文章目录
- 🚋一、植物大战僵尸杂交版
- ❤️1. 游戏介绍
- 💥2. 如何下载《植物大战僵尸杂交版》
- 🚀二、解决最新2.1版的全屏问题
- 🌈三、画质增强以及减少闪退
🚋一、植物大战僵尸杂交版
《植物大战僵尸杂交版》是一款在原版《植物大战僵尸》基础上进行了创新的塔防策略游戏,特别引入了植物杂交系统。在这个版本中,玩家可以将不同的植物进行杂交,创造出具备特殊能力的新植物,比如将向日葵和豌豆射手结合成既可生产阳光又能进行攻击的植物,或将坚果与火炬相结合形成兼具防御与攻击的火炬坚果。

❤️1. 游戏介绍
植物大战僵尸杂交版是由B站UP主“潜艇伟伟迷”制作的一款结合了《植物大战僵尸》原有元素与创新玩法的游戏。这款游戏以其独特的“杂交”植物概念在B站上迅速走红,吸引了大量玩家的关注和讨论。在杂交版中,每个植物都有专属的特点以及玩法,玩家只需选择合适的植物布置战斗就能轻松击败所有的僵尸。例如,豌豆向日葵每25秒可以生产25点阳光,阳光豆90秒后长大,每25秒生产25点阳光。此外,还有如阳光炸弹、火炬坚果、寒冰香蒲等多种具有特殊能力的植物。 游戏还提供了休闲模式、正常模式和困难模式等多种难度选择,以及后台运行、自动收集、游戏加速和僵尸血量显示等控制台功能。玩家可以通过启动器创建容器,选择屏幕分辨率和显存大小,然后在模拟器中找到游戏安装程序开始安装。如果遇到游戏安装器黑屏或游戏闪退的问题,可以选择对应的文件进行修复。 此外,还有详细的植物图鉴大全,包括了各种植物的韧性、威力、攻击范围和特点等信息,帮助玩家更好地了解和使用这些植物。还有玩家对杂交版植物进行个人向的评分,分享他们对游戏的体验和看法。同时,网络上也有攻略大全,提供下载地址、闪退解决方法、冒险模式攻略等,帮助玩家更好地游玩这款游戏。

游戏特色:
-
