docker_1">docker挂载
1.绑定挂载(Bind Mounts):绑定挂载是将主机上的文件或目录挂载到容器中。
docker run -v /host/path:/container/path image_name
2.卷挂载(Volume Mounts):卷挂载将 Docker 数据卷挂载到容器中。数据卷是一个可供一个或多个容器使用的特殊目录,用于存储数据和共享数据。它独立于容器的生命周期,容器可以在挂载点读取和写入数据,就像使用普通目录一样。可以通过在运行容器时使用 -v 或 --mount 参数指定卷挂载。
docker run -v volume_name:/container/path image_name
相当于挂载宿主机目录下的卷 /var/lib/docker/volumes/volume_name, 到容器的目录
3.临时文件系统(tmpfs)挂载:临时文件系统挂载允许将临时文件系统挂载到容器的指定路径。与绑定挂载和卷挂载不同,临时文件系统挂载仅在容器的生命周期内存在,并且不会对主机文件系统产生影响。可以通过在运行容器时使用 --tmpfs 参数来指定临时文件系统挂载。例如:
docker run --tmpfs /container/path image_name
原文链接:https://blog.csdn.net/weixin_49171365/article/details/131506045
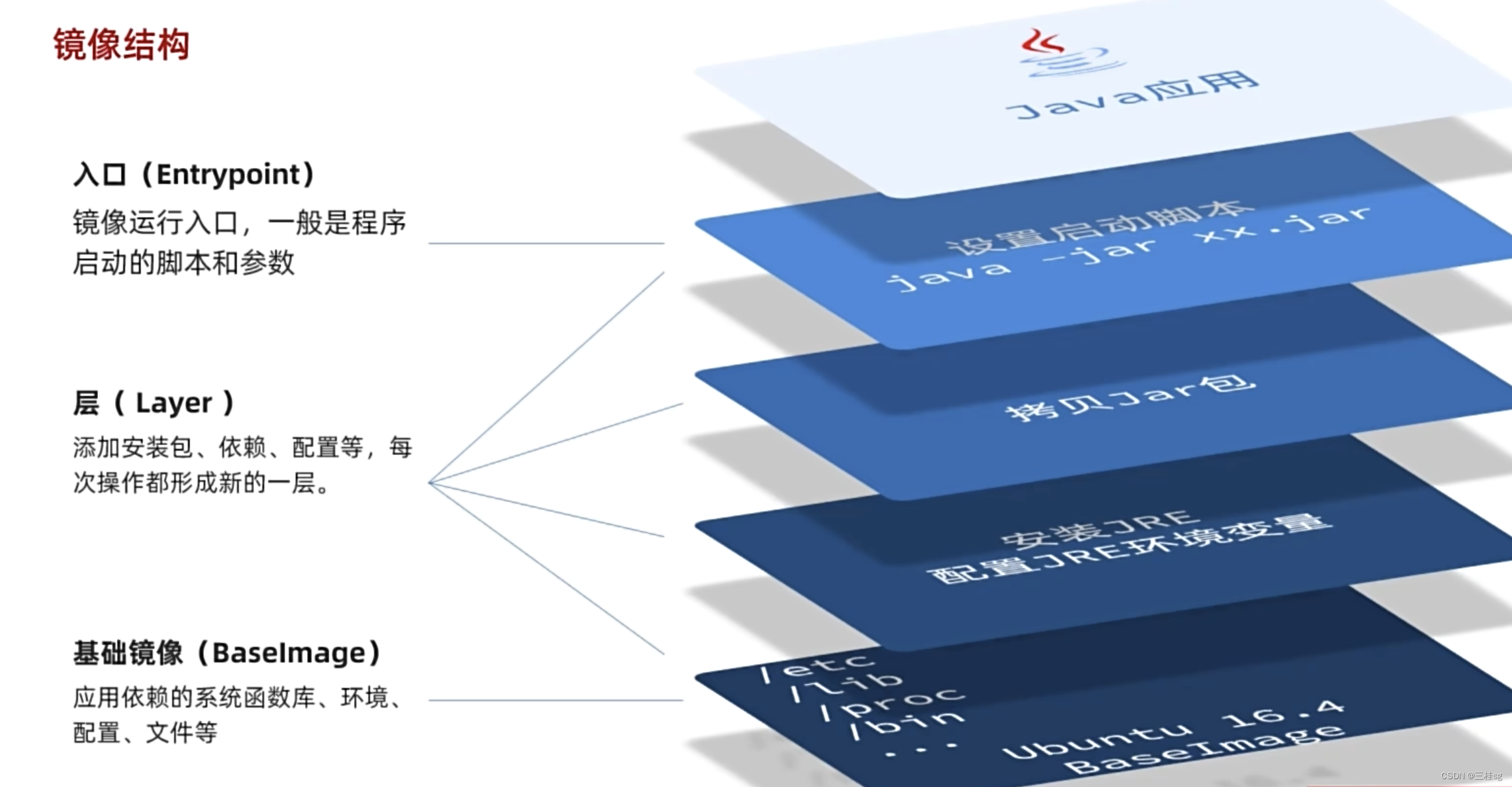
docker__17">docker 镜像结构
分层结构,不同的模块可以有共享的层。

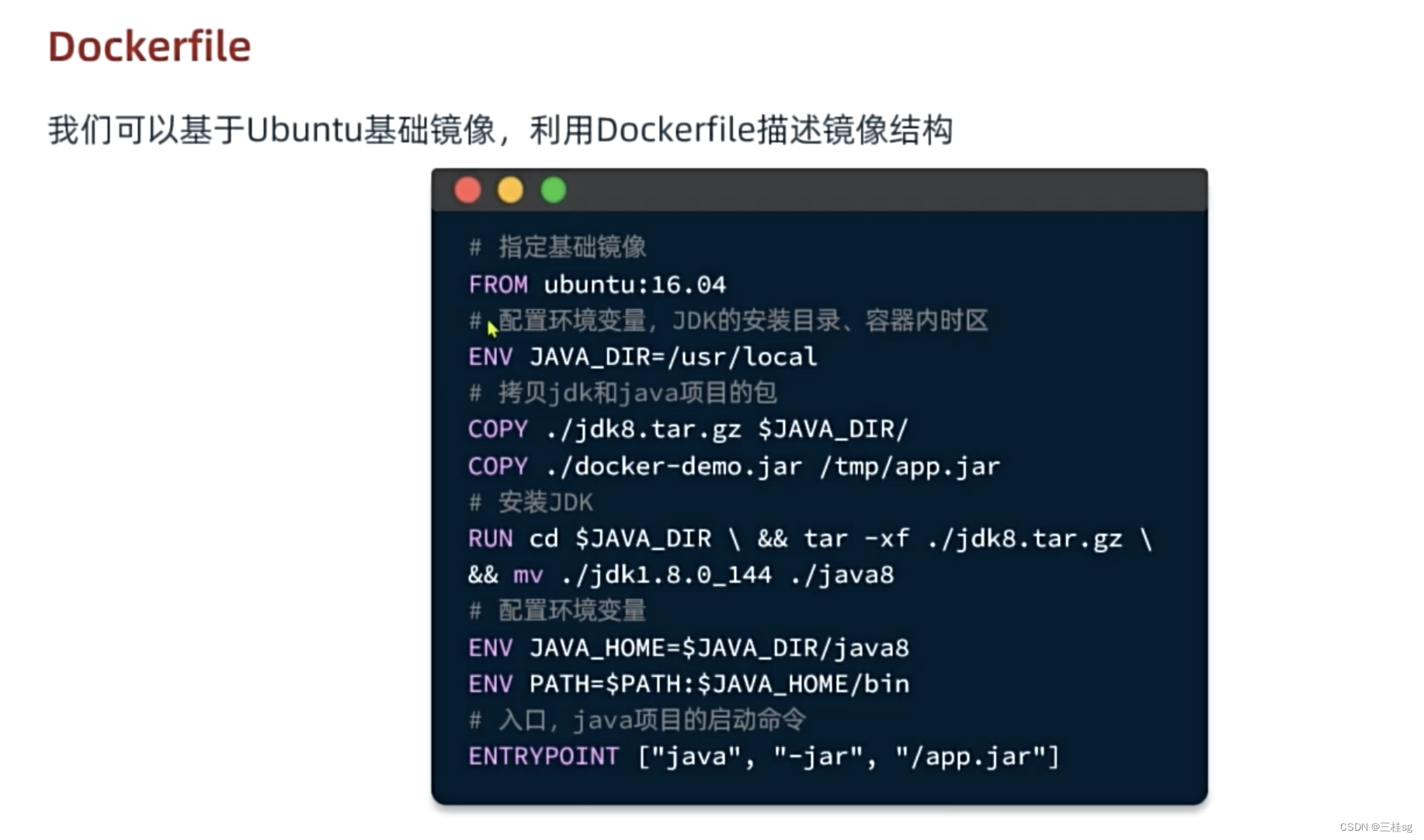
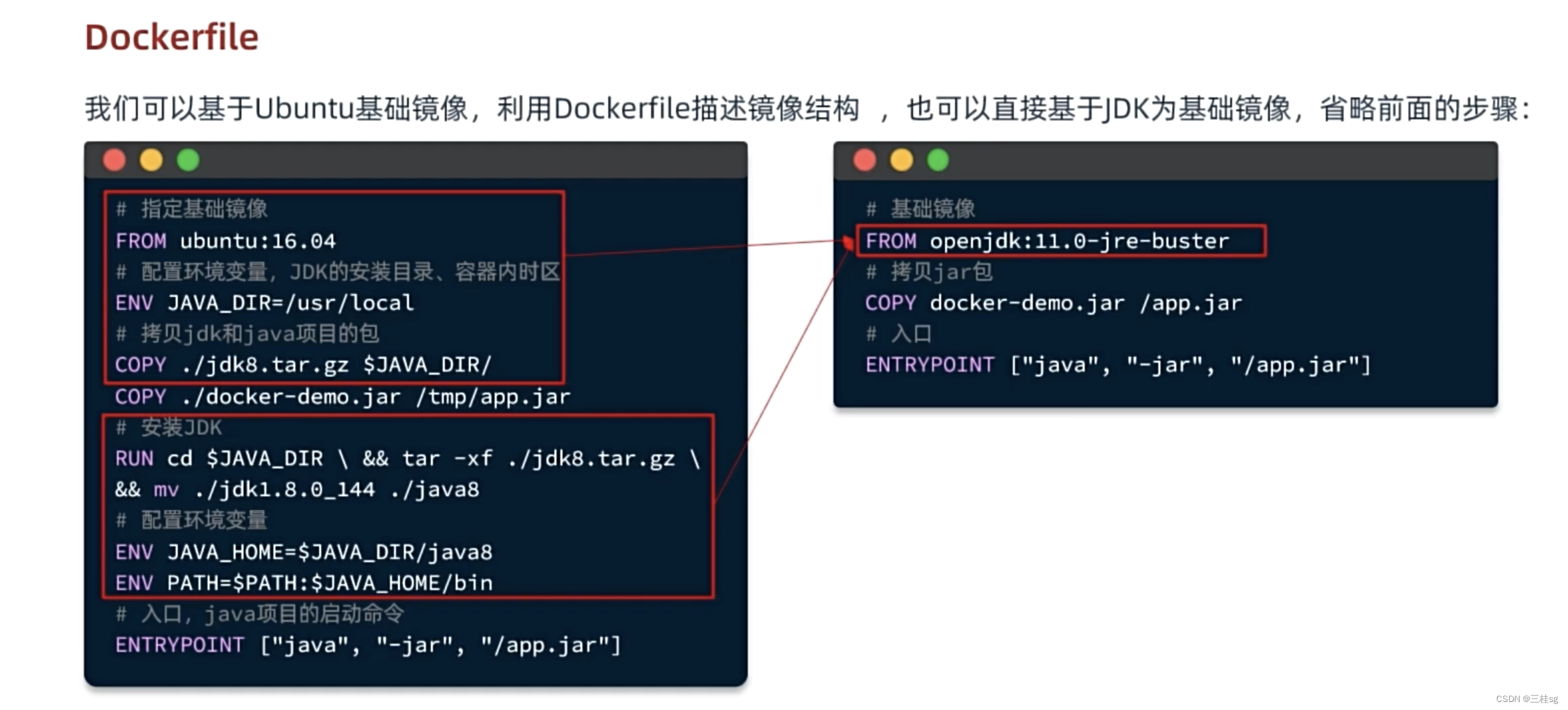
DockerFile
1.基础命令



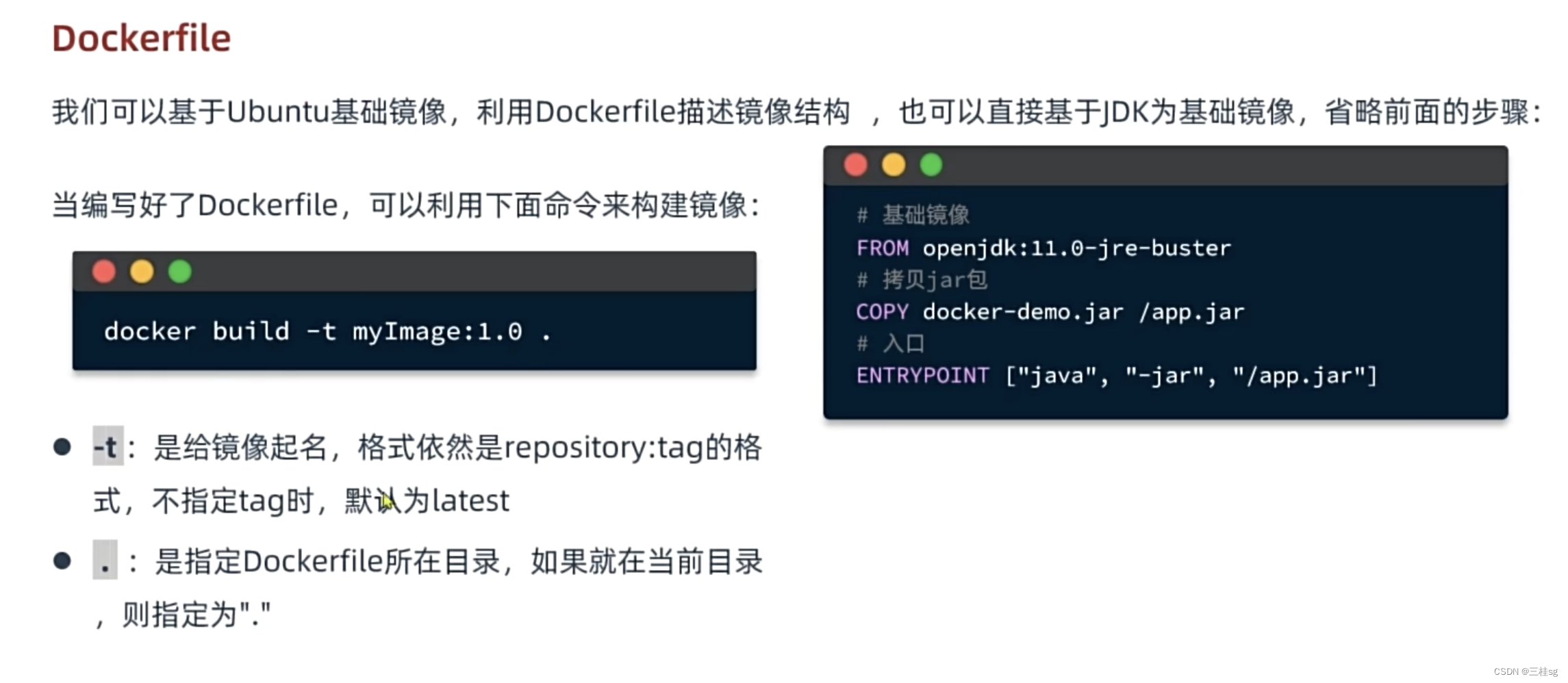
dockerfile_31">2.根据dockerfile构建镜像

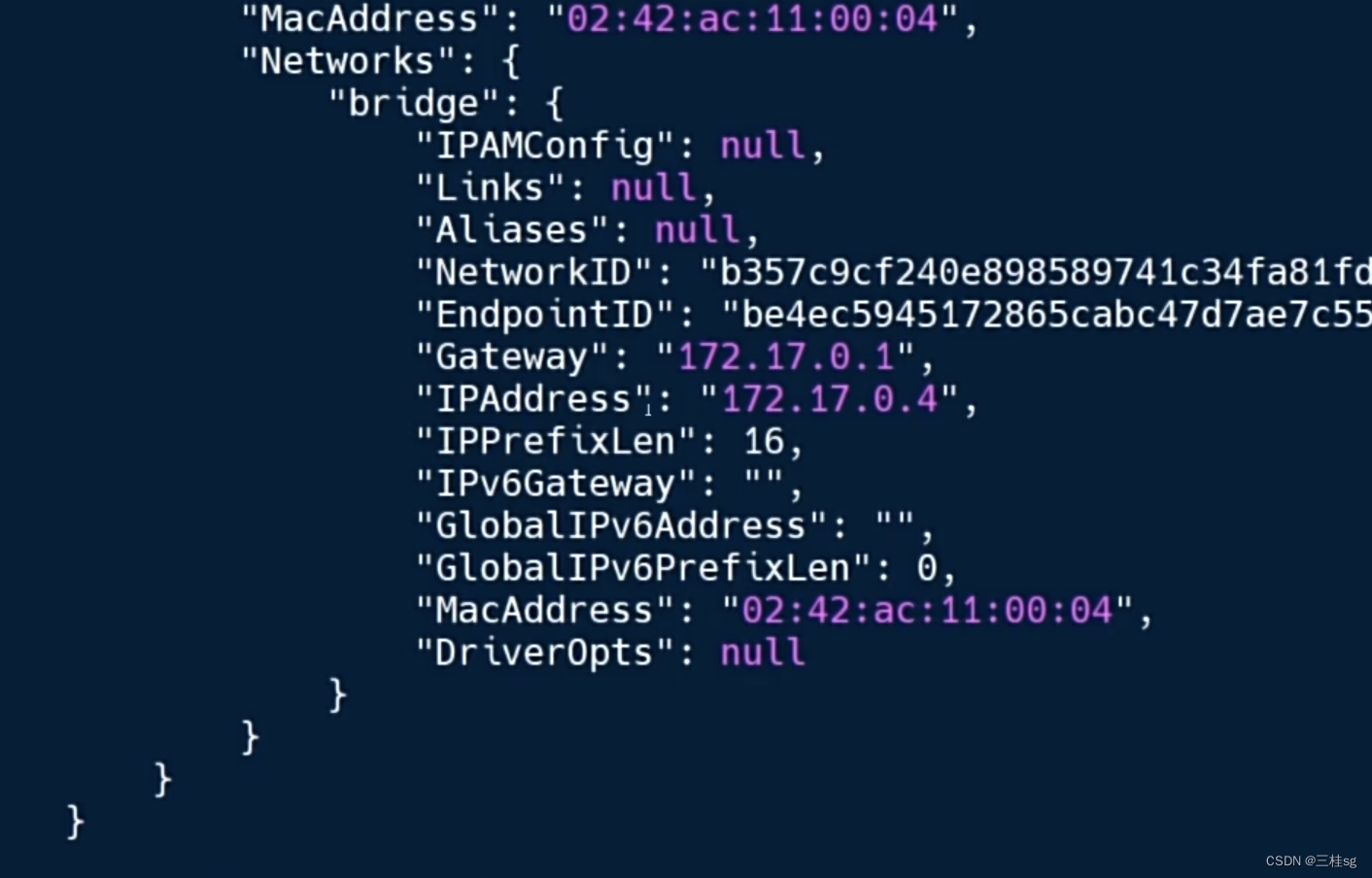
