JSX and React 是相互独立的两种开发语言,它们经常一起使用,但也可以单独使用它们中的任意一个,JSX 是JavaScript 语言的扩展,而 React 则是一个 JavaScript 的库。
概述简介
JSX简介
JSX全称 javascriptXML,是Facebook在原JavaScript 语法上扩展的一种语言,主要是为了简化在JS中构建HTML元素的代码复杂问题,使用JSX后可以节省大量的代码行,代码可读性也会更好,比如:
javascript"><button class="btn btn-blue"> <em>hello</em> {/*hello是普通文本*/}
</button>
Babel简介
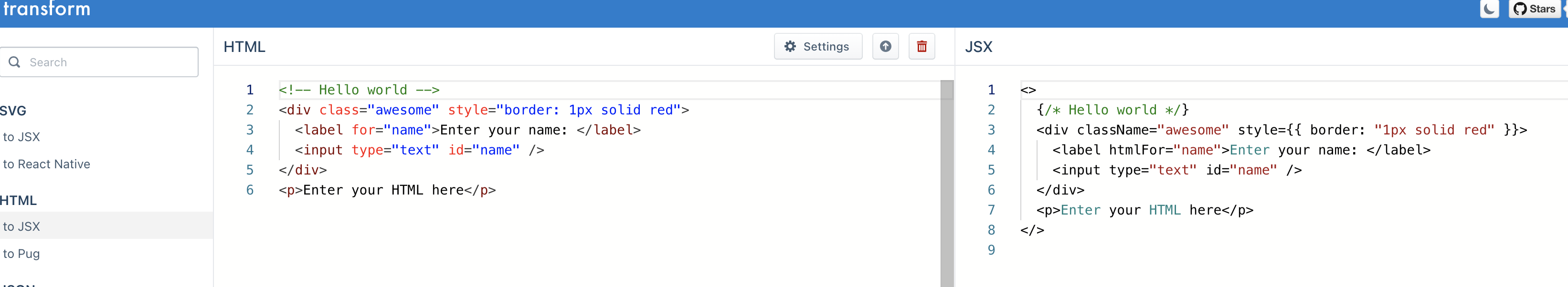
因为JSX是一种被二次封装的语法,所以不能被浏览器直接识别,因此在部署前需要一个转译过程。Babel就是这样一个工具,React函数和JSX语法是可以互译的,可通过这个网址来查看这两种语言的语法区别:
-
html-to-jsx

-
jsx-to-react

JSX基本语法规则
以下面代码为例进行说明
javascript"><!DOCTYPE html>
<html>
<head><meta charset="UTF-8"/><title>componment-create-class</title>
</head>
<body>
<div id="app"></div>
<script src="js/react.development.js"></script>
<script src="js/react-dom.development.js"></script>
<script src="js/babel.min.js"></script>
<link rel="stylesheet" type="text/css" href="css/all.css">
</head>
<script type="text/babel">class Button extends React.Component {constructor(props) {super(props);}static defaultProps ={color: 'blue',text: 'Confirm',};render() {const {color, text} = this.props;//***着重看这里就可以了return (<> {/*1*/}<h2>这是一个例子:</h2> {/*2*/}<button className={`btn btn-${color}`}>{text}</button></>);}}const container = document.getElementById('app');const root = ReactDOM.createRoot(container);root.render(<Button />);
</script></body>
</html>
- 只能返回一个根元素,一般最外层用
<>代替即可,也可以用<div>这样有意义的元素代替,<>在React中称为Fragment,允许在不添加额外节点的情况下将子元素组合; - 标签必须闭合,像
<img>这样的自闭合标签必须书写成<img />; - 使用驼峰式命名法给大部分属性命名,比如
onclick必须要写成onClick,如果是css样式也同样需要这种命名方法;
在JSX中定义CSS样式
使用css样式
首先,原html中的for和class分别用htmlFor和className来代替;其次在组件内编写样式代码,React的style不能用字面量,需要封装成一个对象。属性需要用驼峰式代替原来的-连接符。
- 单位如果不设置,默认为px像素;
javascript">render() { //UI渲染const styleClass = {color:'red',background:'url({imgUrl})',height:10 //默认是px};return (<><div style={styleClass}>css</div></>);
}
使用svg图片
首先定义一个svg图片,然后import后就可以使用了。
- svg图片定义-logo.svg
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 841.9 595.3"><g fill="#61DAFB"><path d="M666.3 296.5c0-32.5-40.7-63.3-103.1-82.4 14.4-63.6 8-114.2-20.2-130.4-6.5-3.8-14.1-5.6-22.4-5.6v22.3c4.6 0 8.3.9 11.4 2.6 13.6 7.8 19.5 37.5 14.9 75.7-1.1 9.4-2.9 19.3-5.1 29.4-19.6-4.8-41-8.5-63.5-10.9-13.5-18.5-27.5-35.3-41.6-50 32.6-30.3 63.2-46.9 84-46.9V78c-27.5 0-63.5 19.6-99.9 53.6-36.4-33.8-72.4-53.2-99.9-53.2v22.3c20.7 0 51.4 16.5 84 46.6-14 14.7-28 31.4-41.3 49.9-22.6 2.4-44 6.1-63.6 11-2.3-10-4-19.7-5.2-29-4.7-38.2 1.1-67.9 14.6-75.8 3-1.8 6.9-2.6 11.5-2.6V78.5c-8.4 0-16 1.8-22.6 5.6-28.1 16.2-34.4 66.7-19.9 130.1-62.2 19.2-102.7 49.9-102.7 82.3 0 32.5 40.7 63.3 103.1 82.4-14.4 63.6-8 114.2 20.2 130.4 6.5 3.8 14.1 5.6 22.5 5.6 27.5 0 63.5-19.6 99.9-53.6 36.4 33.8 72.4 53.2 99.9 53.2 8.4 0 16-1.8 