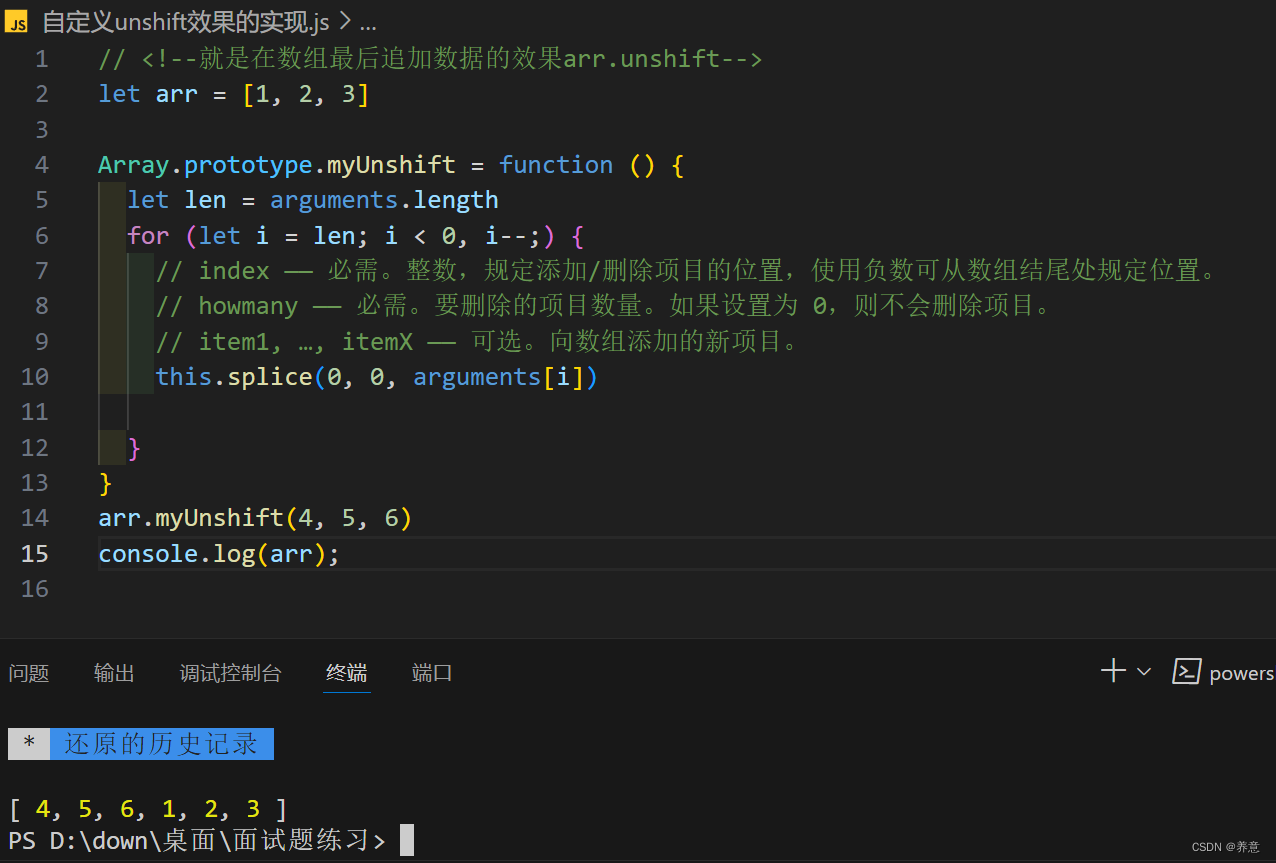
1.自定义unshift实现相同效果

2.数组去重
用vs2019来写这种练习题可以更直观的查看代码执行的效果,最后的代码是控制控制台执行完毕后不自动关闭
'use strict';let arr = [1, 1, 2, 2, 3, 3, 4, 5, 6, 7, 8, 9, 10]
//1.//查重最简单的方法for循环结合splice从数组中删除重复的
//for (var i = 0; i < arr.length; i++) {
// for (var a2 = 0; a2 < arr.length; a2++) {
// if (arr[i] == arr[a2] && i != a2) {
// arr.splice(i, 1)
// }
// }
//}
//console.log(arr);
//2.声明一个空数组,使用findindex或者indexof对新旧数组对比
//let newArr = []
//for (var i = 0; i < arr.length; i++) {
// /* newArr.indexOf(arr[i]) == -1 ? newArr.push(arr[i]):''*/
// newArr.findIndex((item) => {
// console.log(item);
// return item == arr[i]
// }) == -1 ? newArr.push(arr[i]) : ''
//}
//console.log(newArr);//-----------------------------------------------
//3【sort】排序法第i个不等于i+1的值或者i-1的值,对数组进行splice或者声明新数组去接受没有相同的值
//arr = arr.sort((a, b) =>a-b)
//console.log(arr);
//for (var i = 0; i < arr.length; i++) {
// arr[i] == arr[i +1] ? arr.splice(i, 1) : ''
//}
//console.log(arr);
//----------------------------------------------------
//4.Es6新增语法set
//new Set(arr)出来结果是一个对象形式的需要解析这里直接用展开运算符展开到数组就可以
/*arr = [...new Set(arr)]*/
//也可以结合es6新语法Array.from处理set,map等可迭代对象
arr = Array.from(new Set(arr))
//效果是一样的,查重就说这几种,数组的查重可以结合很多数组的处理方法进行操作
console.log(arr);
process.stdin.setRawMode(true);
process.stdin.resume();
process.stdin.on('data', () => {process.exit();
});3.获取指定范围内的随机数
// Math.random()方法能取0–1的随机数,它的范围是[0,1),也就是取包括0但不包括1的随机数。//用一个方法// Math.random()*100 就是0-99.9999999*
//如果想包括100就使用向上取整,不包括100就使用向下取整的方法
//Math.ceil()向上取整
// let a = Math.round(Math.random() * 100)四舍五入
// let a = Math.floor(Math.random() * 100)
function names(min, max) {//假如说最大值传的是50最小值2//max-min就是48,后加上一个min值就是最大值50了,这时候有就算随机数取得最小值0现在的最小值也就是2了//想不包含首位的话在括号里面先减去2,就是最大值减了头尾,然后50-2-2=46+2=48这时候最小值就是2最大值48//显然不是我们想要的效果,时候再最小值上加1也就是括号在面的数字48+1就是49了这样的话就实现了我们想要的效果let a = Math.round(Math.random() * (max - min - 2) + min + 1)//不包括最大值50-2-1=47+2=49,0+2=2let b = Math.floor(Math.random() * (max - min) + min)//不包括最最小值50-2-1=47+2=49,0+2=2let c = Math.ceil(Math.random() * (max - min - 1) + min + 1)console.log('不包括最大最小值', a, '/n不包括最大值', b, '/n不包括最小值', c);
