文章目录
- BP_Character 组合攻击
- Notify State 检测攻击
- BP_Character 攻击反馈
- BP_Character 生命系统
- BP_Character 死亡效果
- BP_Character 武器系统
- BP_Enemy 初始化和行为树

BP_Character 组合攻击
首先我们获取攻击动画,在这里使用的是 Easy Combo Buffering 的攻击动画

将动画导出为文件,然后导入动画文件,得到动画序列如下

动画重定向到 Quinn 模型上,得到动画序列,然后创建攻击动画的 Montage

首先要明白的是,一般人物在攻击过程中,其是不会发生移动的,所以我们需要开启 EnableRootMotion 和 Force Root Lock
通过下面操作可以进行批量操作

开启 EnableRootMotion 和 Force Root Lock

目前攻击动画准备完毕,现在为动画添加 Input 输入,Input 的添加方式有两种,一种是使用 Input Mapping Context,这种较为简单,创建一个 Input Action 然后 map 一个输入就可以

第二种是通过 Project Settings 添加 Input,首先在 window 下面找到 Project Setting

然后找到 Input 中的 Action Mapping 添加动作,这里使用鼠标左键作为攻击输入

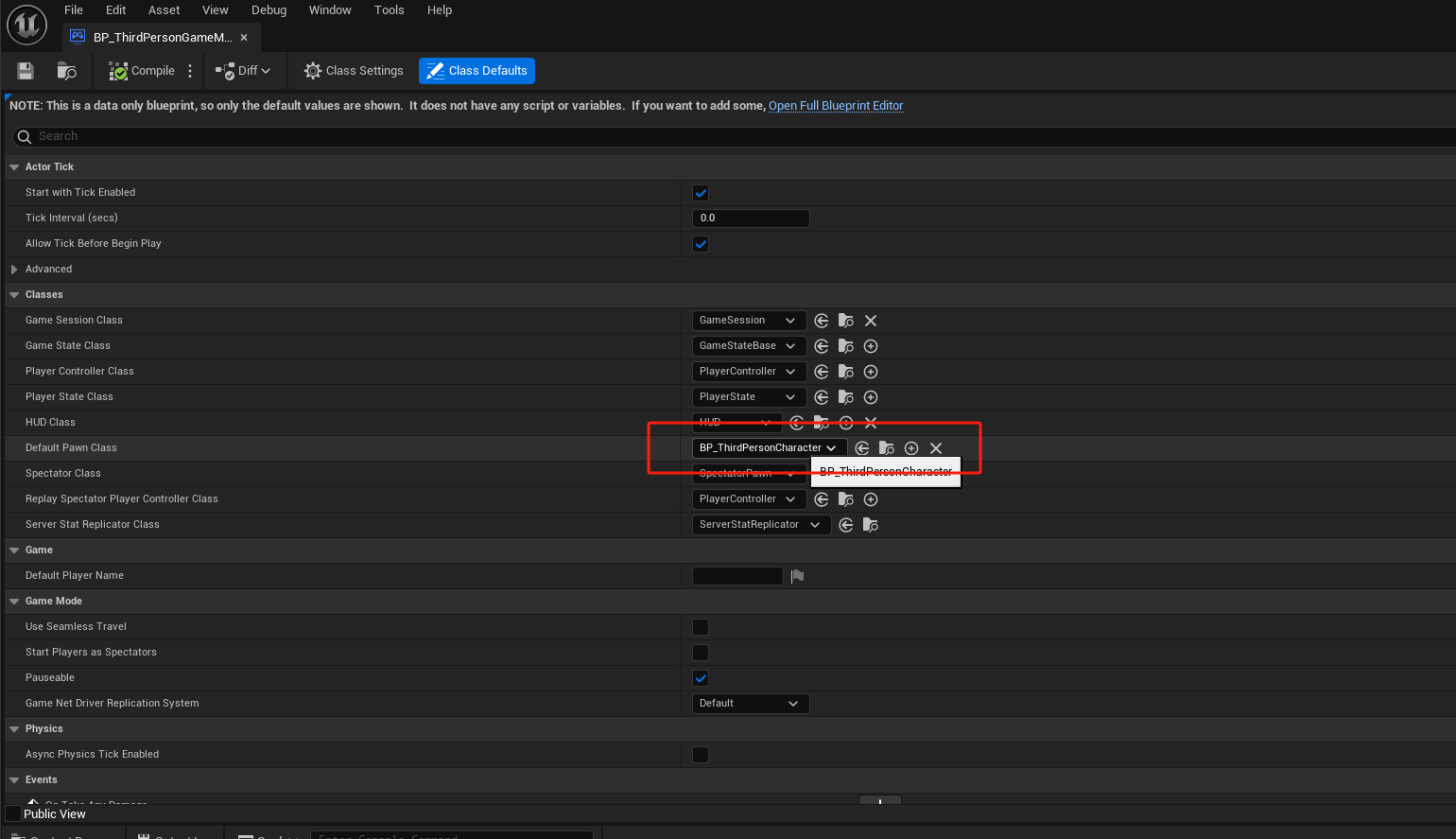
现在有了动画和输入,现在进入 BP_Character 蓝图,该蓝图位置存储在 Game Mode 的 Default Pawn Class 中

