jQuery
jQuery=JavaScript+Query,是一个JavaScript函数库,为编写JavaScript提供了更高效便捷的接口。
jQuery安装
去官网下载jQuery,1.x版本练习就够用
jQuery引用
<script src="lib/jquery-1.11.2.min.js"></script>语法
基础语法
jQuery语法是通过选取HTML元素,并对选取的元素执行某些操作。
基础语法:$(selector).action()
- 美元符号定义jQuery
- 选择符(selector)”查询“和”查找“HTML元素
- jQuery的action()执行对元素的操作
$(document).ready()页面加载
$(document).ready()与window.onload类似,但也有区别
- js和jq的区别:jq在页面没加载完成的时候就可以执行
- js的页面加载事件:在一个页面中只能有一个,如果有多个,执行最后一个
- jq的页面加载事件:在一个页面中只能有多个,按照顺序执行
| window.onload | $(document).ready() | |
| 执行时机 | 必须等待网页中所有的内容加载完毕后(包括图片、flash、视频等)才能执行 | 网页中所有DOM文档结构绘制完毕后即刻执行,可能与DOM元素关联的内容(图片、flash、视频等)并没有加载完 |
| 编写个数 | 同一个页面不能同时编写多个 | 同一个页面能同时编写多个 |
| 简化写法 | 无 | $(function(){// 执行代码}) |
获取和设置节点内容
js与jQuery写法对比
js
javascript">document.getElementById('btn1').onclick=function(){// 获取p标签的htmlalert(document.getElementById('p1').innerHTML)
}jQuery
javascript">$('#btn1').click(function(){alert($('#p1').html())
})练习

<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>获取和设置节点内容</title><script src="lib/jquery-1.11.2.min.js"></script><script>$(function(){// js// document.getElementById('btn1').onclick=function(){// // 获取p标签的html// alert(document.getElementById('p1').innerHTML)// }// jQuery$('#btn1').click(function(){alert($('#p1').html())})$('#btn2').click(function(){$('#p1').html('hhhh')})})</script>
</head>
<body><p id="p1">这是一个p标签</p><button id="btn1">获取节点的html</button><button id="btn2">设置节点的html</button>
</body>
</html>CSS样式
| 语法 | 说明 |
| css('属性', '属性值') | 为元素设置CSS样式的值 |
| addClass() | 为元素添加类样式 |
| next() | 获得元素其后紧邻的同辈元素 |

<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>设置css</title><script src="lib/jquery-1.11.2.min.js"></script><script>$(function(){$('#btn1').click(function(){// 设置某个属性的样式$('#div1').css({'background' : 'red','width' : '100px','height' : '100px'})// CSS里面只有一个属性的时候用逗号隔开,多个用冒号隔开$('#div1').next().css('color', 'blue')})$("#btn2").click(function(){//添加类样式// 优先级没有上面设置的高,所以不会有变化$("#div1").addClass("aa");})})</script><style>.aa {width: 100px;height: 100px;background: blue;}</style>
</head>
<body><div id="div1">div</div><p>紧邻div后的同辈元素</p><button id="btn1">设置css样式的值</button><button id="btn2">设置标签的类样式</button>
</body>
</html>选择器
基本选择器
基本选择器包括标签选择器、类选择器、ID选择器、并集选择器、交集选择器和全局选择器
| 名称 | 语法构成 | 描述 | 示例 |
| 标签选择器 | element | 根据给定的标签名匹配元素 | $('h2')选取所有h2元素 |
| 类选择器 | .class | 根据给定的class匹配元素 | $('.title')选取所有class为title的元素 |
| ID选择器 | #id | 根据给定的id匹配元素 | $('#title')选取id为title的元素 |
| 并集选择器 | selector1, selector2,...,selectorN | 将每一个选择器匹配的元素合并后一起返回 | $('div,p,.title')选取所有div、p和拥有class为title的元素 |
| 交集选择器 | element.class或element#id | 匹配指定class或id的某元素或元素集合 | $('h2.title')选取所有拥有class为title的h2元素 |
| 全局选择器 | * | 匹配所有元素 | $('*')选取所有元素 |
基本选择器练习


