vue2快速安装环境,从0-1创建vue2项目教程(windows)
一、node下载
1.如何查看node版本和npm版本
二、npm安装脚手架
1.注意事项
三、vue2选项解读
四、运行脚手架
一、node下载
1、(node.js中文网)

下载长期稳定版本就行
解释下node.js和npm的关系?
想象你在做一顿意大利面,Node.js 就像是你的大锅炉,它提供了一个地方来煮东西,比如煮意大利面酱。
而 npm 就像是你的配料盒,里面装满了各种各样的调料和食材。你可以从盒子里拿出需要的调料,比如香料、番茄酱等,然后加入到大锅炉里煮意大利面酱中。npm 为你提供了许多常用的代码包,你可以轻松地将它们添加到你的项目中,就像在做意大利面时添加调料一样。
所以,Node.js 提供了一个运行 JavaScript 代码的地方,而 npm 则提供了一个获取、管理和分享 JavaScript 代码包的方式.
意思下载node就是下载了npm,就是下载商店的地方
查看node版本和npm版本
node -v //这个查看node的版本号
npm -v //这个查看npm的版本号

二、npm安装脚手架
npm install vue@2 --save //安装vue2脚手架
创建vue2项目
vue create vue2 //这个vue2就是你项目的名称
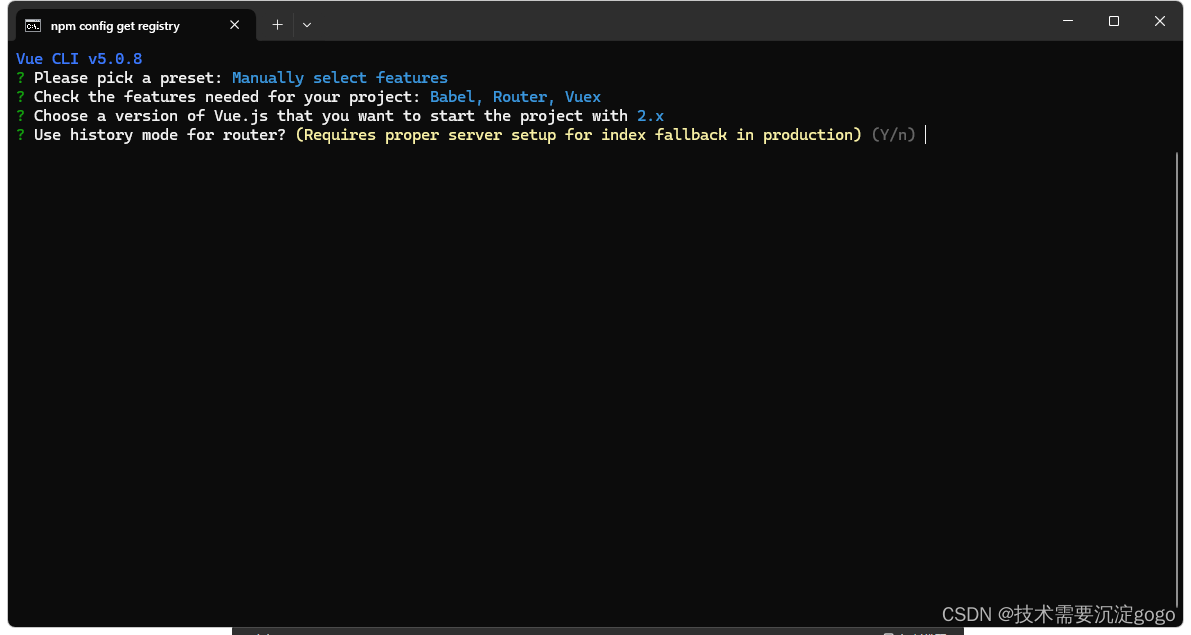
创建之后的界面就是选择你选择创建vue2的项目还是vue3的项目(我们选择第三个里面有自定义的选项一一解读)

点击之后的页面

我来一一解读
Babel:
Babel 是一个 JavaScript 编译器,它可以将最新版本的 JavaScript 代码转换成向后兼容的版本,以确保你的代码可以在更旧的浏览器中运行。
选择这个特性可以让你使用最新的 JavaScript 语法和特性,一般选上
TypeScript:
TypeScript 是 JavaScript 的一个超集,它添加了静态类型检查和其他一些高级特性。
选择这个特性可以让你使用 TypeScript 来开发你的 Vue 项目,一般是vue3选择ts,这个不选
Progressive Web App (PWA) Support:
渐进式 Web 应用(PWA)是一种可以像原生应用一样运行的 Web 应用程序。
选择这个特性可以帮助你将你的 Vue 项目转换为一个 PWA,从而提供更好的离线支持、推送通知等功能。
Router:
Vue Router 是 Vue.js 官方的路由管理器,它允许你构建单页应用程序(SPA)并实现页面之间的导航。
选择这个特性可以为你的项目集成 Vue Router,从而管理页面之间的路由和导航,路由要选。
Vuex:
Vuex 是 Vue.js 官方的状态管理库,用于管理应用程序中的共享状态。
选择这个特性可以为你的项目集成 Vuex,从而管理应用程序中的复杂状态和数据流,这个也常用。
CSS Pre-processors:
CSS 预处理器允许你使用类似于变量、嵌套规则、混合等高级功能来编写 CSS。
选择这个特性可以让你选择并集成一个 CSS 预处理器,如 Sass、Less 或 Stylus,以提高 CSS 的可维护性和复用性。这个看情况。
Linter / Formatter:
代码检查器(Linter)和代码格式化工具帮助你保持代码的一致性、可读性和可维护性,这个不用,公司要求的话就需要。
选择这个特性可以为你的项目集成一个代码检查器(如 ESLint)和一个代码格式化工具(如 Prettier),以确保代码质量。
Unit Testing:
单元测试是一种测试方法,用于测试应用程序中的各个单元(如函数、组件等)是否按预期工作。
选择这个特性可以为你的项目集成单元测试工具(如 Jest、Mocha 等),以帮助你编写和运行单元测试。不用
E2E Testing:
端到端测试是一种测试方法,用于测试整个应用程序的功能和流程。
选择这个特性可以为你的项目集成端到端测试工具(如 Cypress、Nightwatch 等),以帮助你编写和运行端到端测试。不用