打开 BP_Character 蓝图,使用 Play_Montage 连接 Input 和 动画

这里的 Retriggerable Delay 教程中说要设置为最长的动画时间长一点点,在这里好像除了放慢了一下速度好像并没有什么效果
光这样还不行,我们需要在动画与动画之间的衔接处使用 Montage 的 AnimNotify 方法设置 IsAttacking 为 Fasle 表示动画可以衔接,这里设置通知事件为 AttackingAgain

在所有 Montage 中都设置完毕后,我们回到 ABP_Quinn,去调用通知事件 AttackingAgain

这样组合攻击处理完毕!

Notify State 检测攻击
由于攻击是一个过程,如果我们使用上一步的 Montage notify 只有一帧的时间进行检测,这里使用 notify state 进行攻击检测
在 Blueprint 文件夹下面创建一个 AnimNotifyState,命名为 ANS_HitDetection

然后进入 Montage 动画里面,使用 Add Notify State 添加 ANS_HitDetection

将所有的 Montage 都处理完毕后,我们回到 ANS_HitDetection 中添加 Received Notify Tick

在函数蓝图中实现如下功能

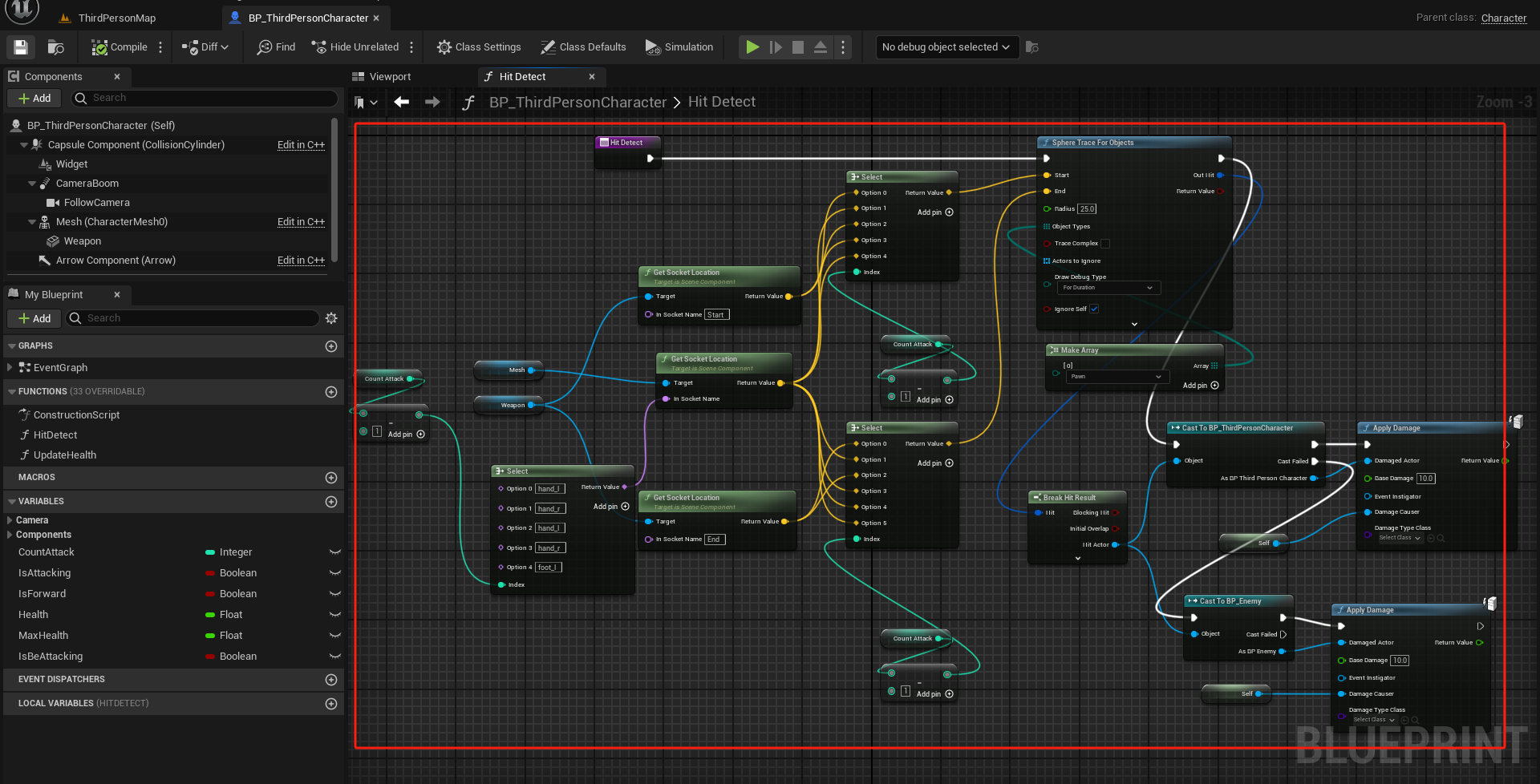
其中蓝色框中的 Hit Detect 是定义在 BP_Character 中的一个函数,接下来我们实现这个函数,这里 Radius 一般设置为25就好,这里要注意的是 Select 的 Count Attack 比默认的多 1