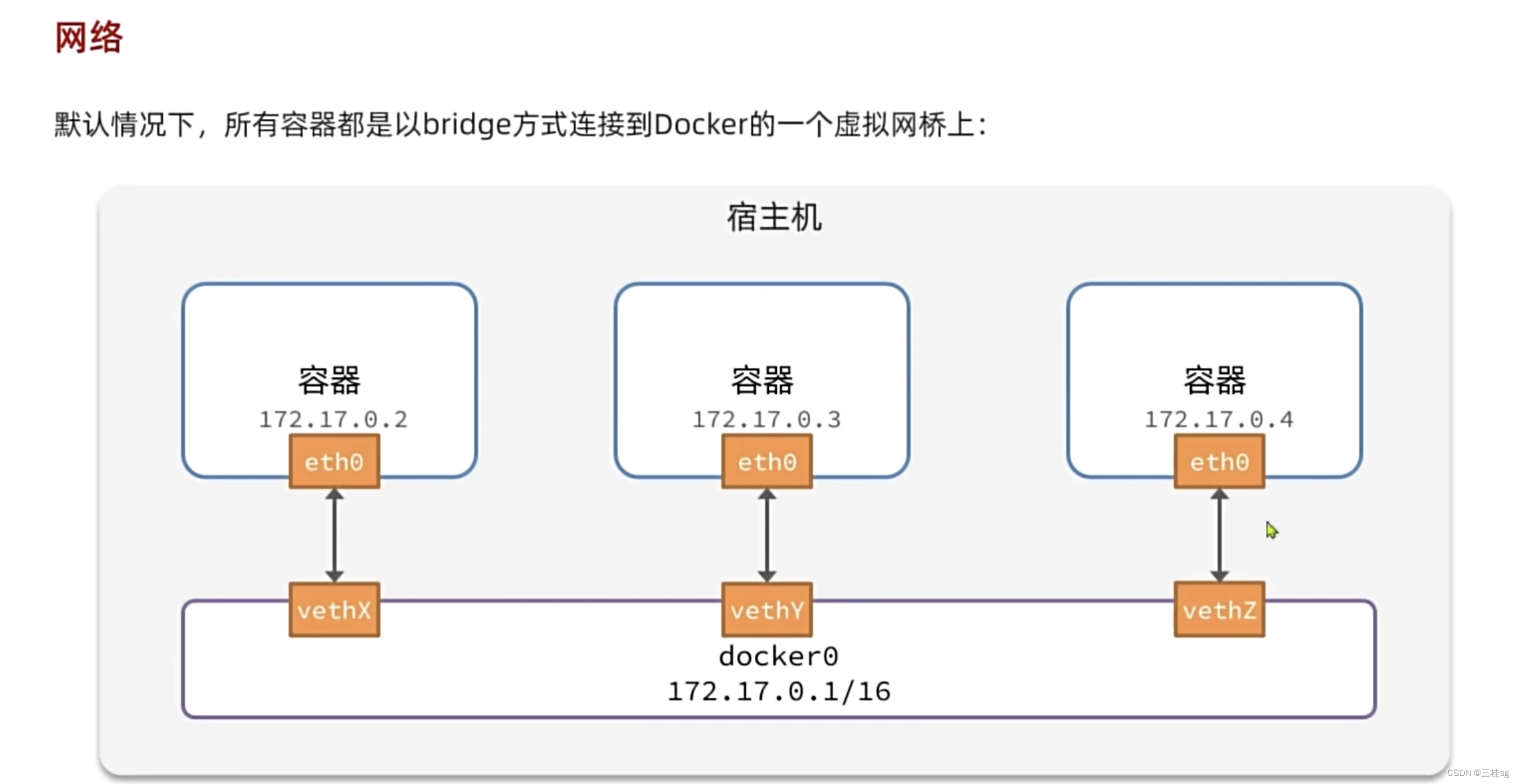
docker_35">docker网络
docker容器里运行的所有容器mysql redis nginx等在同一个网段中,因为他们有相同的网关。

dockerdocker0_43">安装docker会默认创建一张虚拟的网卡docker0
网卡充当网桥的作用,所有和他相连的分配到一个ip,可以相互访问

不同容器的ip地址是网桥给分配的,重启后ip地址可能会变。
在java代码中配置mysql的ip地址会有问题
自定义网络
加入自定义网络的容器可以互相访问,
并且可以通过容器名互相访问,不需要知道容器名。