植物杂交系统:游戏中最突出的特点是允许玩家将不同植物进行杂交,创造出具有新特性和攻击方式的植物。例如,向日葵豌豆射手结合了生产阳光和直接攻击的能力,猫蒲寒冰豌豆射手则同时具备减速和攻击的功能,这样的设计大大扩展了防守策略的多样性和深度。
-
全新植物与关卡:除了植物杂交外,游戏还加入了众多全新植物形象和关卡设计,每一种新植物都有其独特的造型和强大的技能,为玩家提供了更多样化的选择和挑战。
-
优化体验与本地化:潜艇伟伟迷的版本支持简体中文,方便中国玩家无障碍体验。同时,游戏在画面、音效上也有所优化,确保了流畅的游戏体验。
-
社区互动:作为B站UP主推出的版本,游戏背后有着活跃的社区支持,玩家可以在评论区分享攻略、交流心得,甚至参与到由潜艇伟伟迷组织的各种活动之中,增强了游戏的社交互动性。

游戏特色与亮点:
-
创新的植物杂交系统:《植物大战僵尸杂交版》的最大亮点在于其植物杂交机制,玩家可以将两种不同植物结合,创造出具有独特能力和攻击方式的新植物。这种机制大大丰富了游戏策略,让每一场战斗都充满变数和惊喜。
-
全新关卡与挑战:游戏不仅保留了经典的塔防玩法,还加入了大量新关卡和特殊事件,挑战玩家的策略布局和反应速度。每个关卡都精心设计,确保游戏的趣味性和挑战性并存。
-
优化的网络体验:借助加速器的支持,玩家可以告别游戏过程中的卡顿和延迟,享受流畅的游戏体验。这对于在线对战和合作模式尤为重要,确保每一次植物与僵尸的大战都行云流水。
-
视觉与音效升级:除了玩法上的革新,游戏在视觉效果和音效上也做了显著提升,为玩家带来更加生动、细腻的游戏世界。
💥2. 如何下载《植物大战僵尸杂交版》
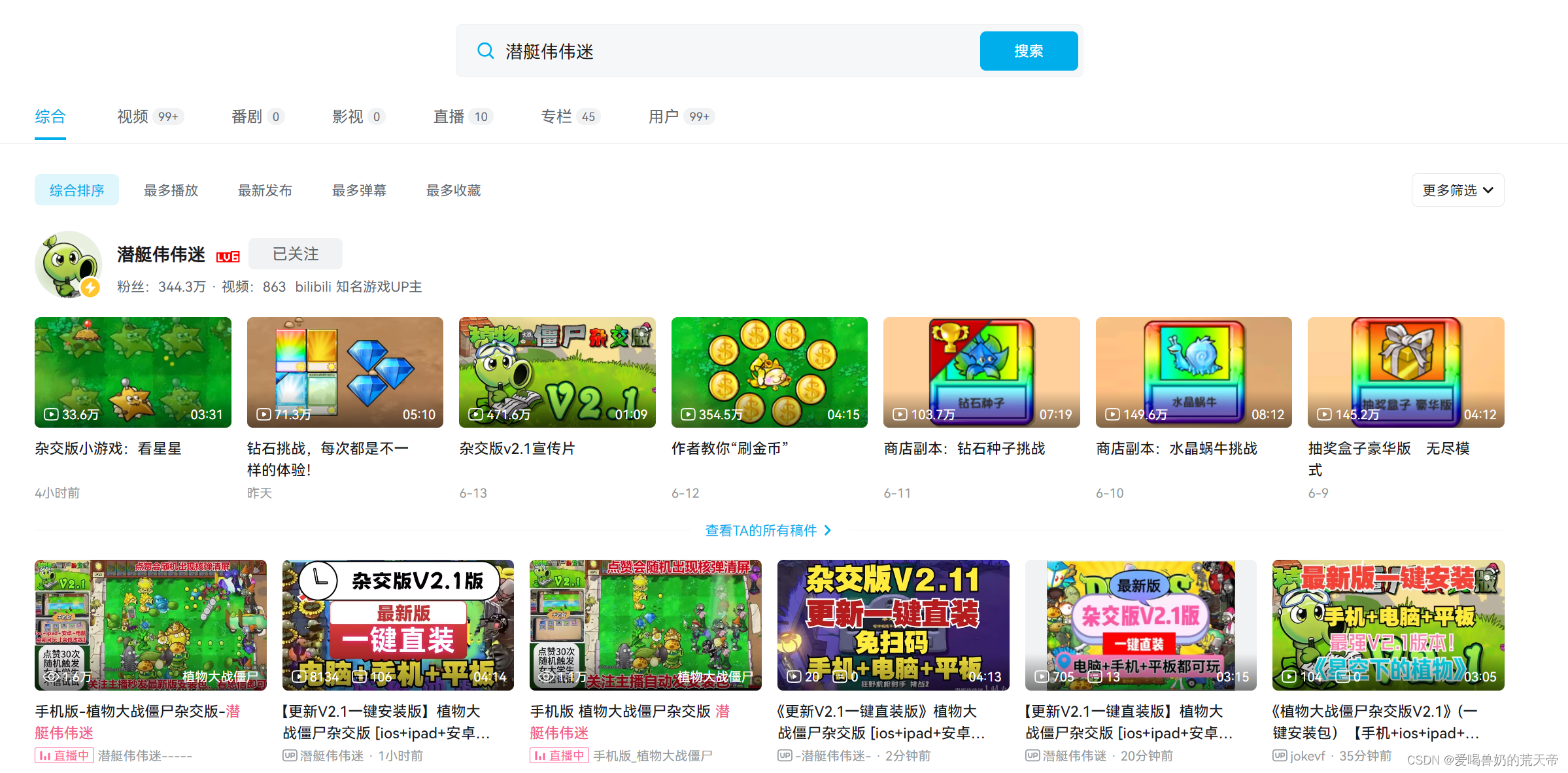
第一步:进入B站搜索潜艇伟伟迷