实现完毕后得到效果如下

BP_Character 攻击反馈
在上一步中我们的攻击反馈是直接消失,我们想让人物播放攻击动画代替直接消失,这里的动画我们从 mixamo 中导入

从 mixamo 中分别导入两个 前方受击动画和后方受击动画,将其导入到 UE5 中然后重定向

在攻击检测 HitDetect 函数中,我们直接使用 Apply Damage 和 Event AnyDamage 来对受击人物执行攻击反馈

首先我们通过两个 Character 的前向向量的点积的正负值来判断受击方向是 Front 还是 Back 赋值给 IsForward

然后根据 IsForward 来选取前向动画列表还是后向动画列表,然后随机播放 Montage

BP_Character 生命系统
首先在 BP_Character 中添加两个变量,Health 和 MaxHealth,都设置为100
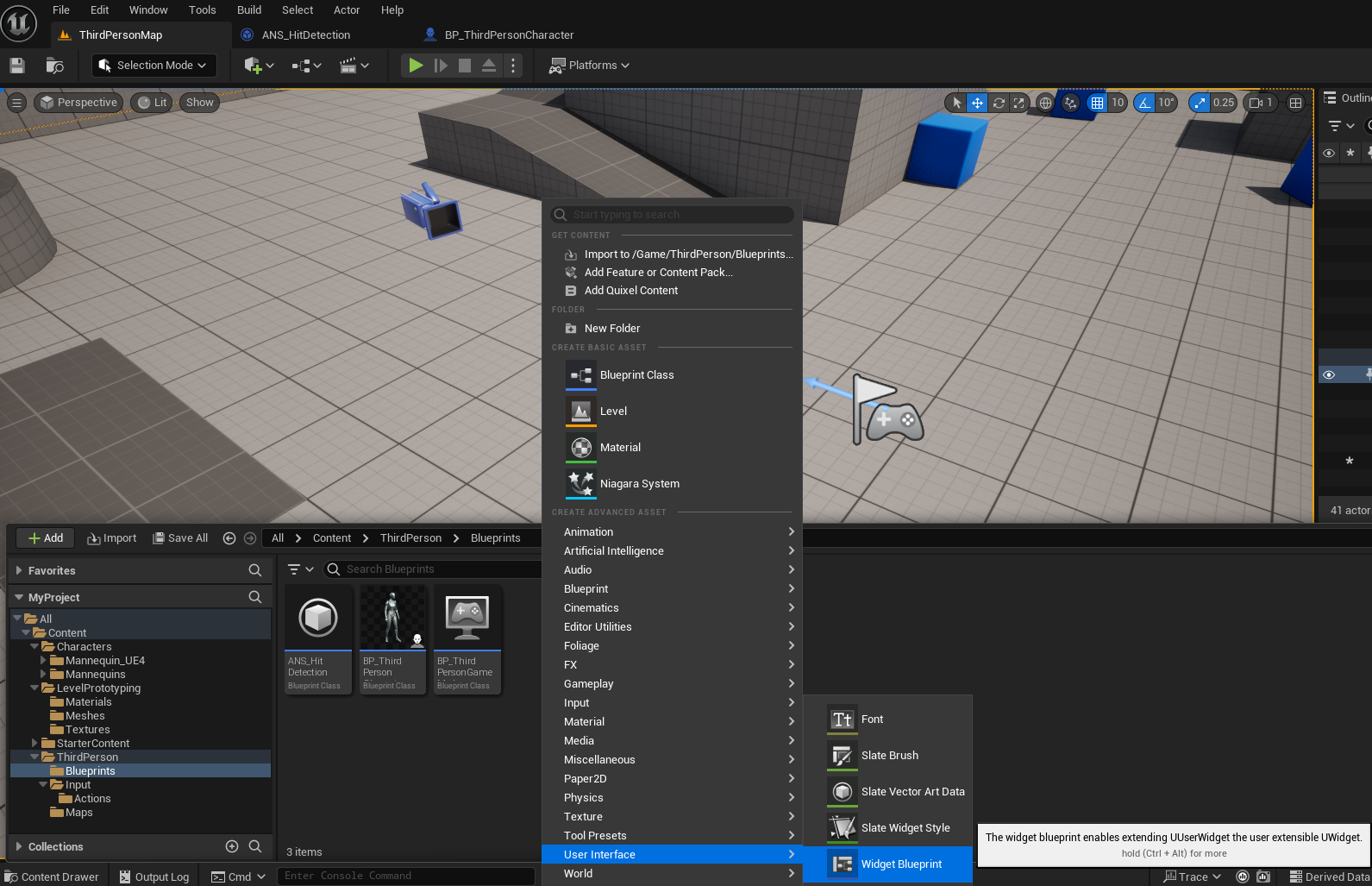
然后在 Blueprint 文件夹中创建 Widget Blueprint