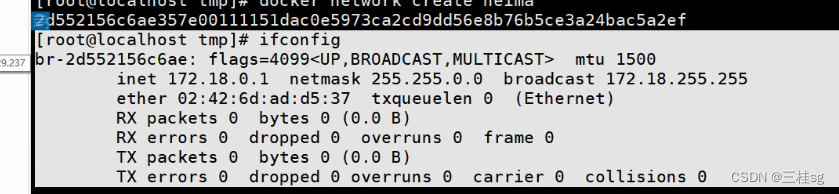
docker network create heima
新加入的网卡

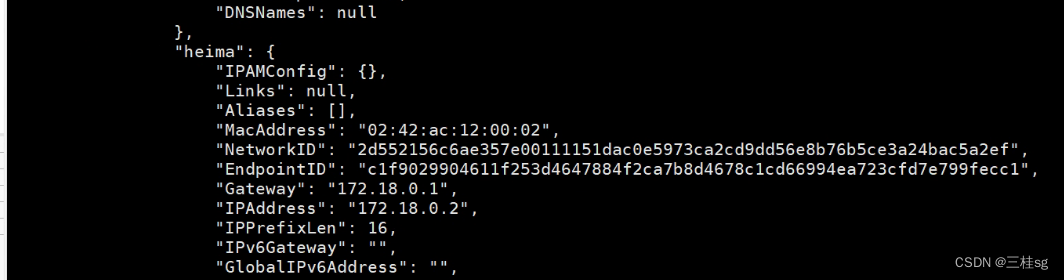
容器加入网络 docker network connect heima nginx
docker inspect nginx 查看 多出一个network

docker__68">docker 部署黑马商城
视频内容p34

=====手动部署=====1.打包java jar包,通过dockerfile构建java镜像,启动docker run -d --name hm -p 8080:8080 --network heima hmall2.