随着最新的2024年第二季度发布,Kendo UI for Angular为应用程序开发设定了标准,包括生成式AI集成、增强的设计系统功能和可访问的数据可视化。新的2024年第二季度版本为应用程序界面提供了人工智能(AI)提示,从设计到代码的生产力增强、可访问性改进、一系列新的UI组件等。
Kendo UI for Angular是Kendo UI系列商业产品的新产品,Kendo UI for Angular是专用于Angular开发的专业级Angular组件,telerik致力于提供纯粹的高性能Angular UI组件,无需任何jQuery依赖关系。
Kendo UI for Angular 2024 Q2新版下载(Q技术交流:726377843)
接下来我们将为大家一一介绍一下2024 Q2版本中的一些新亮点~
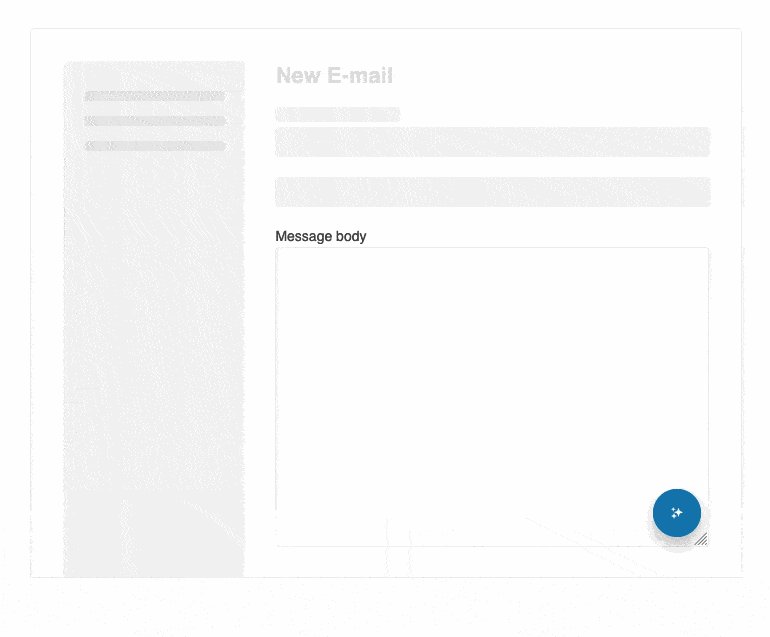
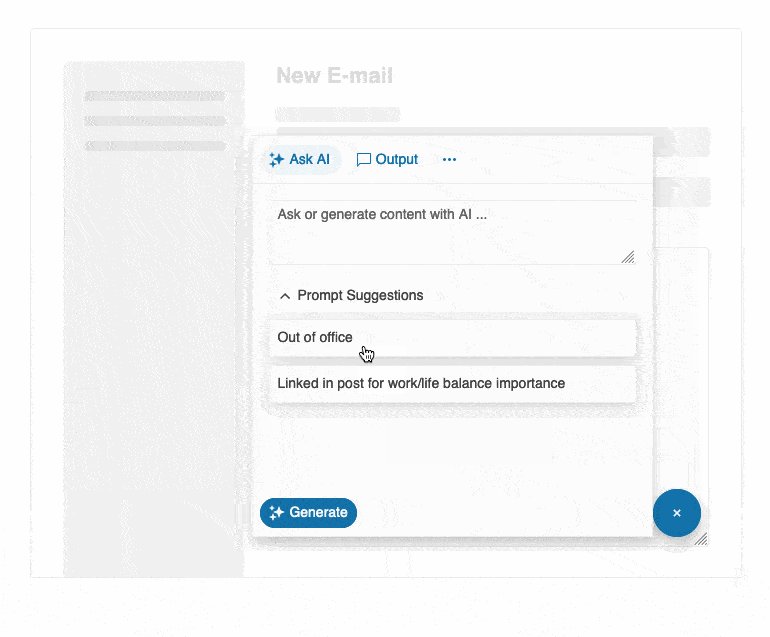