Widget Blueprint Designer 设置如下,记得 Anchors要设置为居中

然后对 Progress Percent 进行绑定,由于这里我们不能够导入变量,所以我们最好设置两个变量

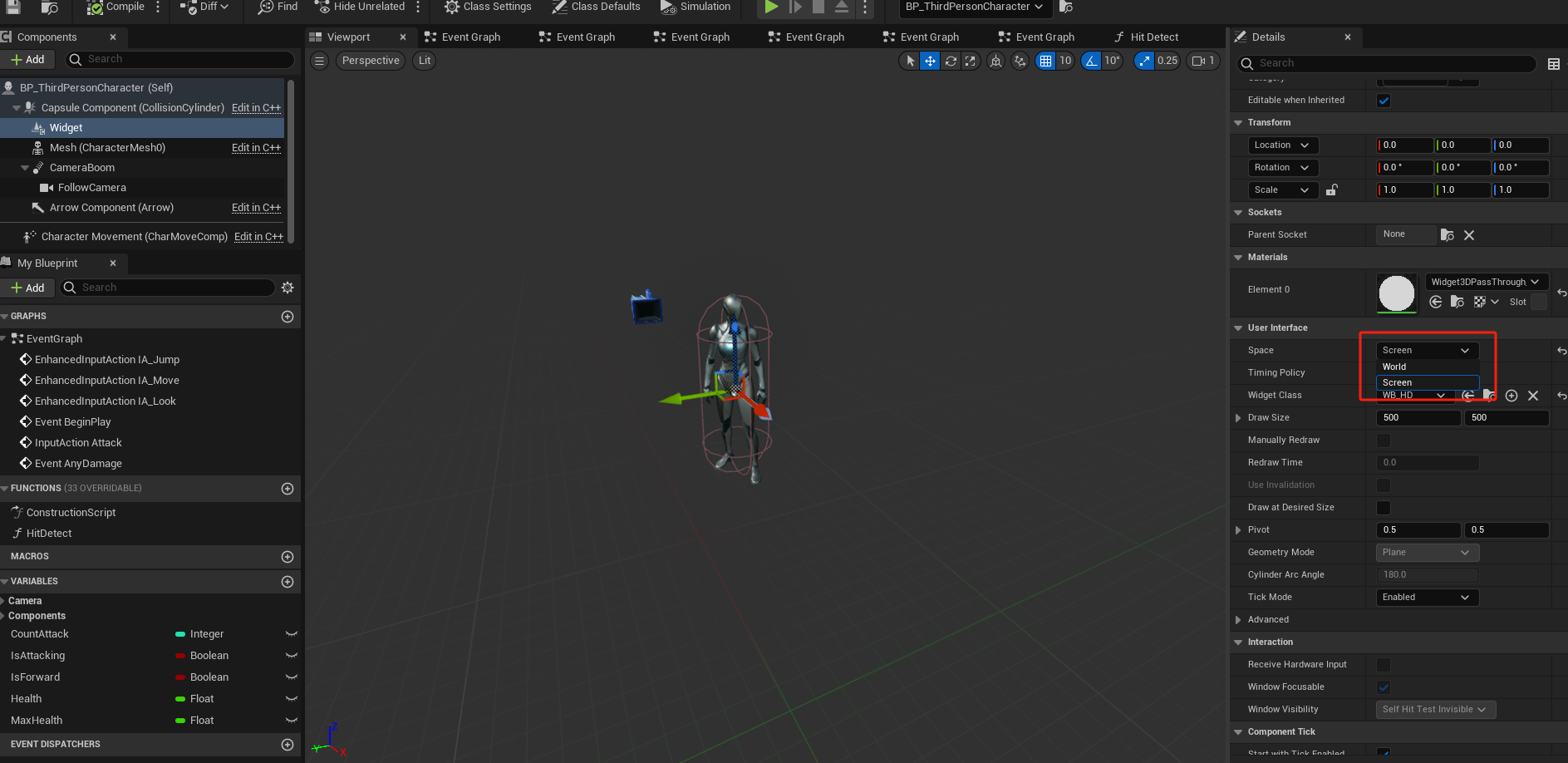
这样 Widget Blueprint 设置完毕,接下来我们回到 BP_Character 中进行设置,首先添加一个 Widget Blueprint