挂载mysqldocker run -d \--name mysql \-p 3306:3306 \-e TZ=Asia/Shanghai \-e MYSQL_ROOT_PASSWORD=123 \-v /root/mysql/data:/var/lib/mysql \-v /root/mysql/init:/docker-entrypoint-initdb.d \-v /root/mysql/conf:/etc/mysql/conf.d \mysql2.mysql连接网络
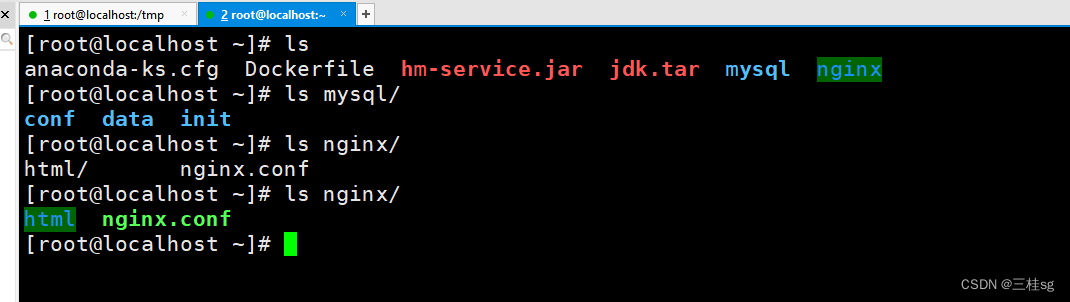