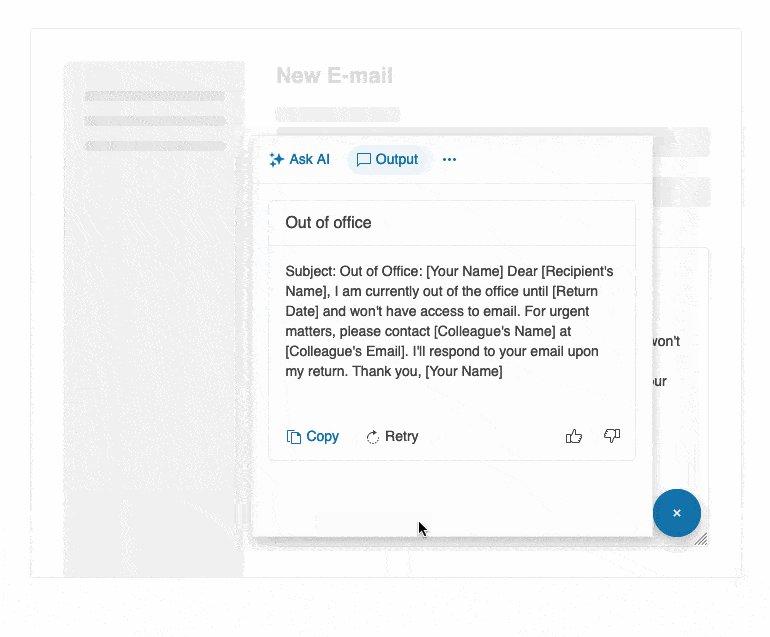
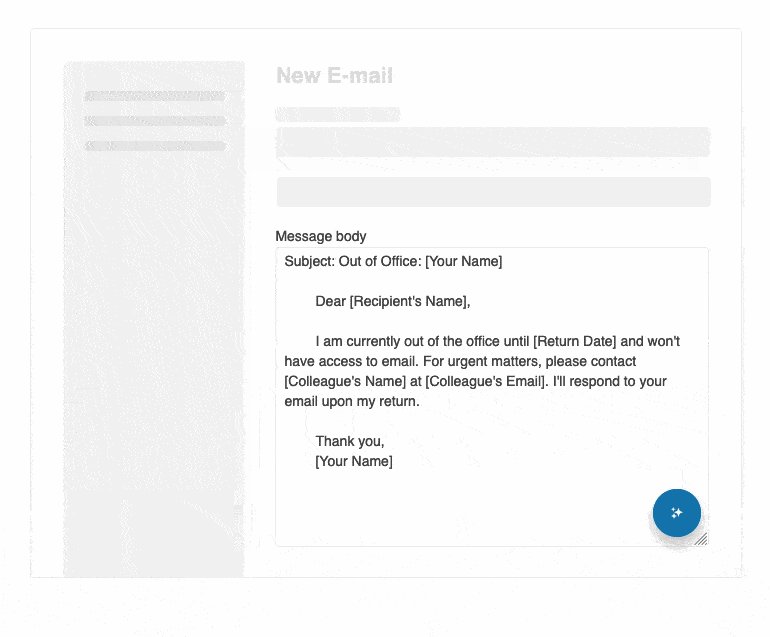
新组件 - Kendo UI for Angular AIPrompt
利用直观的AI命令与全新的Kendo UI for Angular AIPrompt组件授权用户执行任务,从生成响应到编写提示和与AI输出交互,再到执行一组预定义的命令。Kendo UI for Angular AIPrompt专注于为用户提供与AI服务交互的现代界面,同时通过提供流畅的定制来增强开发人员的可用性。它提供了四个预定义的视图进行交互:提示、输出、命令和自定义视图,每个视图都具有特定的功能。
易于定制也可用,该组件使您能够根据特定需求自定义工具栏中的操作(例如显示自定义按钮)。

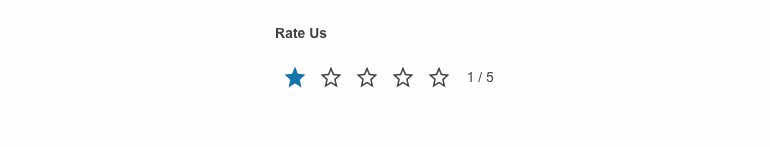
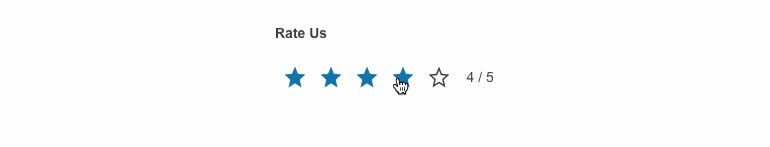
