什么是低代码?
低代码(Low Code)是一种可视化的软件开发方法,通过最少的手动编码可以更快地交付应用程序。低代码平台的图形用户界面和拖放功能可自动执行开发过程的各个方面,从而消除对传统计算机编程方法的依赖。
什么是低代码平台?
低代码开发平台(Low-Code Development Platform,LCDP)就是使用低代码的方式进行开发,能快速设置和部署的平台。这些平台通常提供可视化的开发工具和预构建的模块,允许开发者通过图形界面和预构建的模块来构建应用程序,而不需要编写大量的代码。
低代码开发平台旨在简化应用开发过程,降低开发难度,缩短开发周期,提高开发效率,并使非专业程序员(如业务分析师、产品经理等)也能够参与到应用开发中。其中完全不用写代码,通过可视化工具就能进行应用程序开发的,称为无代码开发平台(No-Code Development Platform,NCDP)。无代码开发平台属于低代码开发平台。
低代码平台主要特点?
可视化开发:低代码开发平台提供可视化的开发界面,用户可以通过拖拉拽组件和系统配置的参数等方式来构建应用程序的功能和页面;
组件库丰富:组件库内有常见的表格、表单、图表、富文本、图片等等组件,用户根据需要选择合适的组件构建对于的应用即可;
自定义扩展:低代码平台支持自定义扩展组件,用户可根据需求编写组件,扩展功能;
什么是低代码物联网平台?
低代码物联网平台是一种开发平台,它使开发人员能够使用图形界面和可视化模型来设计和构建物联网应用程序,而不需要编写大量的代码。这些平台通常提供一系列预先构建的模块和工具,使开发人员可以快速构建应用程序,同时提供必要的安全性和可靠性。
低代码开发平台在物联网领域应用广泛,包括智能制造、智慧物流、智慧交通、智慧城市、智慧医疗、智慧教育、智慧园区、智慧矿山等等。
物联网低代码开发平台
可以广泛应用于化工、石化、制药、冶金、建材、市政、环保、电力等几十个行业。
一、产品简介