<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>基本选择器</title><script src="lib/jquery-1.11.2.min.js"></script><script>$(function(){// id选择器$('#box').click(function(){// 标签选择器$('h2').css('background', 'aqua')// 类选择器$('.title').css('color', 'dodgerblue')// 并集选择器 和的关系 h3和title$('h3, .title').css('background', 'yellow')// 交集选择器 并且的关系 dd并且还是title$('dd.title').css('background', 'red')// 通用选择器$('*').css('margin', '0px')})})</script>
</head>
<body><div id="box">id为box的div<h2 class="title">class为title的h2</h2><h3 class="title">class为title的h3</h3><h3>热门排行</h3><dl><dt><img src="images/03.jpg" width="93" height="99" alt="斗地主"></dt><dd class="title">斗地主</dd><dd>休闲游戏</dd><dd>QQ斗地主是国内同时在线人数最多的棋牌游戏......</dd></dl></div>
</body>
</html>层次选择器
层次选择器通过DOM元素之间的层次关系来获取元素
| 名称 | 语法构成 | 描述 | 示例 |
| 后代选择器 | ancestor descendant | 选取ancestor元素里的所有descendant(后代)元素 | $('#menu span')选取#menu下的<span>元素 |
| 子选择器 | parent>child | 选取parent元素下的child(子)元素 | $('#menu>span')选取#menu的子元素<span> |
| 相邻元素选择器 | prev+next | 选取紧邻prev元素之后的next元素 | $('h2+dl')选取紧邻<h2>元素之后的同辈元素<dl> |
| 同辈元素选择器 | prev~siblings | 选取prev元素之后的所有siblings元素 | $('h2~dl')选取<h2>元素之后所有的同辈元素<dl> |
层次选择器练习


<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>层次选择器</title><script src="lib/jquery-1.11.2.min.js"></script><script>$(function(){$('h2').click(function(){// 后代选择器$('#menu span').css('color', 'red')// 子元素选择器$('div>span').css('background', 'yellowgreen')// 相邻元素选择器$('h2+dl').css('font-size', '30px')// 同辈元素选择器$('h2~dl').css('background', 'aqua')})})</script>
</head>
<body><div id="menu"><h2>全部旅游产品分类</h2><dl><dt>北京周边游<span>特价</span></dt><dd><a href="#">按天数</a> <a href="#">海边旅游</a> <a href="#">草原</a></dd></dl><dl><dt>景点门票</dt><dd><a href="#">名胜</a> <a href="#">暑期</a> <a href="#">乐园</a></dd><dd><a href="#">山水</a> <a href="#">双休</a></dd></dl><span>更多分类</span></div>
</body>
</html>属性选择器
属性选择器通过HTML元素的属性来选择元素
| 名称 | 语法构成 | 描述 | 示例 |
| 属性选择器 | [attribute] | 选取包含给定属性的元素 | $("[href]")选取含有href属性的元素 |
| [attribute=value] | 选取等于给定属性是某个特定值的元素 | $("[href='#']")选取href属性值为'#'的元素 | |
| [attribute!=value] | 选取不等于给定属性是某个特定值的元素 | $("[href!='#']")选取href属性值不为'#'的元素 | |
| [attribute^=value] | 选取给定属性是以某些特定值开始的元素 | $("[href^='en']")选取href属性值以en开头的元素 | |
| [attribute$=value] | 选取给定属性是以某些特定值结尾的元素 | $("[href$='.jpg']")选取href属性值以.jpg结尾的元素 | |
| [attribute*=value] | 选取给定属性是以包含某些值的元素 | $("[href*='txt']")选取href属性值中含有txt的元素 | |
| [selector] [selector2] [selectorN] | 选取满足多个条件的复合属性的元素 | $("li[id][title=新闻要点]")选取含有id属性和title属性为新闻要点的<li>元素 |
属性选择器练习