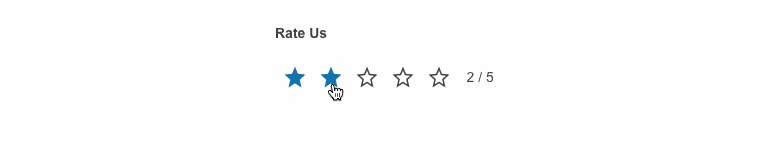
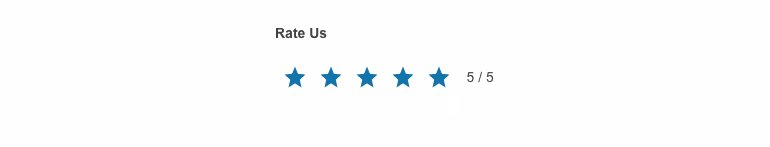
全新的评级组件
Kendo UI for Angular Rating(评级)组件使用户可以通过简单地单击其图标或使用箭头键轻松地留下评级和修改他们所选择的值,它包含多个自定义选项,使您能够根据特定需求完全定制组件。

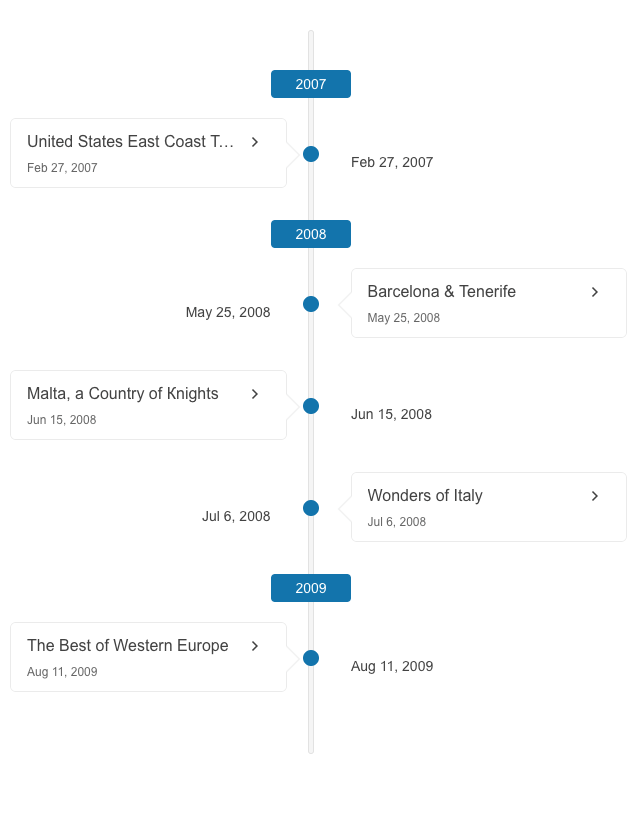
全新的时间轴组件
Kendo UI for Angular Timeline(时间轴)组件使您能够按时间顺序显示每年的一系列事件及其相关数据,还可以利用水平和垂直模式、多个模板、事件等。

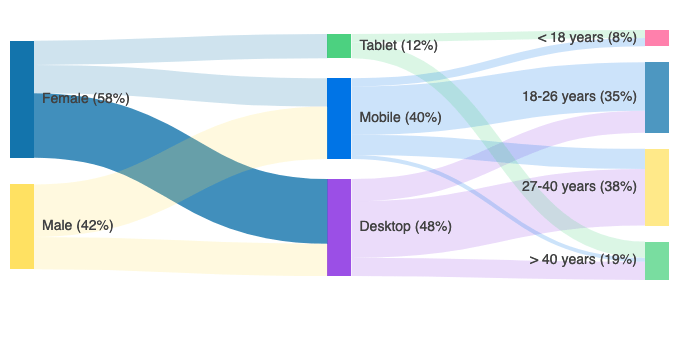
全新的桑基流程图
Kendo UI for Angular Sankey Diagram(桑基流程图)使您能够轻松地创建可视化变化流及其在域之间分布的流程图,桑基流程图是各种用例的理想选择,包括网站流量、预算分解、能量流等。

