基于springboot实现在线问卷调查系统演示
摘要
如今社会上各行各业,都在用属于自己专用的软件来进行工作,互联网发展到这个时候,人们已经发现离不开了互联网。互联网的发展,离不开一些新的技术,而新技术的产生往往是为了解决现有问题而产生的。针对于问卷调查信息管理方面的不规范,容错率低,管理人员处理数据费工费时,采用新开发的在线问卷调查系统可以从根源上规范整个数据处理流程的正规性和合法性。
在线问卷调查系统能够实现问卷管理,用户管理,题目管理,问卷调查管理,新闻资讯管理等功能。该系统采用了Mysql数据库,Java语言,Spring Boot框架等技术进行编程实现。
在线问卷调查系统可以提高问卷调查信息管理问题的解决效率,优化问卷调查信息处理流程,并且能够保证存储数据的安全,它是一个非常可靠,非常安全的应用程序。
关键词:在线问卷调查系统;Mysql数据库;Java语言
课题背景
二十一世纪互联网的出现,改变了几千年以来人们的生活,不仅仅是生活物资的丰富,还有精神层次的丰富。时代进步的标志,就是让人们过上更好的生活。在互联网诞生之前,地域位置往往是人们思想上不可跨域的鸿沟,信息的传播速度极慢,信息处理的速度和要求还是通过人们骑马或者是信鸽传递,这些信息传递都是不可控制的,中间很有可能丢失,信息的传递水平决定了人们生活的水平。现如今,大家都在用互联网来实现自己的目的,从内部管理设置计算机管理,提高内部信息管理水平,从外部市场也可以用计算机获取相关数据进行处理,如今各行各业已经严重依赖于计算机了。
本课题研究和开发在线问卷调查系统,让安装在计算机上的该系统变成管理人员的小帮手,提高问卷调查信息处理速度,规范问卷调查信息处理流程,让管理人员的产出效益更高。
课题意义
传统处理数据,必须是一张张纸,然后处理完毕又是统计在一张张纸上面,不断的重复处理,最终有个结果给最高层作为参考,这个模式在互联网没有出现之前,是一种常见的事情,信息管理的效率提不上去,那就用人才,人多力量大,是一个以前人们的常识。计算机的诞生就是发现了人多力量大的不足,比如高端计算人才的培养已经跟不上使用了,所以人们研究出专门帮助人们计算的机器,就是计算机的前身,到了互联网时代,人们发现完全可以让程序供应商提供解决方案,自己挑选自己合适的方案来提高自己的产出比。于是市面上就出现了各种各样的依靠程序处理信息的解决方案。
本课题研发的在线问卷调查系统,就是提供问卷调查信息处理的解决方案,它可以短时间处理完信息,并且只需要使用者动动鼠标和键盘就能获取自己需要的信息,并且这些信息都有专门的存储设备,而且数据的备份和迁移都可以设定为无人值守,从人力角度和信息处理角度以及信息安全角度,在线问卷调查系统是完胜传统纸质操作的,所以在线问卷调查系统就是如此的值得信赖。
研究内容
本文对在线问卷调查系统的设计与实现分成六个章节进行描述。
第1章:研究在线问卷调查系统的背景,以及开发在线问卷调查系统的意义。
第2章:对开发在线问卷调查系统的环境还有技术进行说明。
第3章:分析在线问卷调查系统的可行性,性能,流程以及功能。
第4章:设计在线问卷调查系统的功能结构,设计数据库E-R图以及对数据表的存储结构进行设计。
第5章:实现在线问卷调查系统的功能并进行功能界面展示。
第6章:对系统测试进行阐述,以及对本系统部分功能进行检测。
性能需求
在需求分析中就应该对项目所需服务器性能进行分析,这样才符合正常的分析流程。只谈功能需求不谈性能需求,是一件很严重的事情,可能会导致使用过程中出现一系列不可预测的问题,所以性能需求也是需要考虑的重要项。
下面就是从几个方面来进行系统的性能分析,从每个角度来分析系统性能。
(1)系统数据的容量:从数据角度来分析,每个表和每个数据库,达到的数据量到一定的程度,是否需要分表或者是分库,超过了数据的设定限度,可能会导致数据反映迟钝,容错量增加。
(2)数据精度的要求:需要对需求分析里面数据设定环节,考虑相应的数据精度问题,需要发现数据是常用的精度还是非常用的精度,进而设定不同的数值。数据的精度问题,会直接导致设计的性能问题。
(3)时间响应要求:从用户提交操作,到页面反映,中间有个数据处理的问题,如果数据量大,那么考虑索引问题和分库问题,数据量再大就要考虑增加列式数据库的问题,这些都要根据数据量的增加以及逻辑的严密性来进行判断,才能符合用户的要求,毕竟响应时间太久操作起来也不舒服。
系统的性能需求从业务需求之初就能大致了解到性能需求相关的概念,再从系统性能需求来逐条实现,可以让设计的系统有使用价值。
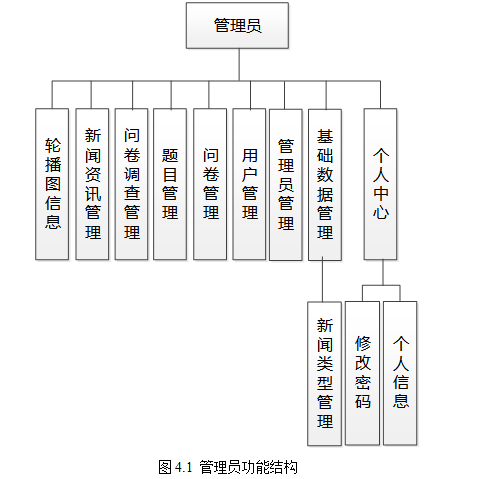
功能结构设计
图4.1即为设计的管理员功能结构,管理员权限操作的功能包括对注册用户信息的管理,对问卷,题目,问卷调查,新闻资讯等信息的管理。