docker network connect heima mysql18080 用户端
18081 服务端3.挂载nginxdocker run -d \--name nginx \-p 18080:18080 \-p 18081:18081 \-v /root/nginx/html:/usr/share/nginx/html \-v /root/nginx/nginx.conf:/etc/nginx/nginx.conf \--network heima \nginx
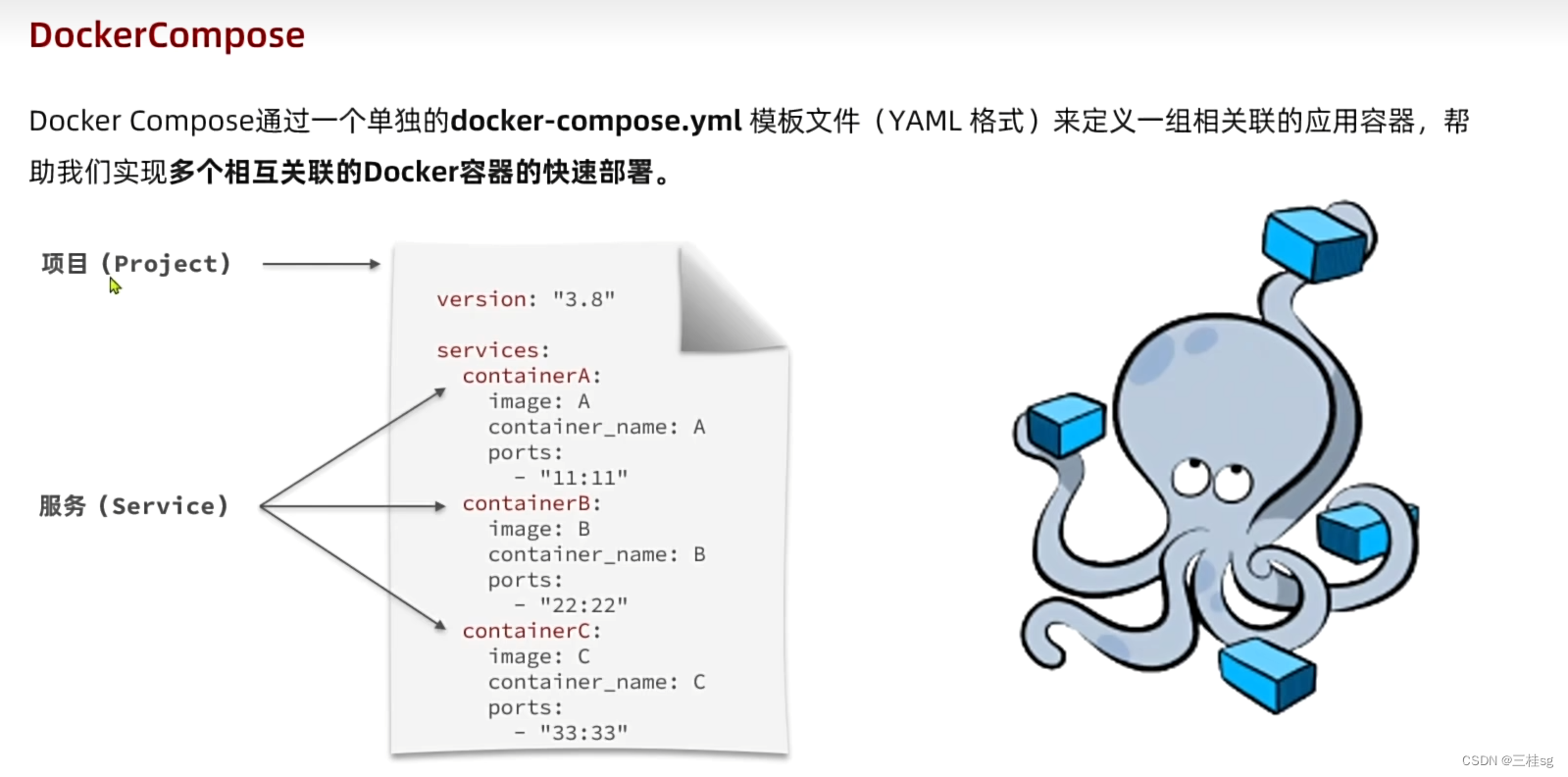
docker_compose_111">docker compose
