者对 Rust 的浓厚兴趣。但深入分析可知,Rust 在前端开发领域的直接应用仍有限,即便存在如 Turbopack、Rspack 等基于 Rust 开发的打包工具,大多数情况下,对于已经在技术浪潮中挣扎求存的前端程序员来说,如果没有直接关联项目的硬性需求,跟进 Rust 的学习热潮并不构成职业生涯发展的重要驱动力。
6、NestJS 作为服务端开发框架的优势

NestJS 框架在服务端开发领域的崛起,则为前端工程师提供了无缝过渡至后端开发的可能性。该框架巧妙融合了面向对象编程(OOP)、函数式编程(FP)以及函数响应式编程(FRP)等多种编程范式,为前端开发者提供了平滑过渡的桥梁。相较于 Java 社区强大的 Spring 框架,NestJS 在学习曲线和入门成本上更具亲和力,特别对于那些希望建立全栈技能体系、独立承担项目开发任务的前端从业者来说,NestJS 成为了一个颇具吸引力的选择。
7、低代码与无代码平台的兴起

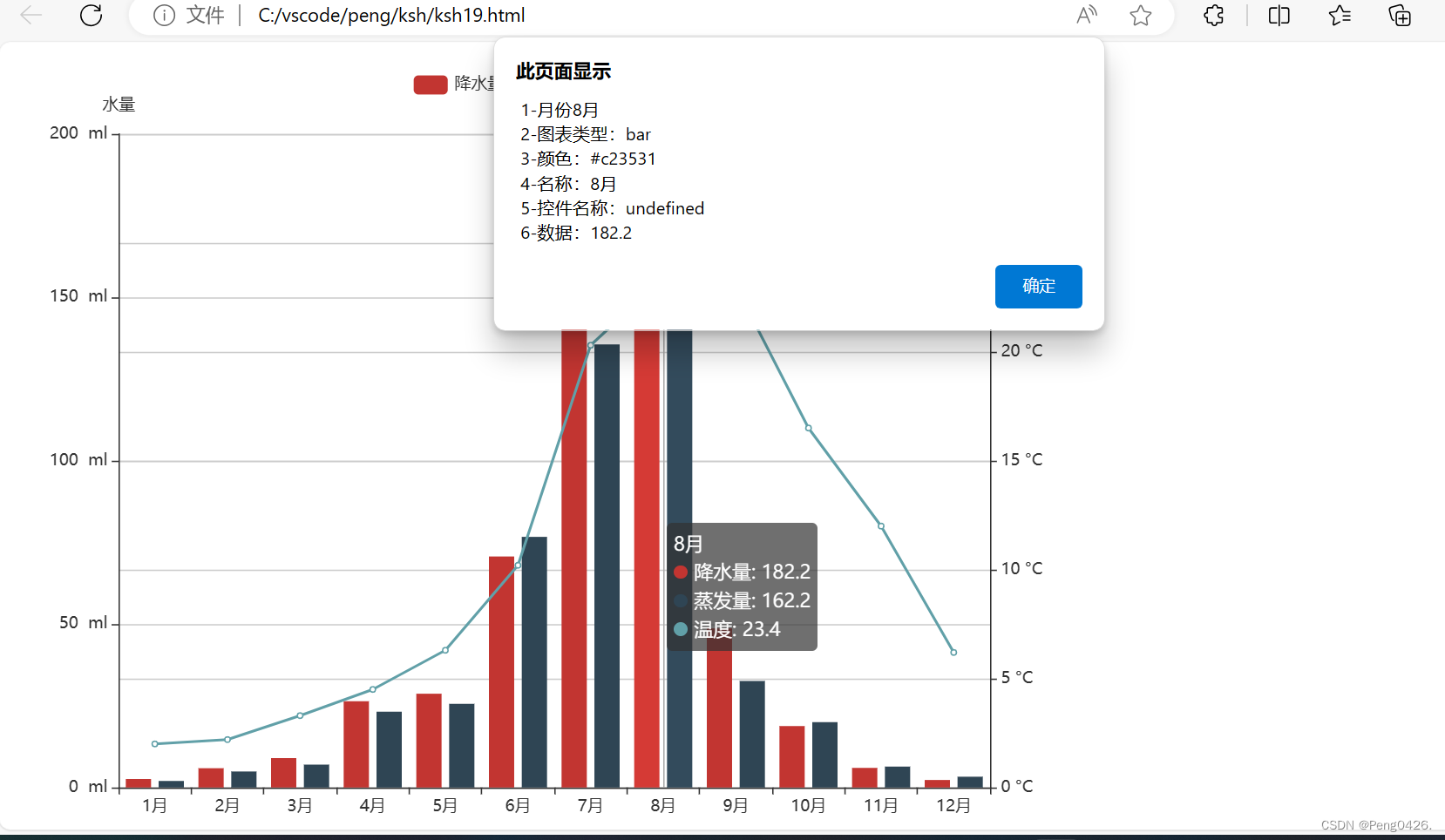
低代码与无代码开发平台在近几年间取得了显著的发展成果,逐步实现了从概念到广泛应用的跨越。早期的低代码平台旨在通过高度可视化的拖拽与配置功能,帮助非专业开发者无需编写大量手工代码即可快速构建应用程序。现今,低代码技术的应用范畴已拓宽至诸如营销页面制作、大数据可视化展示以及后台管理系统的搭建等多个领域,尽管其功能深度尚不及传统开发方式,但随着技术的迭代升级和市场需求的推动,低代码应用的广度与深度预期将持续扩大。
8、AI 大模型的火热应用

在人工智能领域,AI 大模型如ChatGPT的全球走红,带动了国内一波 AI 创新潮。阿里集团的通义千问、百度公司的文心一言等本土项目纷纷登场,同时一大批专注于人工智能生成内容(AIGC)的初创企业也趁势崭露头角。在当前背景下,AI 大模型及其相关技术的热度空前高涨,无论是在科学研究还是商业应用中均展现出不可估量的潜力,预示着一场席卷整个互联网行业的深刻变革。在这一进程中,身处行业内的程序员们面临着前所未有的机遇与挑战,如何适应技术变迁、提升自我,甚至寻求更好的职业发展路径显得至关重要。
❤️❤️❤️本人水平有限,如有纰漏,欢迎各位大佬评论批评指正!😄😄😄
💘💘💘如果觉得这篇文对你有帮助的话,也请给个点赞、收藏、分享下吧,非常感谢!👍 👍 👍
🔥🔥🔥道阻且长,行则将至,让我们一起加油吧!🌙🌙🌙
| 💖The End💖点点关注,收藏不迷路💖 |