<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>属性选择器</title><script src="lib/jquery-1.11.2.min.js"></script><script>$(function() {$('h2').click(function(){$("[title]").css('color', 'red')$("[title=kn_jp]").css('color', 'blue')$("[title$='jp']").css('background', 'yellow')$("[class=odds][title*='y']").css('background', 'green')})})</script>
</head>
<body><div id="box"><h2 class="odds" title="cartoonlist">动画列表</h2><ul><li class="odds" title="kn_jp">名侦探柯南</li><li class="evens" title="hy_jp">火影忍者</li><li class="odds" title="ss_jp">死神</li><li class="evens" title="yj_jp">妖精的尾巴</li><li class="odds" title="yh_jp">银魂</li><li class="evens" title="hm_da">黑猫警长</li><li class="odds" title="xl_ds">仙履奇缘</li></ul></div>
</body>
</html>
基本过滤选择器
基本过滤选择器可以选取第一个元素、最后一个元素、索引为偶数或者奇数的元素
| 语法构成 | 描述 | 示例 |
| :first | 选取第一个元素 | $("li:first")选取所有<li>元素的第一个<li>元素 |
| :last | 选取最后一个元素 | $("li:last")选取所有<li>元素中的最后一个<li>元素 |
| :even | 选取索引是偶数的所有元素(index从0开始) | $("li:even")选取索引是偶数的所有<li>元素 |
| :odd | 选取索引是奇数的所有元素(index从0开始) | $("li:odd")选取索引是奇数的所有<li>元素 |
基本过滤选择器可以根据索引的值选取元素
| 语法构成 | 描述 | 示例 |
| :eq(index) | 选取索引等于index的元素(index从0开始) | $("li:eq(1)")选取索引等于1的<li>元素 |
| :gt(index) | 选取索引大于index的元素(index从0开始) | $("li:gt(1)")选取索引大于1的<li>元素(注:大于1,不包括1) |
| :lt(index) | 选取索引小于index的元素(index从0开始) | $("li:lt(1)")选取索引小于1的<li>元素(注:小于1,不包括1) |
基本过滤选择器还支持一些特殊的选择方式
| 语法构成 | 描述 | 示例 |
| :not(selector) | 选取去除所有与给定选择器匹配的元素 | $("li:not(.three)")选取class不是three的元素 |
| :header | 选取所有标题元素,如h1~h6 | $(":header")选取网页中所有标题元素 |
| :focus | 选取当前获取焦点的元素 | $(":focus")选取当前获取焦点的元素 |
基本过滤选择器练习

<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>基本过滤选择器</title><script src="lib/jquery-1.11.2.min.js"></script><script>$(function(){$('h2').click(function(){$('li:first').css('color', 'red')$('li:last').css('color', 'blue')$('li:odd').css('background', 'gray')$('li:even').css('background', 'yellow')$('li:eq(1)').css('font-size', '30px')$('li:gt(1)').css('font-weight', '800')$('li:lt(1)').css('font-size', '10px')$('li:not(.three)').css('background', 'fuchsia')$(':header').css('background', 'pink')})})</script>
</head>
<body><h2>网络小说</h2><ul><li>王妃不好当</li><li>致命交易</li><li class="three">迦兰寺</li><li>逆天之宠</li><li>交错时光的爱恋</li><li>张震鬼故事</li><li>第一次亲密接触</li></ul>
</body>
</html>
可见性过滤选择器
可见性过滤选择器可以通过元素显示状态来选取元素
| 语法构成 | 描述 | 示例 |
| :visible | 选取所有可见的元素 | $(":visible")选取所有可见的元素 |
| :hidden | 选取所有隐藏的元素 | $(":hidden")选取所有隐藏的元素 |
基本的隐藏和显示
| 方法 | 描述 |
| jqueryObj.hide() | 隐藏匹配的元素 |
| jqueryObj.show() | 显示匹配元素 |
| jqueryObj.toggle() | 切换隐藏或显示状态 |
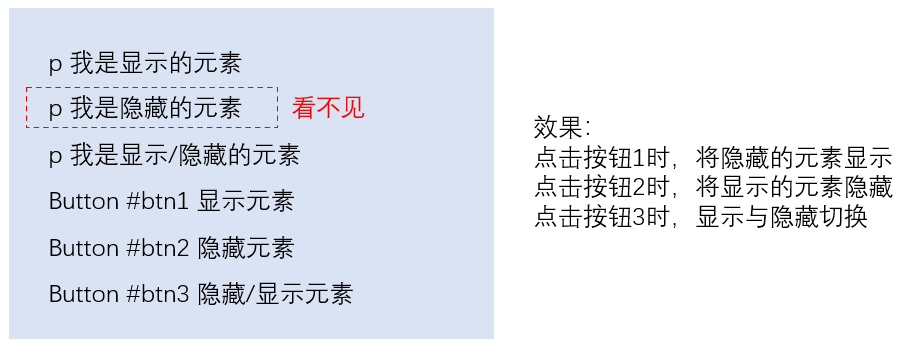
可见性过滤选择器练习