BY组态是完全自主研发的集实时数据展示、动态交互等一体的全功能可视化平台。帮助物联网、工业互联网、电力能源、水利工程、智慧农业、智慧医疗、智慧城市等场景快速实现数字孪生、大屏可视化、Web组态、SCADA等解决方案。具有实时监控、多样、变化、动态交互、高效、可扩展、支持自动算法、跨平台等特点,最大程度减少研发和运维的成本,并致力于普通业务人员 0 代码开发实现数字孪生、大屏可视化、Web组态、SCADA等解决方案。









二、行业痛点
随着行业的发展、智能制造,智能控制、工业控制,对网页版软件的需求越来越复杂,要求原来越高。传统的单机版软件(如组态王,力控,等)正逐步被网页版软件取代。对于软件服务商来说,将单机版软件转变为网页版软件已经到了势在必行的地步。那么转变是一个复杂的过程,尤其是软件里面的组态功能部分,对于公司或个人都会面临以下几方面的问题。
1、无相关组态开发经验,无技术积累。
2、开发周期长,如果有项目落地,无法在短时间内完成这么繁琐的工作。
3、稳定性,因为功能繁琐,必须过长时间的打磨才能有一个比较稳定的版本。
这些问题导致了公司的项目停止不前,进度缓慢,甚至影响到了项目的整体架构或方案。我们自主研发的BY组态插件很好的解决了这些问题。
