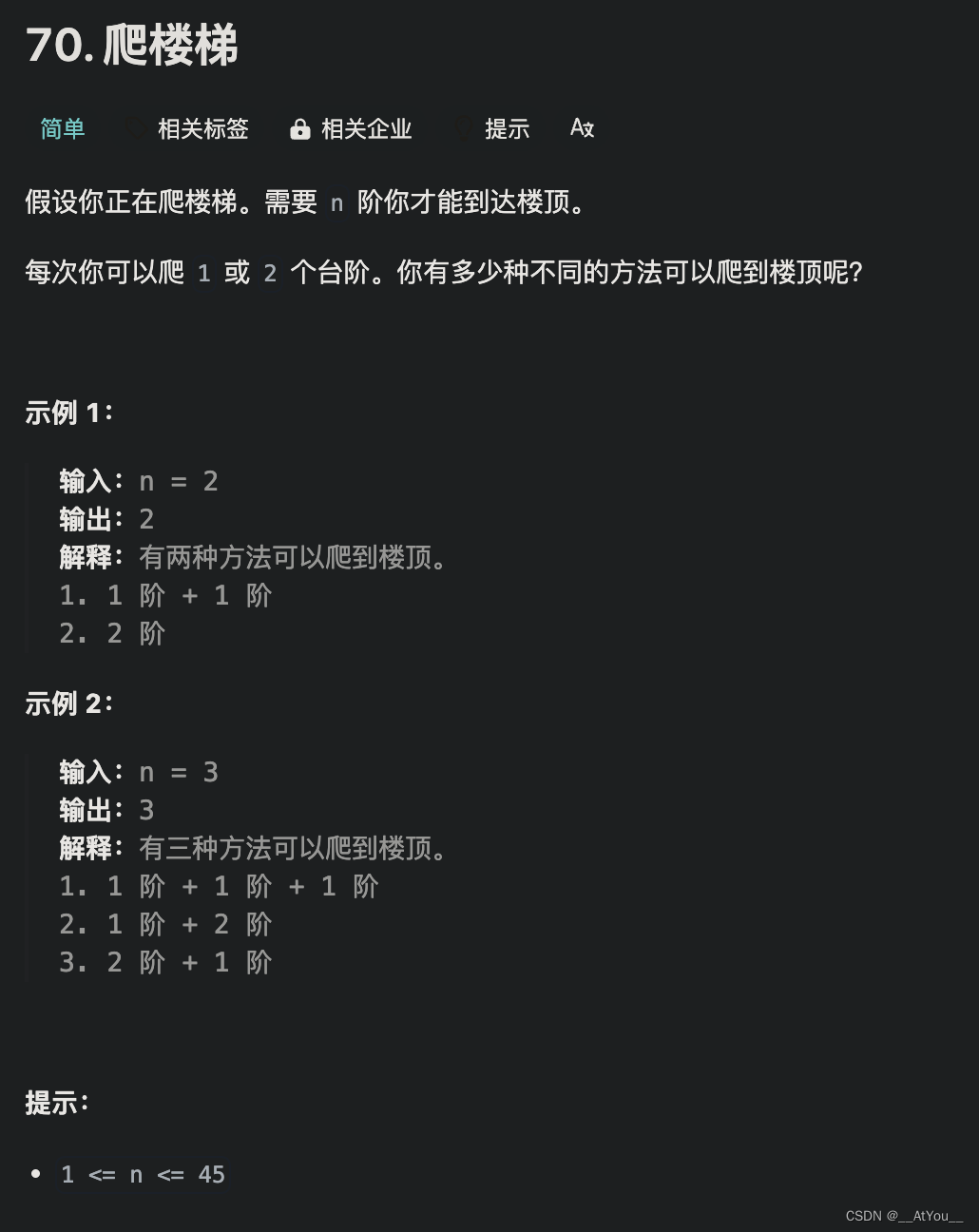
接上文 本文介绍如何使用 Spring Boot/MVC 项目将程序执行业务逻辑之后的结果返回给用户,以及一些相关内容进行分析解释。
返回静态页面
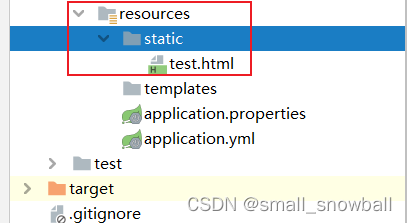
要返回一个静态页面,首先需要在 resource 中的 static 目录下面创建一个静态页面,下面将创建一个静态页面:

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>test</title>
</head>
<body><h1>我是一个静态页面</h1>
</body>
</html>
然后在项目中实现对静态的返回,代码如下:
@Repository
@ResponseBody
@RequestMapping("/s")
public class StaticRepository {@RequestMapping("/static")public String t1(){return "/test.html";}
}
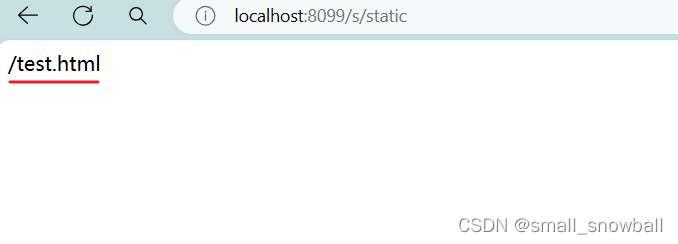
在浏览器中运行:

此时,会发现返回的不是一个 html 页面,而是一个 String 类型的数据。这显然不是我们想要的结果。
原因:@ResponseBody 注解的锅。在使用此注解之后不会再走视图处理器,而是直接将数据写入到输入流中,他的效果等同于通过 response 对象输出指定格式的数据。
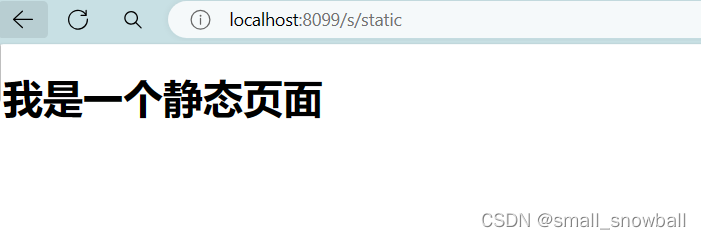
修改代码,将 @ResponseBody 注解注释掉,可得到一个 html 页面:

这也就验证了上述原因。
注意:
若使用的 @RestController 注解,可以将该注解注释掉,直接使用 @Controller 注解,因为观察 @RestController 注解的源码就会发现它里面就包含了 @ResponseBody 注解。
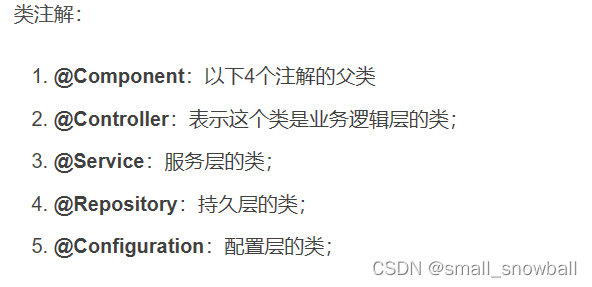
- 补充:
- 在Spring Boot/MVC 项目里面不管使用那几个五大类注解效果都是相同的,不必纠结使用 @Controller 还是 @Repository 等注解,它们只是为了区分业务逻辑而使用不同名字。就是为了让程序员看到注解之后,就能直接了解当前类的⽤途。