22.6-5.6 28.1-16.2 34.4-66.7 19.9-130.1 62-19.1 102.5-49.9 102.5-82.3zm-130.2-66.7c-3.7 12.9-8.3 26.2-13.5 39.5-4.1-8-8.4-16-13.1-24-4.6-8-9.5-15.8-14.4-23.4 14.2 2.1 27.9 4.7 41 7.9zm-45.8 106.5c-7.8 13.5-15.8 26.3-24.1 38.2-14.9 1.3-30 2-45.2 2-15.1 0-30.2-.7-45-1.9-8.3-11.9-16.4-24.6-24.2-38-7.6-13.1-14.5-26.4-20.8-39.8 6.2-13.4 13.2-26.8 20.7-39.9 7.8-13.5 15.8-26.3 24.1-38.2 14.9-1.3 30-2 45.2-2 15.1 0 30.2.7 45 1.9 8.3 11.9 16.4 24.6 24.2 38 7.6 13.1 14.5 26.4 20.8 39.8-6.3 13.4-13.2 26.8-20.7 39.9zm32.3-13c5.4 13.4 10 26.8 13.8 39.8-13.1 3.2-26.9 5.9-41.2 8 4.9-7.7 9.8-15.6 14.4-23.7 4.6-8 8.9-16.1 13-24.1zM421.2 430c-9.3-9.6-18.6-20.3-27.8-32 9 .4 18.2.7 27.5.7 9.4 0 18.7-.2 27.8-.7-9 11.7-18.3 22.4-27.5 32zm-74.4-58.9c-14.2-2.1-27.9-4.7-41-7.9 3.7-12.9 8.3-26.2 13.5-39.5 4.1 8 8.4 16 13.1 24 4.7 8 9.5 15.8 14.4 23.4zM420.7 163c9.3 9.6 18.6 20.3 27.8 32-9-.4-18.2-.7-27.5-.7-9.4 0-18.7.2-27.8.7 9-11.7 18.3-22.4 27.5-32zm-74 58.9c-4.9 7.7-9.8 15.6-14.4 23.7-4.6 8-8.9 16-13 24-5.4-13.4-10-26.8-13.8-39.8 13.1-3.1 26.9-5.8 41.2-7.9zm-90.5 125.2c-35.4-15.1-58.3-34.9-58.3-50.6 0-15.7 22.9-35.6 58.3-50.6 8.6-3.7 18-7 27.7-10.1 5.7 19.6 13.2 40 22.5 60.9-9.2 20.8-16.6 41.1-22.2 60.6-9.9-3.1-19.3-6.5-28-10.2zM310 490c-13.6-7.8-19.5-37.5-14.9-75.7 1.1-9.4 2.9-19.3 5.1-29.4 19.6 4.8 41 8.5 63.5 10.9 13.5 18.5 27.5 35.3 41.6 50-32.6 30.3-63.2 46.9-84 46.9-4.5-.1-8.3-1-11.3-2.7zm237.2-76.2c4.7 38.2-1.1 67.9-14.6 75.8-3 1.8-6.9 2.6-11.5 2.6-20.7 0-51.4-16.5-84-46.6 14-14.7 28-31.4 41.3-49.9 22.6-2.4 44-6.1 63.6-11 2.3 10.1 4.1 19.8 5.2 29.1zm38.5-66.7c-8.6 3.7-18 7-27.7 10.1-5.7-19.6-13.2-40-22.5-60.9 9.2-20.8 16.6-41.1 22.2-60.6 9.9 3.1 19.3 6.5 28.1 10.2 35.4 15.1 58.3 34.9 58.3 50.6-.1 15.7-23 35.6-58.4 50.6zM320.8 78.4z"/><circle cx="420.9" cy="296.5" r="45.7"/><path d="M520.5 78.1z"/></g></svg>
- 组件中使用-App.js
javascript">import logo from './logo.svg';
<span><img src={logo} className="App-logo" alt="logo"/></span>
还可以添加css3样式以实现动画效果,比如:
@media (prefers-reduced-motion: no-preference) {.App-logo {animation: App-logo-spin infinite 20s linear;}
}
手绘svg图片
通过jsx也可以在.js文件中绘制svg图像,实现图形化编程。
javascript">//以组件的方式定义SVG图片
const Circle = ({ x, y, radius, fill }) => (<svg><circle cx={x} cy={y} r={radius} fill={fill} /></svg>
)
export default Circle//调用组件
<Circle x={40} y={40} radius={40}/>
在JSX中使用 JavaScript
通过大括号使用 JavaScript,比如
{handleFunction};
注释
{\* comment *\},建议全用多行注释,因为单行注释会占用3行代码
javascript"> <h1>{/* 多行注释 */}{// 单行注释,必须是这样的三行}Hello {1} plus {2} is {3}</h1>
字面量
" "或{} 或' ',见src 后面就是字符串。