三、插件优点
1、百度搜索排名靠前(没有经过seo优化,纯粹自然发酵)。
2、应用时间长,至今为止经过了7年的市场验证,版本较为稳定。
3、BY组态插件可以嵌入到任何网页版软平台件中,无需繁重的开发工作。
4、插件以源码方式提供,方便对插件本身进行个性化的二次开发。
5、界面人性化设计,操作简便。
6、内置海量(2000个左右)组件(图元),图元组件可以自由添加,画面搭建方便。
7、自适应任何屏幕,包括手机,电脑,平板电脑。
8、采用websocket 方式与后台交互,画面实时响应。
9、提供websocket后台服务端java 代码。
10、掉线自动从新链接,无需人为刷新。
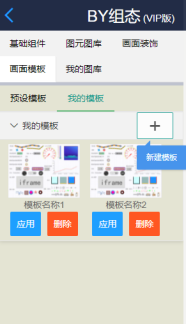
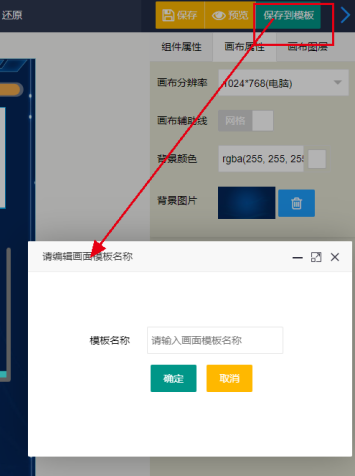
11、支持画面保存到模板功能,方便快速创建新的画面。
12、只需实现少量接口即可完成整个web组态功能。