B站UP主潜艇伟伟迷制作的《植物大战僵尸杂交版》是一款基于经典《植物大战僵尸》游戏的同人修改版,该游戏在原作基础上添加了创新的植物杂交元素,大大增加了游戏的策略性和可玩性。潜艇伟伟迷的这个版本因其独特的创意和丰富的游戏内容,在玩家群体中颇受欢迎。

第二步:
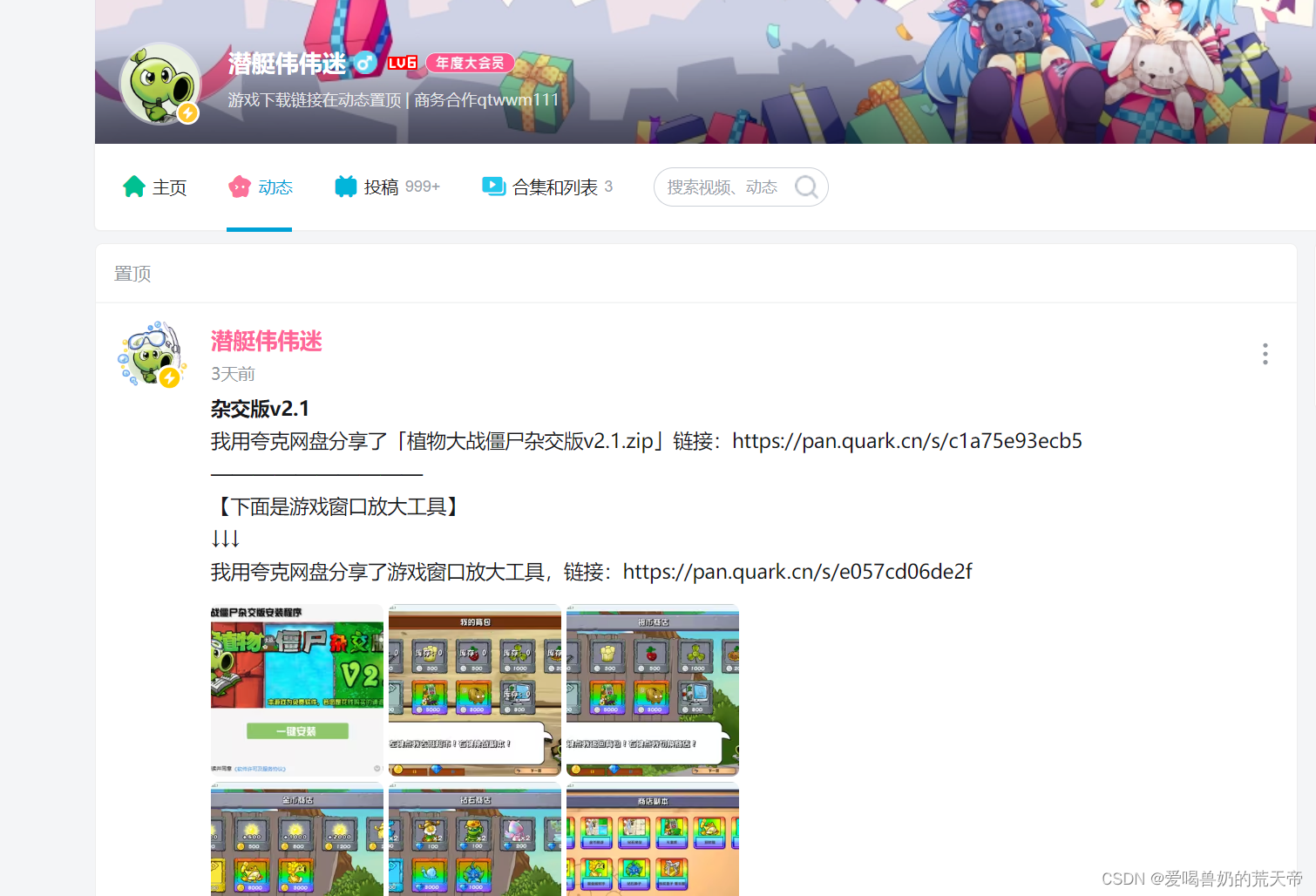
点击up主进入主页,再点击动态。

第三步:
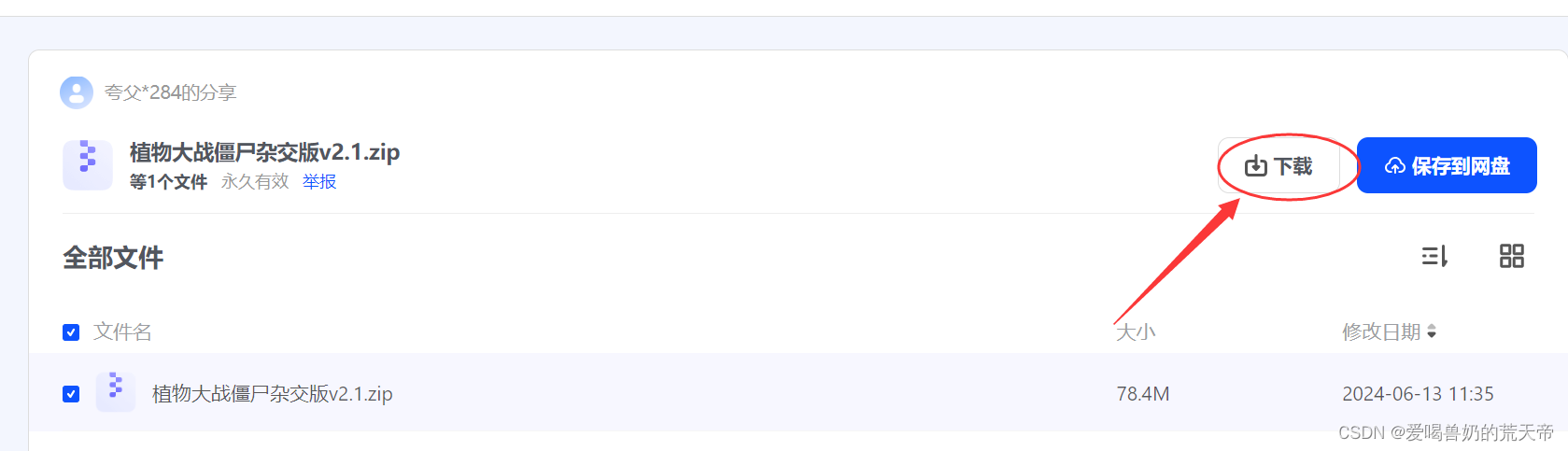
复制链接进入网盘进行保存和下载安装。
网盘链接:https://pan.quark.cn/s/c1a75e93ecb5【点击直达】

🚀二、解决最新2.1版的全屏问题
下载好游戏之后,进入游戏后发现游戏显示界面很小,而且无法全屏显示,非常影响游戏体验感,下面是解决游戏无法全屏的步骤。