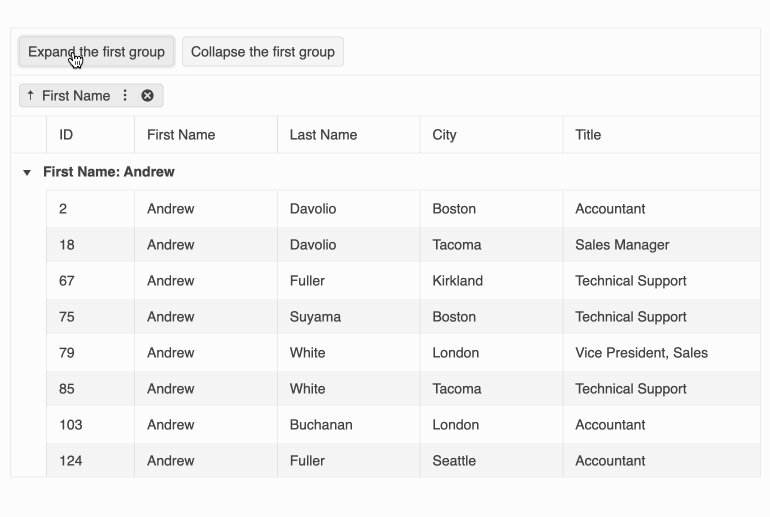
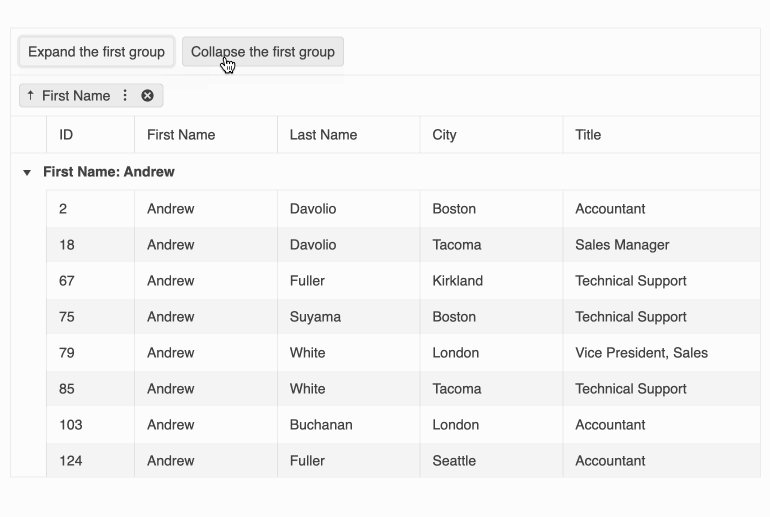
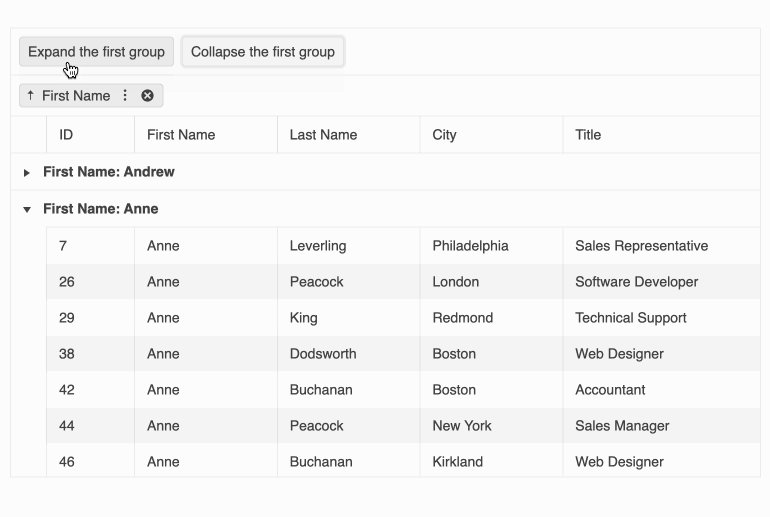
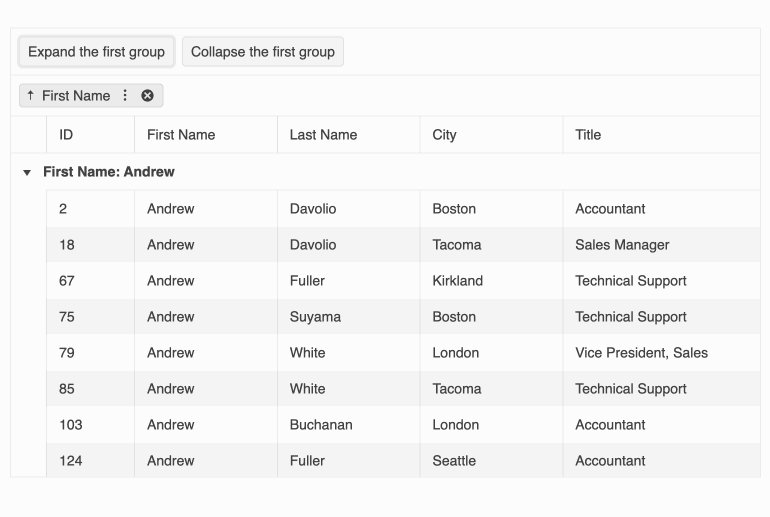
Data Grid - 多个增强
Kendo UI for Angular Data Grid现在包含以下增强:
- 能够通过虚拟滚动以编程方式展开或折叠网格内的特定组
- 在虚拟滚动网格中以编程方式展开或折叠所有根级组的两个新方法——expandAll和collapseAll
- 新增scrollToItem和一致的scrollTo方法
- 修改后的错误消息

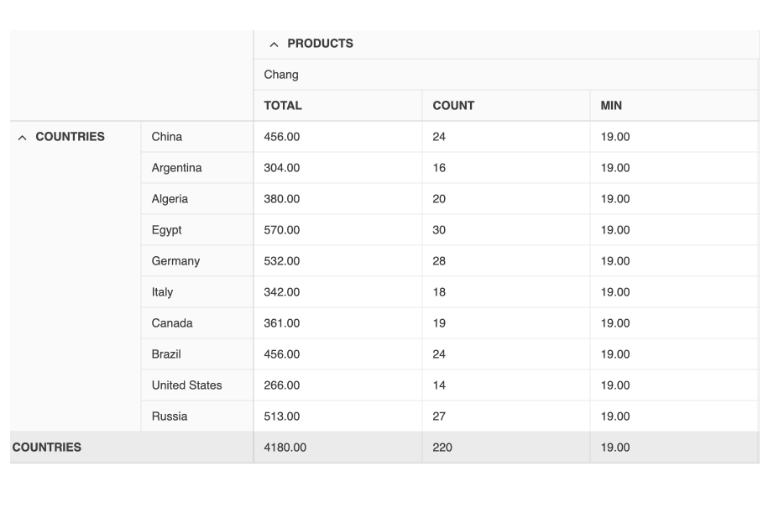
PivotGrid - 单元格模板和计数聚合
