Pinia介绍
什么是Pinia?
Pinia 是 Vue 的最新 状态管理工具,状态就是数据。
通俗地讲:Pinia 是一个插件,可以帮我们管理 vue 通用的数据 (多组件共享的数据)。
比如一份数据有多个组件需要使用,在学Pinia之前我们需要用父子组件通信这样麻烦的方法,但是学习了Pinia之后,我们只需要把这些需要共享的数据扔进一个数据仓库,在需要使用这些共享数据的组件中导入这个数据仓库就可以了
使用场景
① 某个状态在很多个组件来使用 (比如个人信息)
② 多个组件共同维护一份数据
优势
① 共同维护一份数据,数据集中化管理
② 响应式变化
③ 操作简洁 (提供了一些辅助函数)
使用
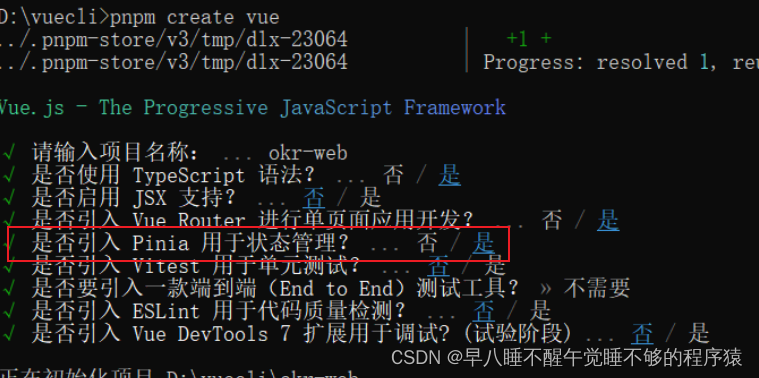
在创建项目时,只要你在“是否引入Pinia用于状态管理”这一项中选择了“是”

那么创建的项目中就会有一个stores文件夹,并且里面有一个counter.ts文件,这个文件就是你的数据仓库

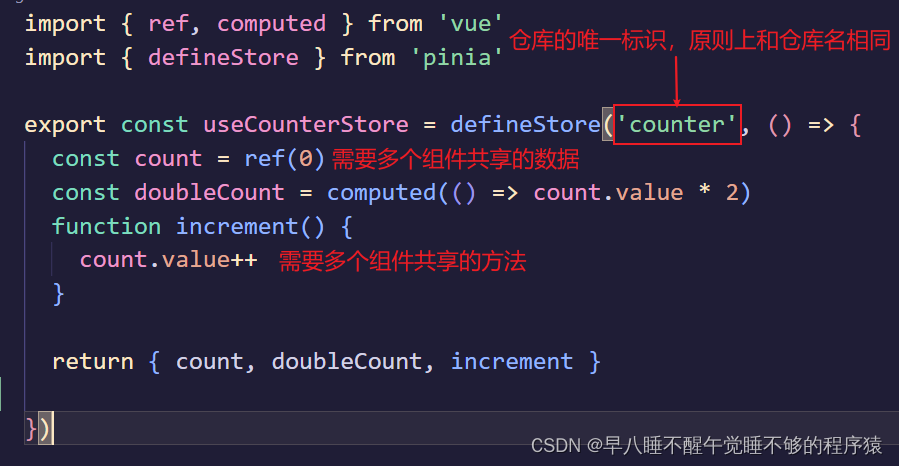
我们不妨先来看看counter.ts中的内容,counter.ts中非常友好地写了简单易懂的demo,红字是我对代码的标识,相信聪明的你们一看就懂