然后给 Widget 绑定 Widget Class,调整 Widget 的 Location 位置

然后这里要注意将 Space 转化为 Screen,如果是 World 的情况,血条会像纸片绑在人物身上

回到 EventGraph 中,在 Event BeginPlay 事件后面添加

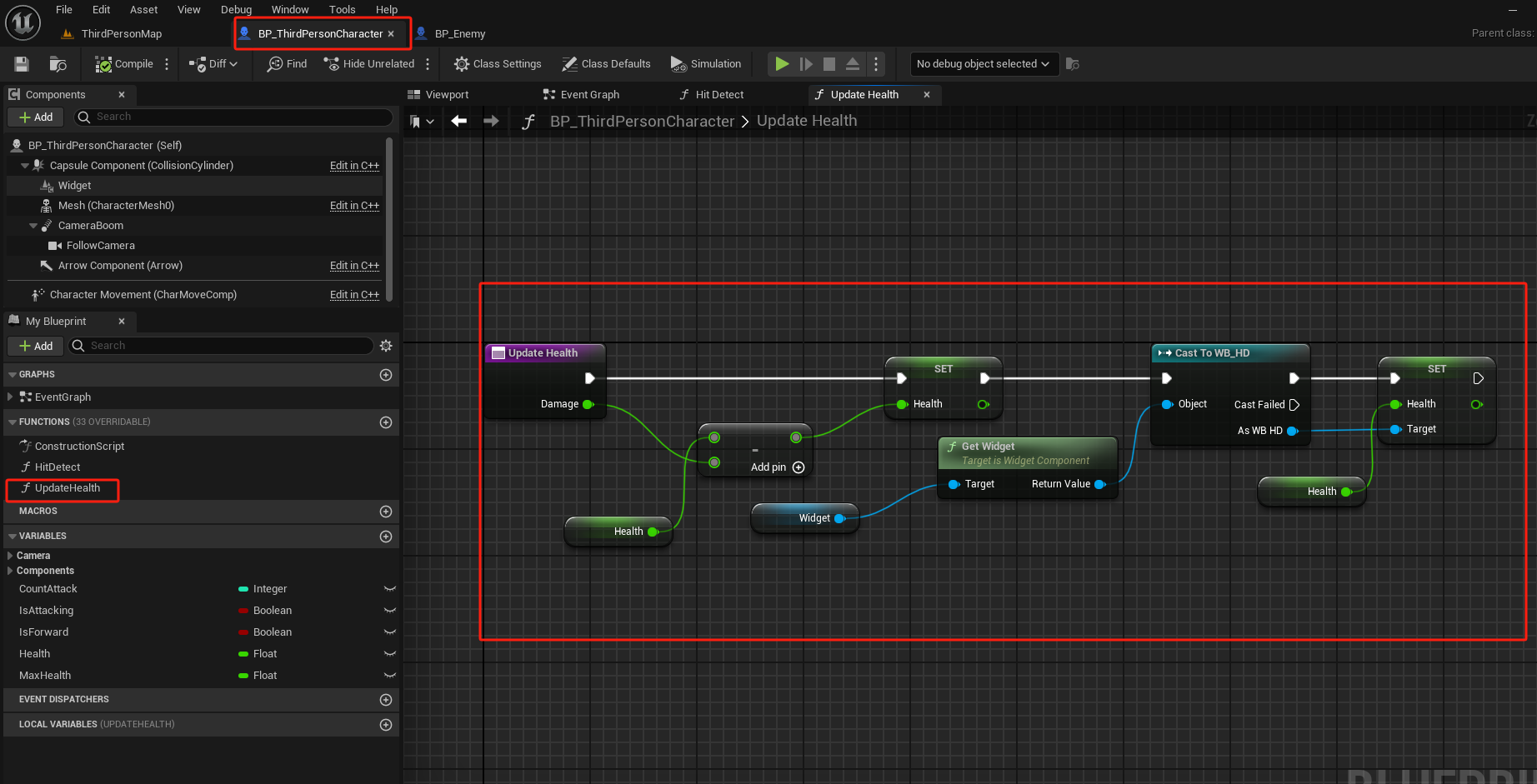
这一步还只是让 Character 有了血条,我们在 Character 中设置一个 UpdateHealth 函数,在每次收到伤害时更新 Health

这样 Character 就有了血条了

但是这里的血条并不会根据人物的大小变化而变化,同时发现前面的 Character 血条并没有满血,其原因是因为在 Character 中失败了,没有获取到控制权导致初始化失败