Kendo UI for Angular PivotGrid现在提供了一个单元格模板,可以让您自定义所有的PivotGrid单元格或格式化显示的单元格数据。此外,您现在可以利用countAggregate作为组件中可用的预定义内置聚合的一部分。

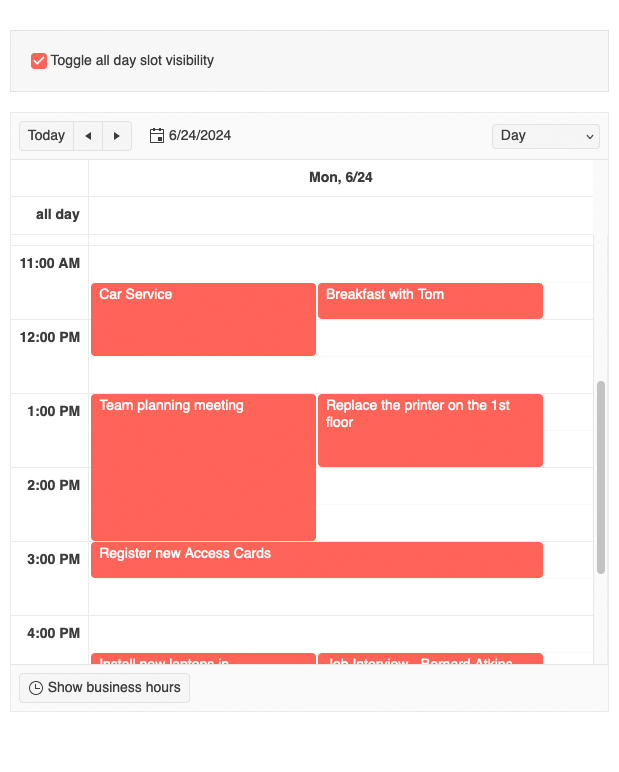
Scheduler - 新的AllDaySlot配置
Kendo UI for Angular Calendar现在增强了一个AllDaySlot配置,允许用户控制全天槽的可见性(显示/隐藏)状态。

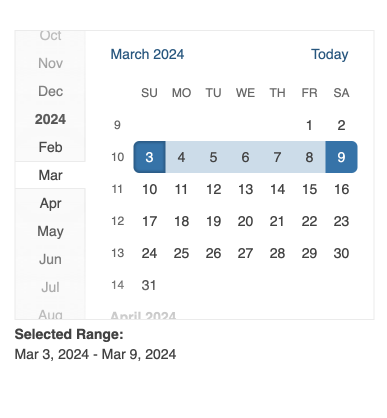
日历 - 多重增强
Kendo UI for Angular Calendar现在包括以下增强:
- 能够显示或隐藏日期从上一个月或下一个月
- 修订后的选择
- 全新的‘range’和‘reversed range’选择
- 支持多重和范围选择
- 页眉和页脚模板
- weekDayFormat选项