javascript">export default function Avatar() {return (<><h2>这是一个例子:</h2>{/* 整数 */}<h3>Hello {1} plus {2} is {3}</h3>{/* 字符串 */}<h3>{"ddd"}</h3><img src="https://i.imgur.com/7vQD0fPs.jpg"/>{/* 空格,只会有一个空格 */}<h3>?{" "}?</h3>{/* 实体 */}<h2>{"More info \u00bb"} </h2><h2>More info »</h2>{/* 布尔值,如果某个属性未设置值,则JSX默认为true */}<h2 disabled>{false}</h2></>);
}
字面量对象
{ {} } 双大括号,见style的值
javascript">export default function TodoList() {return (<ul style={{backgroundColor: 'black',color: 'pink'}}><li>Improve the videophone</li></ul>);
}
css样式也需要以对象的方式书写,但需要注意全换成驼峰写法,例如:
- HTML:
<ul style="background-color: black">在你的组件里应该写成 - JSX :
<ul style={{ backgroundColor: 'black' }}>。
转义字符
必须写在外面,然后通过变量引用,因为React默认会把所有的特殊字符转义,所以这样就不会产生xss攻击了,下例会输出http://ww</src>
javascript"> render() {let sr = "http://ww"+"</src>";return (<>{/* 转义字符 */}<h2>{sr}</h2></>);}
引用js变量
{varName},见name的使用,如果是多级可以用.来取得子属性。
javascript">export default function TodoList() {const name = 'Gregorio Y. Zara';return (<h1>{name}'s To Do List</h1>);
}
引用fun函数
{functionName}或{ functionName(param) },见formatDate和handleClick的使用
javascript">function formatDate(date) {return new Intl.DateTimeFormat('zh-CN',{ weekday: 'long' }).format(date);
}export default function TodoList() {const today = new Date();function handleClick() {alert('你点击了我!');}return (<h1 onClick={handleClick}>To Do List for {formatDate(today)}</h1><h1>To Do List for {formatDate(today)}</h1>);
}
在JSX中使用条件判断语句
其实是可以使用if, else这些关键字的,但还是有更简洁的写法,如下:
单条件
condition && output
javascript">render() {let isLogin = false; //如果不赋值,默认为falsereturn (<><h1>{1}{!isLogin && <a>{2}</a>} {/*~~123*/}{3}</h1></>);
}
也可以使用<大于、小于号做比较,比如messageCount > 0 && <p>New messages</p>。
多条件
condition && condition && output
javascript">render() {let isLogin = false; //如果不赋值,默认为falselet isAdmin =true;let isSuperUser = false;return (<><h1>{!isLogin && (isAdmin || isSuperUser) && <a>__a__</a>} {/*~~__a__*/}</h1></>);
}
三元运算
condition ? out1 : out2
javascript">render() {let isLogin = false; //如果不赋值,默认为falsereturn (<><h1>{!isLogin ? <a>aaa</a> : <a>bbb</a>} {/*~~aaa*/}</h1></>);
}
在JSX中使用循环语句
本意是在JSX中通过{}的方式来嵌套循环语句,但代码会非常乱,所以推荐的方式如下:
.map()列表循环
array.map( item => function )
javascript">render() {const people = ['凯瑟琳·约翰逊: 数学家','马里奥·莫利纳: 化学家','穆罕默德·阿卜杜勒·萨拉姆: 物理学家','珀西·莱温·朱利亚: 化学家','苏布拉马尼扬·钱德拉塞卡: 天体物理学家',];const listItems = people.map((person, index) =><li>{person}{person.sid}</li> );return <ul>{listItems}</ul>;}
}
上面代码中=>{}如果用了大括号,则后面必须写成 return <li>{person}</li>。
.filter()列表过滤
array.filter( item => function )
javascript"> render() {const people2 = [{id: 0,name: '凯瑟琳·约翰逊',profession: '数学家',}, {id: 1,name: '马里奥·莫利纳',profession: '化学家',}];const chemists = people2.filter(person =>person.profession === '化学家');const listItems2 = chemists.map(person =><li key={person}>{person.name}</li>);return (<><ul>{listItems2}</ul></>);}