组件中使用仓库中的数据,看看下面的代码示例吧
javascript">// 导入 useCounterStore 方法
import { useCounterStore } from '@/stores/counter'
// 执行 useCounterStore 方法得到 counterStore对象,对象中存放了数据仓库中的数据
const counterStore = useCounterStore()
//使用仓库中的数据和方法
counterStore.increment()
const number = counterStore.count持久化
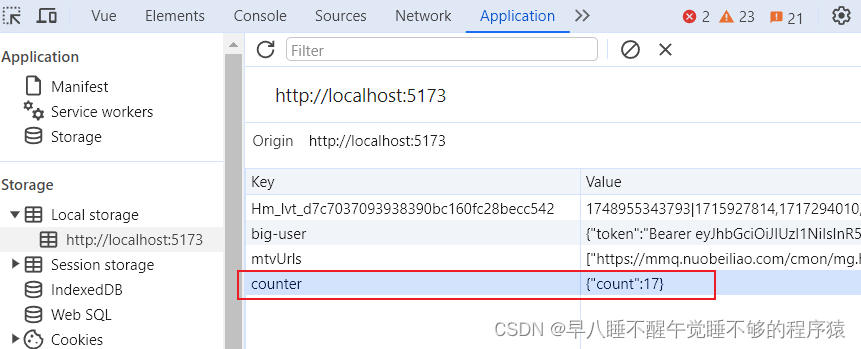
有时我们希望仓库中的数据持久化存储在我们本地,这是就要引入持久化插件了
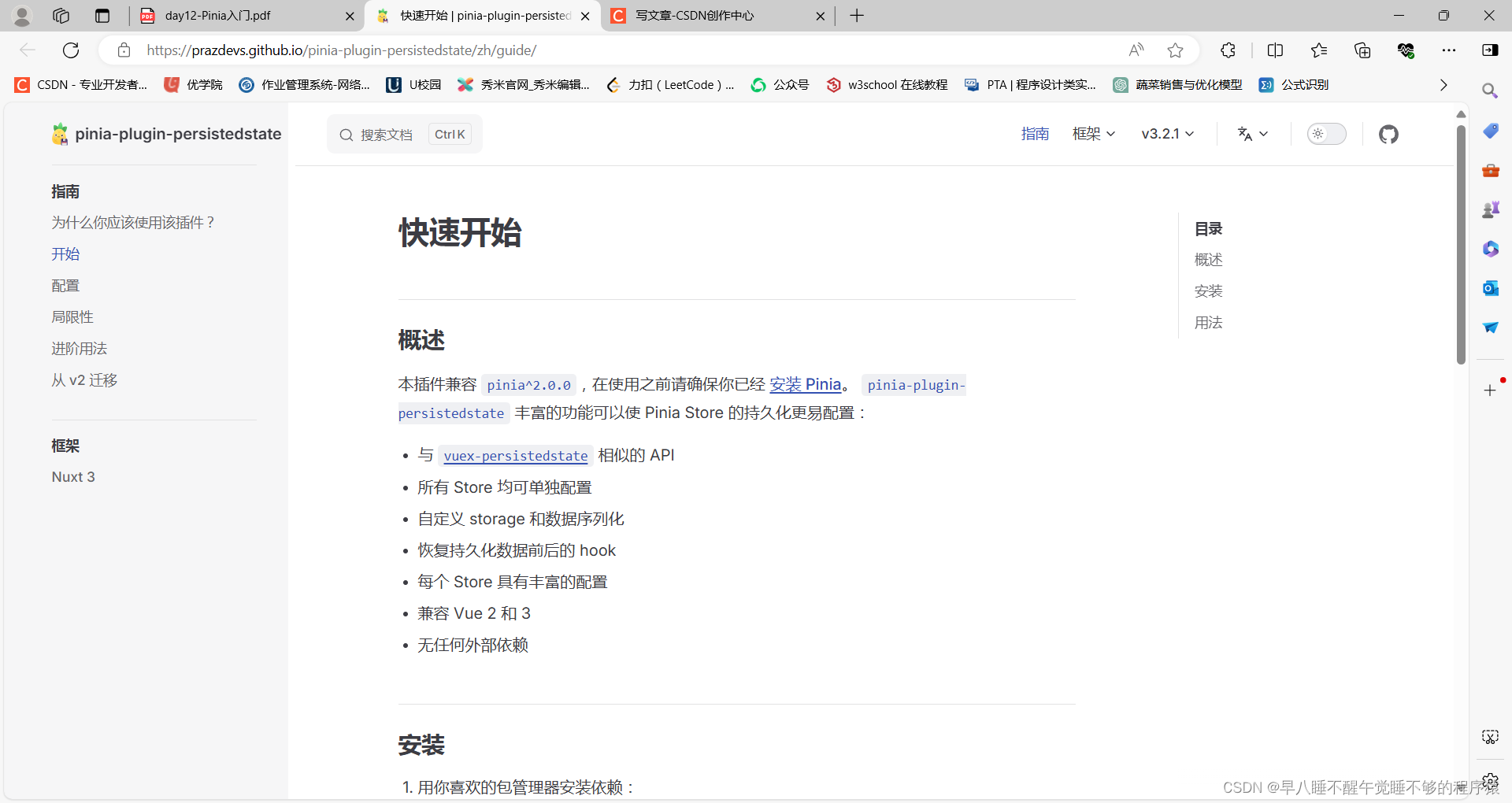
1、进入持久化插件网站:
快速开始 | pinia-plugin-persistedstate (prazdevs.github.io)

2、安装
pnpm i pinia-plugin-persistedstate

3、main.js 使用
在main.js(或main.ts,你懂的)中加入这三行代码
javascript">import piniaPluginPersistedstate from 'pinia-plugin-persistedstate'
const pinia = createPinia()
app.use(pinia.use(piniaPluginPersistedstate))4、在数据仓库中,将 persist 选项设置为 true
Vue2选项式语法
javascript">import { defineStore } from 'pinia'export const useStore = defineStore('main', {state: () => {return {someState: '你好 pinia',}},persist: true,
})Vue3组合式语法
javascript">import { defineStore } from 'pinia'
import { ref } from 'vue'export const useStore = defineStore('main',() => {const someState = ref('你好 pinia')return { someState }},{persist: true,},
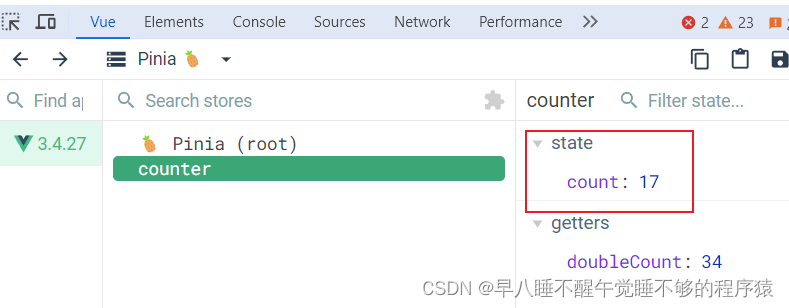
)现在你的数据就已经是持久化的啦,写写代码测试一下效果吧!