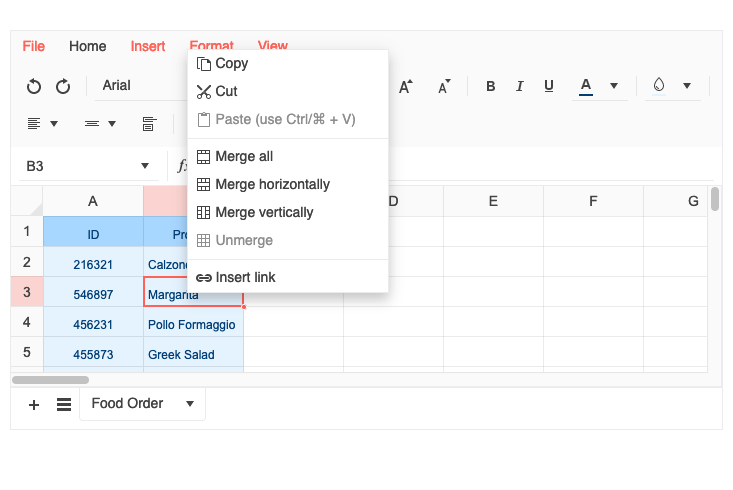
Spreadsheet - 多重增强
Kendo UI for Angular Spreadsheet 现在有了一个方便的上下文菜单,提供了一些高级功能,比如将剪贴板中的内容直接复制和粘贴到单元格中,或者微调行和列的外观。
电子表格控件的操作栏和表格栏也增强了多种功能,帮助您节省时间、提高工作效率。

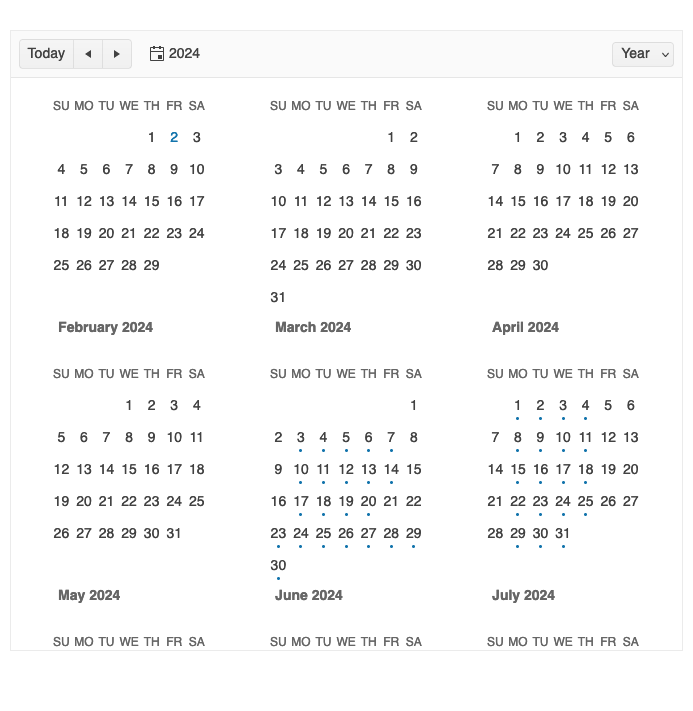
Scheduler - 多重增强
现在您可以使用方便的年视图,来以12个月为周期显示事件。用户可以通过简单地设置各自视图的天数、周数或月数,轻松地自定义时间轴、时间轴周和时间轴月视图的可见范围。
您还可以通过新的样式选项获得更大的灵活性,使您能够根据参数轻松地自定义Scheduler事件和插槽的外观。
Kendo UI for Angular Scheduler现在还支持拖放调度,允许用户通过从外部UI组件中拖拽项目并将其放入选定的时间段来无缝地创建新事件。