返回数据(@ResponseBody)
前面也经常使用这个注解,@ResponseBody 注解就是为了让数据直接输出,而不会走视图处理。
该注解可以注解类,也可以注解方法。
- 修饰类:表示该类的所有方法返回的都是数据
- 修饰方法:表示该方法返回的都是数据
首先来看不使用该注解的效果:
@Repository
//@ResponseBody
@RequestMapping("/s")
public class StaticRepository {@RequestMapping("/rp")public String t2(){return "hello,zhangSan";}}
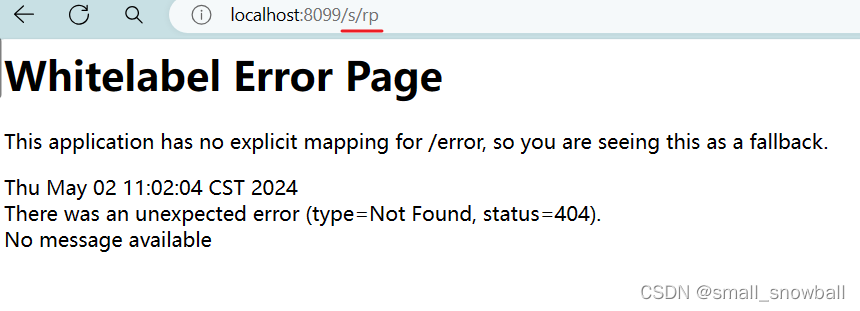
输出结果如下:

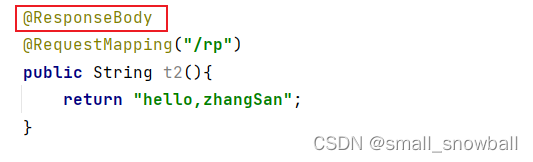
当没有使用 @ResponseBody 注解时,程序就会将 “hello,zhangsan” 认为是一个页面进行寻找,此时肯定是找不到的,要想让这句话直接输出,就需要加上 @ResponseBody 注解(此处在类或方法上加都是可以的,根据需求):

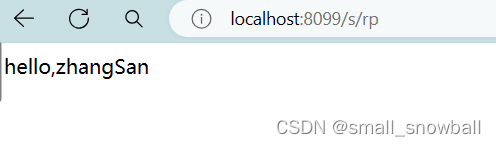
输出结果:

对于五大类注解来说,它们默认返回的都是一个页面,若想返回数据,就需要使用 @ResponseBody 注解
返回 HTML 片段
还是使用 @ResponseBody 注解,代码实现如下:
@Repository
//@ResponseBody
@RequestMapping("/s")
public class StaticRepository {@ResponseBody@RequestMapping("/t")public String h(){ // html 片段返回return "<h1>终是江边鸟不可望,心上人不可及</h1>";}}

返回对象、集合
创建对象和集合:
@Repository
//@ResponseBody
@RequestMapping("/s")
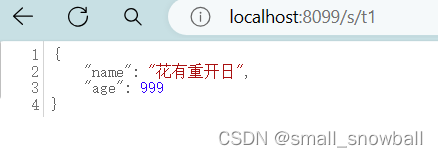
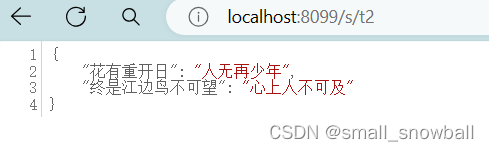
public class StaticRepository {@ResponseBody@RequestMapping("/t1")public Student getStudent(){ // 当为对象时,Spring MVC 项目的返回结果Student student = new Student();student.setName("花有重开日");student.setAge(999);return student;}@ResponseBody@RequestMapping("/t2")public Map<String,String> map(){ // 当为集合时,Spring MVC 项目的返回结果HashMap map = new HashMap<>();map.put("终是江边鸟不可望","心上人不可及");map.put("花有重开日","人无再少年");return map;}
}