系统页展示
图5.1 即为编码实现的问卷管理界面,管理员在该界面中可以对已有问卷进行启用或禁用,可以新增问卷,编辑更改已有问卷的资料,包括问卷名称,结束语等信息,可以删除需要删除的问卷,可以根据问卷名称,问卷的状态来获取需要的问卷信息。

图5.2 即为编码实现的问卷调查管理界面,管理员在该界面中对用户提交的问卷调查信息进行查看,管理员可以直接查看每条问卷调查的调查详情信息,同时可以删除问卷调查信息。

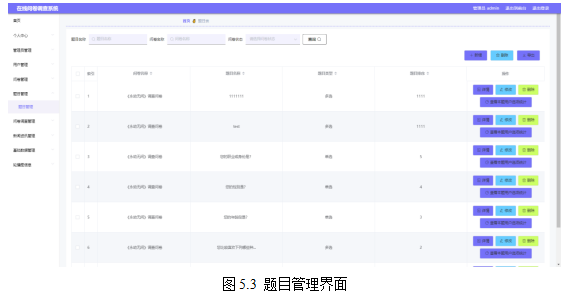
图5.3 即为编码实现的题目管理界面,管理员在该界面中可以导出题目,可以新增题目,可以对指定的题目信息进行修改,删除,同时可以查看用户对各个题目选项的统计信息,该统计信息是以饼图进行展示。

图5.4 即为编码实现的用户管理界面,管理员在该界面中为用户重置密码,修改用户基本信息,新增用户,删除需要删除的用户信息。

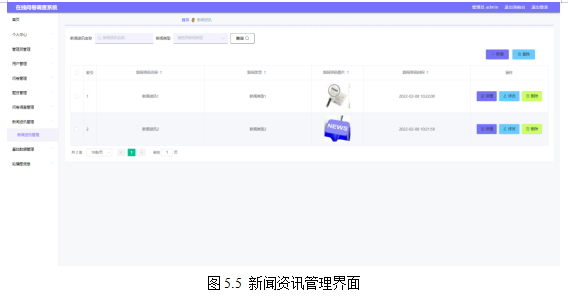
图5.5 即为编码实现的新闻资讯管理界面,管理员在该界面中负责发布新闻资讯,更改新闻资讯的部分信息,删除需要删除的新闻资讯信息。

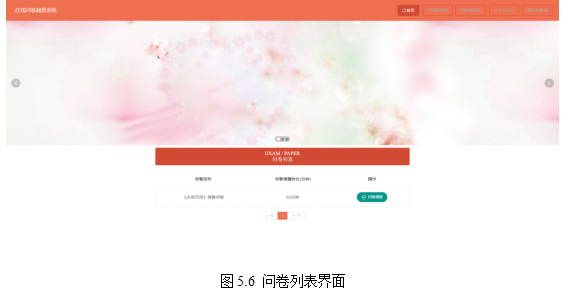
图5.6 即为编码实现的问卷列表界面,用户在该界面中选择问卷并参与问卷调查。

图5.7 即为编码实现的问卷调查界面,用户在该界面中主要根据问卷调查题目信息进行选项答题,答题结束可以选择界面顶端的结束问卷调查按钮离开问卷调查界面。

如需要可扫取文章下方二维码联系得源码