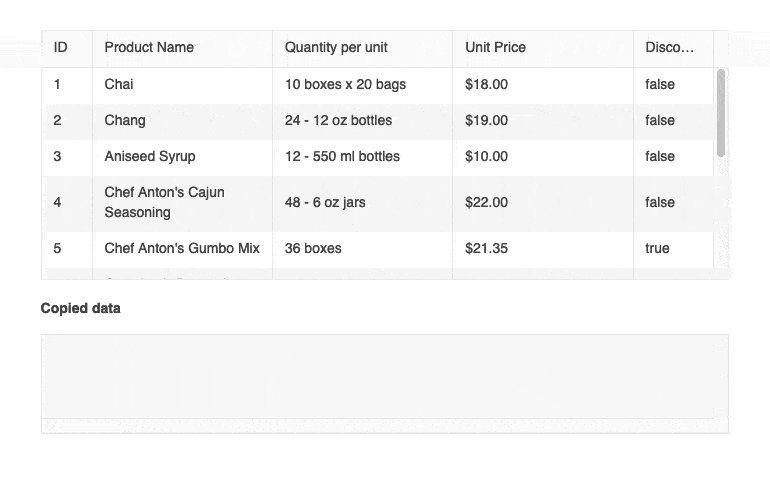
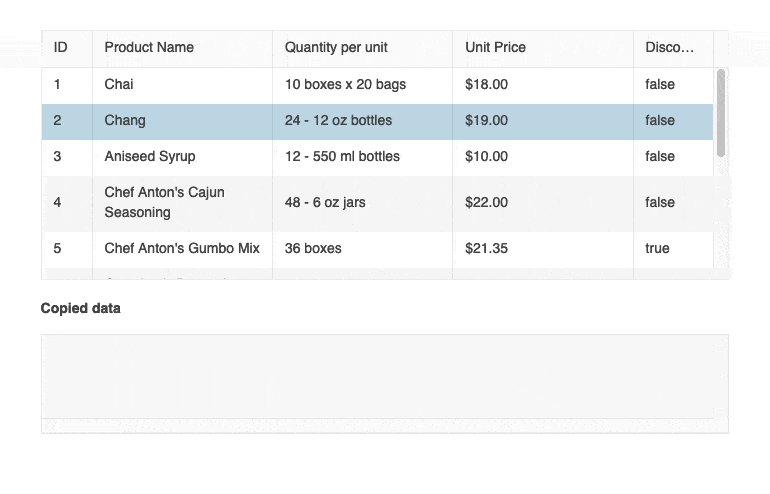
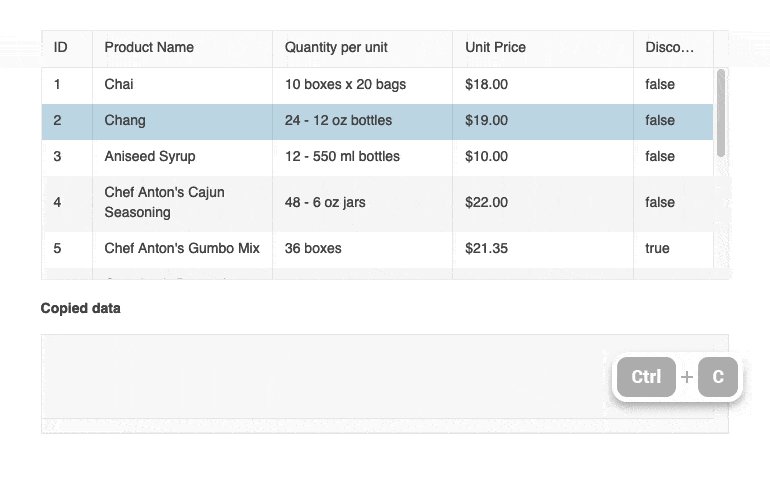
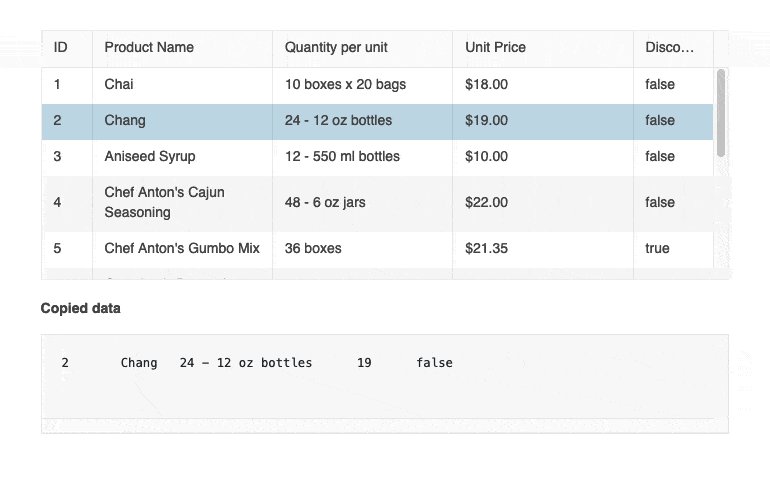
Grid - 剪贴板
Kendo UI for Angular数据网格现在允许您通过使用系统剪贴板来执行所有标准的剪贴板操作。
网格剪贴板支持以下键盘选项:
- 复制选定的或集中的内容
- 删除选定或重点内容
- 粘贴剪贴板内容

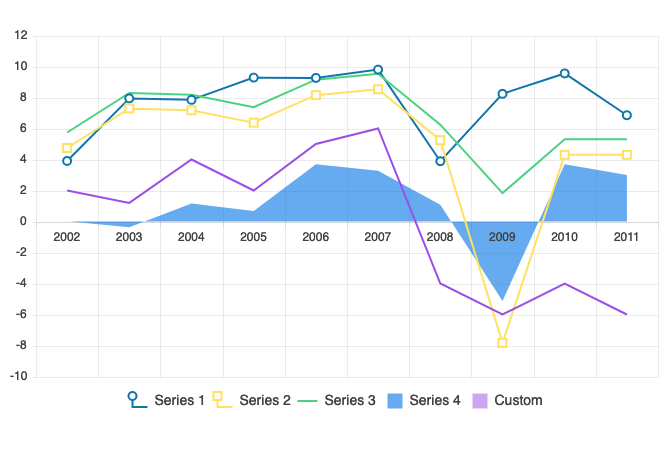
图表 - 增强的图例项配置
现在在自定义图表图例项的样式时,您有了更大的灵活性,不仅可以自定义颜色,还可以自定义指示系列标记的形状。

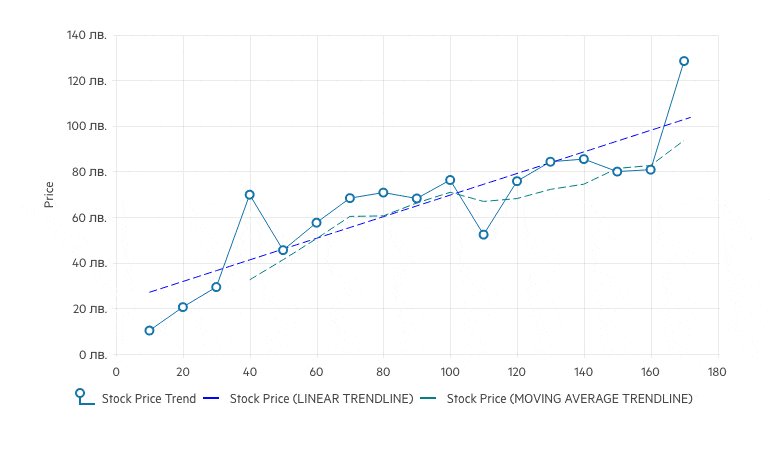