13、人工实时线上服务,使用无忧。
14、一次购买,终生升级。
四、接口汇总,只需实现少量接口就能让你的平台拥有组态功能
| 序号 | 接口名称 | 接口描述 | 接口位置 | 备注 | 拥有版本 | 实现顺序 |
| 1 | saveStageData | 保存场景画面 | byzt/config/InitConfig.js | 所有版本 | 1 | |
| 2 | editStageData | 编辑场景画面 | byzt/config/InitConfig.js | 所有版本 | 2 | |
| 3 | viewStageData | 监控端查看实时场景画面 | byzt/config/InitConfig.js | 所有版本 | 3 | |
| 4 | $.ajax | 上传自定义图片组件 | uploadImage.html 190行 | 填写自己的后台接口,用于保存图片 | 所有版本 | 4 |
| 5 | getMyMoudleData | 获取我的组件(查询自定义上传的图片) | byzt/config/InitConfig.js | 所有版本 | 6 | |
| 6 | deleteMyMoudleData | 删除我的组件(删除自定义上传的图片) | byzt/config/InitConfig.js | 所有版本 | 7 | |
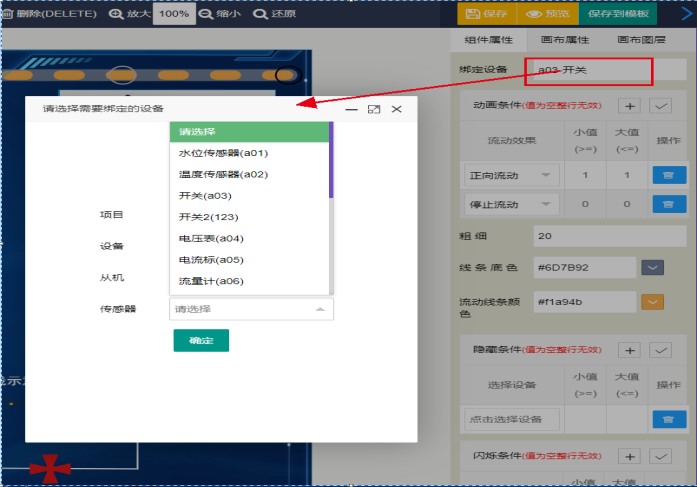
| 7 | getXm | 获取项目 | byzt/config/InitConfig.js | 画面组件点击绑定设备的时候的下拉列表,根据下拉列表配置的情况,选择实现某些接口 | 所有版本 | 5 |
| 8 | getSb | 获取设备 | ||||
| 9 | getCj | 获取从机 | ||||
| 10 | getCgq | 获取传感器 | ||||
| 11 | saveStageModuleData | 保存画面模板 | byzt/config/InitConfig.js | vip版本 | 8 | |