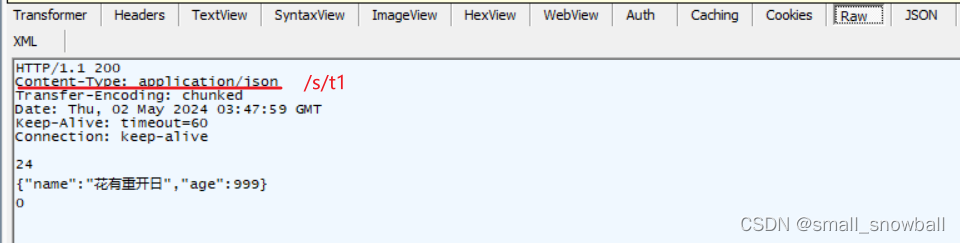
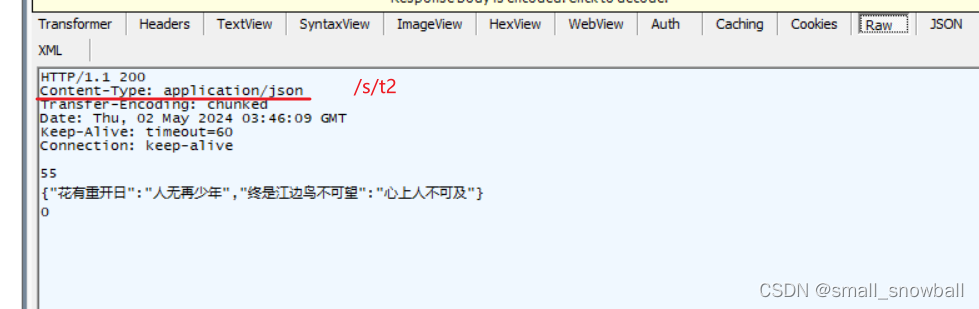
当我们使用 Fiddler 进行抓包时,就会发现 @ResponseBody 注解会将它们转换成 application/json 格式(将 @ResponseBody 注解注释掉就会报错 ):


返回 JS、css
当要返回一个页面时,就不需要用 @ResponseBody 注解了。
@Repository
//@ResponseBody
@RequestMapping("/s")
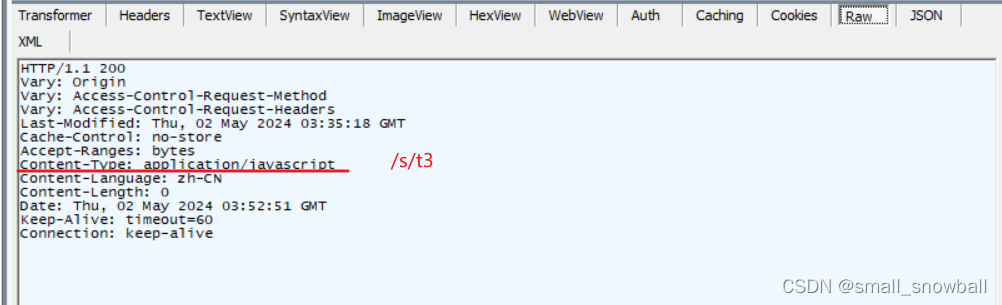
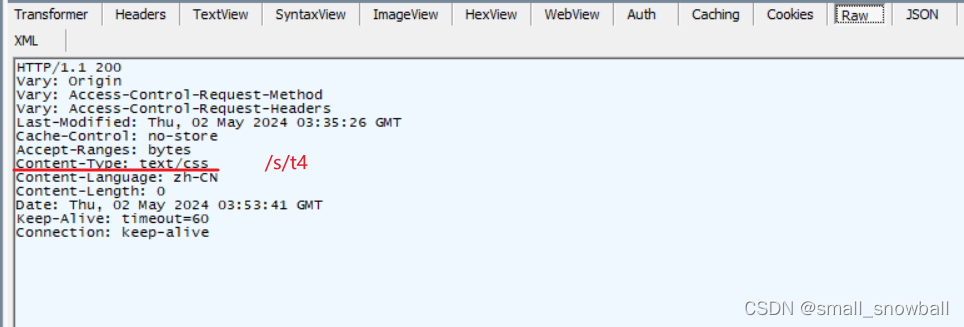
public class StaticRepository {@RequestMapping("/t3")public String js(){ // 返回 jsreturn "/t1.js";}@RequestMapping("/t4")public String css(){ // 返回 cssreturn "/t2.css";}
}


Spring 会将它们自动转为相应的格式对用户显示出来。
小结:
- @ResponseBody 返回的值如果是字符会转换成 text/html,如果返回的是对象会转换成 application/json 返回给前端。
- @ResponseBody 可以⽤来修饰⽅法或者是修饰类,修饰类表示类中的所有⽅法都会返回 html 或者 json,⽽不是视图。