}
setInterval(() => {names(2, 50)
}, 200);4.根据输入的范围求出里面的质数有哪些
let arr = []
function zs(a = 0, b = 10) {for (let i = a; i < b;i++) {if (i > 0) {//声明一个变量用来判断是否是质数声明在这里每次循环都能重新将变量赋值let count = 0;/*首先就把除数0排除掉*/for (let c = 0; c < i; c++) {//c<i就把i本身已经排除掉//当除数可以被整除时就会让count+1说明除了1和本身外还有其他数可以整除if (c > 1 && i % c == 0) {count+=1}}//所以只有count等于0没有进入上面判断时才能证明是质数if (count == 0) {arr.push(i)}}}
}
zs(0, 1000)
console.log(arr);
5.URL参数提取
插入一个新的参数 URLSearchParams.append(name, value)
需要删除的参数名
URLSearchParams.delete(name)
URLSearchParams.entries() 方法返回一个迭代器,允许遍历该对象中包含的所有键/值对。迭代器返回键/值对,其顺序与它们在查询字符串中出现的顺序相同。每一组键和值都是字符串对象。
let url = 'https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=1&tn=baidu&wd=123&oq=for%2520continue&rsv_pq=d2077dff0019b21d&rsv_t=11887hitH4b96AzzxhNk5VO9gAUB%2F5mWGIJ5w7wHBW0Ngr4GbDTO7nZhrfM&rqlang=cn&rsv_dl=tb&rsv_enter=0&rsv_btype=t&inputT=3263&rsv_sug3=332&rsv_sug1=253&rsv_sug7=101&rsv_sug2=0&rsv_sug4=5844'
function query(params) {let ur = params.split('?')[1]//URLSearchParams用于处理查询字符串const urlParams = new URLSearchParams(ur)//obj.fromentries中用于将键值对数组转换为对象的方法。它接受一个键值对的数组,然后返回一个由这些键值对组成的对象。//obj.entries()将对象里面的键值遍历成对象形式的数组里面的键值数组 {['ie', 'utf-8'],}let wwe = Object.fromEntries(urlParams.entries())console.log(wwe);
}
query(url)6.数组扁平化操作
两种方法
let arr = [1, 2, 3, [4, 5, 6, [7, 8,]], 9, [10, 11, [12, 13]]]
//实现数组扁平化效果
// const flatten = function (arr) {
// //使用while结合some来处理数组
// while (arr.some(arr => Array.isArray(arr))) {
//利用展开运算符循环拼接数组
// arr = [].concat(...arr)
// }
// return arr
// }
// console.log(flatten(arr));
// 使用reduce实现数组扁平化操作
function flatten(arr) {return arr.reduce((flat, current) => {return flat.concat(Array.isArray(current) ? flatten(current) : current)}, []);
}
console.log(flatten(arr));