转载说明:如果您喜欢这篇文章并打算转载它,请私信作者取得授权。感谢您喜爱本文,请文明转载,谢谢。
在Ansible中会用到很多的变量,Ansible常用变量包括以下几种:
1. 自定义变量——在playbook中用户自定义的变量;
2. 系统变量——用户无须自定义,Ansible会在执行playbook之前去远程主机上搜集远程节点系统信息的变量;
在模版文件中,可以直接使用上述两种变量
3. 注册变量——把任务的运行结果作为一个变量来使用;
4. 额外变量——为了使playbook更灵活,通用性更强,允许用户在执行playook时传入变量的值,这时候就需要用到“额外变量”。
1. 自定义变量
用户可以在playbook中通过vars关键字自定义变量,使用时用{{}}引用起来即可,具体的使用场景有多种。
1.1 在playbook中定义&使用变量
在playbook中,使用vars定义一个简单变量,然后在task中引用该变量即可。
举例:创建playbook文件test.yaml定义和引用自定义变量
[root@test101 ansible-test]# cat test.yaml
---
- name: Test playbook with custom variableshosts: allgather_facts: no #关闭Facts,不收集系统信息vars:custom_message: "Hello, SRE" #定义变量tasks:- name: Display custom messagedebug:msg: "{{ custom_message }}" #引用变量,注意这里冒号后面以{开头的时候,{}必须加上引号,否则执行会报错
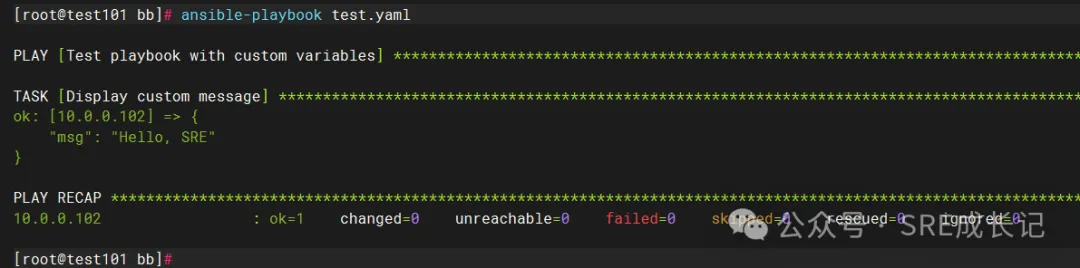
[root@test101 ansible-test]#执行yaml文件效果:

1.2 把变量放在单独文件中
当变量较多的时候,或变量需要在多个playbook中重复使用的时候,可以把变量放到一个单独的文件中,通过关键字“var_files”把文件中定义的变量引用到playbook中。使用变量的方法和在本文件中定义变量的使用方法相同。
举例:
1)创建变量文件

[root@test101 ansible-test]# cat vars/custom_message.yaml
custom_message: "Hello, SRE"
[root@test101 ansible-test]#
[root@test101 ansible-test]#2)修改test.yaml中引用变量的方法
[root@test101 ansible-test]# cat vars/custom_message.yaml
custom_message: "Hello, SRE"
[root@test101 ansible-test]#
[root@test101 ansible-test]# cat test.yaml
---
- name: Test playbook with custom variableshosts: allgather_facts: novars_files: #引用变量文件- vars/custom_message.yaml 变量文件,这里是相对路径tasks:- name: Display custom messagedebug:msg: "{{ custom_message }}"
[root@test101 ansible-test]#
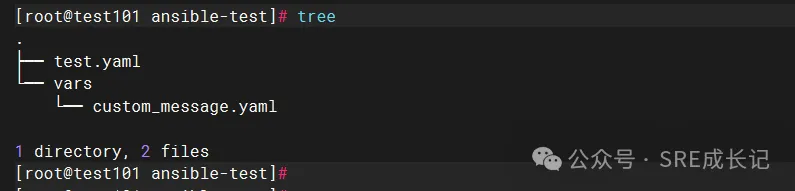
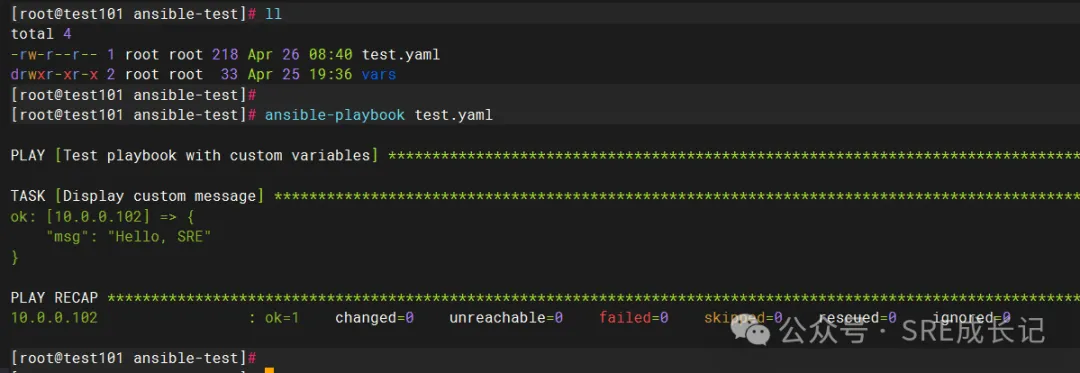
[root@test101 ansible-test]#执行test.yaml效果:

1.3 定义和使用复杂变量
在有些场景中,需要使用的变量不是简单的数字或者字符串,而是比较复杂的变量。比如下面的例子
举例:创建test.yaml文件定义和引用复杂变量
---
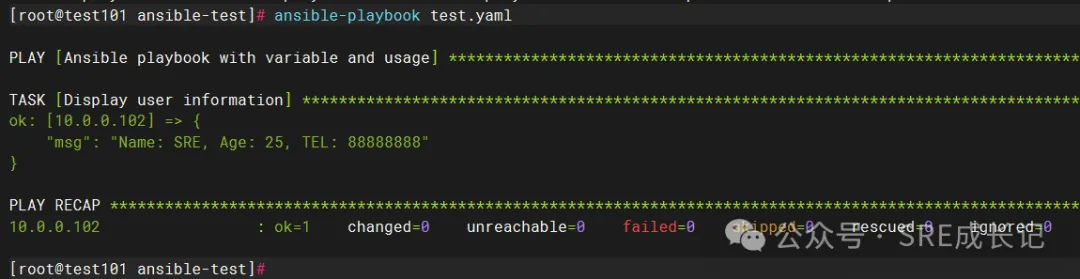
- name: Ansible playbook with variable and usagehosts: allgather_facts: novars: #定义复杂变量user_info:Name: SREAge: 25TEL: 88888888tasks:- name: Display user informationdebug:msg: "Name: {{ user_info.Name }}, Age: {{ user_info.Age }}, TEL: {{ user_info.TEL }}" #使用点号引用变量#msg: "Name: {{ user_info['Name'] }}, Age: {{ user_info['Age'] }}, TEL: {{ user_info['TEL'] }}" #使用中括号引用变量执行test.yaml效果:

2. 远程主机系统变量(Facts)
ansible会通过模块“setup”来搜集主机的系统信息,这些搜集到的信息叫做Facts。每个playbook在执行前都会默认执行setup模块,所以这些Facts信息可以直接以变量的形式使用。
查看有哪些Facts变量可以调用setup模块查看:
# ansible all -m setup -u root
或
# ansible all -m setup2.1 引用Facts变量
系统变量可以直接引用,不需要定义,只是在引用多层变量的时候,注意一下引用的格式方法。如下面的例子:
[root@test101 ansible-test]# cat test.yaml
---
- name: Test playbook with facts variableshosts: alltasks:- name: Display facts messagedebug:#msg: "{{ ansible_nodename }}" #1. 引用简单的单层变量#msg: "{{ ansible_ens32.device }}" #2. 两种方式引用双层变量#msg: "{{ ansible_ens32['device'] }}"#msg: "{{ ansible_ens32.ipv4.address }}" #3. 两种方式引用复杂的多层变量msg: "{{ ansible_ens32['ipv4']['address'] }}"
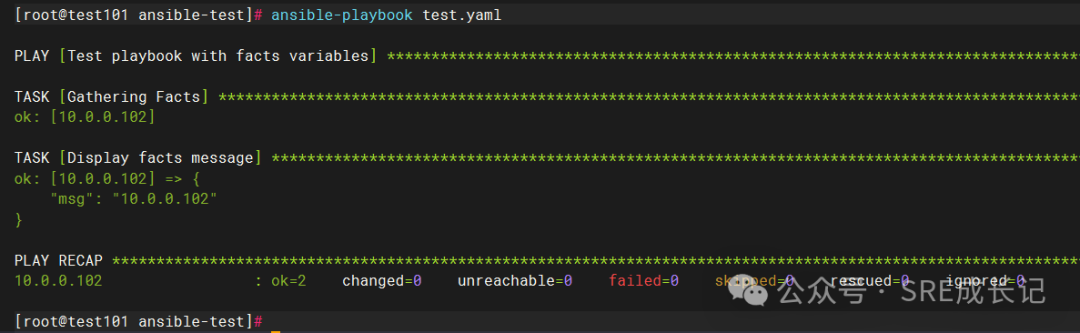
[root@test101 ansible-test]#执行test.yaml效果:

2.2 关闭Facts
收集Facts信息会消耗额外的时间,如果不需要Facts信息,则可以在playbook中,通过关键字“gather_facts”来控制是否收集远程系统的信息。
如果不搜集系统信息,则facts变量就不能在该playbook中使用了。
如:关闭Facts见1.1中的例子。
未完待续...
感谢您的喜爱与分享