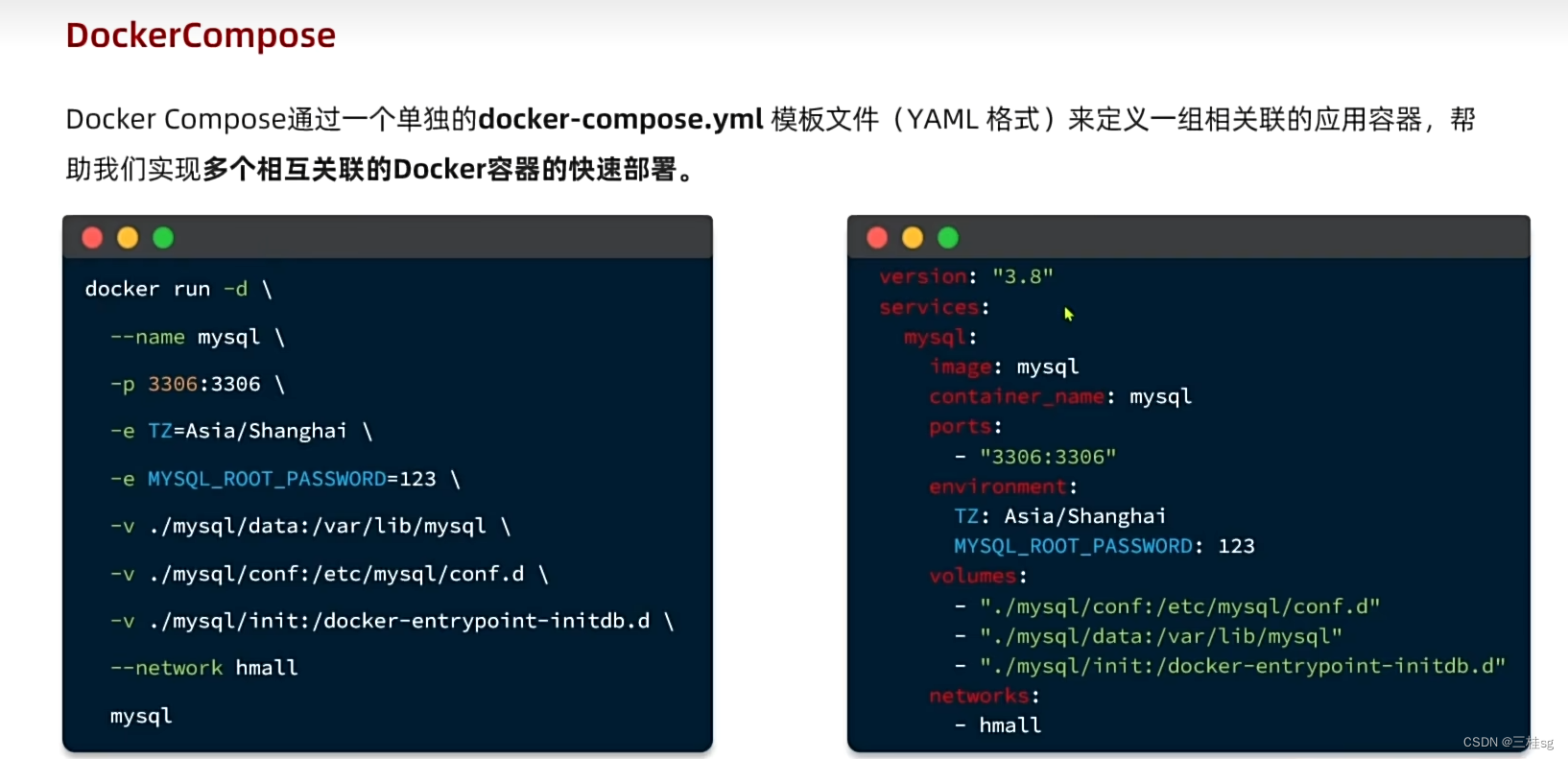
docker compose描述信息和docker run差不多,语法上会有些差异

docker_rundocker_compose_115">左侧 docker run构建容器,右侧docker compose构建容器

直接上传compose文件
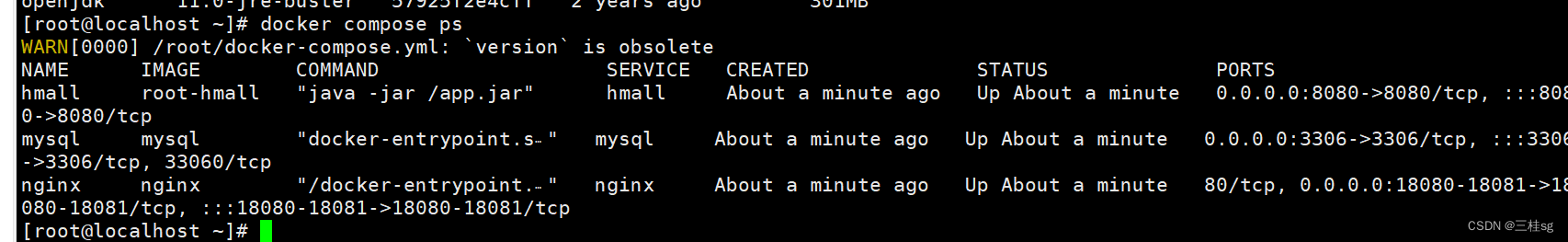
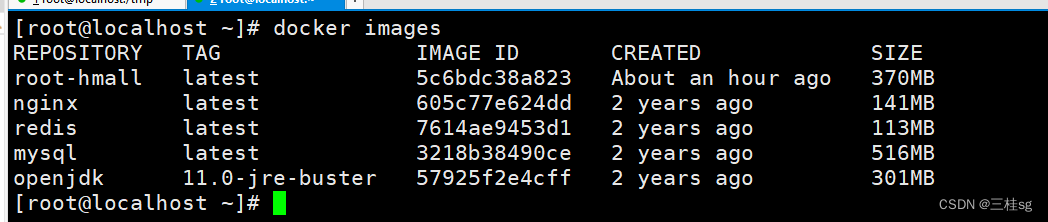
docker_compose_up_d_rooot_121">docker compose up -d 创建了一个镜像,默认名字是rooot

创建了容器