| 12 | getMyMoudleStageJsonData | 获取我的画面模板 | byzt/config/InitConfig.js | vip版本 | 9 | |
| 13 | deleteMyMoudleStageData | 删除我的画面模板 | byzt/config/InitConfig.js | vip版本 | 10 | |
| 14 | table.render | 画面跳转时要跳转到的目标画面列表 | targetStage.html 101行 | 填写自己的后台接口,用于查询列表 | vip版本 | 11 |
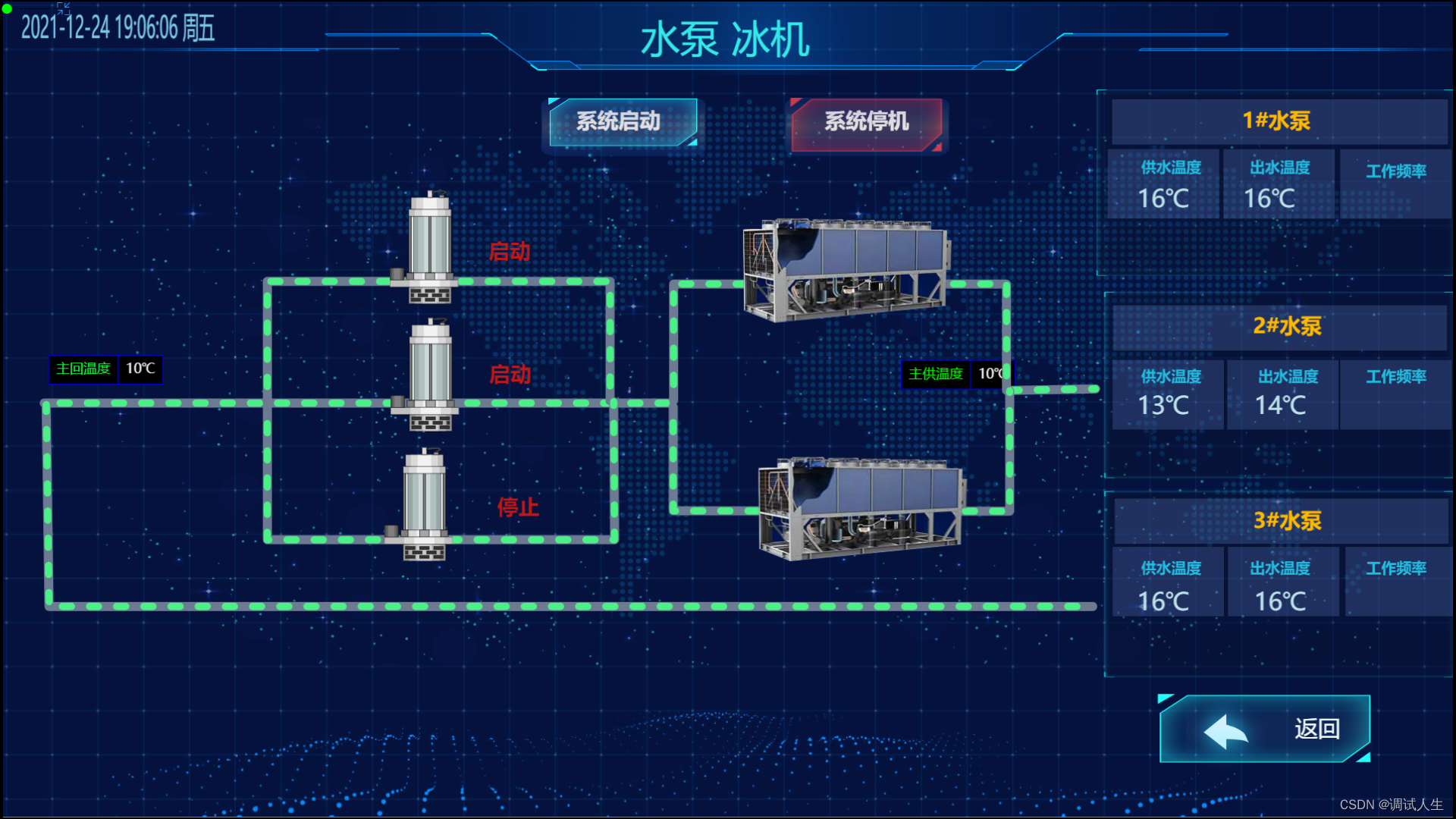
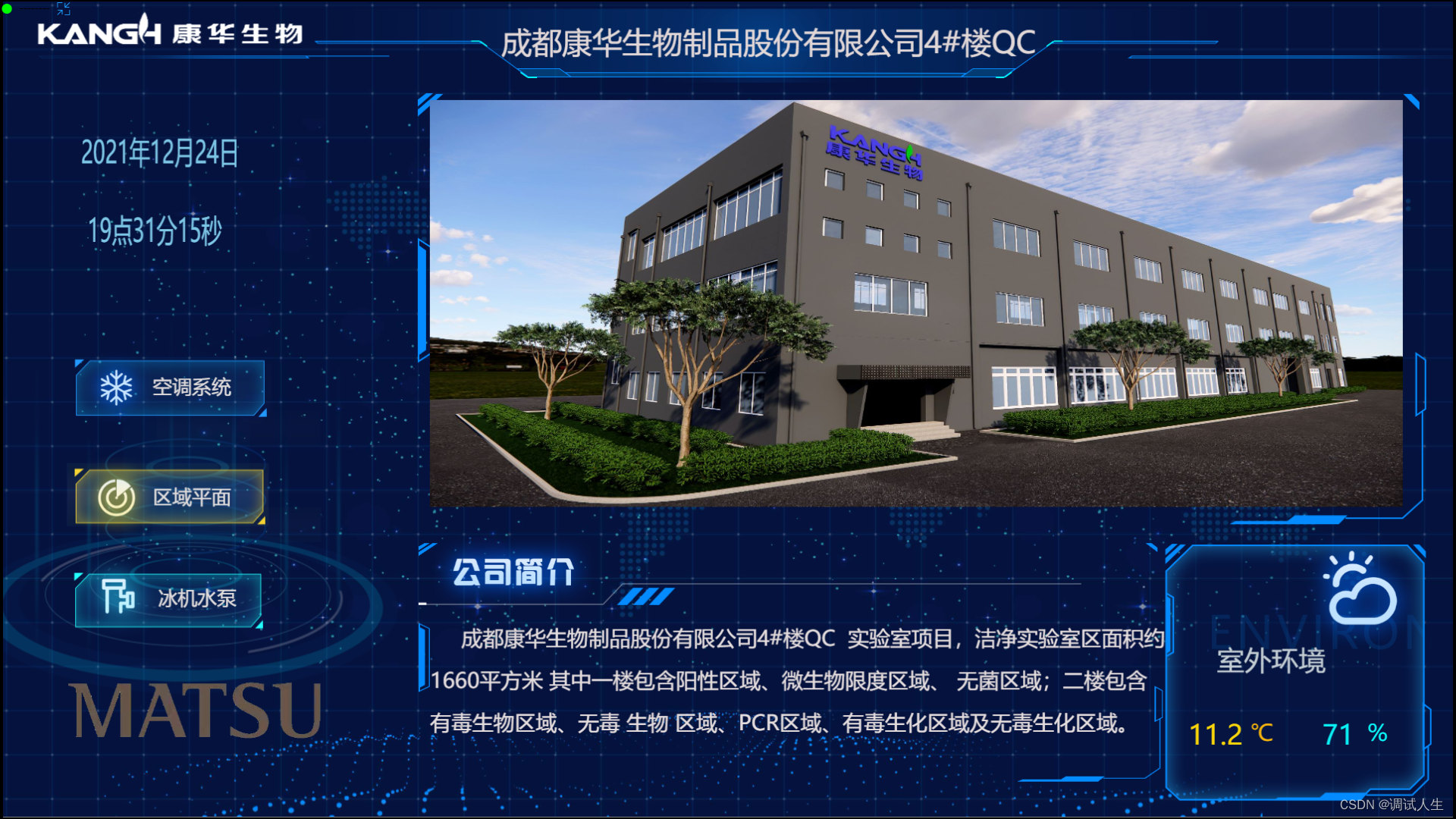
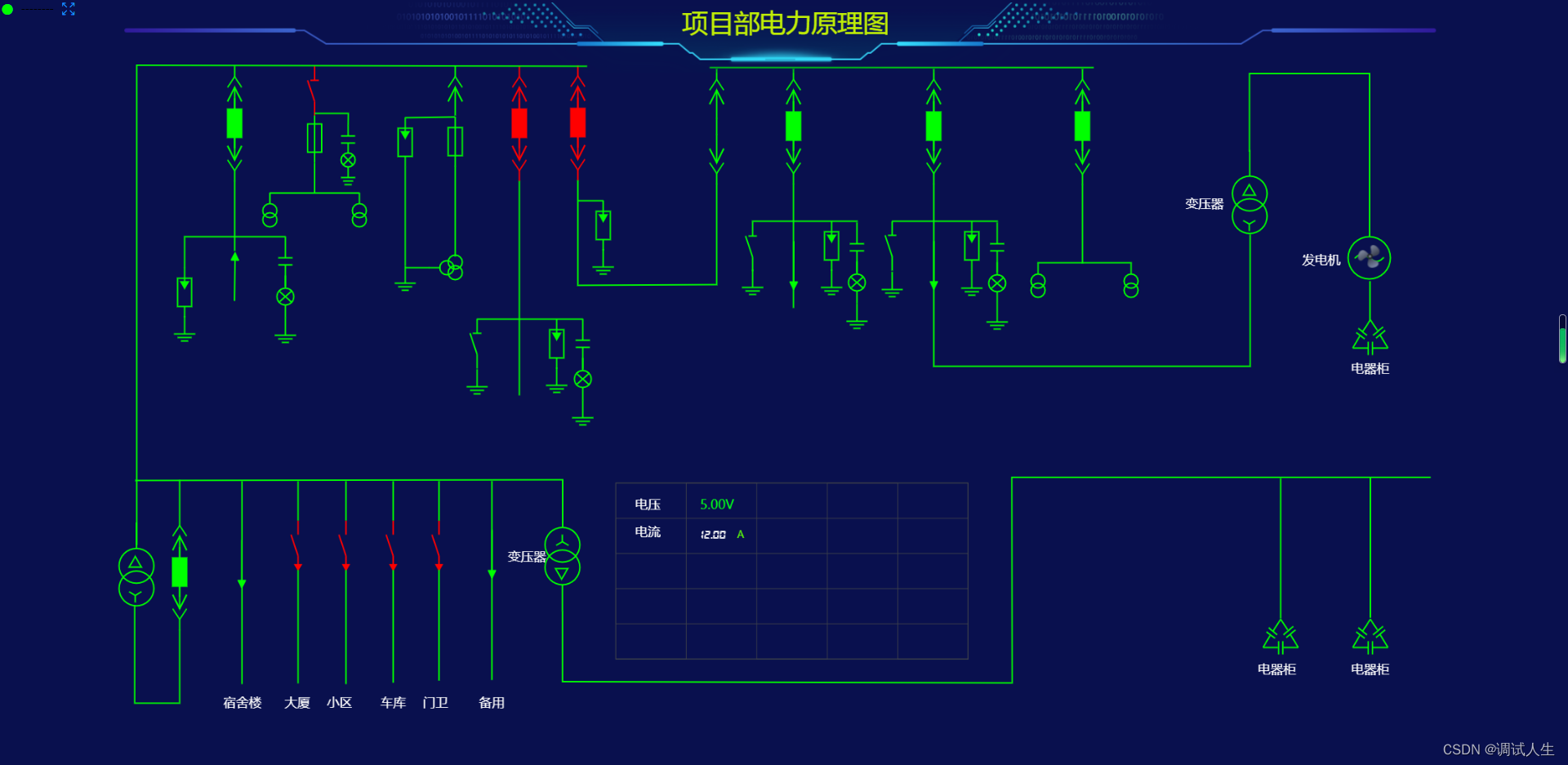
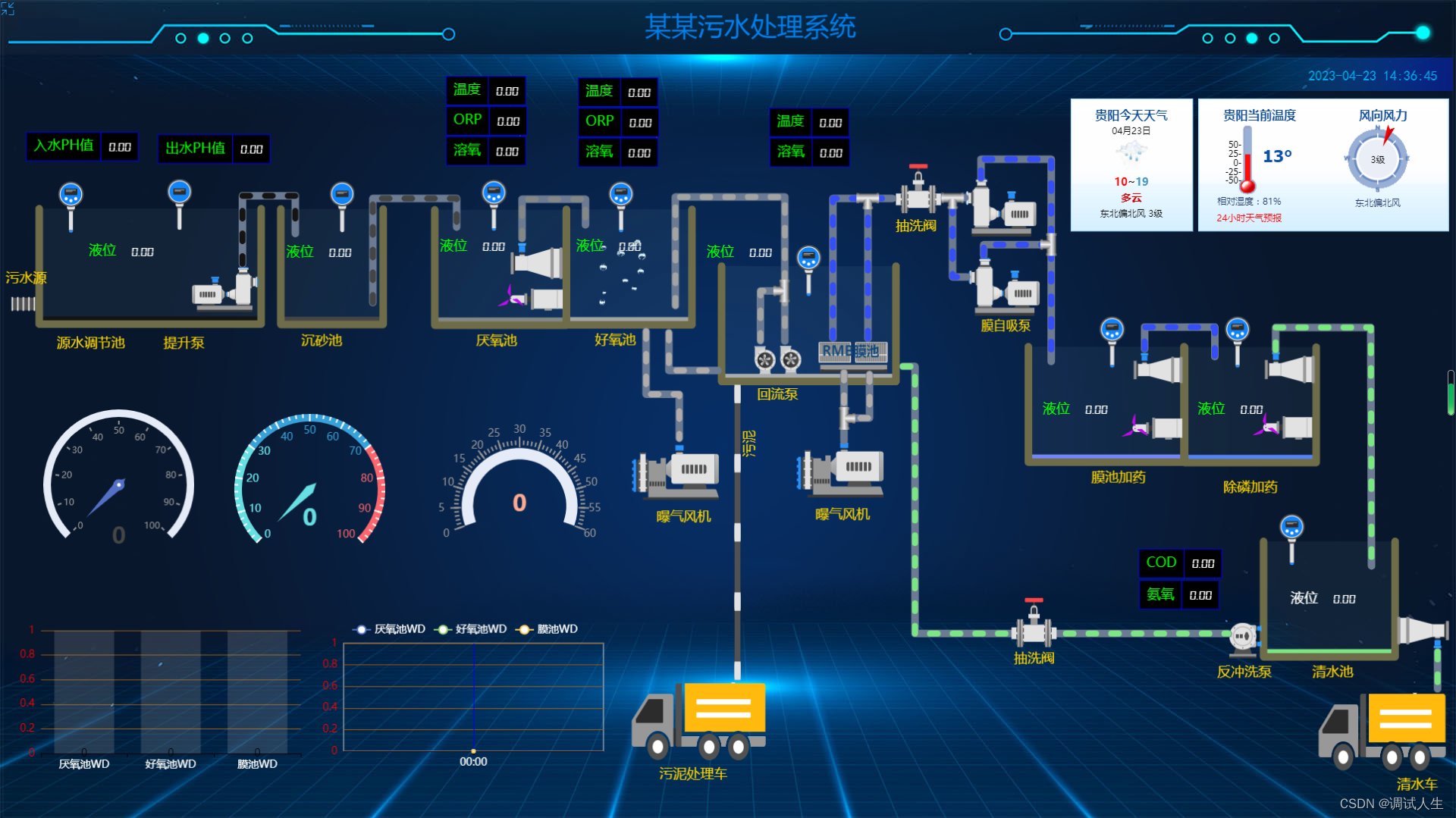
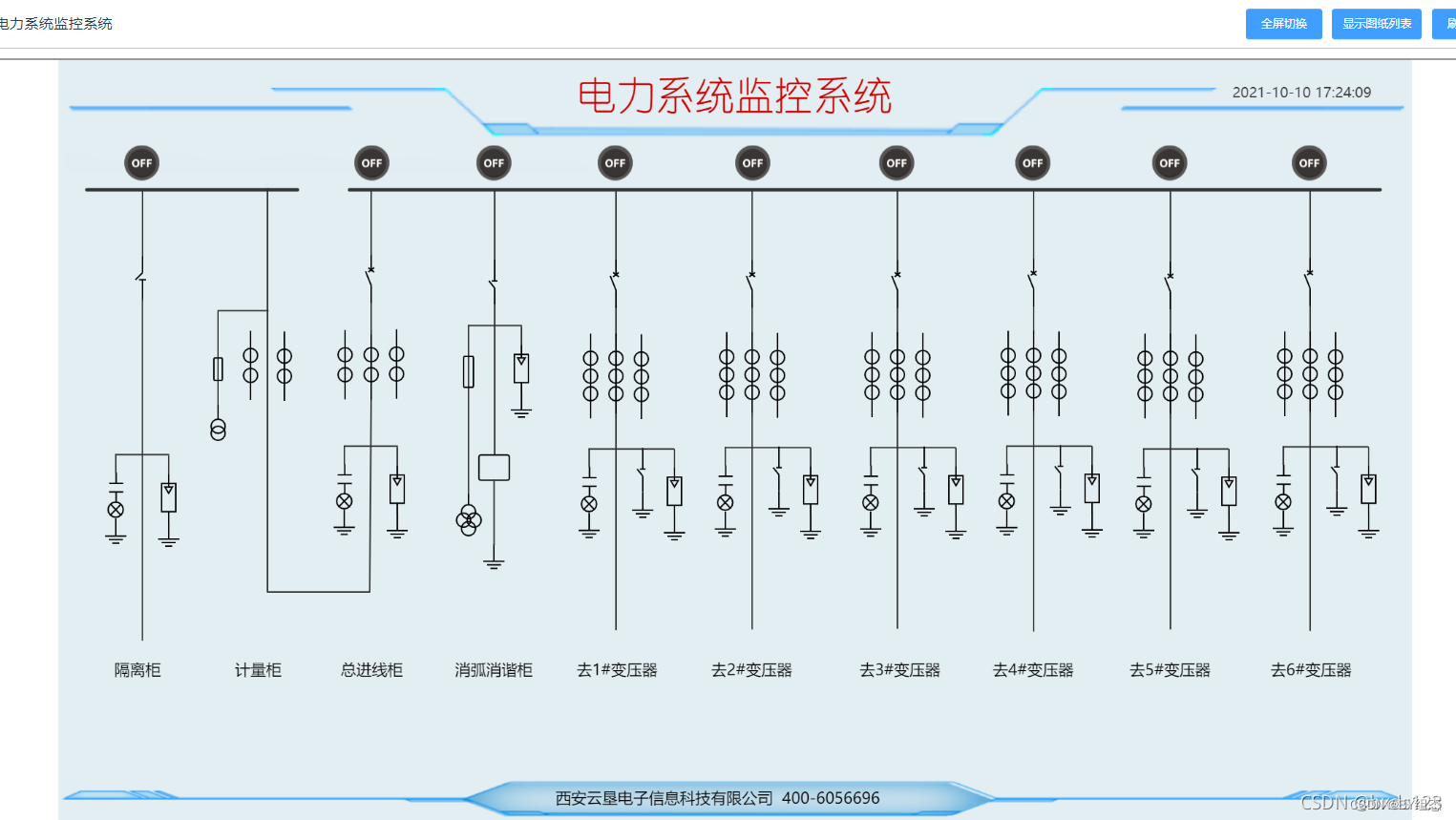