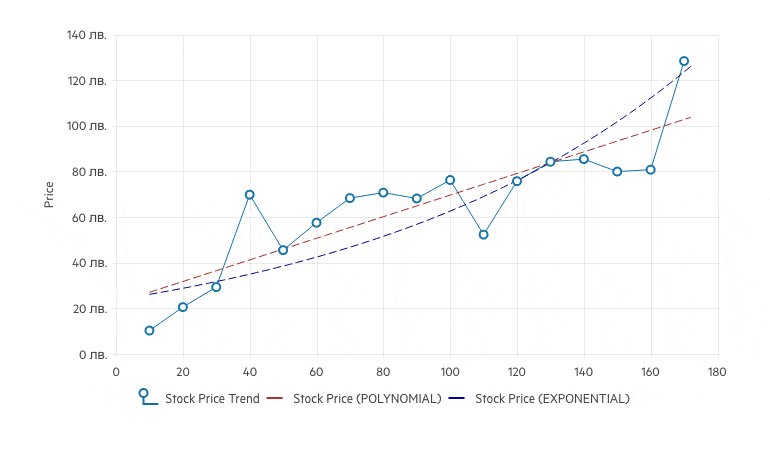
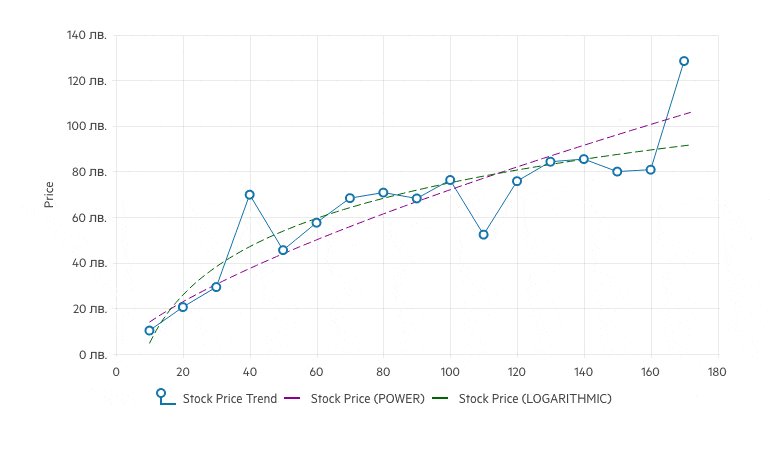
图表趋势线 - 全新的趋势线选项
除了线性趋势线和移动平均趋势线,Kendo UI for Angular Chart现在支持多种新的趋势线类型,包括:
- 指数趋势线
- 对数趋势线
- 功率趋势线
- 多项式趋势线

支持前缀和后缀
现在您可以通过使用前缀和后缀形式的自定义装饰来增强Kendo UI for Angular组件的视觉和功能:
- MaskedTextBox
- NumericTextBox
- ComboBox
- MultiColumnComboBox
- MultiSelect
- AutoComplete









![[FreeRTOS 基础知识] 互斥访问与回环队列 概念](https://img-blog.csdnimg.cn/direct/603cfe95430d49da8904618192bcf407.png)