<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>可见性过滤选择器</title><script src="lib/jquery-1.11.2.min.js"></script><script>$(function(){$('#btn1').click(function(){$('p:hidden').show()})$('#btn2').click(function(){$('p:visible').hide()})$('#btn3').click(function(){$('p').toggle()})})</script>
</head>
<body><p>我是显示的元素</p><p style="display: none;">我是隐藏的元素</p><p>我是显示/隐藏的元素</p><button id="btn1">显示元素</button><button id="btn2">隐藏元素</button><button id="btn3">隐藏/显示元素</button>
</body>
</html>
表单选择器
jQuery还支持一些表单选择器
| 语法构成 | 描述 | 示例 |
| :submit | 获取submit按钮 | $('#form1 :submit')或$(':submit') 注意#form1后面有空格 |
| :button | 获取button按钮 | $('#form1 :button')或$(':button') 注意#form1后面有空格 |
| :text | 获取text文本框 | $('#form1 :text')或$(':text') 注意#form1后面有空格 |
| :password | 获取password密码框 | $('#form1 :password')或$(':password') 注意#form1后面有空格 |
| :disabled | 获取被禁用的元素 | $('#form1 :disabled')或$(':disabled') 注意#form1后面有空格 |
| :radio:checked | 获取radio元素中被选中的元素 | $('#form1 :radio:checked').val()或$(':radio:checked').val() 注意#form1后面有空格 |
| :input | 用于匹配所有input、textarea、select和button元素 | $(':input'):将获取到所有的表单元素 |
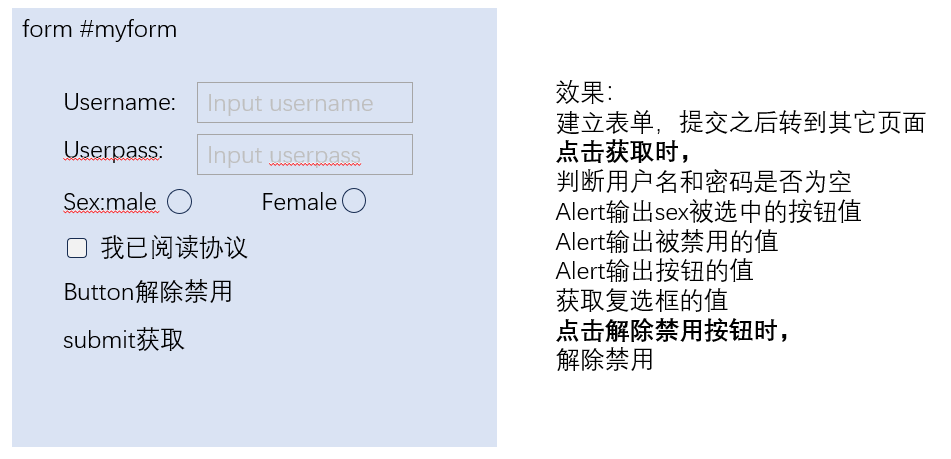
表单选择器练习