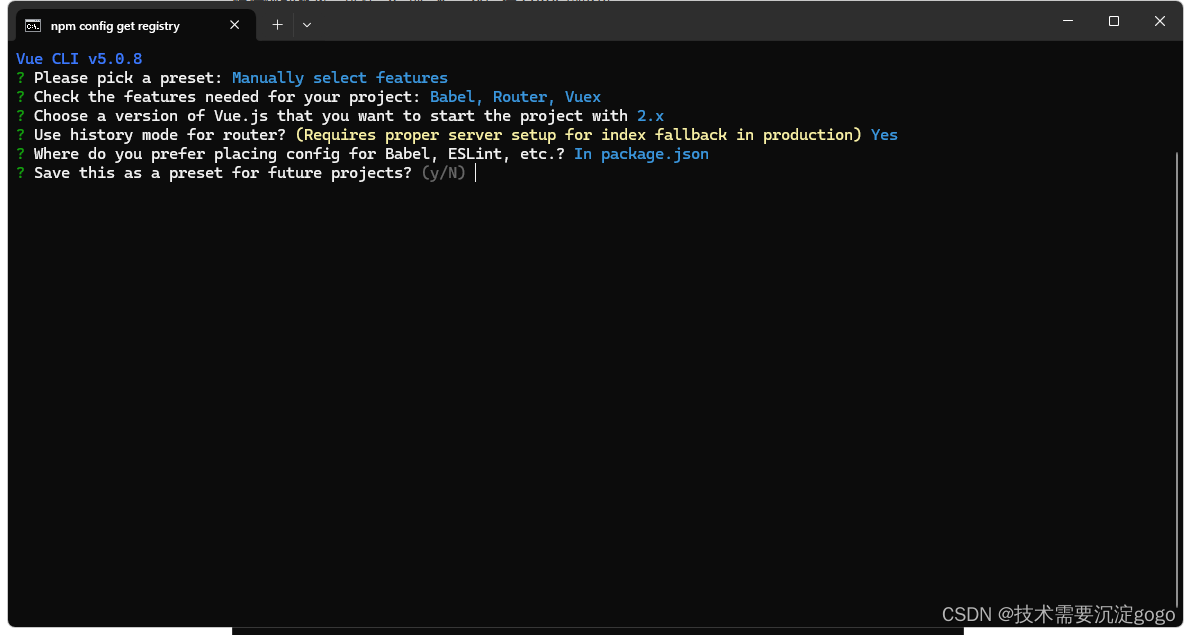
空格键就是选中状态,确认就是进行下一步
这里选2.x

选择 Y 表示使用 history 模式,这需要在生产环境中正确配置服务器以支持 index 回退。
选择 n 表示不使用 history 模式,这会默认使用 hash 模式。
History 模式:
优点: URL 更加简洁(没有 # 号),看起来更像传统的服务器渲染的 URL。
缺点: 需要在生产环境中进行额外的服务器配置。如果直接访问一个深层次的 URL(例如 example.com/about),服务器需要被配置为返回 index.html,否则会返回 404 错误。
适用场景: 如果你对 URL 结构有严格的需求或者希望用户体验更好,并且你有能力配置服务器,那么可以选择 history 模式。
Hash 模式:
优点: 不需要服务器额外配置,默认支持所有环境。URL 中会包含 # 号,例如 example.com/#/about。
缺点: URL 包含 # 号,看起来不像传统的 URL。
适用场景: 适用于不需要额外服务器配置,或者项目部署在静态文件服务器上的情况。
这个是在选择配置文件的存放位置,
可以根据以下优缺点来决定:
单独的配置文件(dedicated config files):
优点:
配置更清晰,易于管理和维护。
各种配置文件之间的职责分离明确,不会混淆。
更易于复制和移植到其他项目中。
缺点:
项目根目录下会有更多的配置文件,可能显得有些杂乱。在 package.json 文件中(In package.json):
优点:
所有配置集中在一个文件中,项目根目录看起来更整洁。
对于小型项目,所有配置放在一起比较方便。
缺点:
配置文件可能会变得很长,不易于阅读和维护。
各种配置的职责混在一起,不易于分辨和管理。
对于大多数中大型项目以及团队合作项目,单独的配置文件会是更好的选择,因为这样更易于管理和维护。

这个的意思是需不需要保存这次配置,需要的话下次直接创建项目的话直接有这个选项

我选的是y,所以得起个名字方便你下次进入

ok了家人们你下来输入这两个


这就启动起来了创建完毕