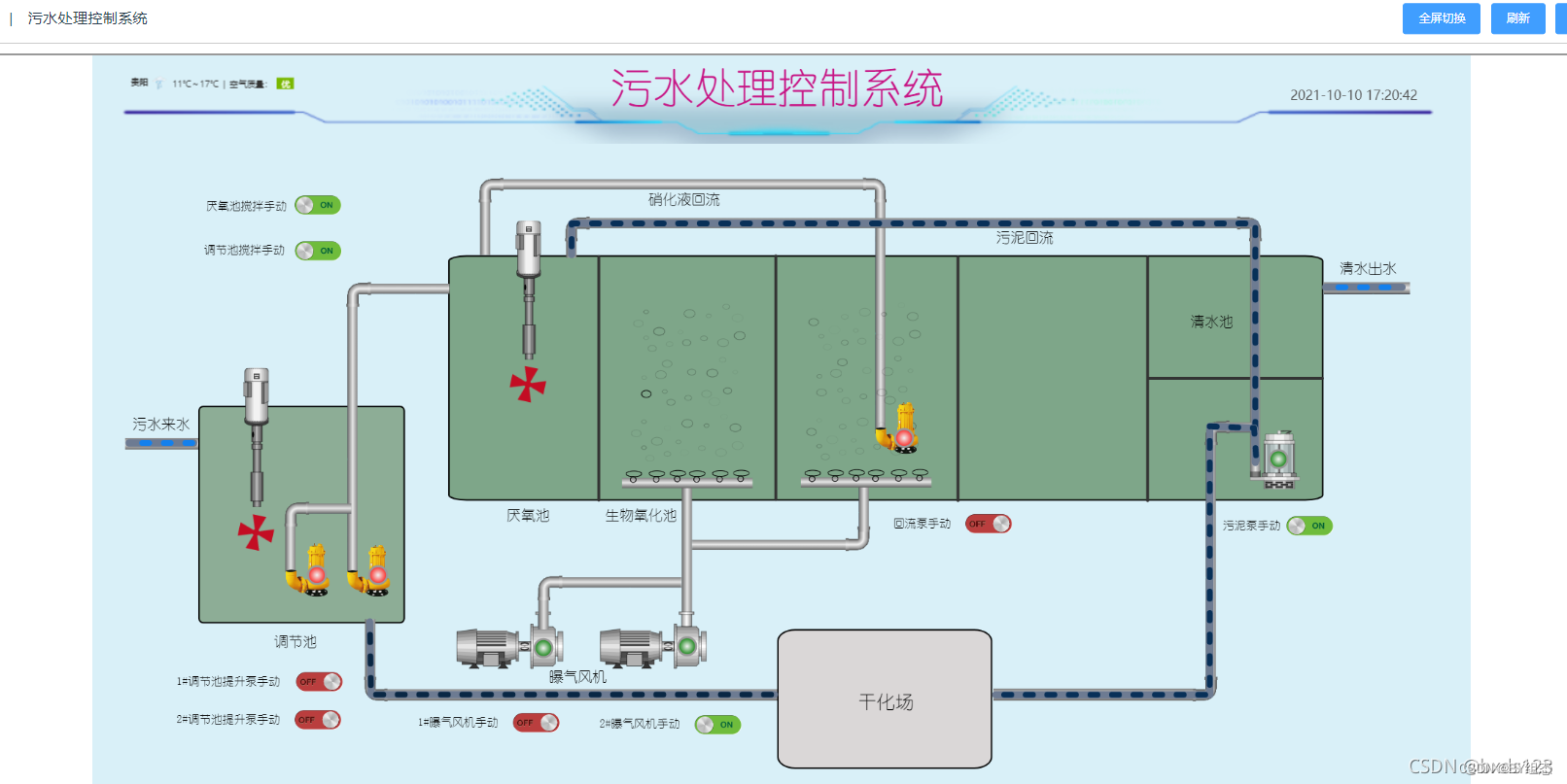
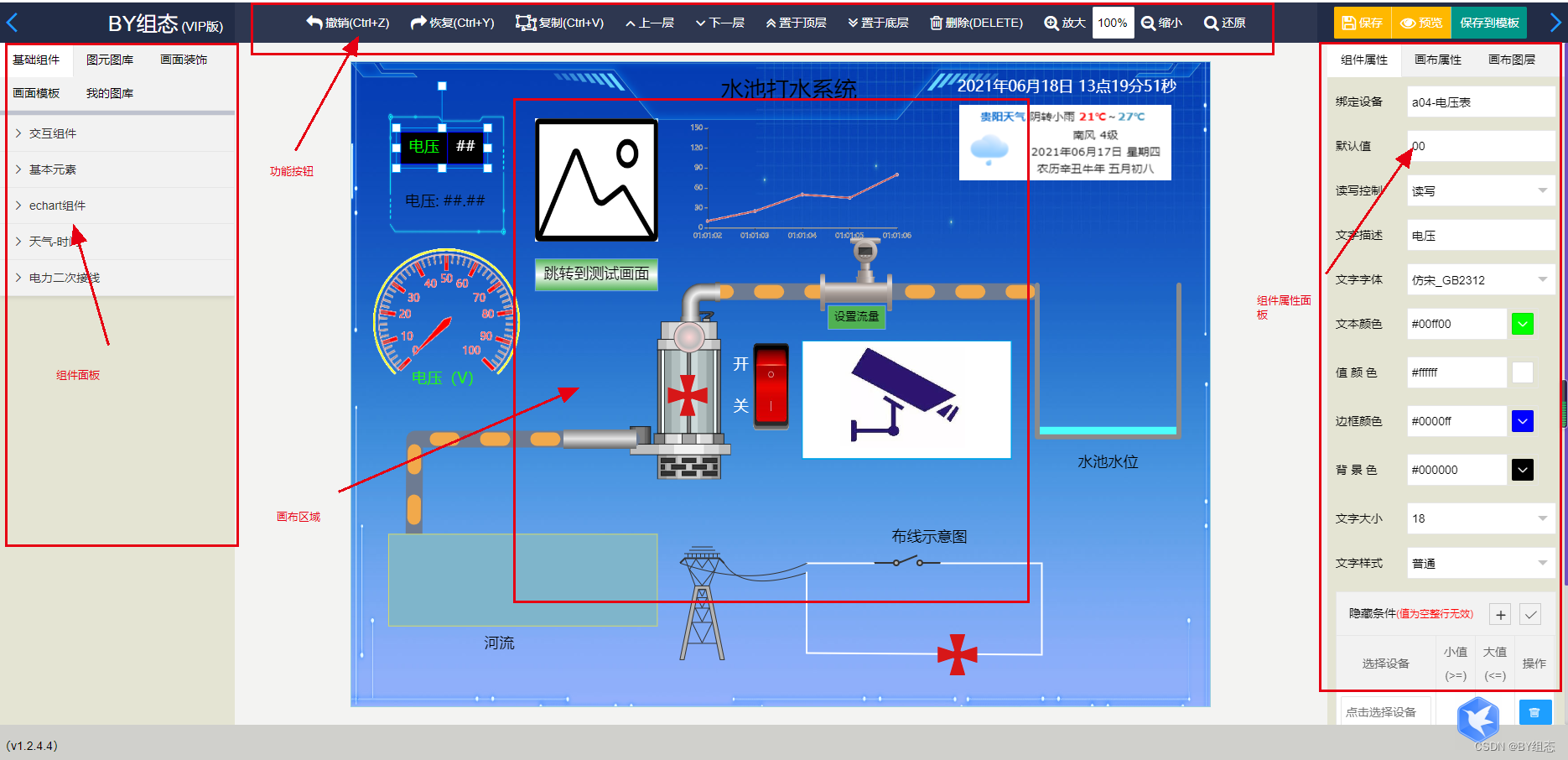
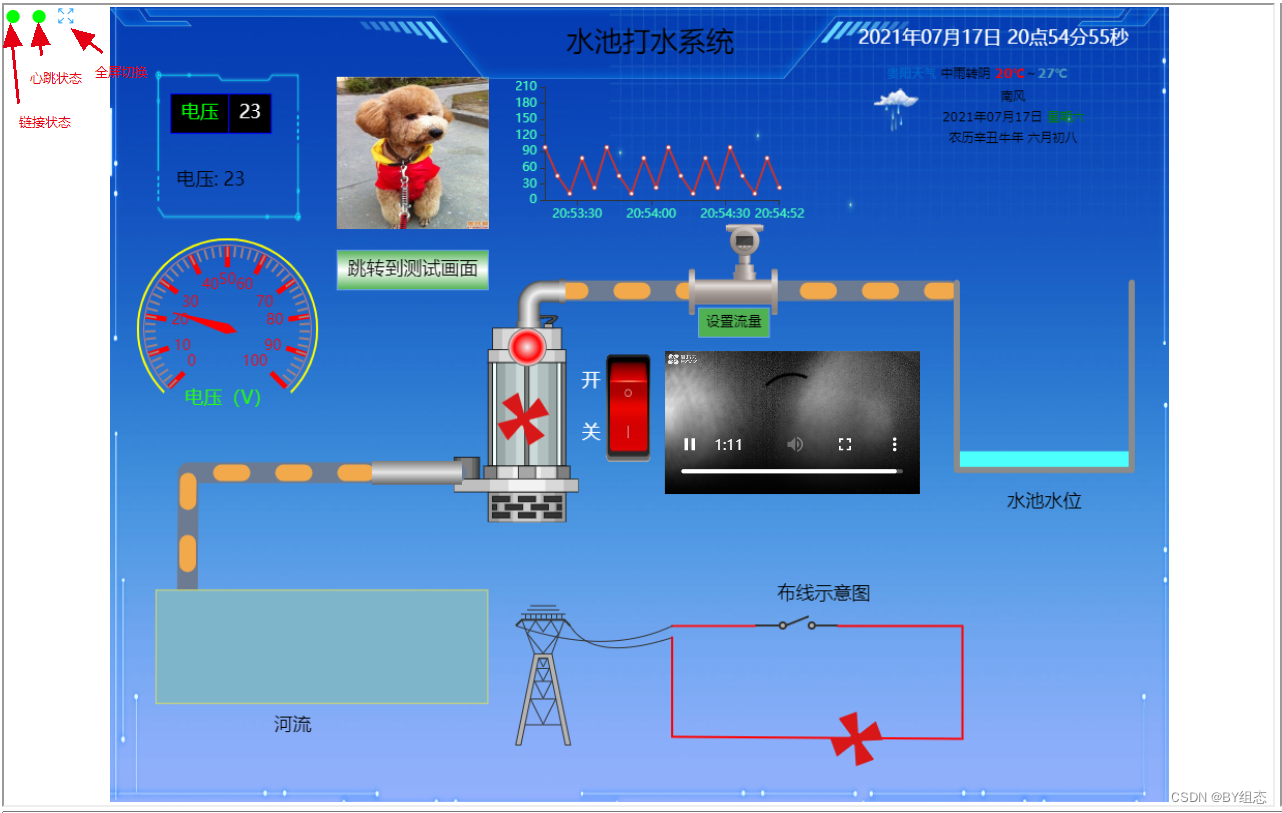
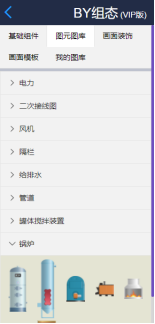
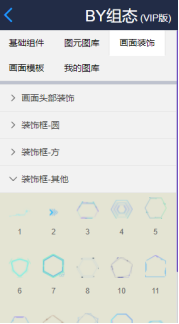
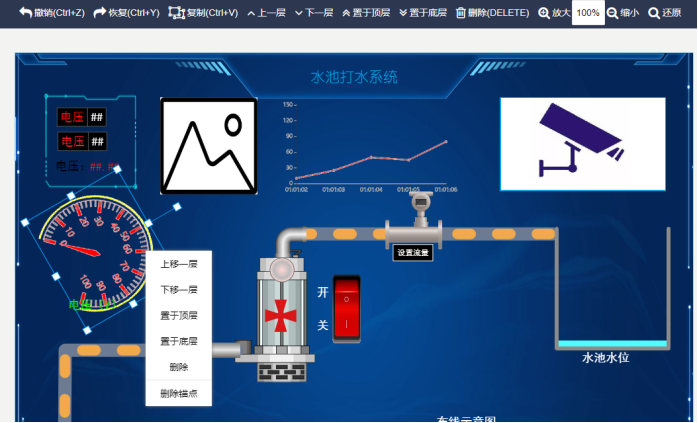
五、插件展示


细节展示








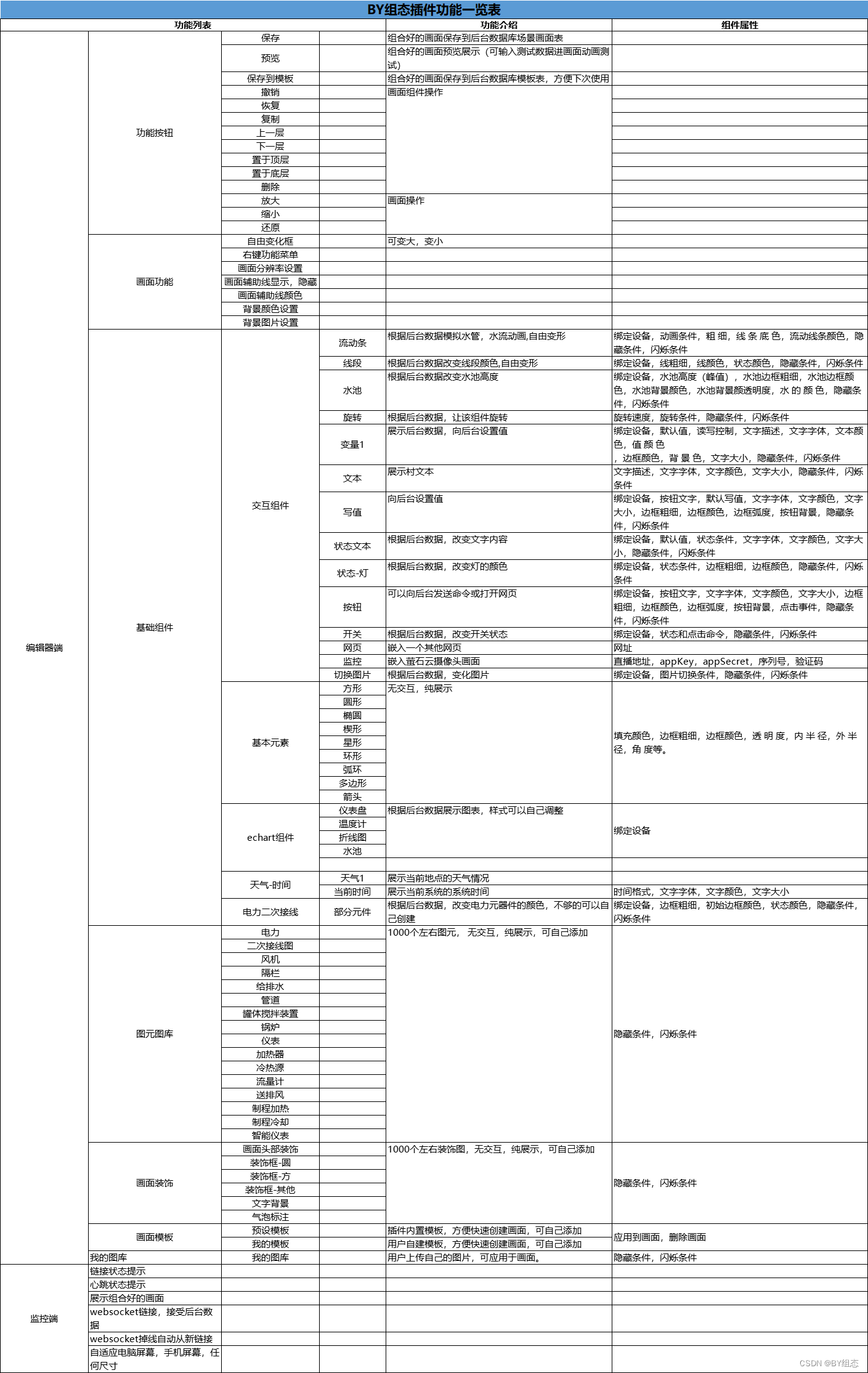
六、功能列表

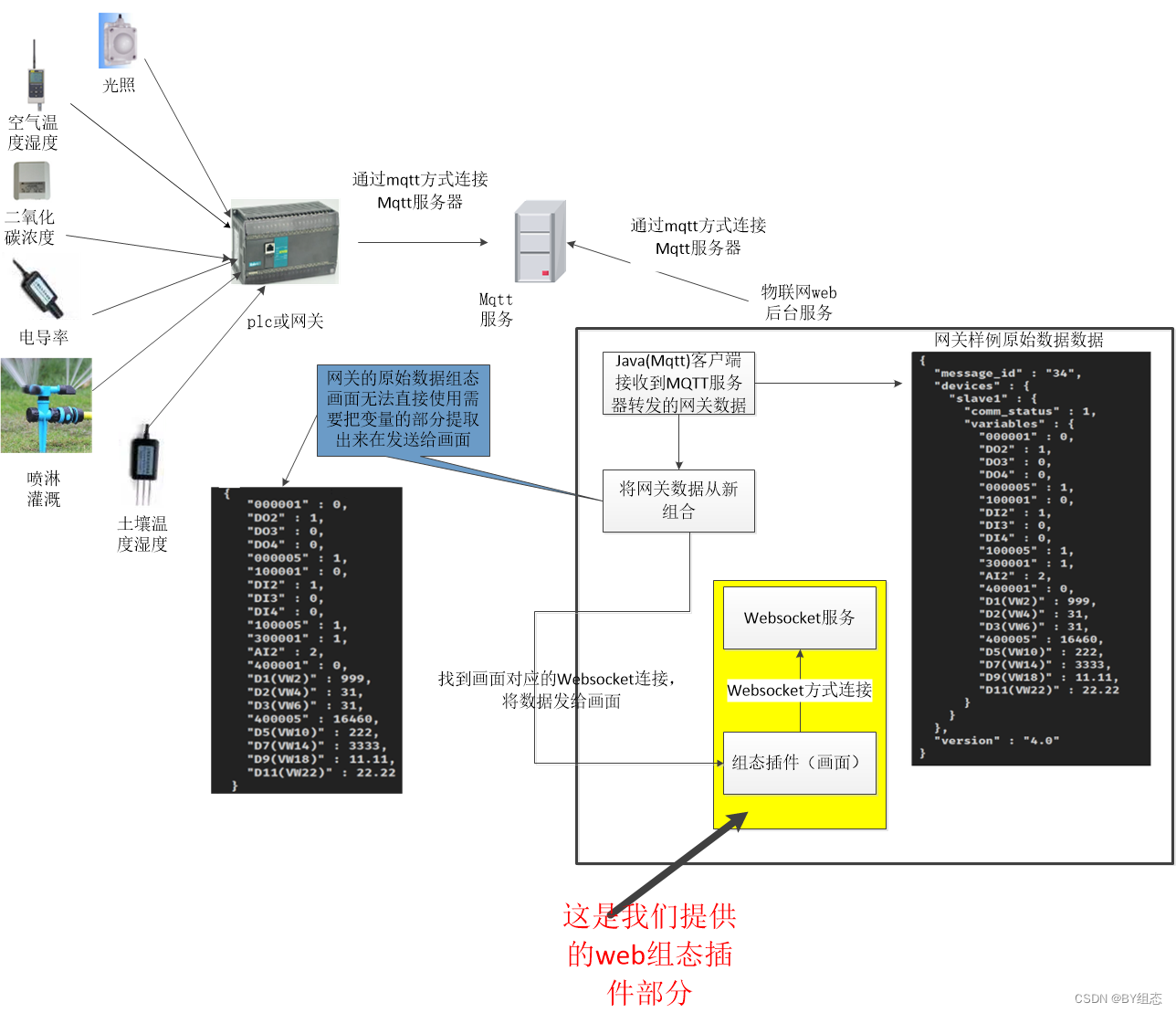
七、数据流向及嵌入原理

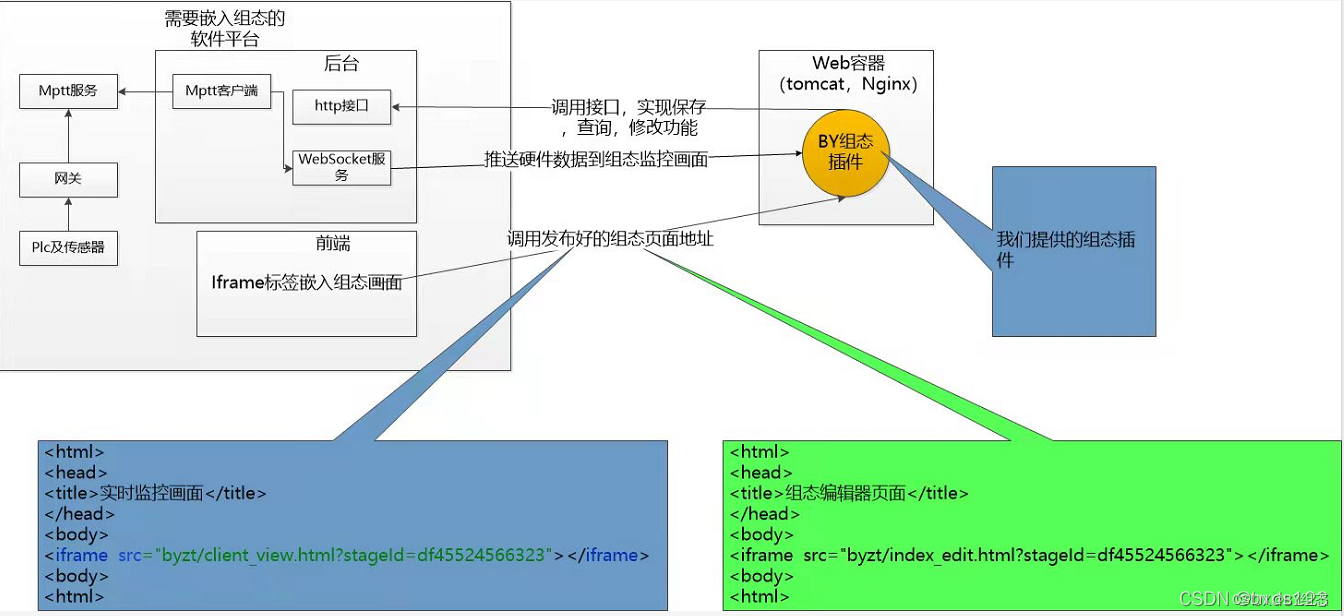
嵌入原理

八、接入步骤

九、详细说明书