<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表单选择器</title><script src="lib/jquery-1.11.2.min.js"></script><script>$(function(){$(':submit').click(function(){var username = $(':text').val()var userpass = $(':password').val()if(username == null || username == ''){alert('用户名不能为空!')return false}if(userpass == null || userpass == ''){alert('密码不能为空!')return false}var sex = $(':radio:checked').val()alert(sex)var dis = $(':disabled').val()alert(dis)var button_val = $(':button').val()alert(button_val)var check = $(':checkbox:checked').val()return false})// 解除禁用$(':button').click(function(){$(':disabled').removeAttr('disabled')})})</script>
</head>
<body><form action="P1.7-可见性过滤选择器.html" id="myform"><!-- placeholder可以让文本框里面的默认提示文字变灰,输入文字时,提示文字自动变没,value不会 -->username: <input type="text" placeholder="input username"><br>userpass: <input type="password" placeholder="input userpass"><br>sex: male <input type="radio" name="sex" value="男"> female <input type="radio" name="sex" value="女"><br><input type="checkbox" value="禁用按钮" disabled>我已阅读协议<br><button type="button" value="123">解除禁用</button><br><input type="submit" value="获取"></form>
</body>
</html>
节点操作
jQuery中提供了each()、find()、slice()、filter()等节点操作方法
| 语法 | 功能 |
| find("") | 用于某元素中包含的元素 如:$("div").find("li").css("background-color", "#F06") |
| slice(num, num) | 用于获取某区间元素 如:$("li").slice(1, 3).css("background-color","#F06") |
| filter("") | 过滤指定元素中的某些元素 如:$("li").filter("#l3").css("background-color","#F06") |
| not("") | 与filter相反 如:$("li").filter("#l3").css("background-color","#F06") |
| each(function) | 遍历-迭代 $("li").each(function(){ alert($(this).html()) alert(this.innerHtml) }) this的用法: this:代表一个dom对象,单纯写一个this,默认代表通过js方式获取的对象,则只可以使用js中的相关属性与方法 $(this):代表将dom对象转换为jq对象,可以使用jq中的属性和方法 |
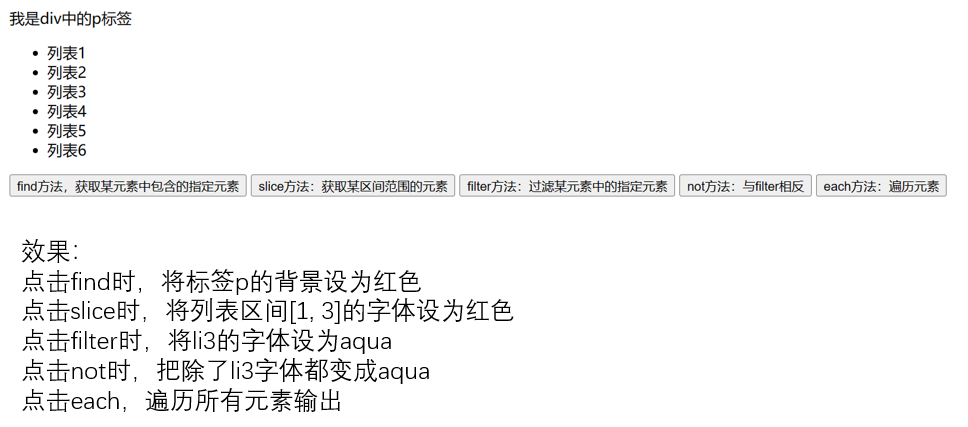
练习

<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>遍历元素</title><script src="lib/jquery-1.11.2.min.js"></script><script>$(function(){$('#btn1').click(function(){$('div').find('p').css('background-color', 'red')})$('#btn2').click(function(){$('li').slice(1, 3).css('color', 'red')})$('#btn3').click(function(){$('li').filter('#li3').css('color', 'aqua')})$('#btn4').click(function(){$('li').not('#li3').css('color', 'yellow')})$('#btn5').click(function(){$('li').each(function(){alert($(this).html())})})})</script>
</head>
<body><div><p>我是div中的p标签</p><ul><li>列表1</li><li>列表2</li><li id="li3">列表3</li><li>列表4</li><li>列表5</li><li>列表6</li></ul></div><button id="btn1">find方法:获取某元素中包含的指定元素</button><button id="btn2">slice方法:获取某区间范围的元素</button><button id="btn3">filter方法:过滤某元素中的指定元素</button><button id="btn4">not方法:与filter相反</button><button id="btn5">each方法:遍历元素</button>
</body>
</html>