文章目录
- 前言
- Cargo是什么?
- Cargo的作用
- 查看cargo版本
- 使用cargo创建项目
- Cargo.toml文件
- cargo build命令
- cargo run
- cargo check
- 为发布构建
- 总结
前言
在Rust编程中,Cargo扮演着至关重要的角色。它是Rust的包管理器,负责处理许多任务,如构建代码、下载和编译依赖等。本文将介绍Cargo的基本概念和功能,帮助你理解它在Rust编程中的重要性。
Cargo是什么?
Cargo是Rust的包管理器。它的主要任务是管理Rust项目的构建过程,包括代码编译、依赖管理等。Cargo会下载你的Rust包的依赖项,编译你的包,生成可分发的包,并将它们上传到crates.io,这是Rust社区的包注册表。
Cargo的作用
Cargo的主要作用是简化和标准化Rust项目的构建和管理过程。以下是Cargo的一些主要功能:
- 依赖管理:Cargo可以自动下载和编译你的Rust项目所需的所有依赖。
- 构建和测试:Cargo提供了一种简单的方式来构建你的代码和运行测试。
- 生成文档:Cargo可以为你的代码生成文档。
- 发布:当你准备好发布你的库时,Cargo可以帮助你将其上传到crates.io。
查看cargo版本
使用这个命令即可查看:cargo --verison

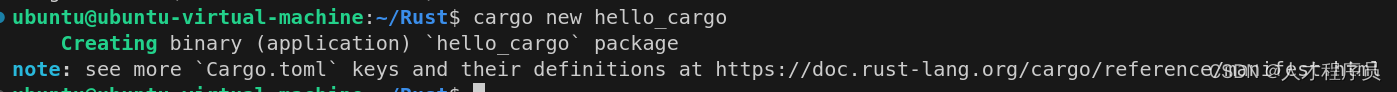
使用cargo创建项目
使用这个命令即可创建:cargo new yourprojectname


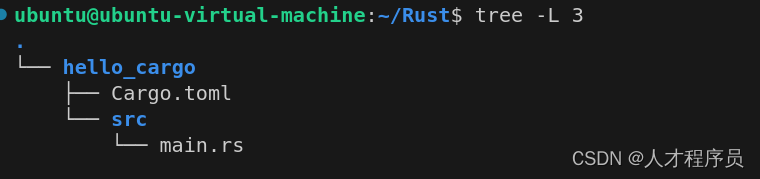
Cargo.toml文件
Cargo.toml是Rust项目的清单文件,它存储了项目的所有信息。这个文件是用TOML格式编写的,包含了编译包所需的元数据。以下是Cargo.toml的一些主要组成部分:
cargo-features:只能用于nightly版本的特性。[package]:定义项目的元信息,如项目名称、版本、开发者等。[dependencies]:项目依赖的包。[dev-dependencies]:用于examples、tests和benchmarks的依赖包。[build-dependencies]:用于构建脚本的依赖包。[target]:平台特定的依赖包。[badges]:用于在注册服务(例如crates.io)上显示项目的一些状态信息¹。[features]:可以用于条件编译。[patch]:推荐使用的依赖覆盖方式。[replace]:不推荐使用的依赖覆盖方式(已弃用)。[profile]:编译器设置和优化。[workspace]:工作空间的定义。
cargo build命令
cargo build命令是生成项目的可执行文件的

在文件夹里面就会来一个target文件夹,在里面的debug可以找到我们的可执行文件

cargo run
cargo run会进行编译代码,然后运行可执行文件

cargo check
cargo check他是检查代码的确保他能编译通过,他不编译代码
为发布构建
cargo build --release他是为我们发布程序时使用的命令
总结
Cargo是Rust编程的重要工具,它简化了许多编程任务,使得开发者可以专注于代码的编写。通过Cargo,我们可以轻松地管理依赖、构建和测试代码、生成文档以及发布库。理解和掌握Cargo的使用,对于Rust编程来说是非常重要的。希望这篇文章能帮助你理解Cargo的基本概念和功能,为你的Rust编程之旅提供帮助。祝你学习愉快!