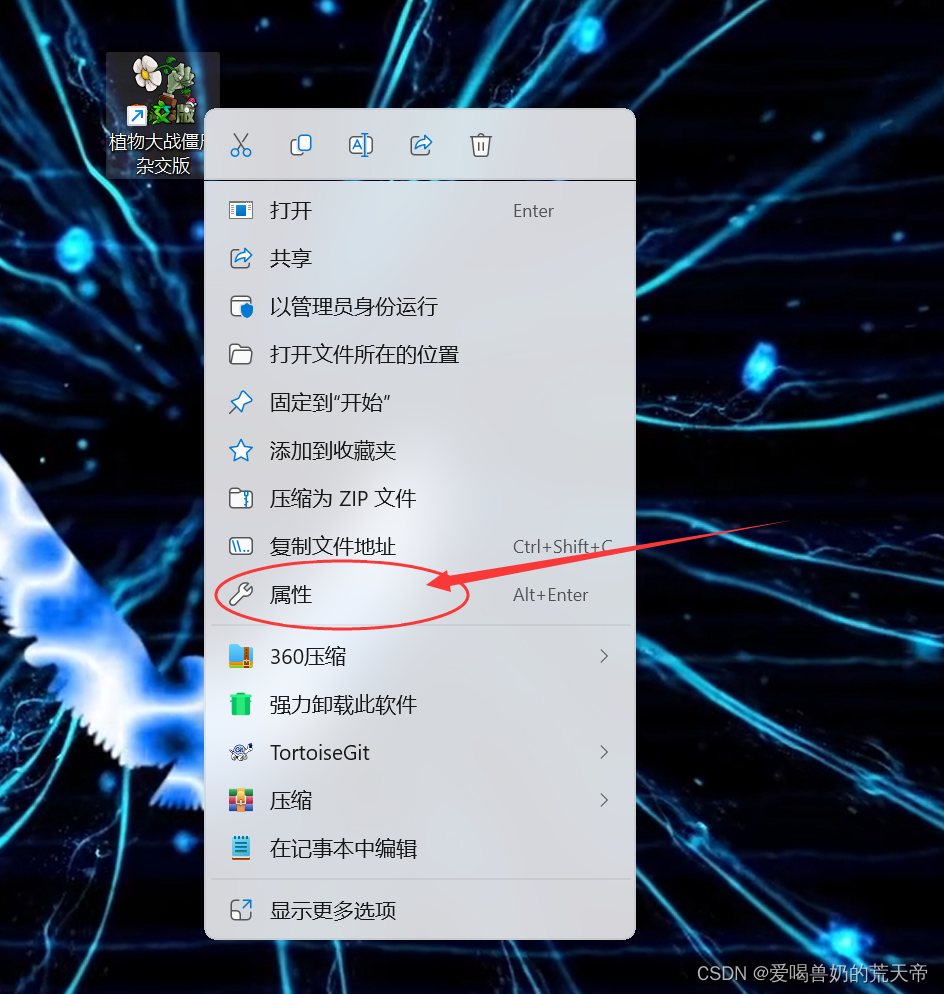
第一步:
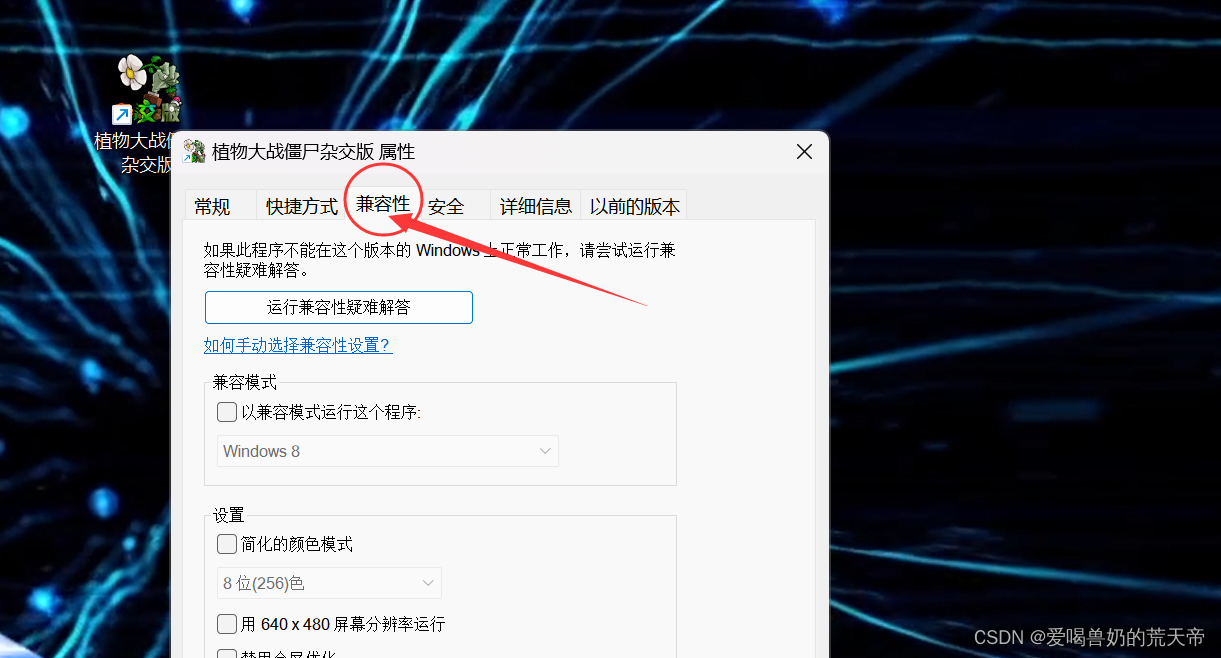
右键桌面的植物大战僵尸启动程序,点击属性。

第二步:
点击兼容性。

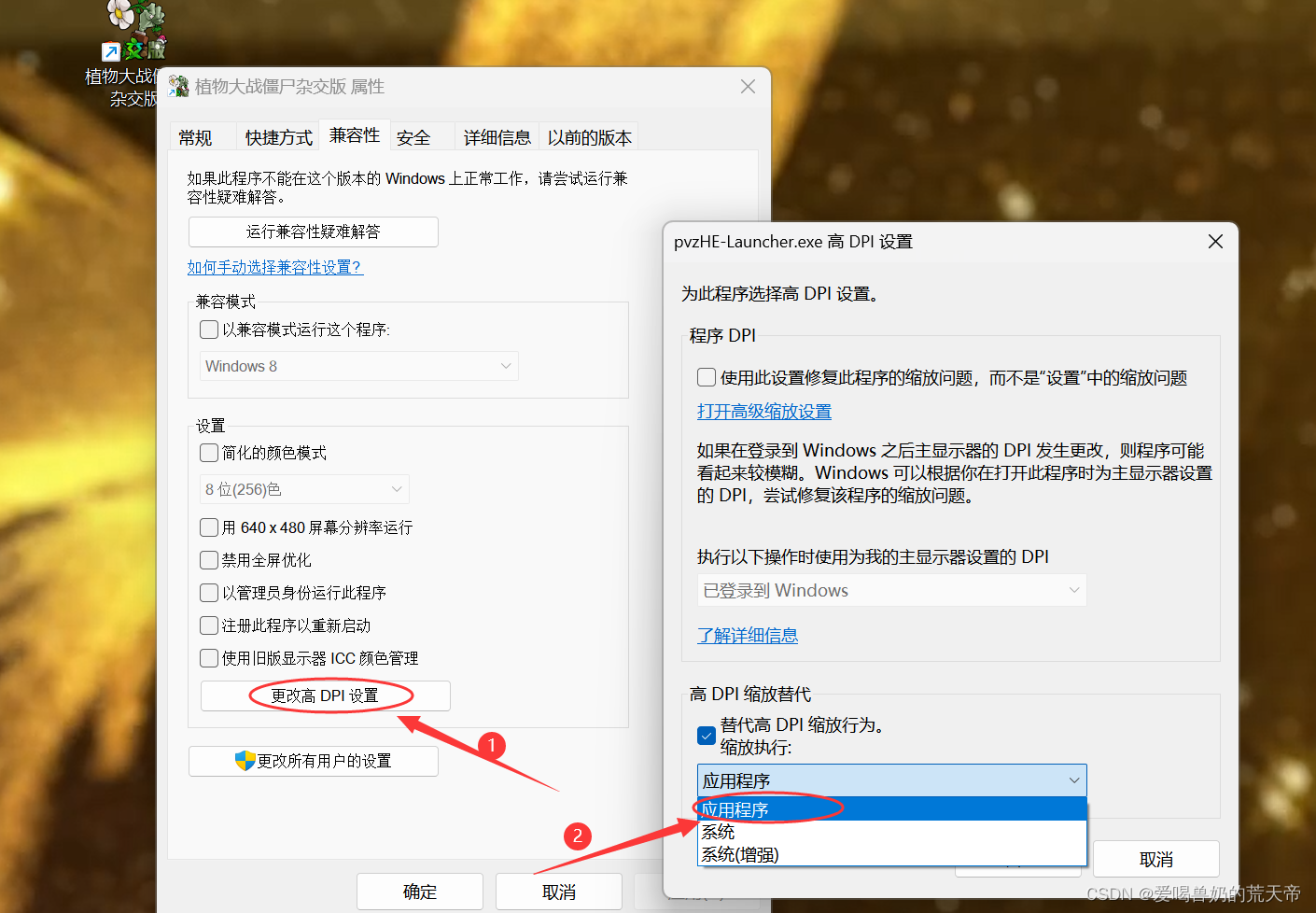
第三步:
点击更改更高dpi设置,把下面的替代高DPI缩放行为打勾,并把下面的换成应用程序,然后游戏重启就可以全屏了。

最后一步:
进入游戏后,点击选项,点击全屏,点击3D加速(一定不要忘了,全屏上取消3D加速游戏可能会崩溃),弄完之后,就可以进入快乐的游戏时光啦。

❶打完3d补丁之后,在游戏的安装文件夹pvzHE中会新生成一个PlantsVsZombies-XXX-XXX.exe的新文件,记得按照作者在补丁文件里给的使用说明将原先的PlantsVsZombies.exe删掉,将新生成的PlantsVsZombies-XXX-XXX.exe重命名为PlantsVsZombies.exe。(也就是将新生成文件“-”后面的多余字母去掉[打call])
❷在游戏选项中设置全屏无效后,我先按作者给的方法在系统显示里面将缩放与布局改为100%后还是无法全屏,重新按视频中提到的右键快捷方式更改属性后,不用Magpie这些工具软件也可以直接在游戏选项中设置全屏成功。
❸如果使用Magpie全屏放大后,四周都有黑边(主要是指上下,原版全屏左右也有黑边),可以在Magpie中进行如下设置:
打开Magpie软件→点击最左侧“主页”下面的“缩放模式”→找到右侧Anime4K,点击最右侧的下三角按钮展开→点击展开后的“添加效果”→找到效果里的“Lanczos”,完成添加。最后重启游戏,重新按快捷键全屏放大即可去除上下黑边。
🌈三、画质增强以及减少闪退
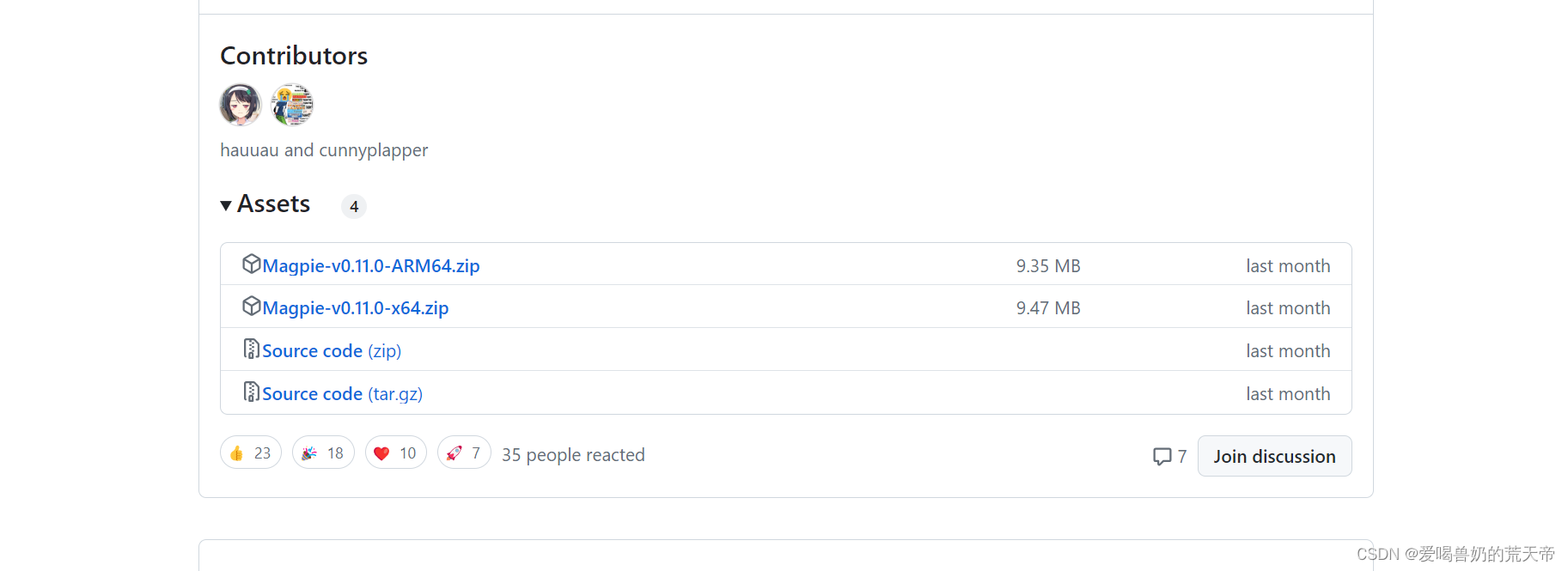
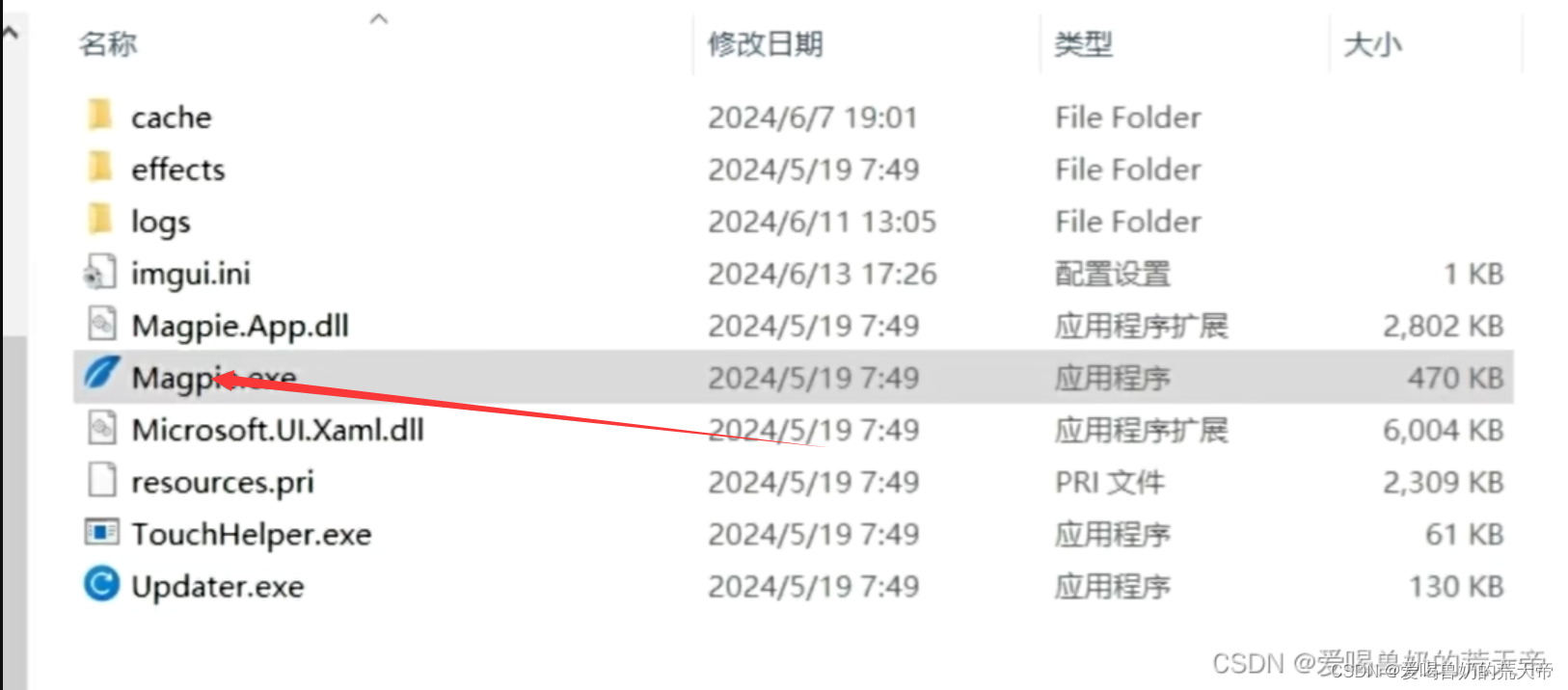
这里其实可以借助Magpie工具,去github上https://github.com/Blinue/Magpie【点击跳转】或者releases下https://github.com/Blinue/Magpie/releases【点击跳转】

根据自己的电脑去进行下载安装。


结语
《植物大战僵尸杂交版》不仅仅是一款游戏的更新,它是对原作的一次致敬与超越。无论是老玩家还是新面孔,都能在这场植物与僵尸的智慧较量中找到属于自己的乐趣。现在就按照上述步骤下载游戏,开始你的新版本冒险吧!准备好,展现你的策略头脑,与那些奇异的植物战士们并肩作战,守护家园免受僵尸侵袭!