在 Cast Failed 处连接 Widget 初始化

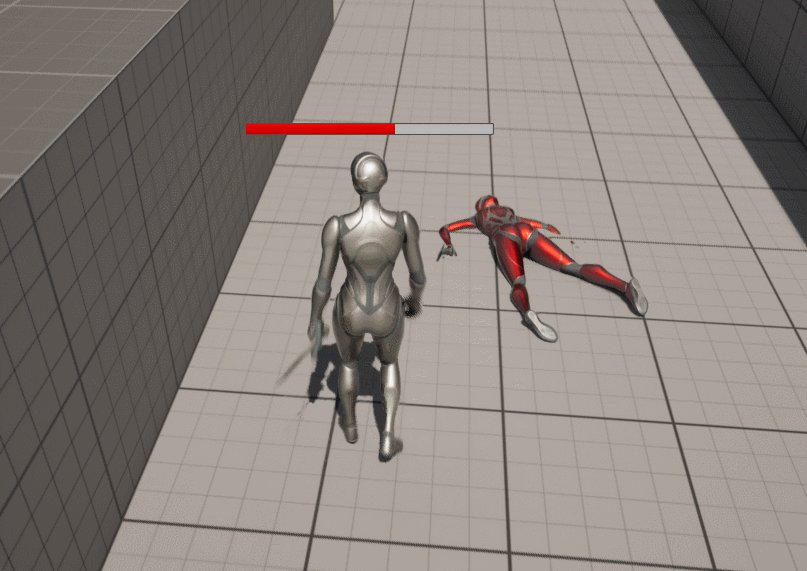
得到如下效果

这里可以发现攻击了多次,是 Notify State 导致的,每检测到一次就会收到一次伤害,所以在 Event AnyDamage 中 我们设置一个变量 IsBeAttacking 来判断是否正在被攻击

得到效果如下

BP_Character 死亡效果
同样的这里从 mixamo 中下载死亡动画,这里下载了两个,一个是向前倒地一个是向后倒地,重定向创建 Montage 之后,我们可以通过 Montage 中的 Montage Sections 来循环倒地动画避免动画又突然站起来

然后在BP_Character 中修改两处地方

得到的效果如下,这里要注意不要开启 RootMotion,不然到不了地就飞起来了

BP_Character 武器系统
这里我们从 OpenGameArt 中下载一个剑的模型,网站:Lowpoly Sword | OpenGameArt.org

首先创建一个材质来处理贴图,控制一下 Metallic 和 Roughness

处理完毕后,我们回到 Sword 的 Static Mesh 中创建两个 Sockets

创建完毕之后我们将这个网格体移动到 Character 中去处理

处理完毕后,我们需要修改 Hit Detect 中的检测距离,修改攻击范围

得到效果如下

BP_Enemy 初始化和行为树
首先利用 BP_Character 创建一个子类作为敌人 BP_Enemy

这里为了让敌人和我们自身有不同之处,我们可以修改 BP_Enemy 的 Materials 的颜色
这里先复制一下原来的 Meterials

勾选 tint 给他设置为红色

然后我们就可以得到一个红色的人

做了一些变异之后,我们可以开始我们的行为树的创建,首先右键创建两个AI Asset:分别是Behavior Tree 和 Blackboard,分别命名为 BT_Enemy 和 BB_Enemy

然后在 Behavior Tree 中 配置 Blackboard

在这里创建三个 Task,其中 Move To 是 自带的 Task,其他两个是 BTTask_GetPlayerLocation 和 BTTask_Attack
首先配置 BTTask_GetPlayerLocation,这个任务是需要获得玩家的位置,要注意使用 Set Blackboard Value as Object 将 Character 丢出去,并设置一个 key 命名为 Player

在外面的 Blackboard 中我们需要设置一个 actor 对象来接受这个 Character

然后在 Behavior Tree 中设置 Player 为 Player

同时我们也把 Move To 也设置为 Player
在设置 BTTask_Attack 事件之前,我们需要在 BP_Character 中创建两个时间,一个是 Attack 一个是 Death
Attack的蓝图如下

Death的蓝图如下

然后配置 BTTask_Attack 事件

得到效果如下